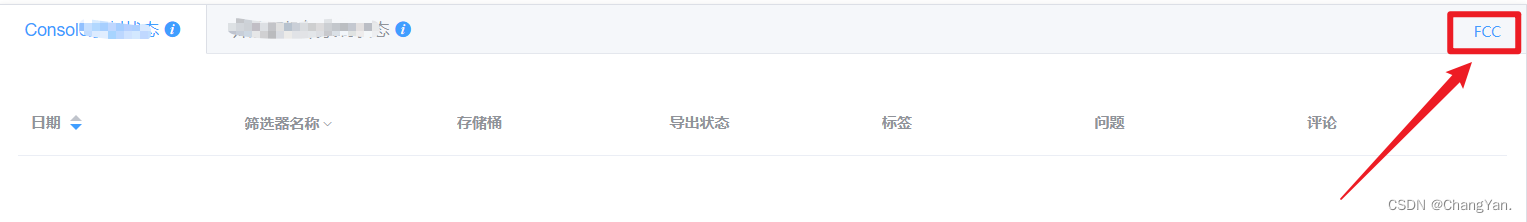
需求如图:需要在el-tabs的最右侧加一个自定义按钮,它不属于el-tab-pane,而且要在最右侧。这时候就要使用定位来完成这个按钮的显示。

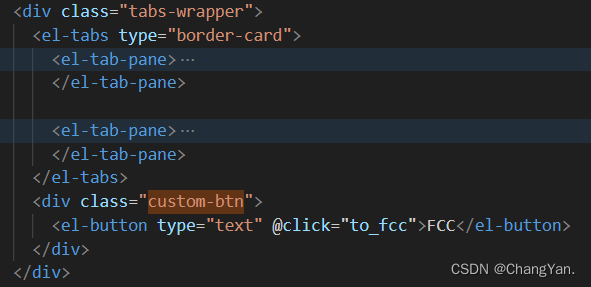
代码结构如下:自定义按钮要与el-tabs的层级并列,然后通过css设置custom-btn的定位样式

.tabs-wrapper {
position: relative;
}
.custom-btn {
position: absolute;
top: 6px;
right: 20px;
}
其实是custom-btn距离它外层包裹的div内部上方6px,然后刚好就显示在el-tabs上,是视觉效果,并不是直接在el-tabs内部放自定义按钮。