最近在开发一个react项目,也开始学习react,在此做一些笔记记录开发过程中遇到的问题,仅属于个人理解
bug是这样的,有两个展示区域(可以看作两个列表),使用了bizcharts进行构图,下图左右为两个展示区域,当切换第一个区域的数据时,第二个区域会进行闪烁(可能是被重新渲染)

在定位问题的过程中,我发现页面上有两个list生成的列表,当触发事件导致其中一个值被重新set之后,onelist和twolist都被重新遍历了一遍




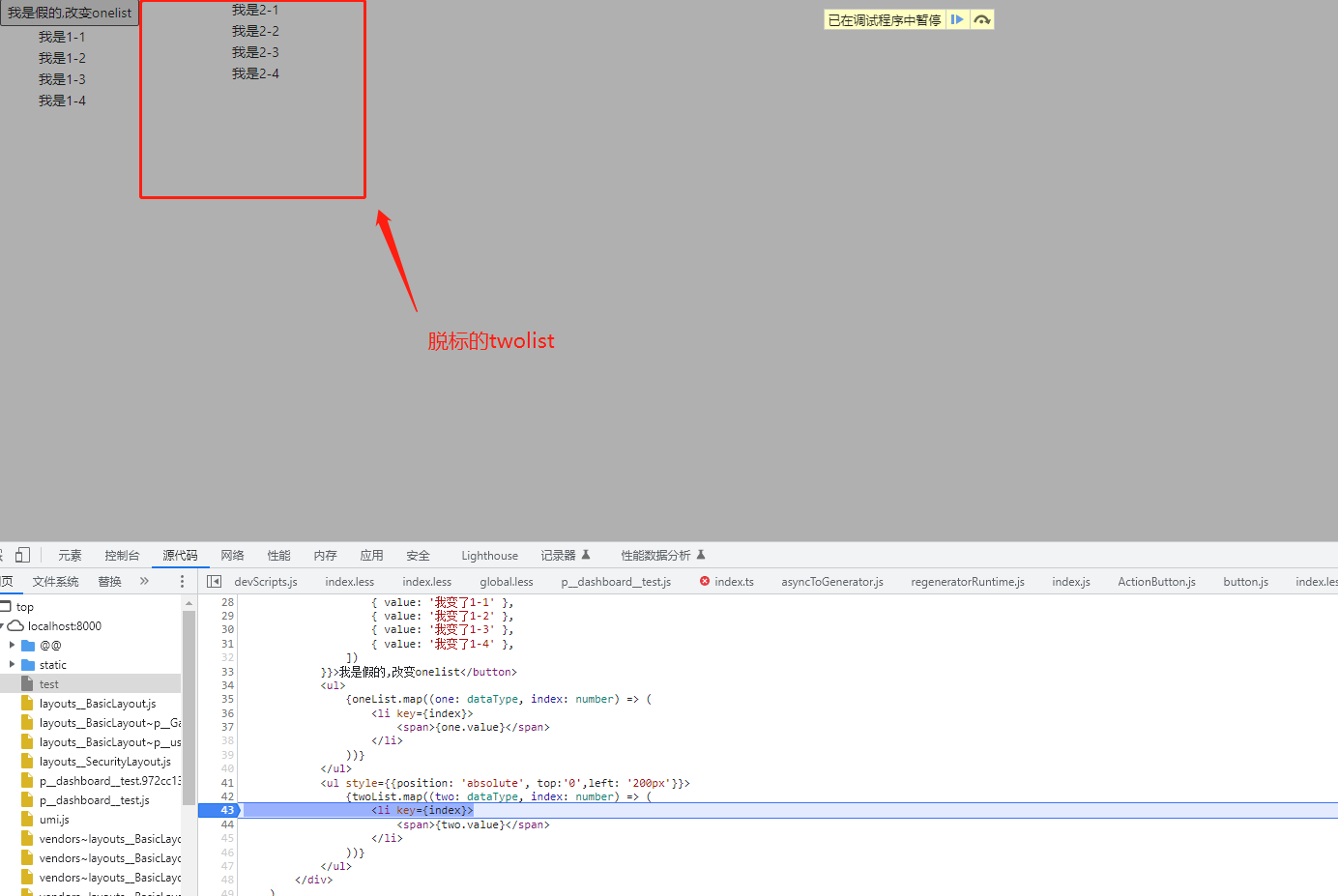
一开始我以为时因为第一个ul的dom节点被重新渲染导致了浏览器回流重绘,于是我把第二个ul进行了脱标,发现依旧进入了断点

经过了一番波折,排除了由于hook方法导致的问题
于是我开始了解react的原理,才大概明白为什么会出现这种情况
我对于vue的更新原理了解是,Vue是对一个对象进行监听,这个对象会收集依赖它的组件,能够将vnode和data进行绑定,当调用这个对象的set方法的时候,会对有依赖的vnode进行比较,然后通知依赖去更新。
而react基于单向数据流的设计,组件更新不会影响它的父组件,只会影响子组件,所以react是以调用setstate的组件为root节点,重新生成一颗DOM树然后进行遍历对比
到这里我基本上明白了这个被遍历的问题,但是还有一个问题,虽然是进行了遍历,但是数据是没有改变的,为什么会被重新渲染呢?于是我把目光转向了bizcharts,简单的看了一下bizcharts的代码,没有深入了解,可能是这个子组件每次都会判断一次content是否为空然后重新生成一次dom

最后了解了react和vue更新dom的机制,也定位到了问题出在bizcharts,所以也没有深研究,果断的换成了echarts,问题解决。