小地图是一个游戏在开发中不可缺少的功能,本篇文章将利用Cinemachine制作一个实时渲染的小地图。
首先,简单介绍一下Cinemachine的导入:
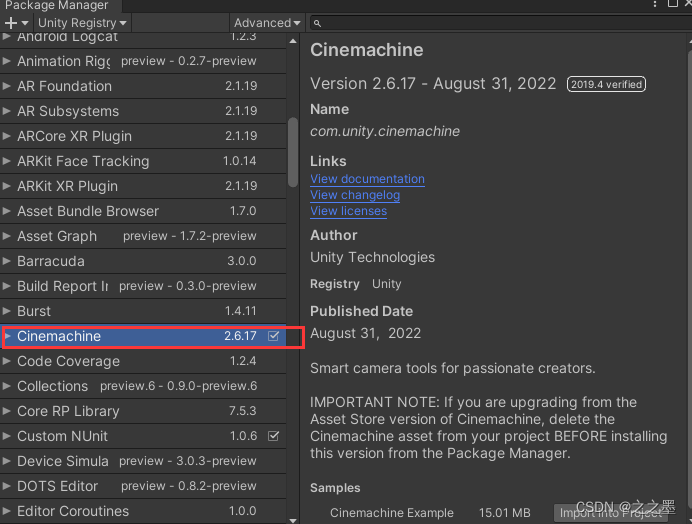
Cinemachine是2017以上的版本才能使用的一款Unity官方自带的摄像机插件,在这里不做过多介绍,可以通过Package Manager直接导入,感兴趣的可以多去了解一下。

接下来,概况一下方案:
小地图的制作方案多种多样,例如: 利用碰撞盒的Size确定玩家位置,并通过代码实时计算(这种方案要注意的是,频繁的坐标转换,容易导致位置计算出错等问题),而笔者的方案是在玩家头顶悬挂一个Virtual摄像机,跟随玩家一起运动,再通过Render Texture渲染到制作好的小地图Raw Image上。
其实这种方案多用于诸多2D游戏,而本文是将该方案挪用至3d场景中进行运用,要注意的是:这种方案理论上更适合小型3d场景的应用,而不太适合大型场景。
下面是详细的制作方案:
1、制作前的准备
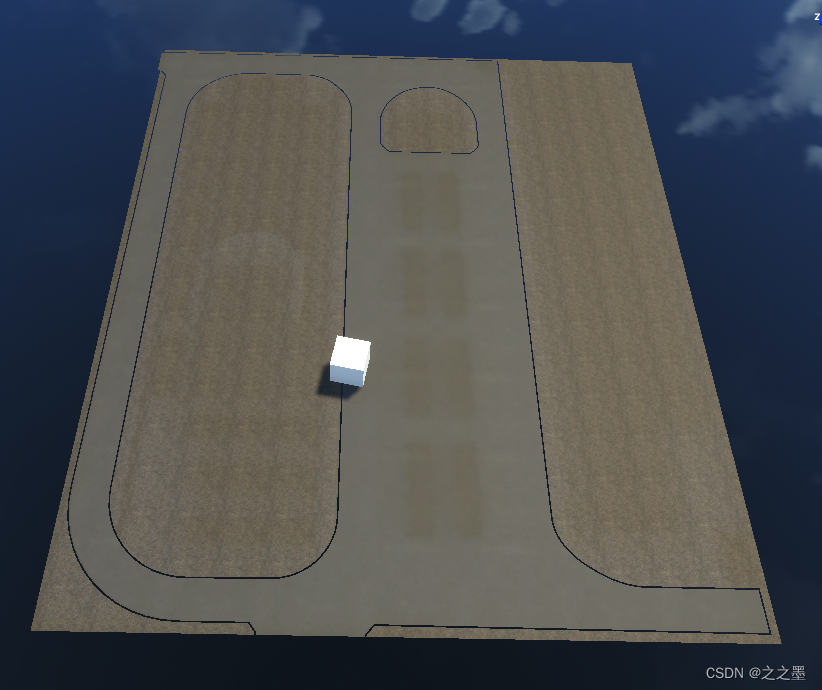
创建一个简单的场景以应对接下来的制作,同时,创建好你的人物, 这里用一个cube代替。

2、制作小地图
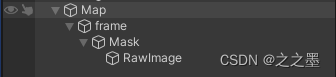
创建一个Render Texture,并创建如下结构:

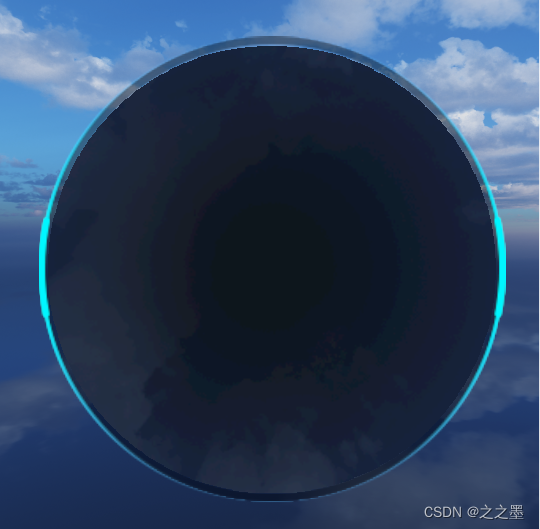
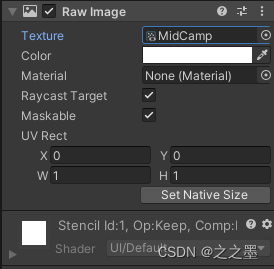
其中,Map是一个Canvas,Frame是你的小地图边框,之后启用一个Mask遮罩使小地图变圆,最后创建RawImage实时渲染Render Texture,创建好了就像下面这样:

记得将Render Texture拖拽上去:

3、CinemachineVirtualCamera的实现
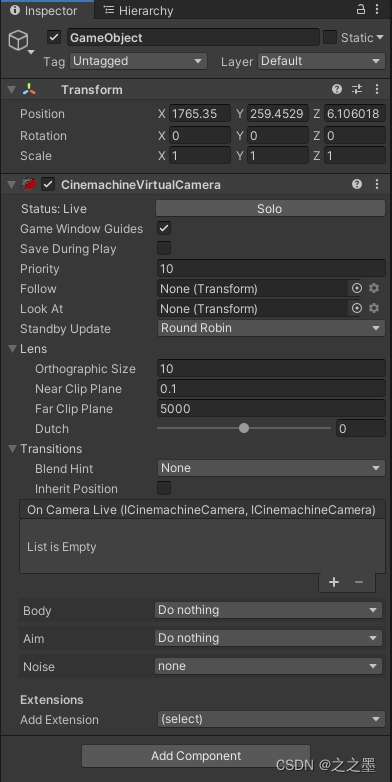
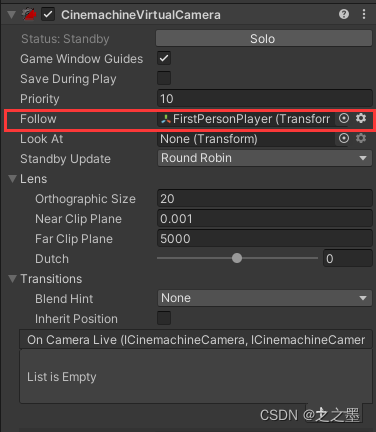
导入CinemachineVirtualCamera,点击右键在某处创建,最好是新建一个GameObject:

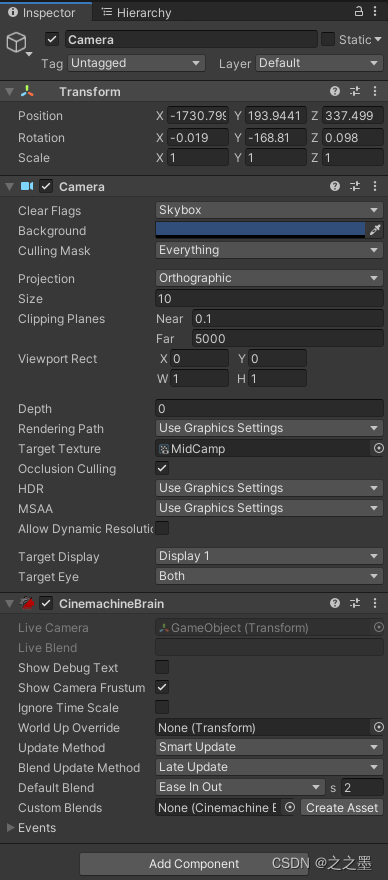
创建好了之后,新建一个摄像机,在摄像机上加入CinemachineBrain,并将你创建好的RenderTexture拖入TargetTexture处:

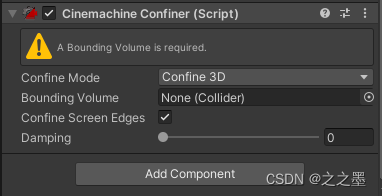
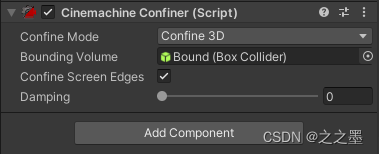
接下来创建小地图边界,这里在刚才的VirtualCamera处创建CinemachineConfiner:

再创建一个Collider划定你想要的边界,注意:这里3d的Collider的高应设置为0!!!

之后将边界拖入,并将ConfineMode改成3D:

4、跟随人物移动
将人物拖入Follow处,并点击设置按钮:

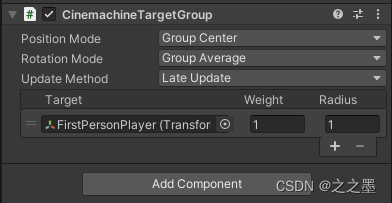
之后你会看见创建出了一个名字object叫做CM TargetGroup1,这个是管理跟随方式的:

5、梳理与补充
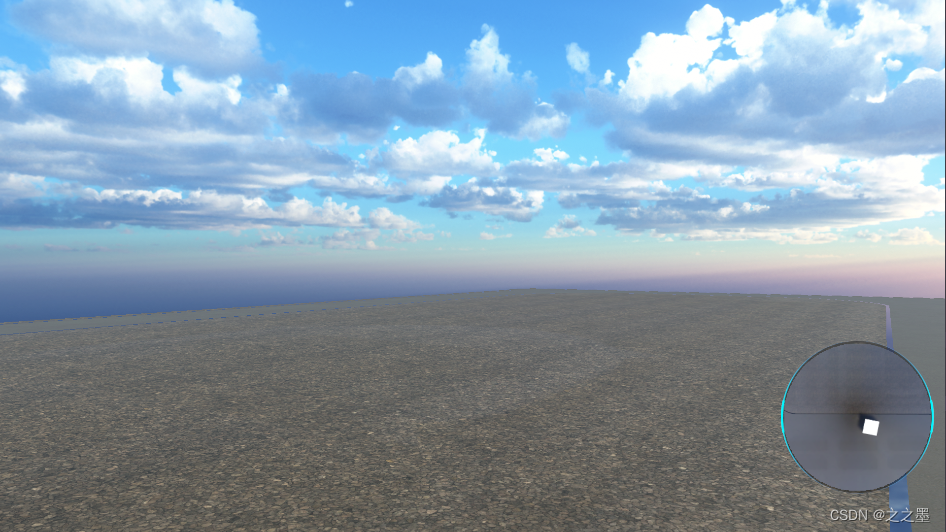
目前已经做好了人物场景 ——>小地图的制作——>摄像机准备——>边界划定——>跟随移动,这样小地图的功能基本就齐全了,我们只需要运行就可以得到如下效果:

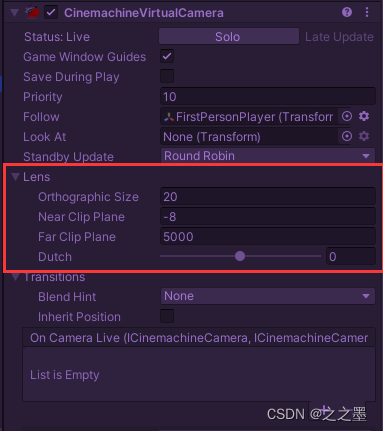
如果你发现摄像机视角或者某些不符合你的预期出现,可以在此处调整:

再额外补充一点必要逻辑知识:CinemachineBrain上的摄像机可以理解为不是实际在用的摄像机,尽管他身上绑定了Camera,可是它已经被CinemachineVirtualCamera所取代,就像寄生控制一样,因此,诸多改动都应该在CinemachineVirtualCamera上完成。
最后,如果这篇文章帮助到你,麻烦点个赞吧!