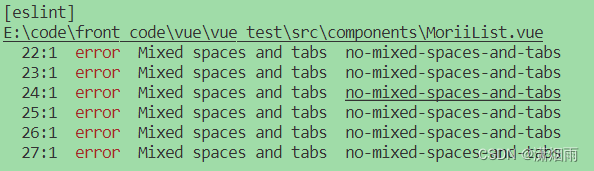
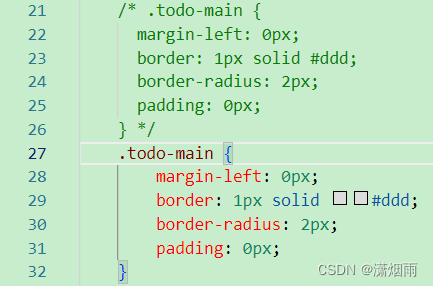
报错:Mixed spaces and tabs no-mixed-spaces-and-tabs
猜你喜欢
转载自blog.csdn.net/weixin_49339471/article/details/133137328
今日推荐
周排行