一.事件处理
事件修饰符
Vue通过由点(.)表示的指令后缀来调用修饰符, .stop, .prevent,.capture,.self,.once
.stop:阻止事件冒泡。当一个元素触发了事件,并且该元素包含嵌套的父元素时,使用.stop修饰符可以防止事件被传递到祖先元素。
.prevent:阻止默认事件。当一个元素上触发了某个事件,使用.prevent修饰符可以阻止浏览器执行默认的事件行为。
.capture:使用事件捕获模式。默认情况下,Vue中的事件监听器是通过事件冒泡模式处理的,即从子元素冒泡到父元素。但是使用.capture修饰符可以将事件监听器绑定到捕获阶段,即从父元素捕获到子元素。
.self:只当事件在指定元素自身触发时触发。当一个元素包含子元素,并且绑定了相同的事件处理函数时,使用.self修饰符可以确保事件只在元素自身触发时才执行处理函数。
.once:只触发一次事件。当绑定了.once修饰符的事件被触发后,监听器将自动解绑,以确保处理函数只执行一次。
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<title>事件处理</title>
<style type="text/css">
.one{
background-color: red;
height: 400px;
width: 400px;
} .two{
background-color: yellow;
height: 300px;
width: 300px;
} .three{
background-color: pink;
height: 200px;
width: 200px;
} .four{
background-color: green;
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<div id="app">
<div class="one" @click="fun1">
<div class="two" @click="fun2">
<div class="three" @click="fun3">
<div class="four" @click.stop="fun4"></div>
</div>
</div>
</div>
<input :value="msg"/>
<button @click="clickme">点我</button>
<form @submit.prevent="submitForm">
<button type="submit">提交</button>
</form>
<div @click.capture="parentClick">
<button @click="childClick">点击我</button>
</div>
<div @click.self="parentClick">
<button @click="childClick">点击我</button>
</div>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return {
msg:'你好'
};
},
methods:{
fun1(){
alert("fun1")
},fun2(){
alert("fun2")
},fun3(){
alert("fun3")
},fun4(){
alert("fun4")
},
clickme(){
console.log(this.msg)
},
submitForm() {
console.log("表单提交事件");
},
parentClick() {
console.log("父元素点击事件");
},
childClick() {
console.log("子元素点击事件");
}
}
})
</script>
</body>
</html>效果:

二.表单的综合案例
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<title>表单中和案例</title>
</head>
<body>
<div id='app'>
姓名:<input name="name" v-model="name"/><br />
密码:<input type="password" v-model="pwd"><br />
性别:<span v-for="s in sexList">
<input type="radio" name="sex" v-model="sex" :value="s.id" >{
{s.name}}
</span><br />
籍贯:<select name="myAddr" v-model="myAddr">
<option v-for="a in address" :value="a.id" >{
{a.name}}</option>
</select><br />
爱好:
<span v-for="h in hobby">
<input type="checkbox" name="myLikes" v-model="myLikes" :value="h.id" >{
{h.name}}
</span><br />
个人简介:<textarea v-model="sign" cols="10" rows="5"></textarea>
<br />
同意:<input type="checkbox" v-model="ok" /><br />
<button v-show="ok" @click="dosub">提交</button>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return {
name:'小威',
pwd:'123665',
sexList:[
{name:'男',id:1},
{name:'女',id:2},
{name:'阴阳人',id:3} ],
sex:1,
hobby:[{name:'洗浴',id:1},
{name:'保健',id:2},
{name:'按摩',id:3},
{name:'spa',id:4}
],
myLikes:[],
address:[{name:'福建',id:1},
{name:'湖南',id:2},
{name:'湖北',id:3},
{name:'台湾',id:4}
],
myAddr:null,
sign:null,
ok:false
};
},
methods:{
dosub(){
var obj={};
obj.name=this.name;
obj.pwd=this.pwd;
obj.sex=this.sex;
obj.address=this.myAddr;
obj.love=this.myLikes;
obj.sign=this.sign;
console.log(obj)
}
}
})
</script>
</body>
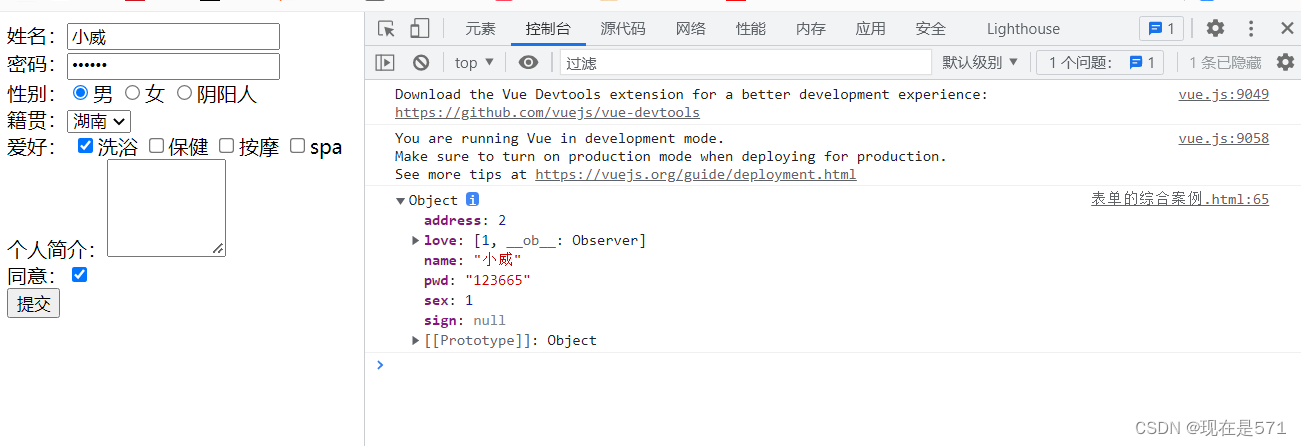
</html>效果:

三.组件通信
1 组件介绍及定义
Vue组件是Vue.js框架中的核心概念之一,它允许开发者将页面拆分为可重用、独立的模块。组件可以包含自己的模板、样式和逻辑,使得代码更加模块化、可维护和可复用。
除了Vue自带的指令(v-on|v-model)等, Vue也允许注册自定义指令,根据作用范围又分为:全局指令/局部指令
组件的定义:组件可以通过Vue.component()方法或Vue实例的components选项进行定义。组件的定义包括组件的名称、模板、数据、方法等。
局部定义
<script> new Vue({ el: '#xw', components: { "my-button": { template: "<button>自定义组件</button>" } } }) </script>
全局定义
Vue.component('my-button', { //用来传值的自定义属性 props:['title'], //模板,模板中写的html代码,在其中可以使用{ {}},及指令等vue元素 template: '<button @click="doClick">{ {title}}: 全局组件</button>', //注意:在自定义的组件中需要使用函数来定义data data: function() { return { xxx: 0 } })
Vue自定义事件是为组件间通信设计, vue中父组件通过prop传递数据给子组件,而想要将子组件的数据传递给父组件,则可以通过自定义事件的绑定
- 父Vue实例->子Vue实例,通过prop传递数据
- 子Vue实例->父Vue实例,通过事件传递数据
组件传参
父 传 子
注意:props定义属性时采用的是驼峰命名法,而在html中使用时需要对应的变为短横线命名法!!
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>父传子</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<div id="xw">
<ul>
<li>
<!-- <h3>{
{ts}}</h3> -->
<p>vue组件</p>
<!-- 使用自定义组件my-button的时候进行传值(相当于jsp标签往助手类中传值的概念) -->
<my-button m="肖少爷"></my-button>
</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: "#xw",
components: {
'my-button': {
props: ['m'],
template: '<button @click="doClickMyButton">这一个自定义组件,被{
{m}}点了{
{n}}次</button>',
data() {
return {
n: 0
};
},
methods: {
doClickMyButton() {
this.n++;
}
}
}
}
});
</script>
</html>

子 传 父
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子传父</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<div id="xw">
<ul>
<li>
<!-- <h3>{
{ts}}</h3> -->
<p>vue组件</p>
<!-- 使用自定义组件my-button的时候进行传值(相当于jsp标签往助手类中传值的概念) -->
<my-button m="邓正伟" @three-click="getParam"></my-button>
</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: "#xw",
components: {
'my-button': {
props: ['m'],
template: '<button @click="doClickMyButton">这是一个黑丝姐姐,被{
{m}}点了{
{n}}次</button>',
data() {
return {
n: 0
};
},
methods: {
doClickMyButton() {
this.n++;
if (this.n % 3 == 0) {
// 触发自定义组件定义的事件,这里可以传递任意个参数
// 但是触发的事件绑定的函数要与参数个数一致
this.$emit('three-click', this.n, 'https://blog.csdn.net/Justw320', '无英韶');
}
}
}
}
},
methods: {
getParam(a, b, c) {
console.log(a, b, c);
}
}
});
</script>
</html>
