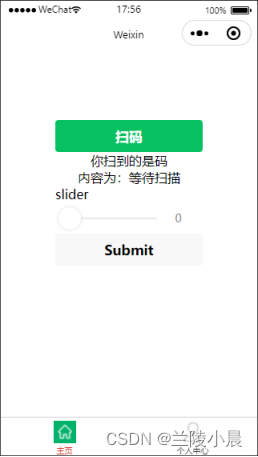
我们在上个小练习的基础上,继续在主页添加功能——使用表单组件form。
根据微信官方文档:
https://developers.weixin.qq.com/miniprogram/dev/component/form.html
当需要获取用户提交的信息时,可以使用表单组件form。当用户点击表单中formType为submit的组件时,系统会将表单组件中的value值进行提交。
1. 修改index.wxml文件。
在上个小练习的index.wxml文件的第5行和第6行之间即“<view><text>内容为:{ {result}}</text></view>”和“</view>”之间换行,然后插入以下内容。
<form bindsubmit="formSubmit">
<view class="section section_gap">
<view class="section__title">slider</view>
<slider name="slider" show-value></slider>
</view>
<view class="btn-area">
<button formType="submit">Submit</button>
</view>
</form>
2. 修改index.js文件。
(1) 在上个小练习的index.js文件的第19行和第20行之间即”data”的“}”后面加上分隔符“,”,然后换行,插入以下内容。
formSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
this.setData({
allValue:e.detail.value
})
}注意:如果选择了ts模板,使用的是index.ts文件,那这里”function(e)”需要改成”function(e:any)”,否则编译会报错。
即index.js文件的后半部分为以下内容。
data: {
result:"等待扫描"
},
formSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
this.setData({
allValue:e.detail.value
})
}
})(2) 编译成功后,在微信开发者工具界面滑动小程序的滑块到某个数值,单击“Submit”。
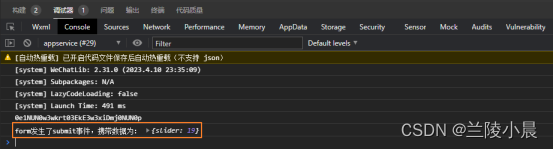
可以看到,在调试器的Console窗口,显示“form发生了submit事件”,这与我们滑动滑块的数据大小是一致的。


如果还需要加其他表单组件,可以参考文献:https://www.jianshu.com/p/d16ac0569dc1