一、存在的性能问题及其优化方法
针对Vue项目的性能优化,大佬经过分析后整理出以下几个优化的问题:
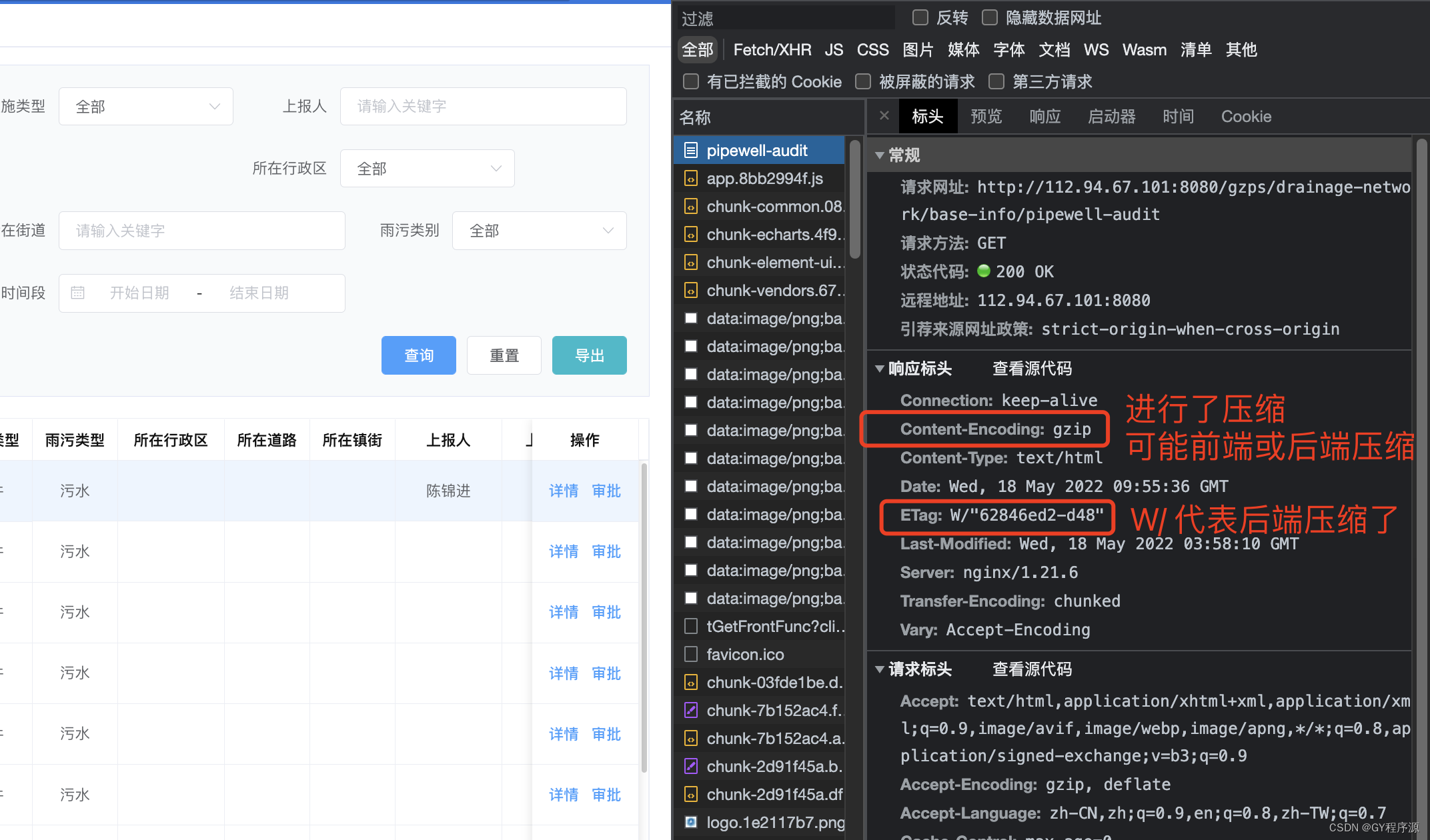
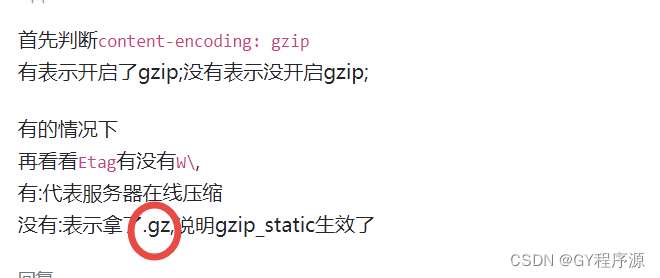
1、 [错误] 项目打包时开启了gzip压缩,但部署的时候没有使用上,需要开启nginx的静态压缩支持,否则请求的时候会实时动态压缩,影响效率;
2、 [错误] 测试环境打包的时候用的开发模式,很多生产优化没用上,应该使用生产模式打包;
3、 [优化项] 很多图片未压缩,大图片太多,可使用 https://imagecompressor.com/zh/ 网站进行压缩,可以小百分之八十;
4、 [优化项] 追求体验的话,可以考虑搭建内部CDN,不要在项目里打包部署echarts、elementUI等较大的第三方包(会增加运维压力);
5、 [优化项] 代码分割配置可进一步优化,现在打包出来的太散了;
6、 [优化项] 排水项目里有很多无用的冗余代码、图片等资源,可以花时间清理一遍,不需要的就删掉;
7、 [优化项] 运行谷歌的性能分析扫描,根据报告可进行针对性优化;
1、 [错误] 项目打包时开启了gzip压缩,但部署的时候没有使用上,需要开启nginx的静态压缩支持,否则请求的时候会实时动态压缩,影响效率;
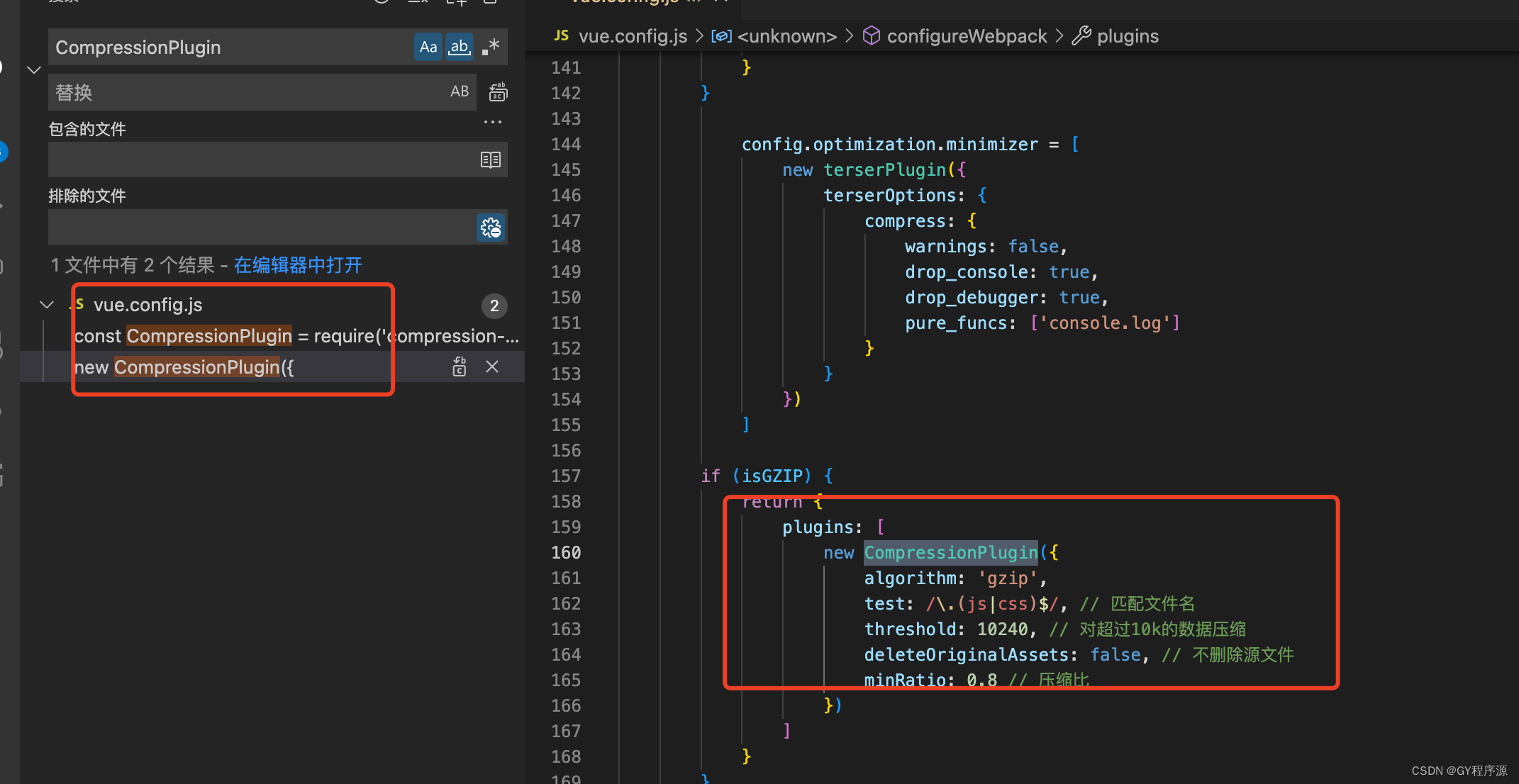
可分为前端压缩或者服务器压缩,前端开启压缩(CompressionPlugin)


nginx配合修改,服务的压缩

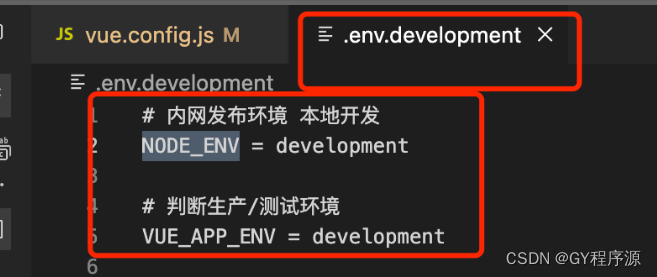
2、 [错误] 测试环境打包的时候用的开发模式,很多生产优化没用上,应该使用生产模式打包;
线上正式、测试使用NODE_ENV = production,环境的区分新增字段(VUE_APP_ENV = development)
3、 [优化项] 很多图片未压缩,大图片太多,可使用 https://imagecompressor.com/zh/ 网站进行压缩,可以小百分之八十;
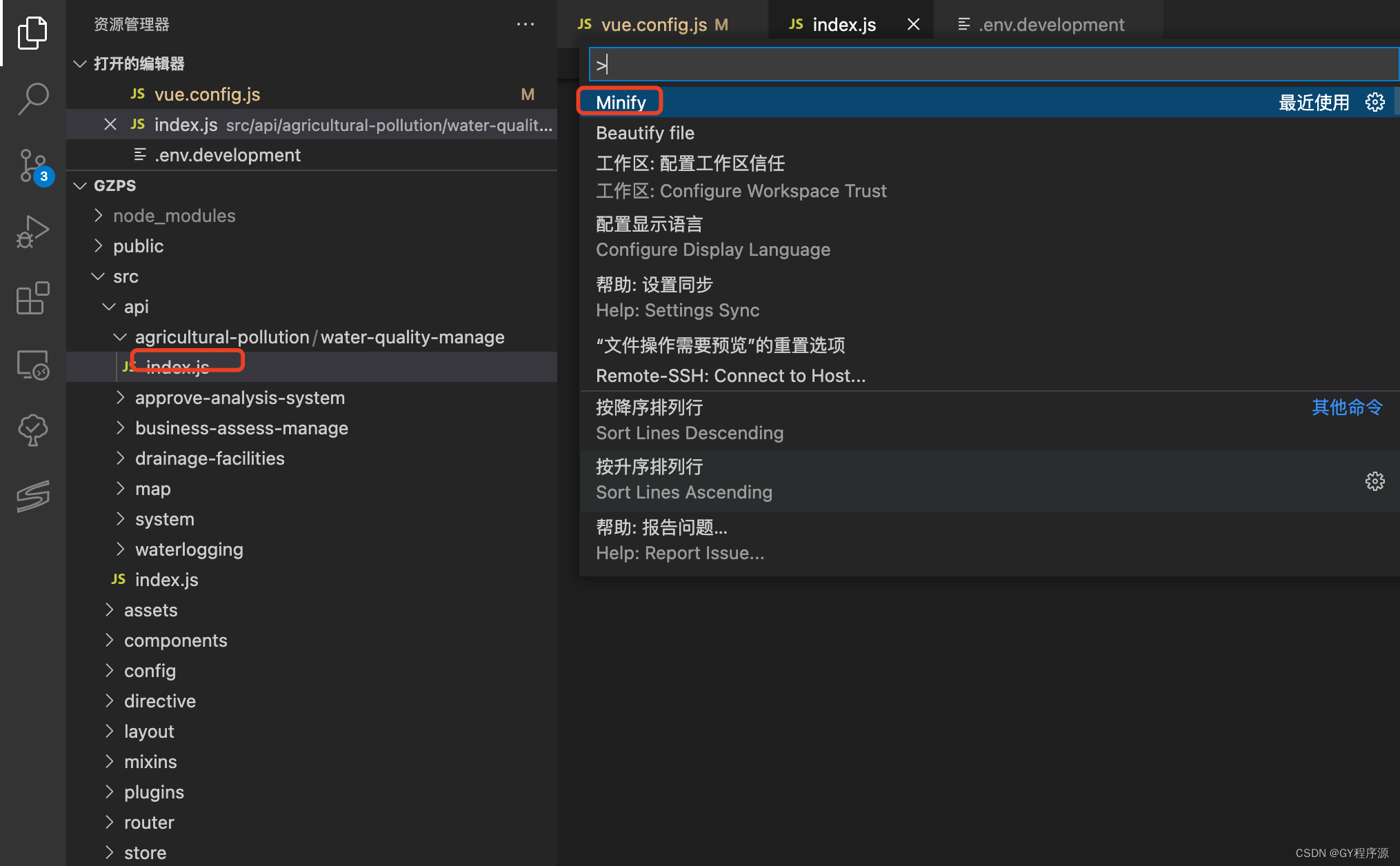
压缩图片与js文件(Minify)

4、 [优化项] 追求体验的话,可以考虑搭建内部CDN,不要在项目里打包部署echarts、elementUI等较大的第三方包(会增加运维压力);
浏览器从服务器上下载 CSS、js 和图片等文件时都要和服务器连接,而大部分服务器的带宽有限,如果超过限制,网页就半天反应不过来。而 CDN 可以通过不同的域名来加载文件,从而使下载文件的并发连接数大大增加,且CDN 具有更好的可用性,更低的网络延迟和丢包率 。
5、 [优化项] 代码分割配置可进一步优化,现在打包出来的太散了;
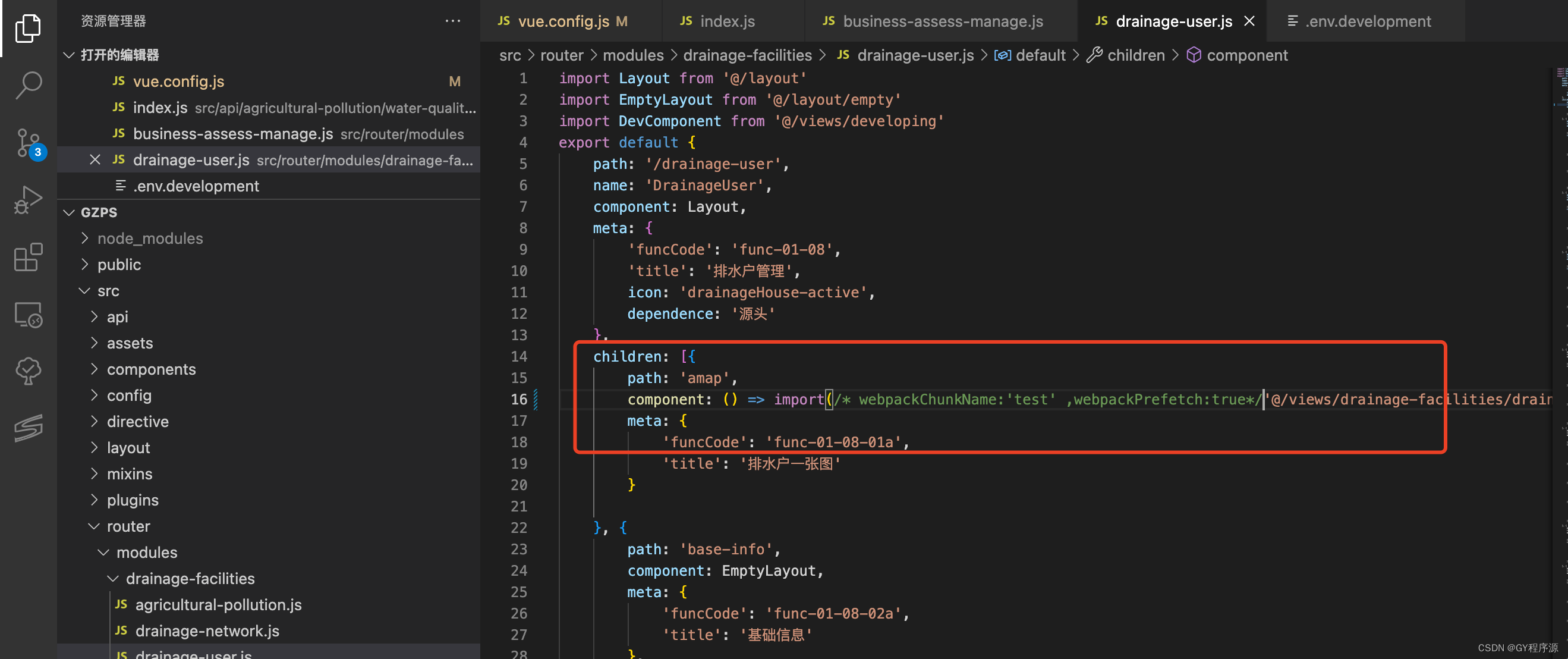
代码分割及预加载、webpackChunkName来聚合打包多个页面到一个bundle中(/webpackChunkName:‘test’ ,webpackPrefetch:true/)

6、 [优化项] 排水项目里有很多无用的冗余代码、图片等资源,可以花时间清理一遍,不需要的就删掉;
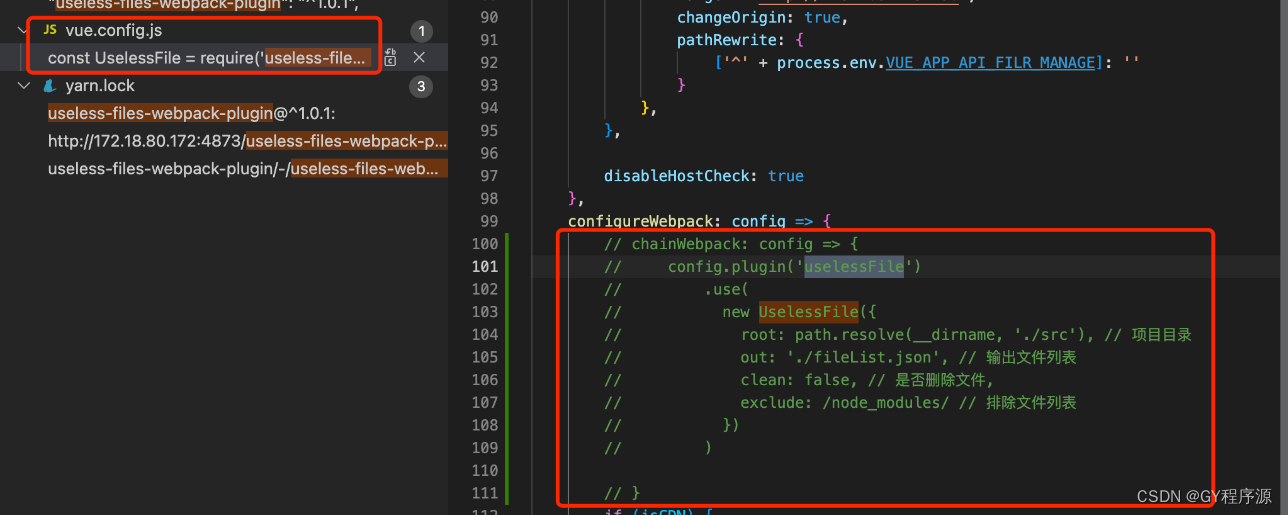
删除冗余代码(useless-files-webpack-plugin)

7、 [优化项] 运行谷歌的性能分析扫描,根据报告可进行针对性优化;
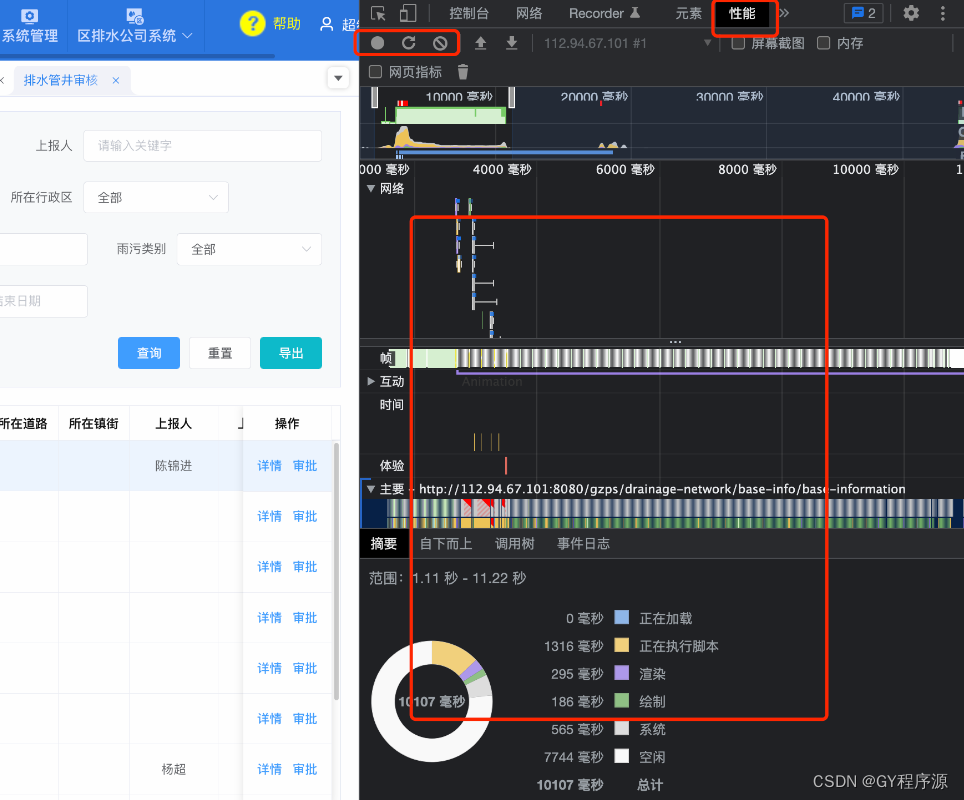
使用 Chrome Performance 查找性能瓶颈

二、其他优化项
其他(Vue 代码层面的优化、webpack 配置层面的优化、基础的 Web 技术层面的优化;)
代码层面的优化
1、 v-if 和 v-show 区分使用场景
2、 computed 和 watch 区分使用场景
3、 v-for 遍历必须为 item 添加 key,且避免同时使用 v-if
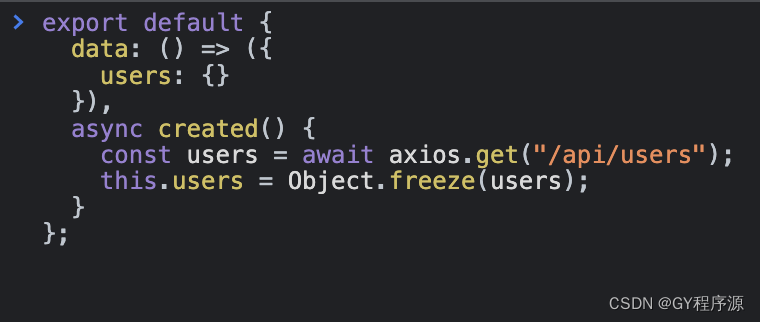
4、 长列表性能优化(Object.freeze)

5、 事件的销毁
6、 图片资源懒加载(vue-lazyload) <img v-lazy="/static/img/1.png">
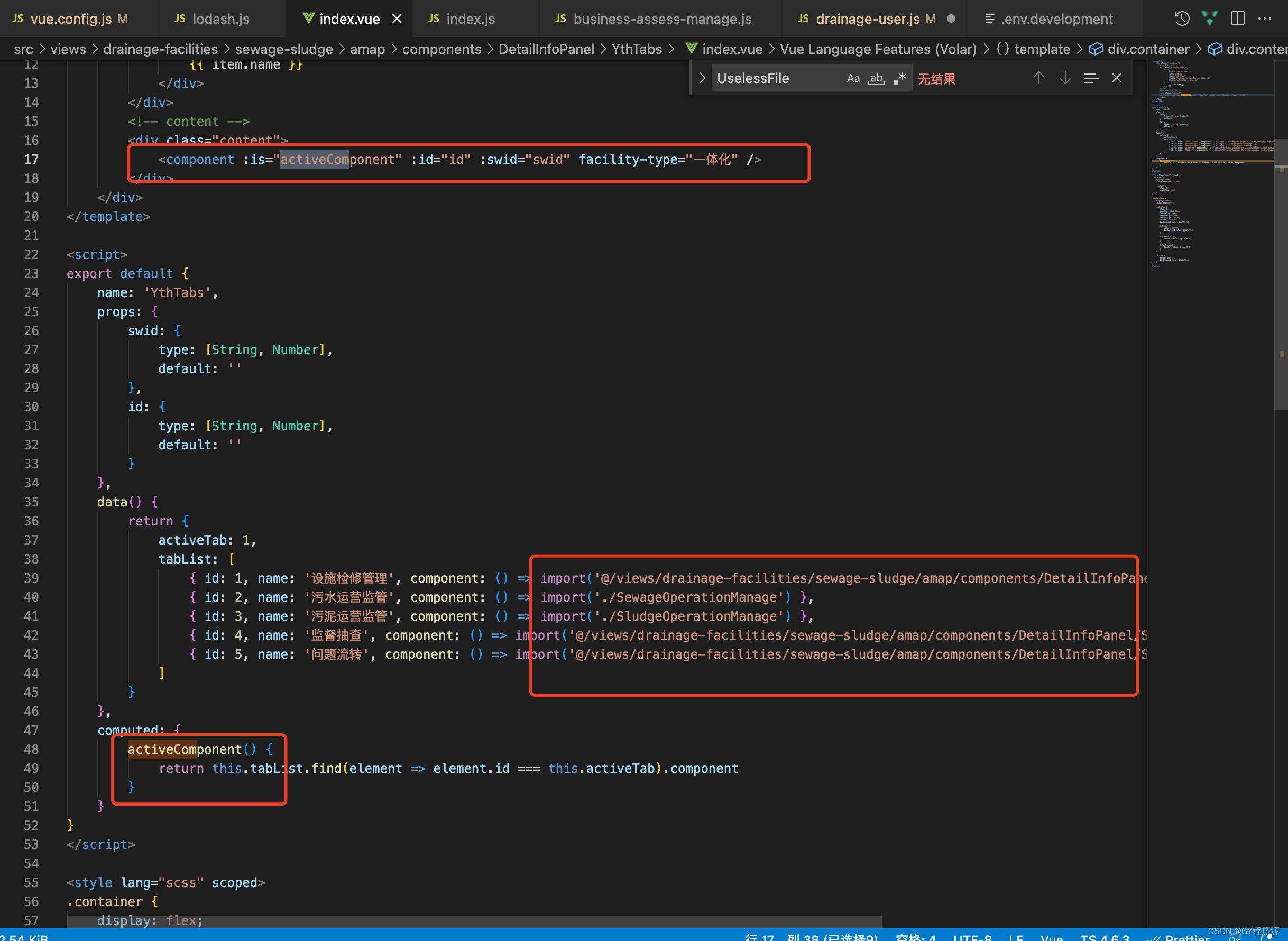
7、 路由懒加载以及页面按需加载(component: () => import('@/...') )

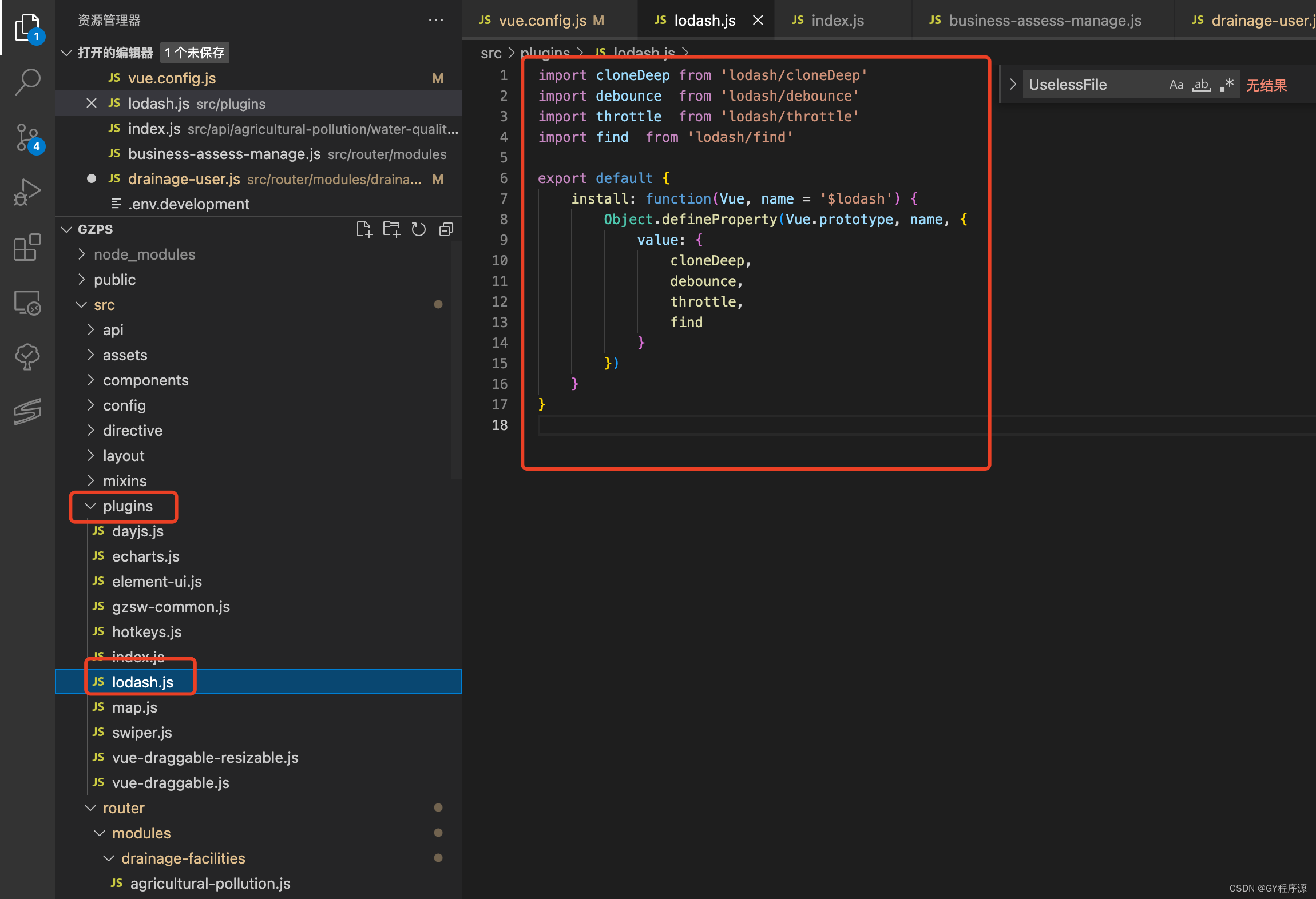
8、 第三方插件的按需引入(比如 lodash)

9、 优化无限列表性能(vue-virtual-scroll-list、vue-virtual-scroller )
Webpack 层面的优化
1、 Webpack 对图片进行压缩(image-webpack-loader)
2、 减少 ES6 转为 ES5 的冗余代码(babel-plugin-transform-runtime)将相关辅助函数进行替换成导入语句,从而减小 babel 编译出来的代码的文件大小。
3、 提取公共代码(CommonsChunkPlugin)Webpack 内置了专门用于提取多个Chunk 中的公共部分的插件 CommonsChunkPlugin
4、 构建结果输出分析(npm run build --report)webpack-bundle-analyzer来生成一个报告,可以清晰直观的看出每个打包后文件的大小
5、 Vue 项目的编译优化
基础的 Web 技术优化
1、 开启 gzip 压缩(compression)
2、 浏览器缓存(强制缓存,对比缓存)
3、 CDN 的使用
4、 使用 Chrome Performance 查找性能瓶颈