目录
一、前言
对于部署ChatGPT个人网站,其实网上有很多开源的项目可以拿来一键部署,我也在B站一些视频up主的教学下成功部署了自己ChatGPT网站。自己实践了部署了网站让我学习到了关于计算机网络方面的知识。基于这些,我想写几篇文章,来说清楚这俩天如何部署ChatGPT网站全部过程吧!
首先还是先来说说看,什么是ChatGPT?
那什么是ChatGPT呢?这个我们让ChatGPT自己来回答?

那为什么要构建一个自己的个人ChatGPT网站呢?还是看看GPT是如何回答的吧!
二、账号和项目准备
---- 一个vercel账号 ,一个 github账号 ,一个 openai的api-key
基于以上两点,也秉承着打发周末无聊的时间,因此我去网上找了一个比较火的GIthub项目进行了网站部署(项目链接:Yidadaa/ChatGPT-Next-Web: One-Click to deploy well-designed ChatGPT web UI on Vercel. 一键拥有你自己的 ChatGPT 网页服务。 (github.com))

项目架构如上,当然,在部署之前,你首先得拥有俩个账号,一个是自己的GIthub账号,另一个是vercel账号(这个账号的网站可以直接用GIthub账号登录)。GIthub这个应该不用我多说了吧!那我先来介绍一下vercel是什么?
Vercel是一个全球领先的现代化Web应用程序部署平台,它提供了一个简单易用的界面来部署和托管Web应用程序、API和静态网站等。Vercel支持多种编程语言和框架,如React、Next.js、Vue、Angular、Gatsby等,可以轻松地将您的应用程序部署到全球各地的服务器上。
Vercel提供了许多功能和工具,如自动化构建、部署、预渲染、缓存等,帮助您快速、高效地发布和管理您的应用程序。它还提供了全球CDN、SSL证书、自定义域名等功能,使您的应用程序在全球范围内都可以快速、可靠地访问。
除了部署和托管Web应用程序外,Vercel还提供了许多其他功能,如API路由、服务器端渲染、自动缩放等,使您的应用程序更加强大和灵活。此外,Vercel还提供了免费的开发者计划,使您可以轻松地开始构建和部署您的应用程序。
关于Vercel介绍大概如上。
三、网站的部署
好,接下来就是如何在Vercel部署这个GIthub项目了。
1.先打开你的GitHub将整个项目克隆到你的仓库

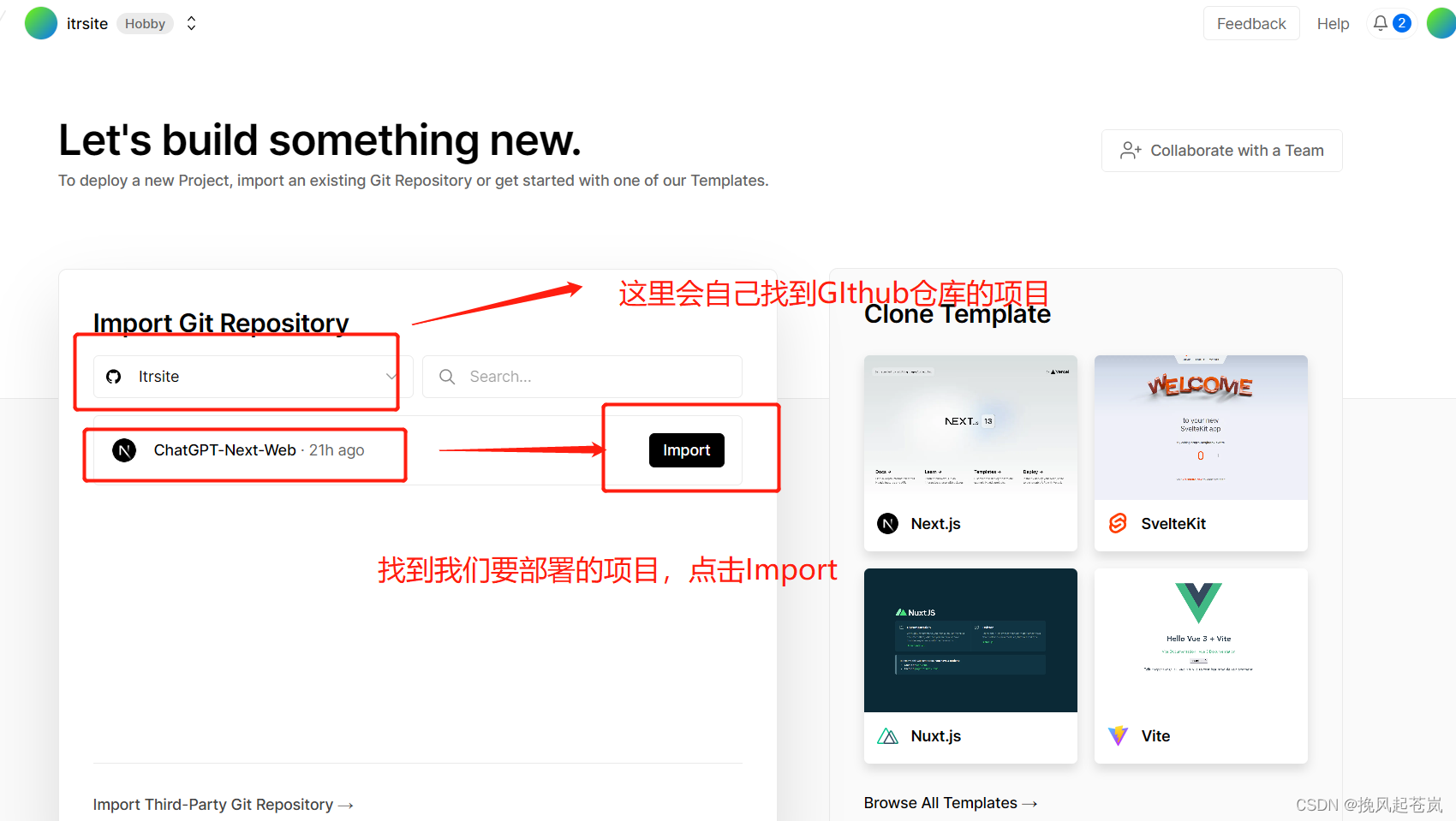
2.然后打开 vercel.com ,注册号vercel账号后(这里使用GItHub账号登录),找到新增项目部署。


3. 进入项目设置,给项目添加环境变量

找到Environment Variables这一个选项,在里面新增CODE(可选),OPENAI_API_KEY(必选)
两个变量。CODE是给自己建立之后的网站增加网站密码,OPENAI_API_KEY则是填入自己的openai的密钥(好吧,如果没密钥也是白搭,怎么生成余额呢?你首先得有一个openai的账号,里面还有token余额,一般新账号都有5美金的api,然后生成自己的密钥,这里大家自行百度一下。)
ok输入完成之后,点击Deploy等待数十秒即可完成部署了。


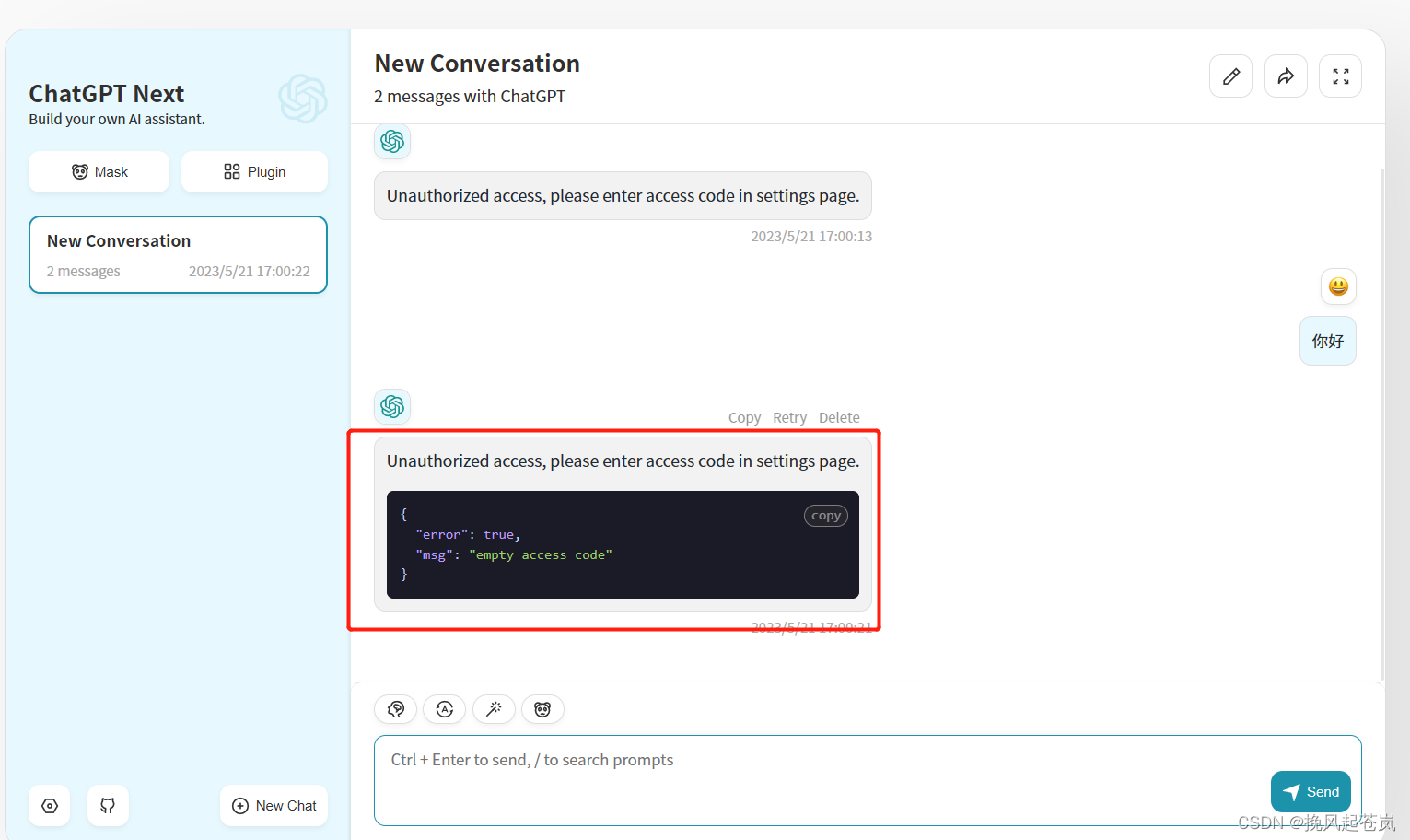
点击即可访问一个自己的网站了(这个网站域名Vercel服务平台会自动分配,后续教程再教如何获取一个属于自己的域名和如何进行DNS解析,让自己的网站在国内也可以访问。由于,国内没有权限访问,openai官网,因此呢?我们得科学上网才能够访问。

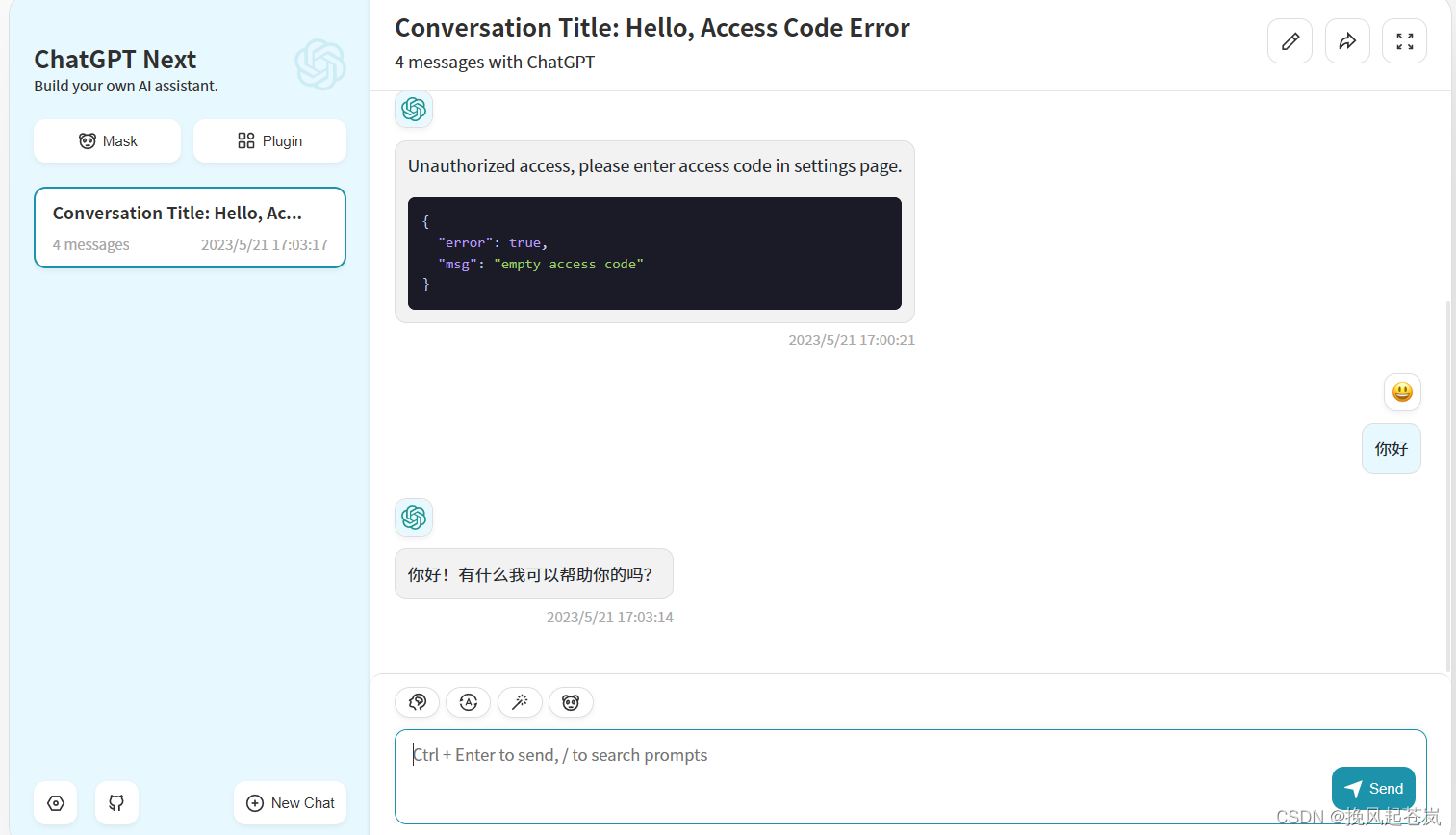
这里是因为 ,我们没有填入自己设置的CODE 值。我的密码是123,因此我填入123

 同时,这个项目写的比较好的是,有着不同聊天角色。如何设置,有兴趣的部署成功之后,自行摸索,挺好玩的一个网站。
同时,这个项目写的比较好的是,有着不同聊天角色。如何设置,有兴趣的部署成功之后,自行摸索,挺好玩的一个网站。
四、附上本次搭建网站的地址
ChatGPT Next Web (chat-gpt-next-web-ojqw.vercel.app) -- 国外模式
www.itrsitegpt.eu.org -- 国内模式(密码后台私信)
后续在发文章如何获取一个属于自己域名以及白嫖DNS解析服务。
