在Java Web开发中,数据流主要遵循以下流程:
- 用户在浏览器中输入URL或点击链接,发送HTTP请求到服务器。
- 服务器接收到请求后,根据请求的URL找到对应的Servlet。
- Servlet处理请求,可能需要查询数据库或执行其他业务逻辑。
- Servlet生成HTTP响应,通常是HTML,JSON或XML等格式的数据。
- 服务器将HTTP响应发送回浏览器。
- 浏览器接收到响应后,解析并显示给用户。
打开当前项目.xml

<!-- 告知服务器tomcat ,应用那个servlet-->
<servlet>
<servlet-name>FirstServlet</servlet-name>
<!-- 权限 给的某个servlet -->
<servlet-class>cn.edu.MyITHeiMa.servelt.FirstServlet</servlet-class>
</servlet>
<!-- servlet告知服务器 -->
<servlet-mapping>
<servlet-name>FirstServlet</servlet-name>
<!-- 是自定义的 -->
<url-pattern>/FirstServlet</url-pattern>
</servlet-mapping>
run个代码爽一下----地址栏拼接是以get方法

超链接也是—get方法
在index.jsp中写
<%--
Created by IntelliJ IDEA.
User: 86156
Date: 2023/9/18
Time: 9:44
To change this template use File | Settings | File Templates.
--%>
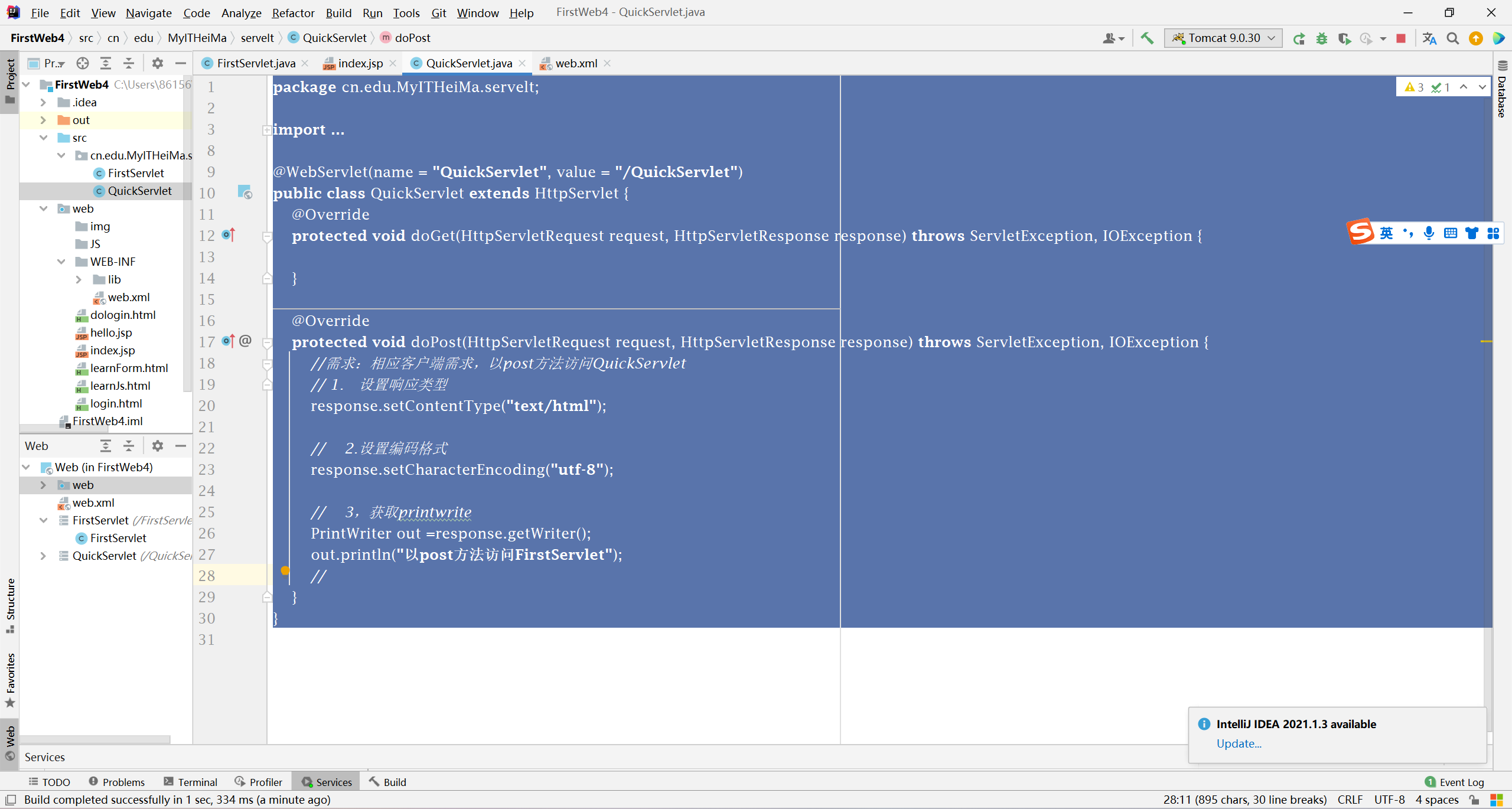
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<body>
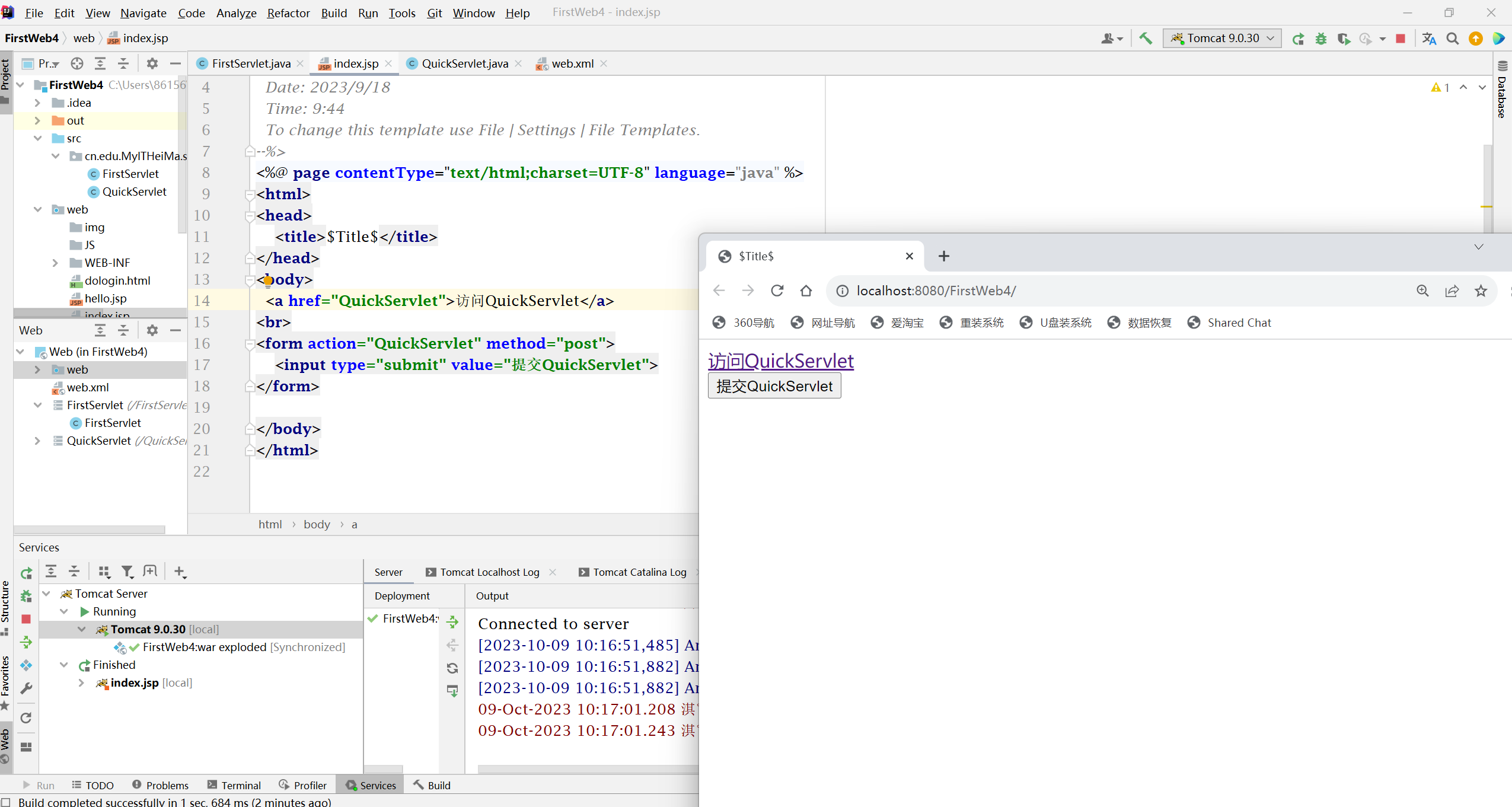
<a href="FirstServlet">访问FirstServlet</a>
<br>
<form action="FirstServlet" method="post">
<input type="submit" value="提交FirstServlet">
</form>
</body>
</html>

点访问–get

点提交–post

配servlet模板



用模板创建的就不用管.xml

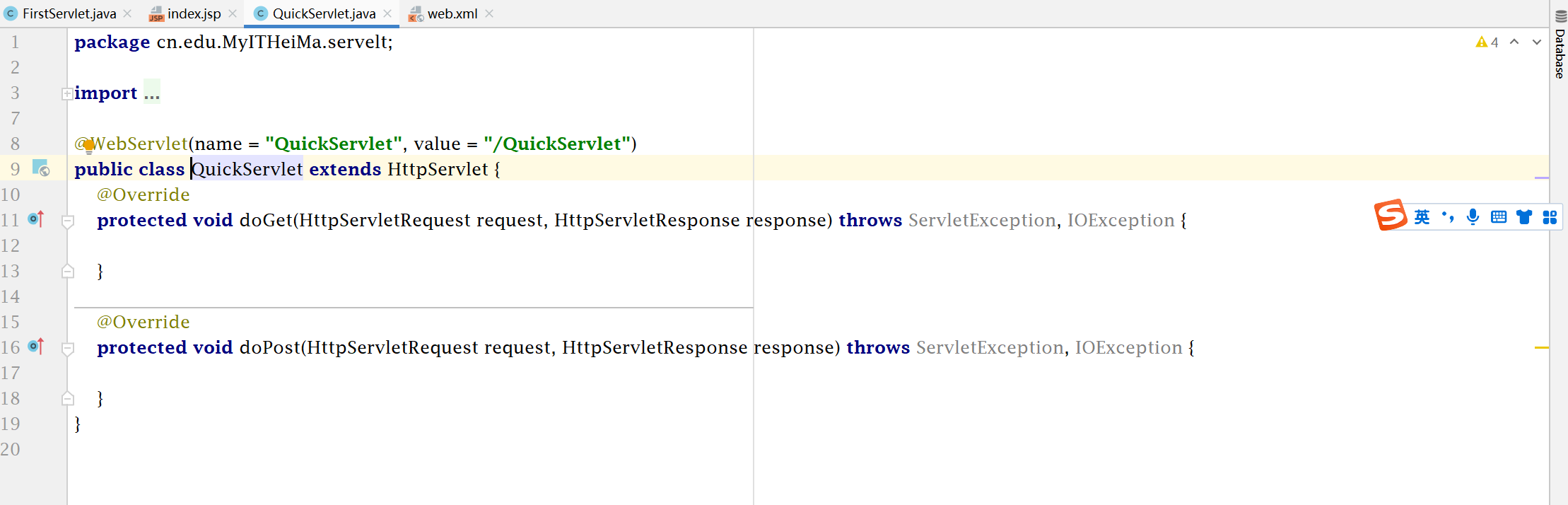
package cn.edu.MyITHeiMa.servelt;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet(name = "QuickServlet", value = "/QuickServlet")
public class QuickServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//需求:相应客户端需求,以post方法访问QuickServlet
// 1. 设置响应类型
response.setContentType("text/html");
// 2.设置编码格式
response.setCharacterEncoding("utf-8");
// 3,获取printwrite
PrintWriter out =response.getWriter();
out.println("以post方法访问FirstServlet");
//
}
}
@WebServlet(name = “QuickServlet”, value = “/QuickServlet”)
注解已做

index.jsp中链接到 QuickServlet

new一个登录模板

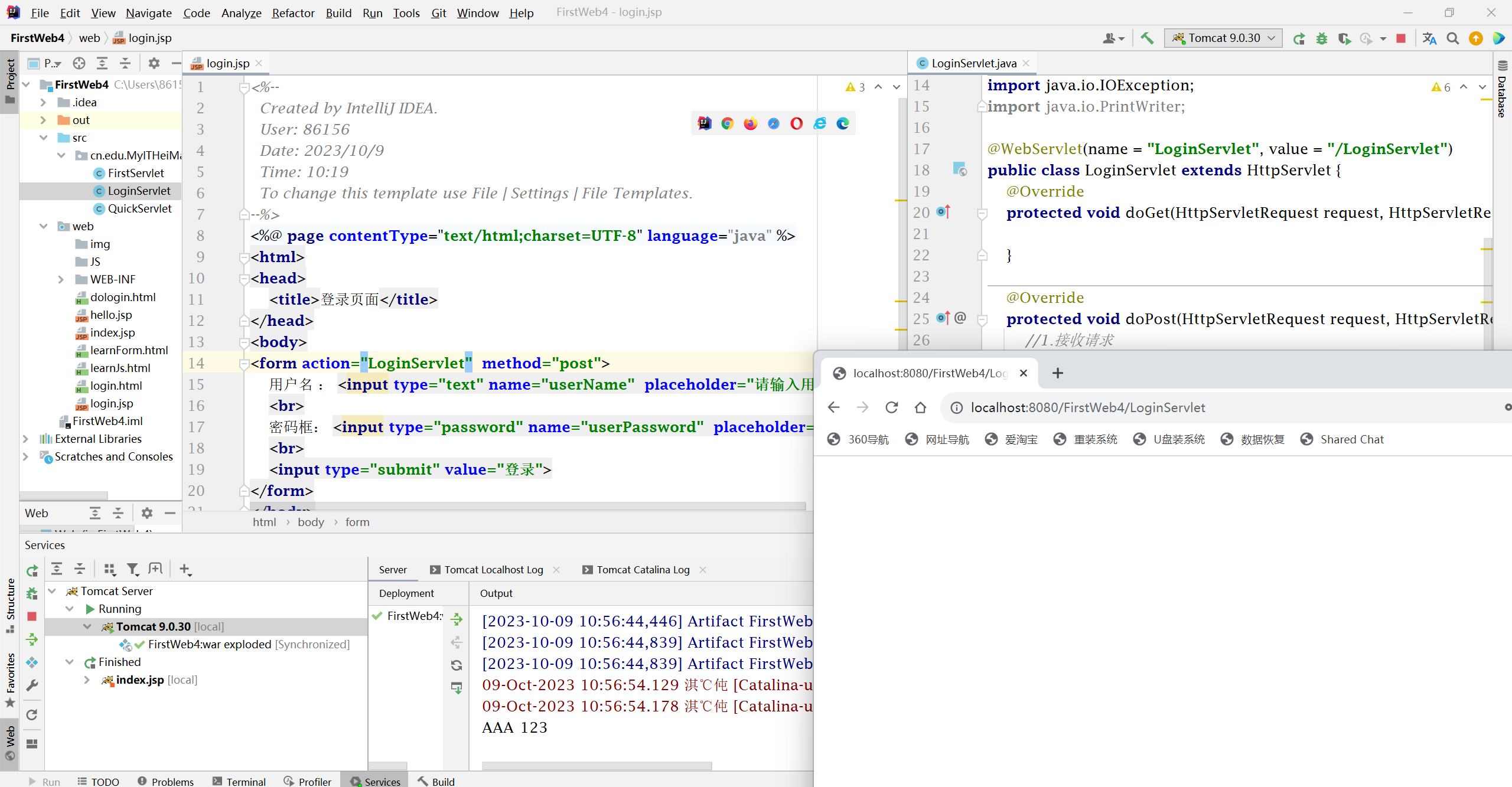
login.jsp
<%--
Created by IntelliJ IDEA.
User: 86156
Date: 2023/10/9
Time: 10:19
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录页面</title>
</head>
<body>
<form action="" method="post">
用户名 : <input type="text" name="user" placeholder="请输入用户名">
<br>
密码框: <input type="password" name="password" placeholder="请输入您账户的密码">
<br>
<input type="submit" value="登录">
</form>
</body>
</html>
单值V多值

要一样的名
没有跳转的,控制台无响应.action’无链接

有了之后,

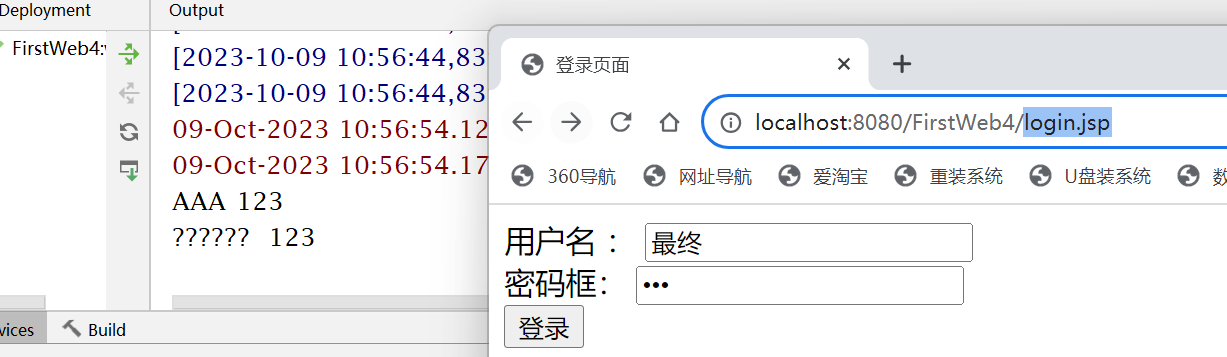
中文乱码–用户

解决方案— 请求对象设置charset为utf8格式

完成跳转
或者"".equals(userName)

//方式一:响应重定向
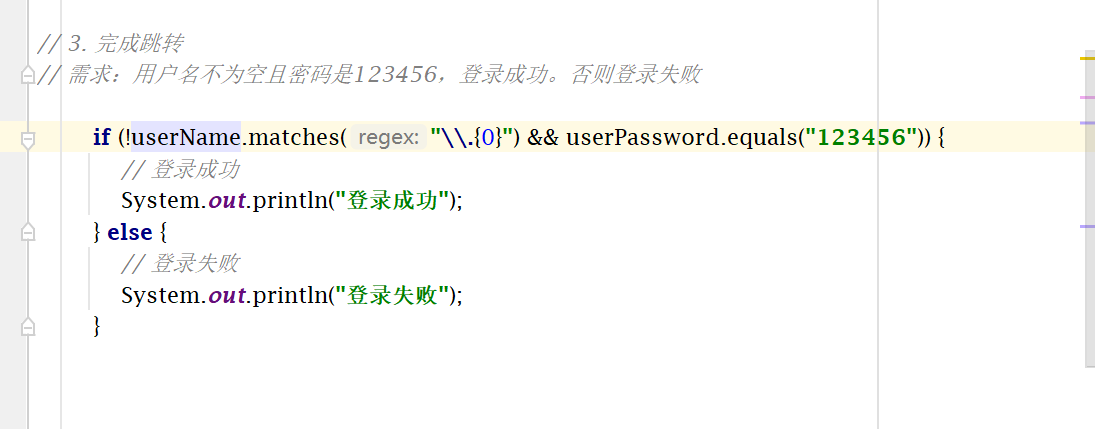
// 3. 完成跳转
// 需求:用户名不为空且密码是123456,登录成功。否则登录失败
if (!userName.matches("\\.{0}") && userPassword.equals("123456")) {
// 登录成功
System.out.println("登录成功");
//serlet -- 跳转LoginSuccessServlet
//方式一:servlet模拟响应重定向
response.sendRedirect("LoginSuccessServlet");
地址栏发生变换,发生请求 ,新的servlet对象
//方式二:请求转发:
//request.getRequestDispatcher("LoginSuccessServlet").forward(request, response);
地址栏未发生变换,发生请求 ,新的servlet对象
/**
* @Author: LzyX
* @Description:
* @Date: 2023/10/9 10:37
* @Parms:
* @ReturnType:
*/
package cn.edu.MyITHeiMa.servelt;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.regex.Pattern;
@WebServlet(name = "LoginServlet", value = "/LoginServlet")
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
@Override
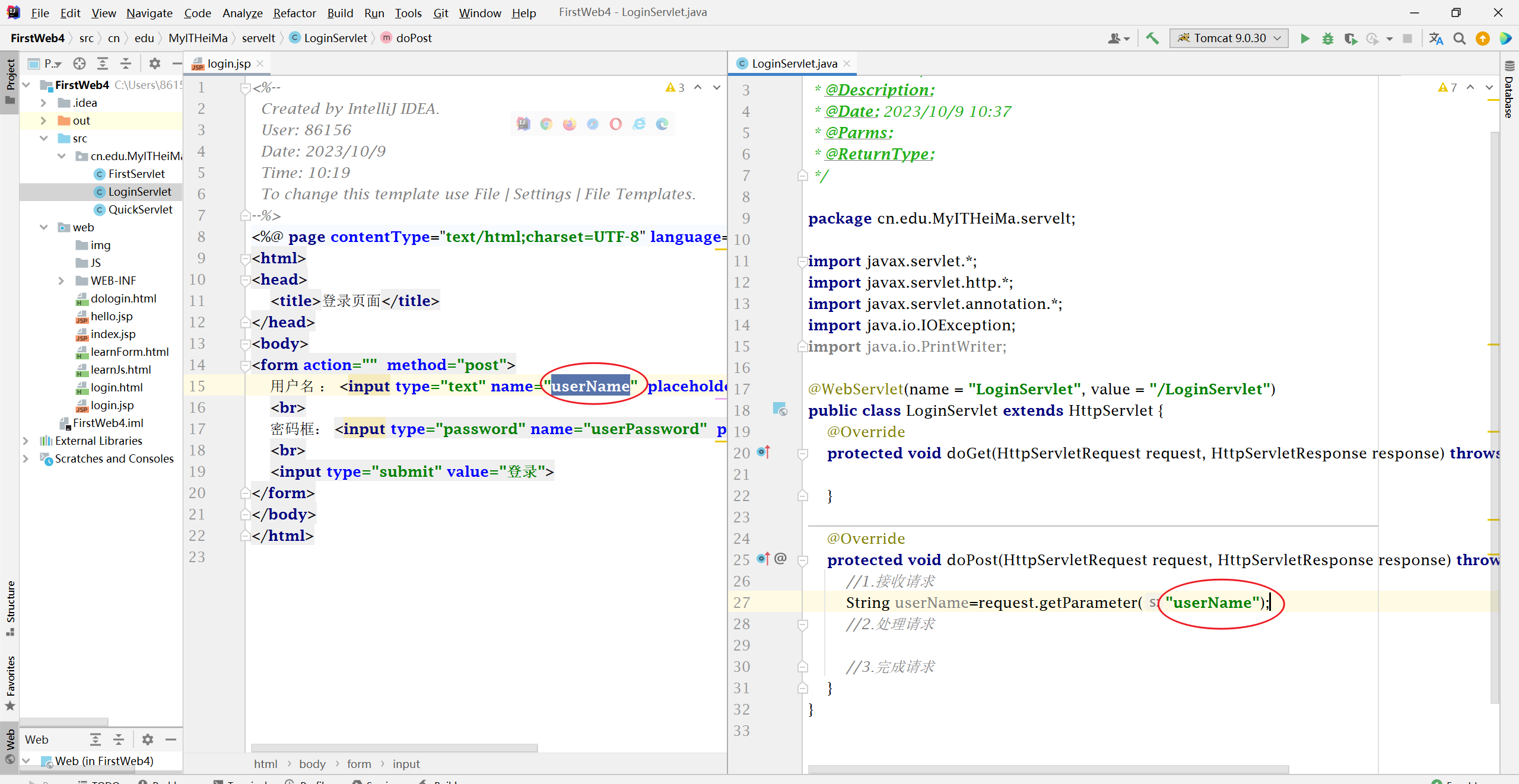
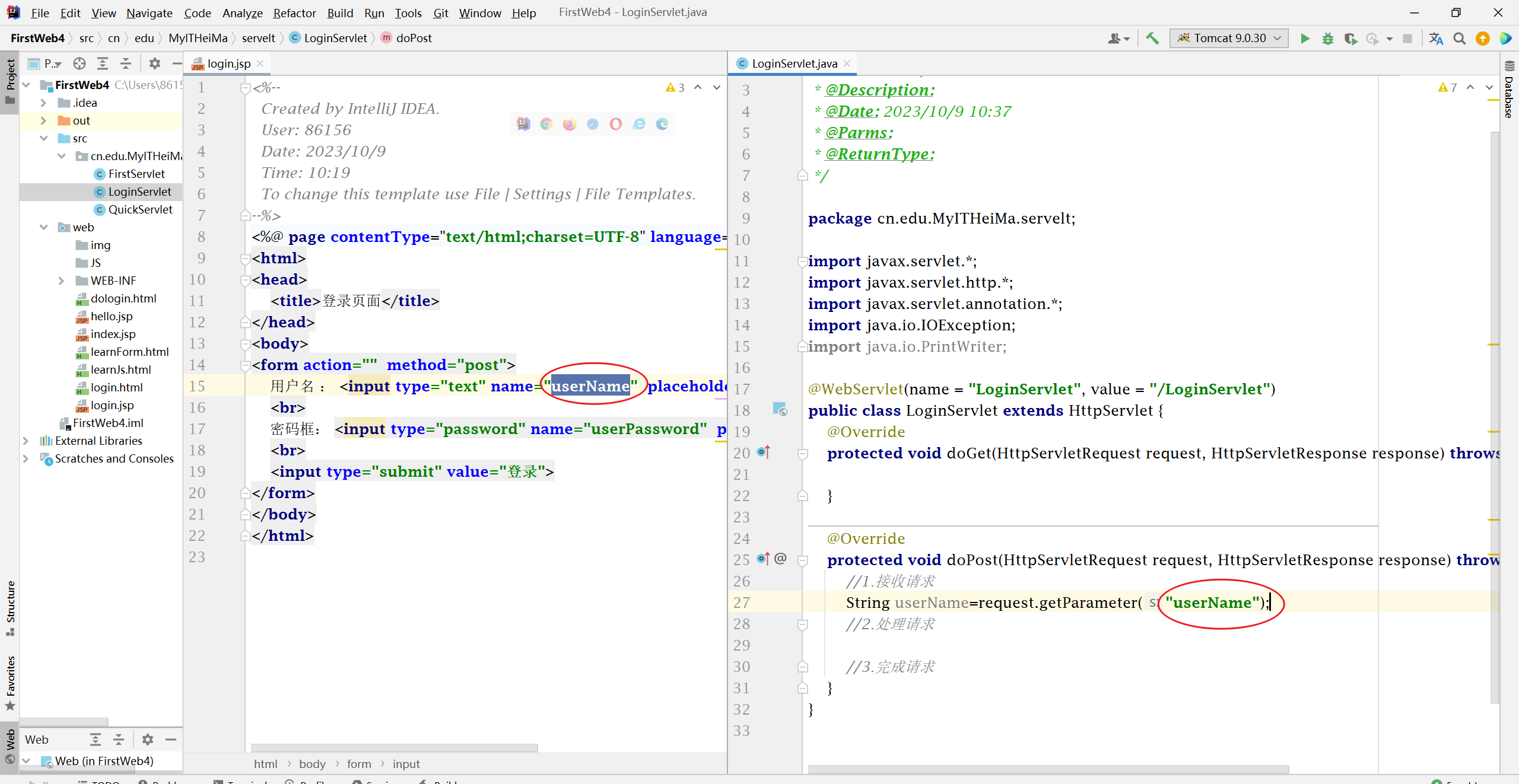
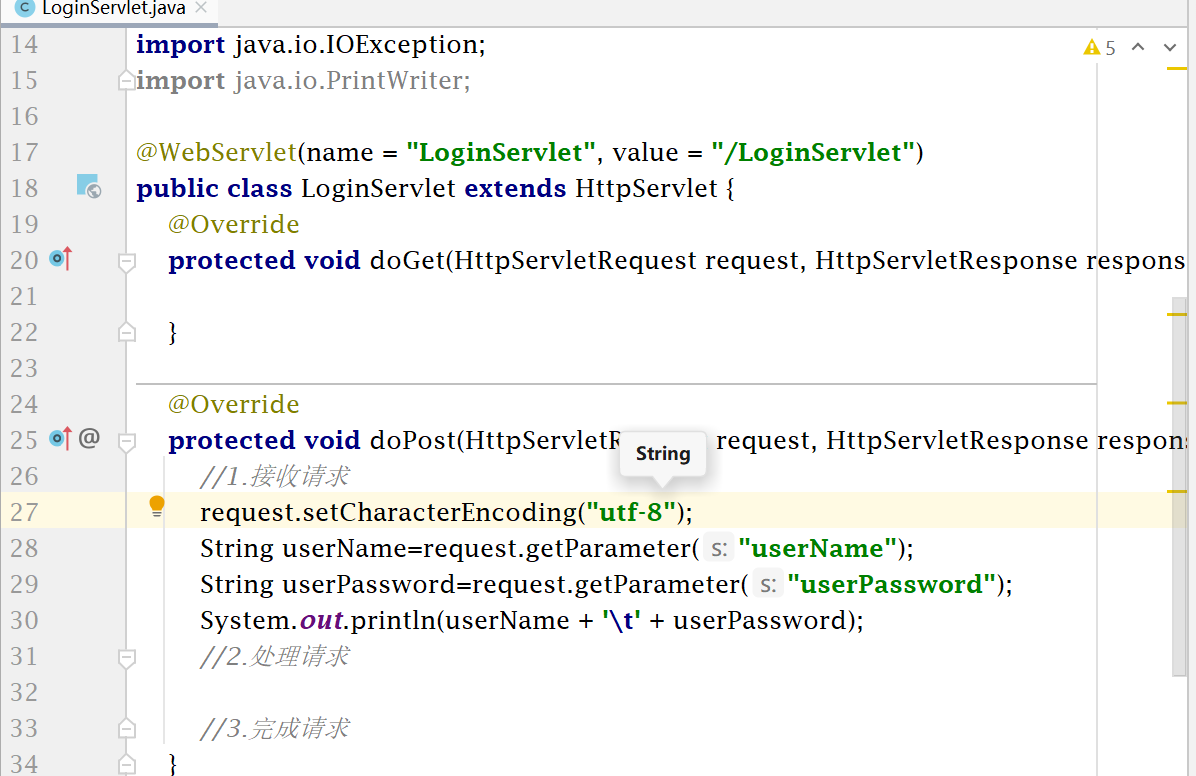
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1. 接收请求
request.setCharacterEncoding("utf-8");
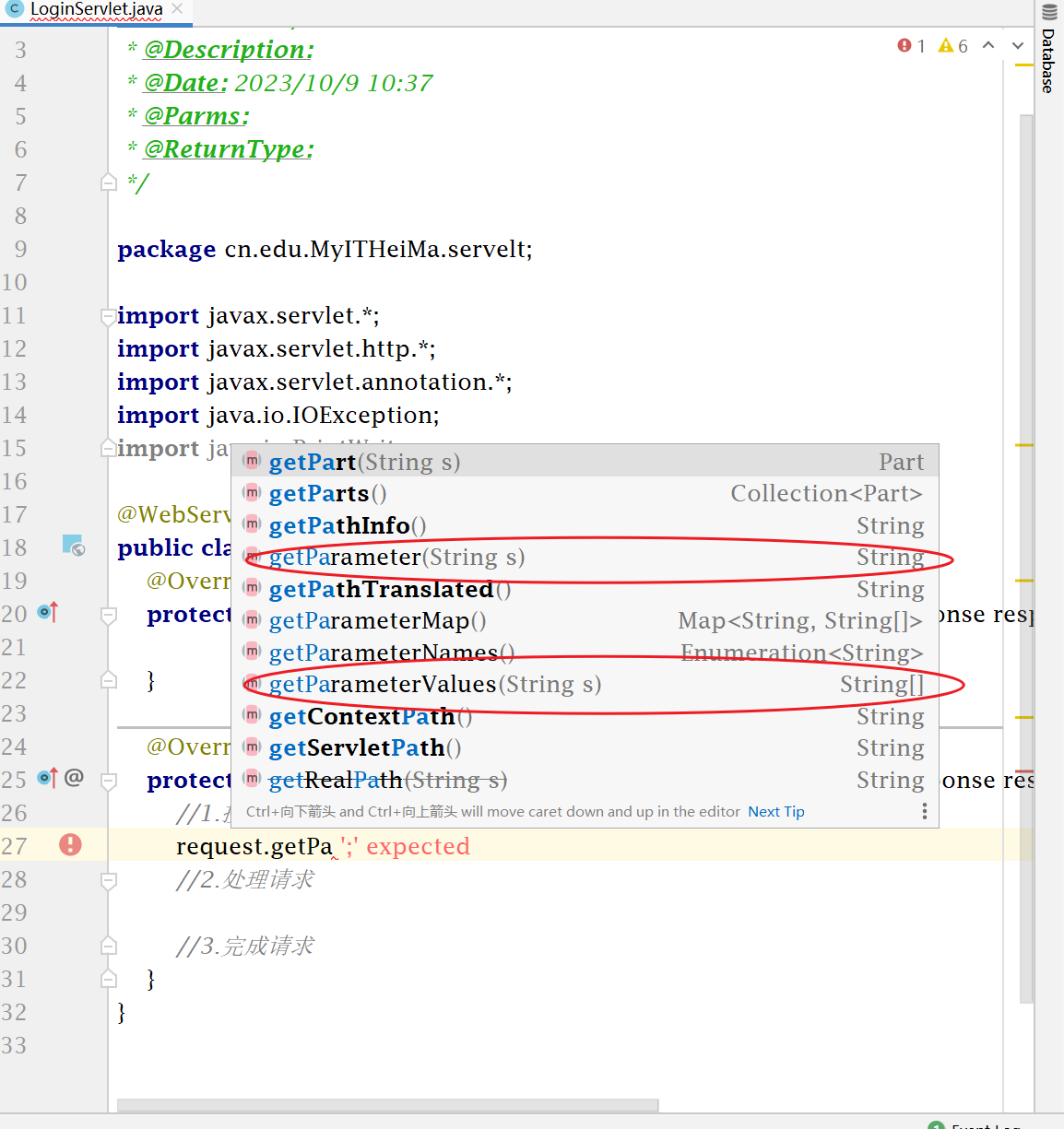
String userName = request.getParameter("userName");
String userPassword = request.getParameter("userPassword");
System.out.println(userName + '\t' + userPassword);
// 2. 处理请求
// JDBC = ...
// 3. 完成跳转
// 需求:用户名不为空且密码是123456,登录成功。否则登录失败
if (!userName.matches("\\.{0}") && userPassword.equals("123456")) {
// 登录成功
System.out.println("登录成功");
//serlet -- 跳转LoginSuccessServlet
方式一:servlet模拟响应重定向
//
//response.sendRedirect("LoginSuccessServlet");
//跳转到LoginSuccessServlet.jsp
//方式二:请求转发:
//request.getRequestDispatcher("LoginSuccessServlet").forward(request, response);
request.getRequestDispatcher("loginSucess.jsp").forward(request, response);
} else {
// 登录失败
System.out.println("登录失败");
serlet -- 跳转LoginFailServlet
//响应重定向,体验不好
// 需要信息提示,该从Loginservlet带入信息login.jsp页面, servlet-- 数据 --jsp页面
//response.sendRedirect("LoginFailServlet");
//无法跳转到LoginSuccessServlet.jsp,返回到login.jsp
request.setAttribute("msg", "用户名或者密码错误");
request.getRequestDispatcher("login.jsp").forward(request, response);
}
}
}
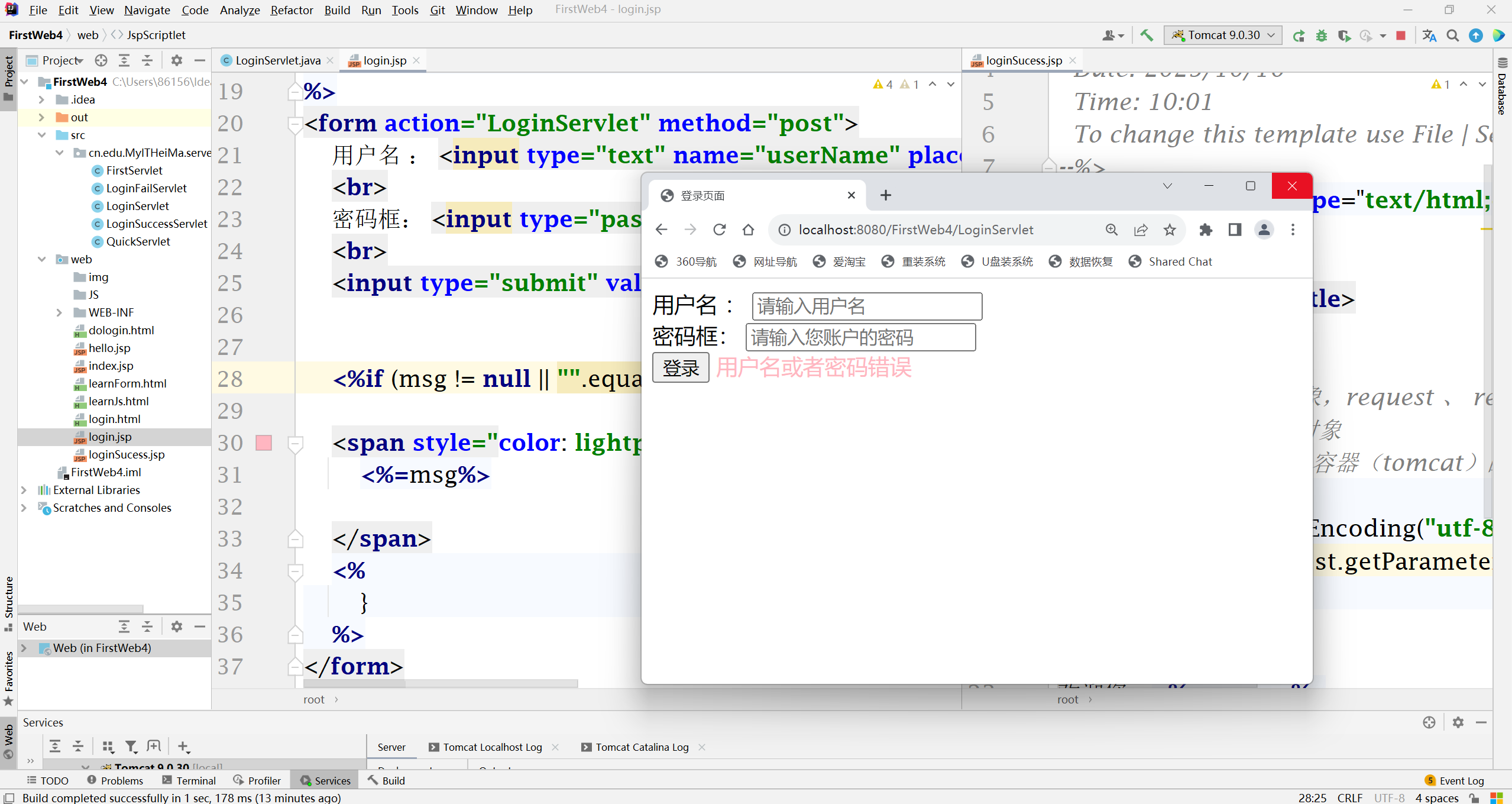
提示信息

<%--
Created by IntelliJ IDEA.
User: 86156
Date: 2023/10/9
Time: 10:19
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录页面</title>
</head>
<body>
<%
String msg = (String) request.getAttribute("msg");
%>
<form action="LoginServlet" method="post">
用户名 : <input type="text" name="userName" placeholder="请输入用户名">
<br>
密码框: <input type="password" name="userPassword" placeholder="请输入您账户的密码">
<br>
<input type="submit" value="登录">
<%if (msg != null || "".equals(msg)) {%>
<span style="color: lightpink">
<%=msg%>
</span>
<%
}
%>
</form>
</body>
</html>
=“text” name=“userName” placeholder=“请输入用户名”>
密码框:
<%if (msg != null || "".equals(msg)) {%>
<span style="color: lightpink">
<%=msg%>
</span>
<%
}
%>