上一篇我们讲解了店铺信息的展示功能,本篇讲解一下搜索功能。通常小程序在首页都配置了搜索的功能,输入关键词进行检索,可以在结果页上进行选购。同时还记录了用户的搜索词,将高频出现的词列为热搜词,为了实现搜索词的记忆功能,需要将用户的搜索记录记录到数据源中。
1 创建数据源
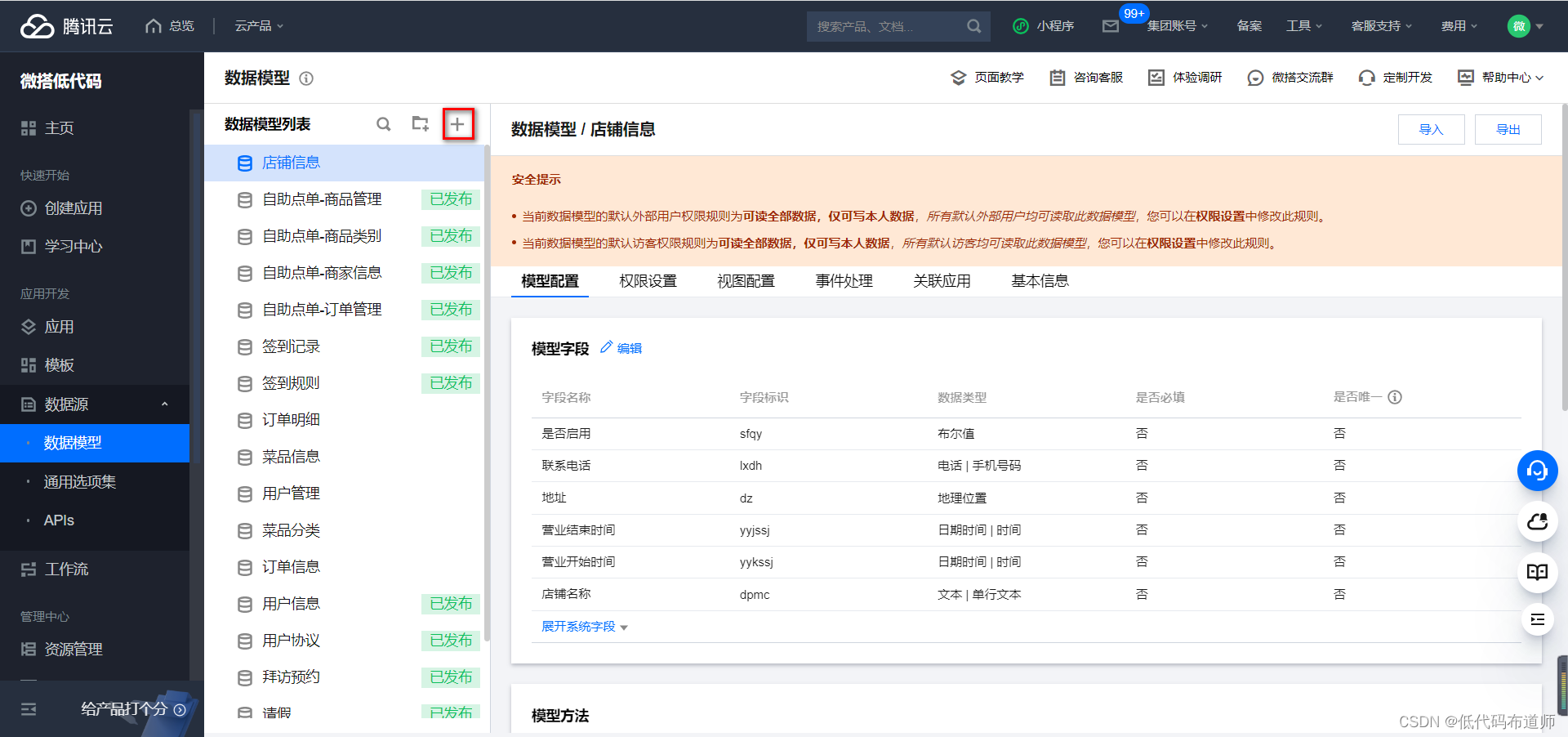
打开控制台,点击数据模型,点击新建

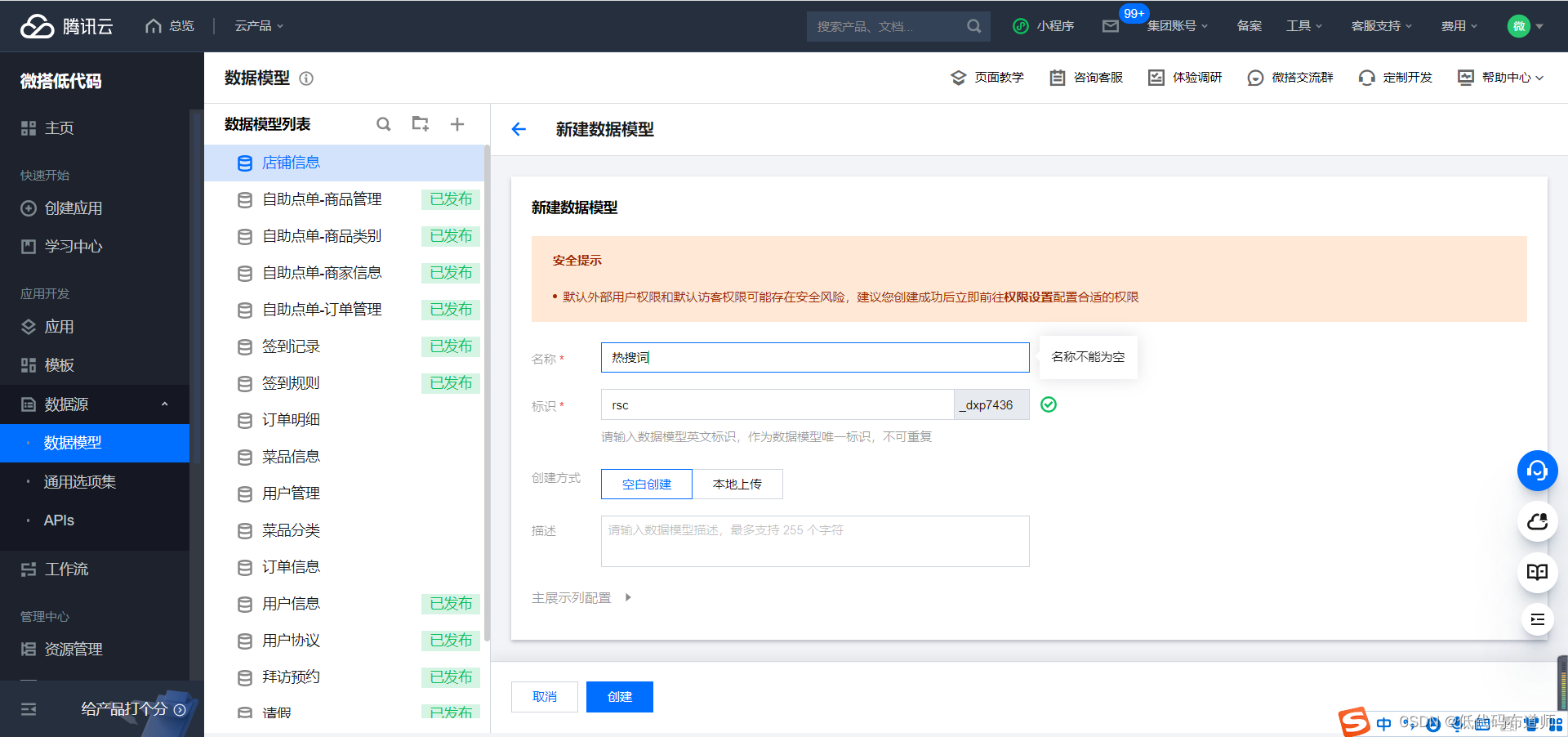
输入名称热搜词

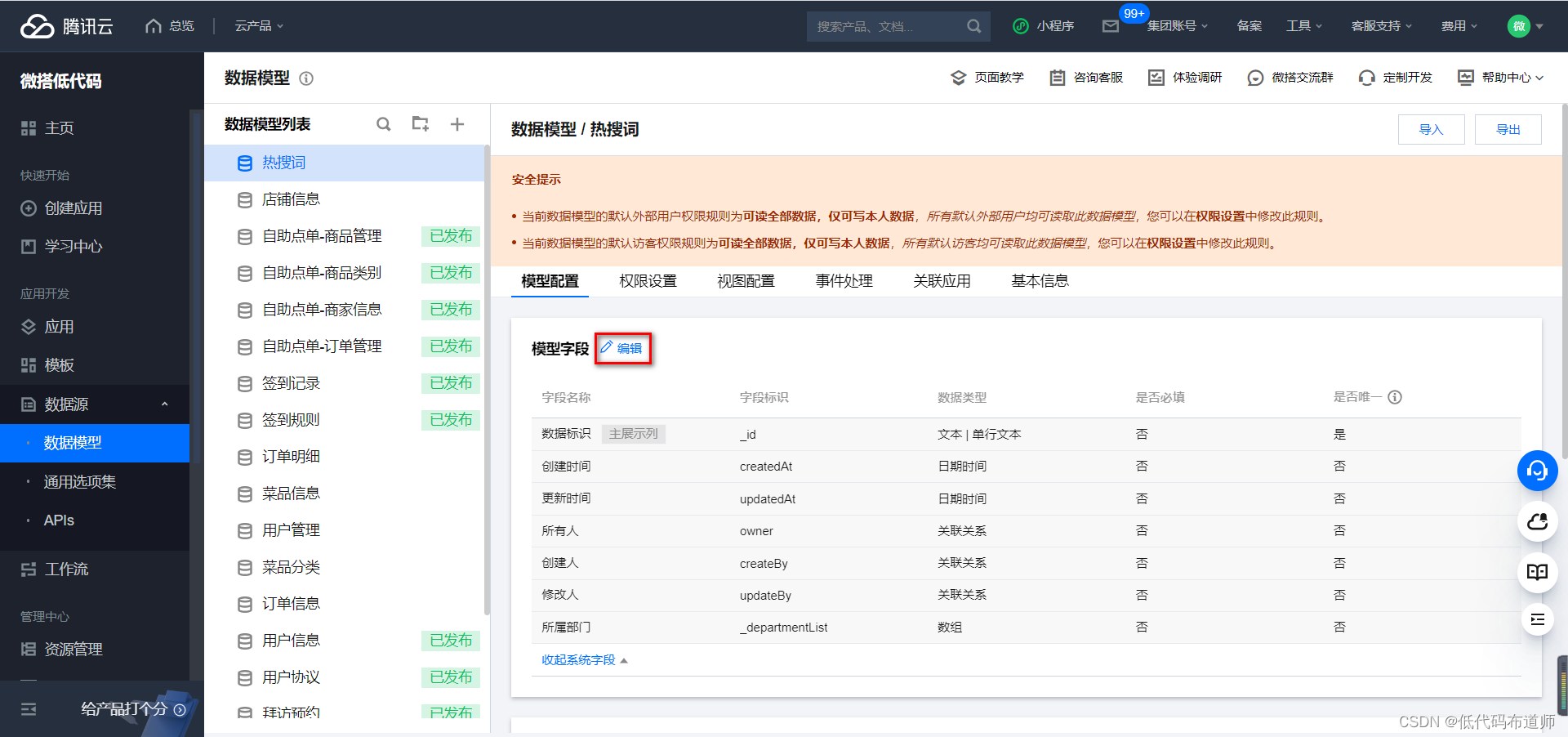
点击编辑添加字段

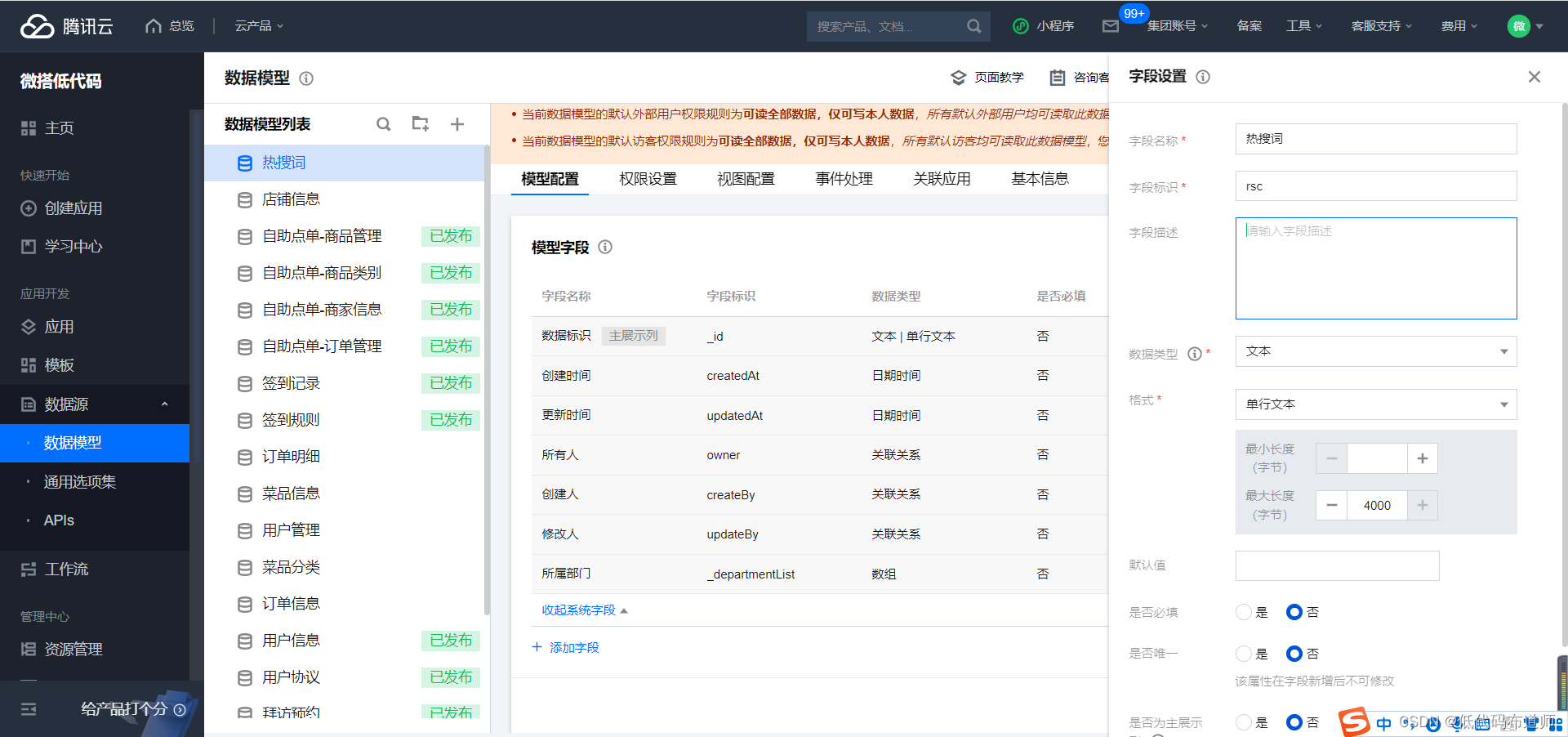
添加第一个字段热搜词,类型选择文本

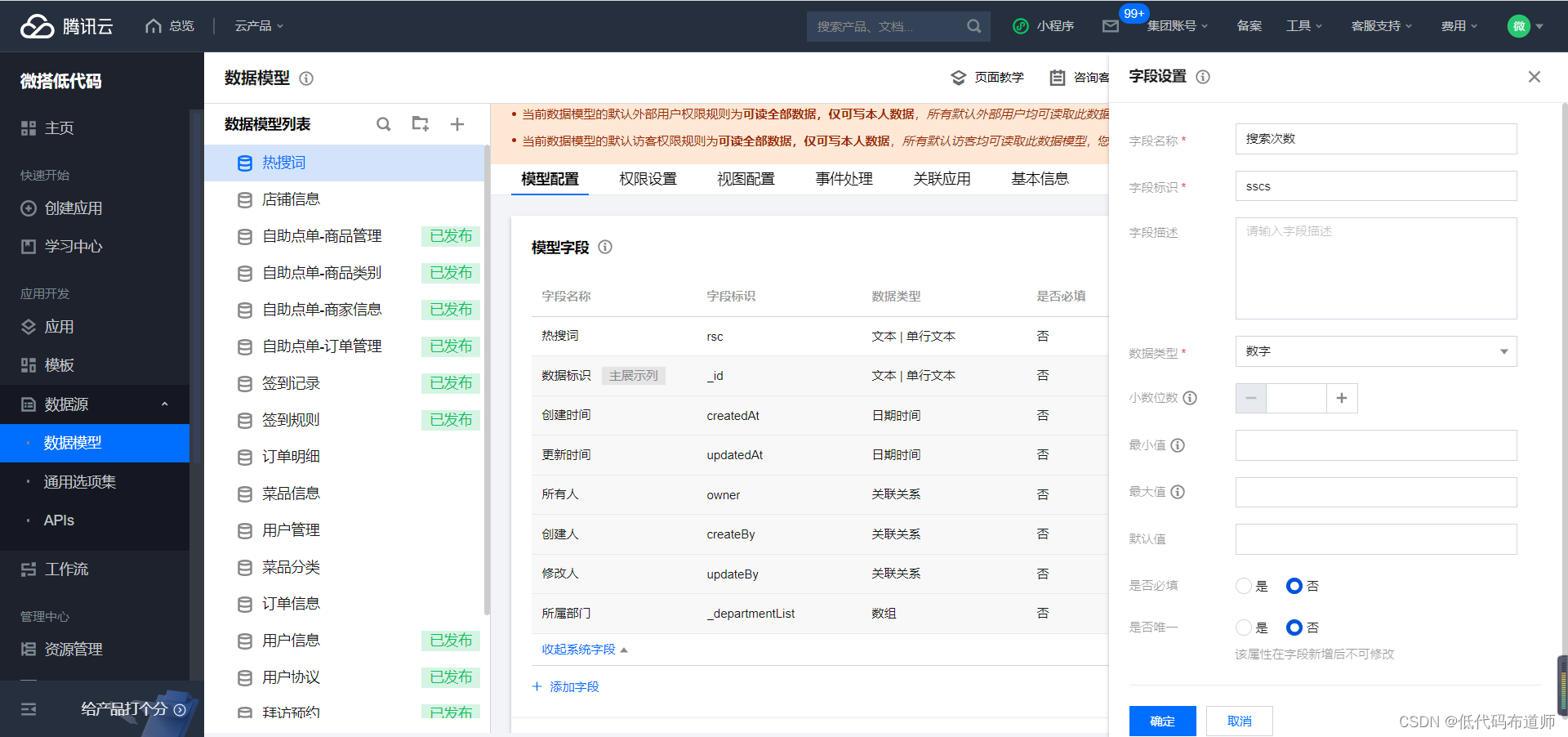
添加第二个字段搜索次数,类型选择数字

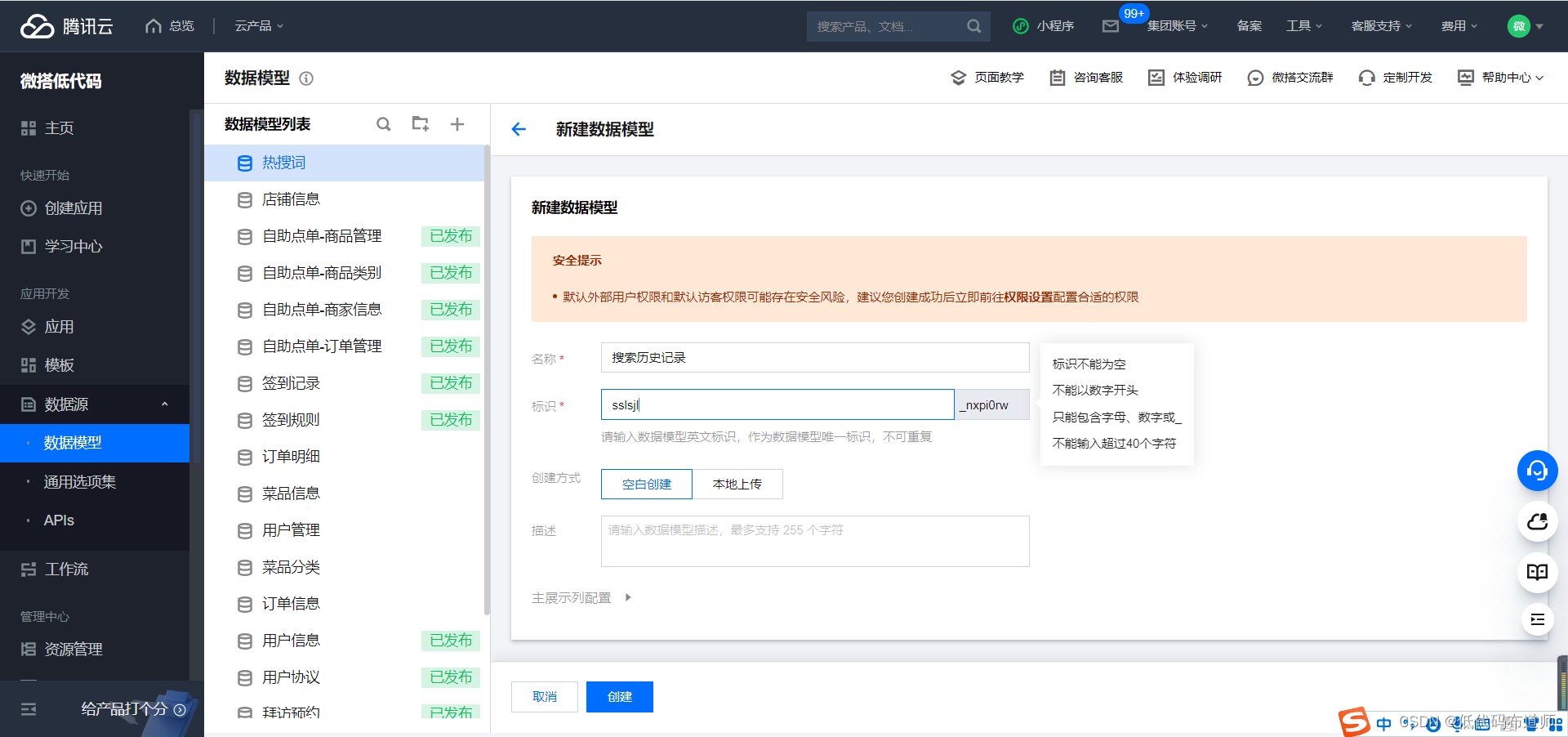
再添加一个数据源,搜索历史记录

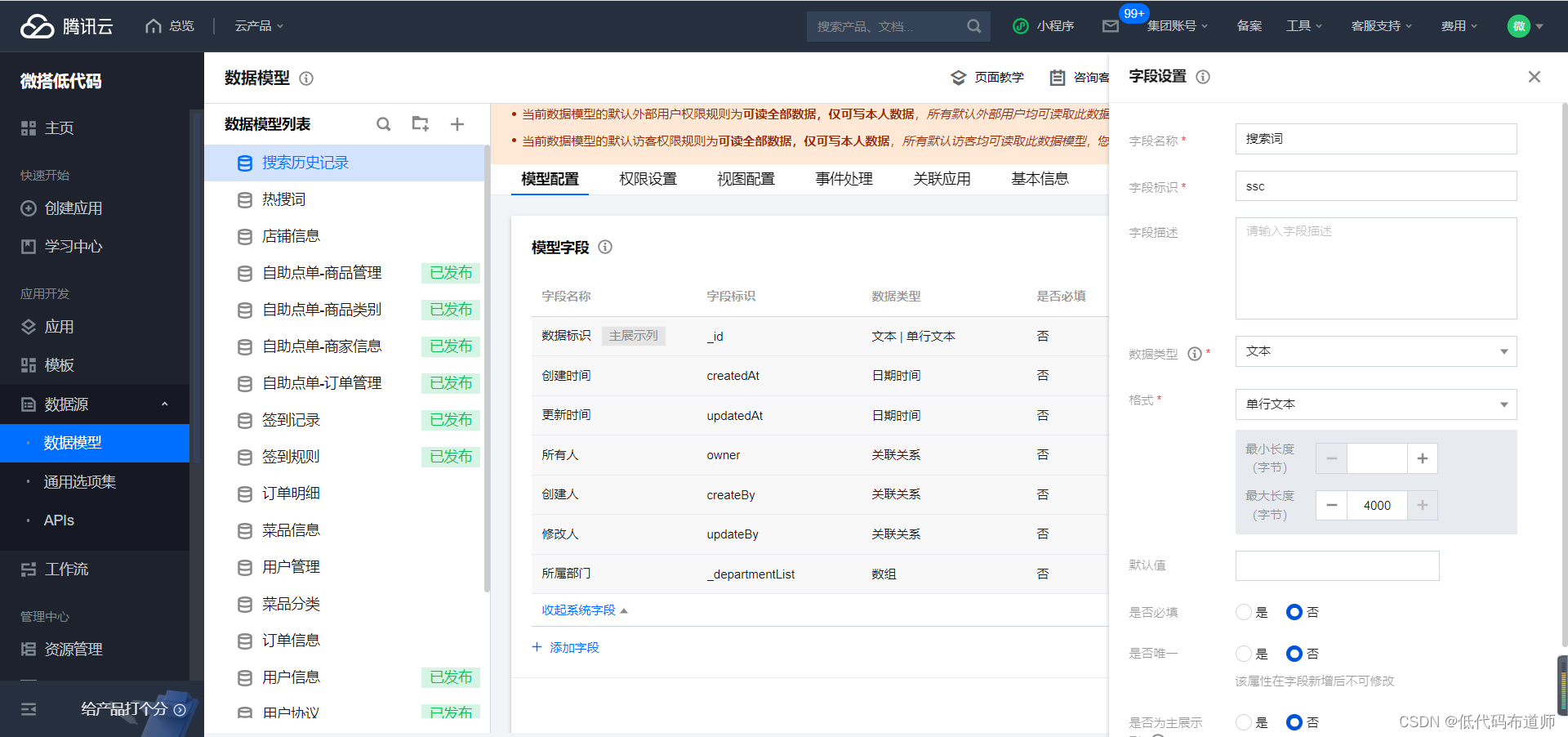
添加第一个字段搜索词,类型选择文本

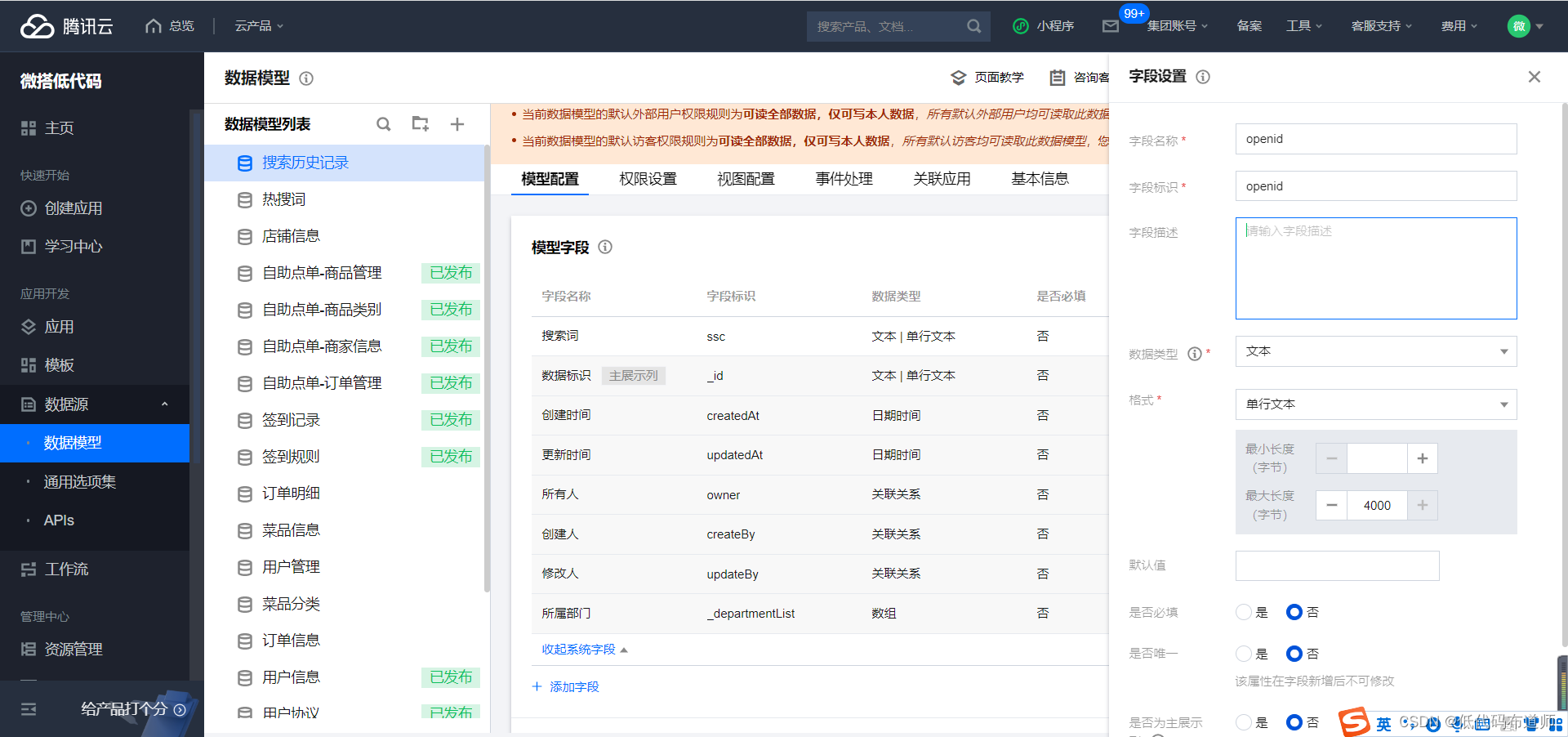
添加第二个字段openid,类型选择文本

2 首页搜索功能
我们现在首页显示了店铺的名称,我们要在名称的右边显示搜索框,需要搭建一下布局,先添加一个普通容器,里边放置文本组件和单行输入组件,模板选择搜索框(填充)

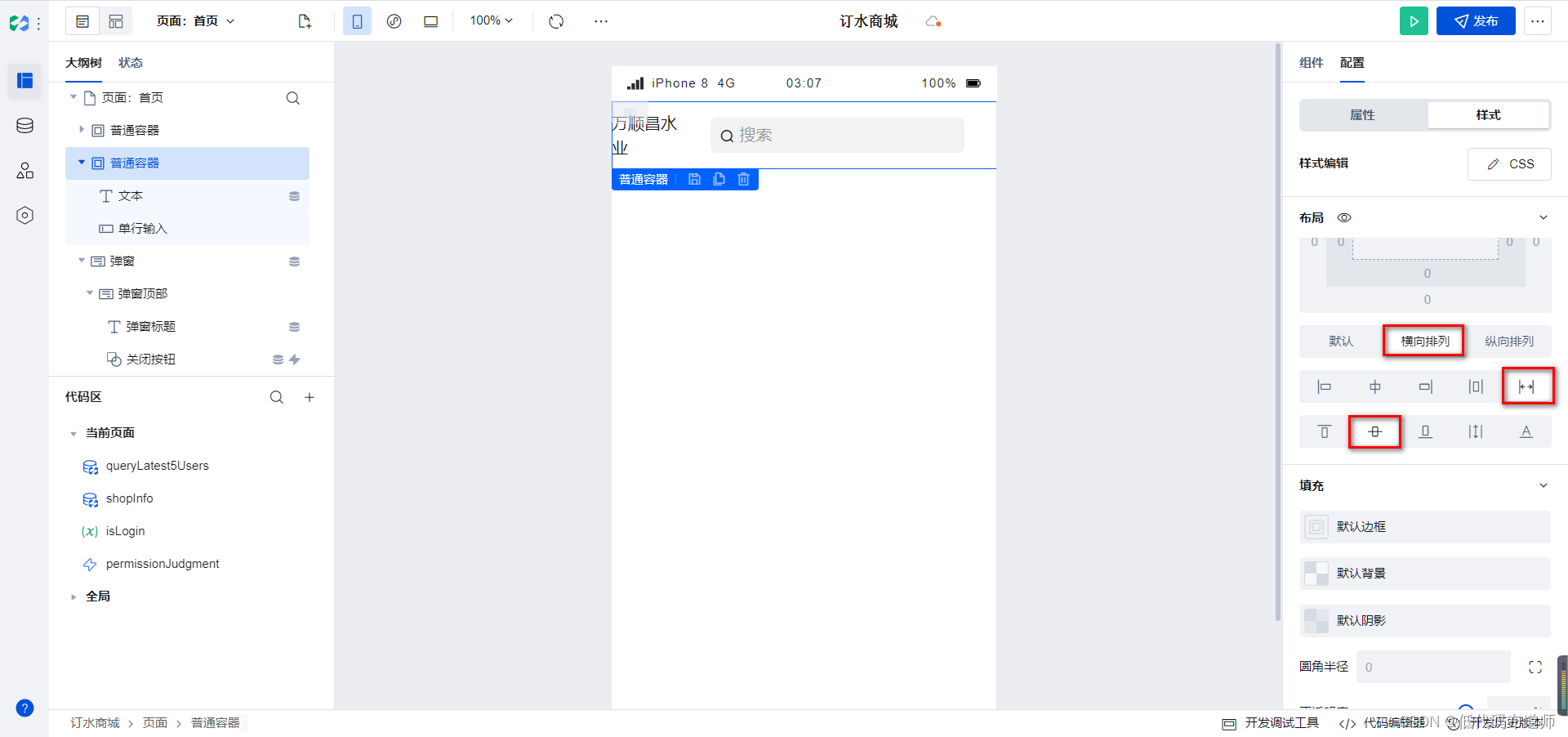
选中普通容器,设置布局,横向排列,两端对齐,垂直居中

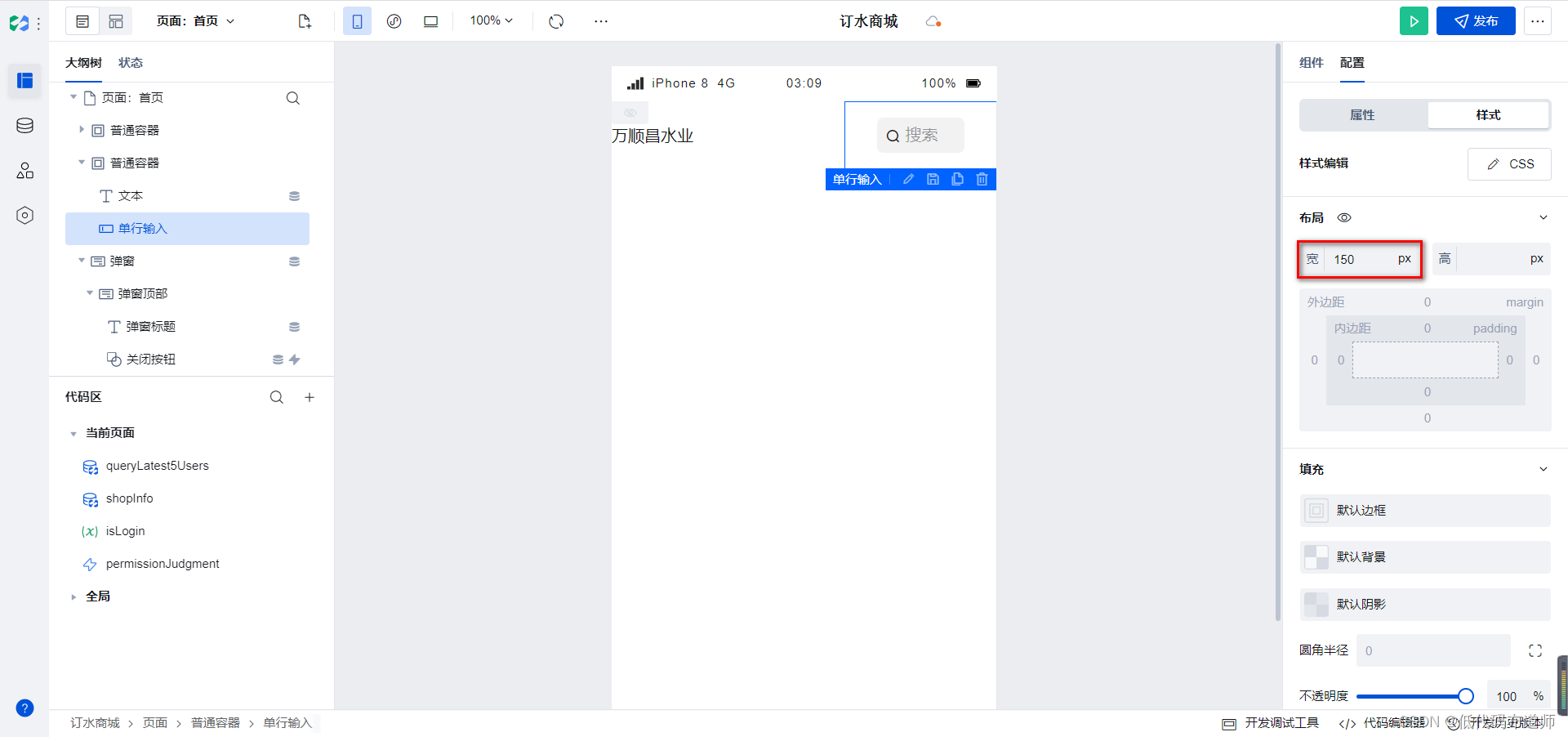
修改一下单行输入的宽度,设置为150

3 创建搜索页面
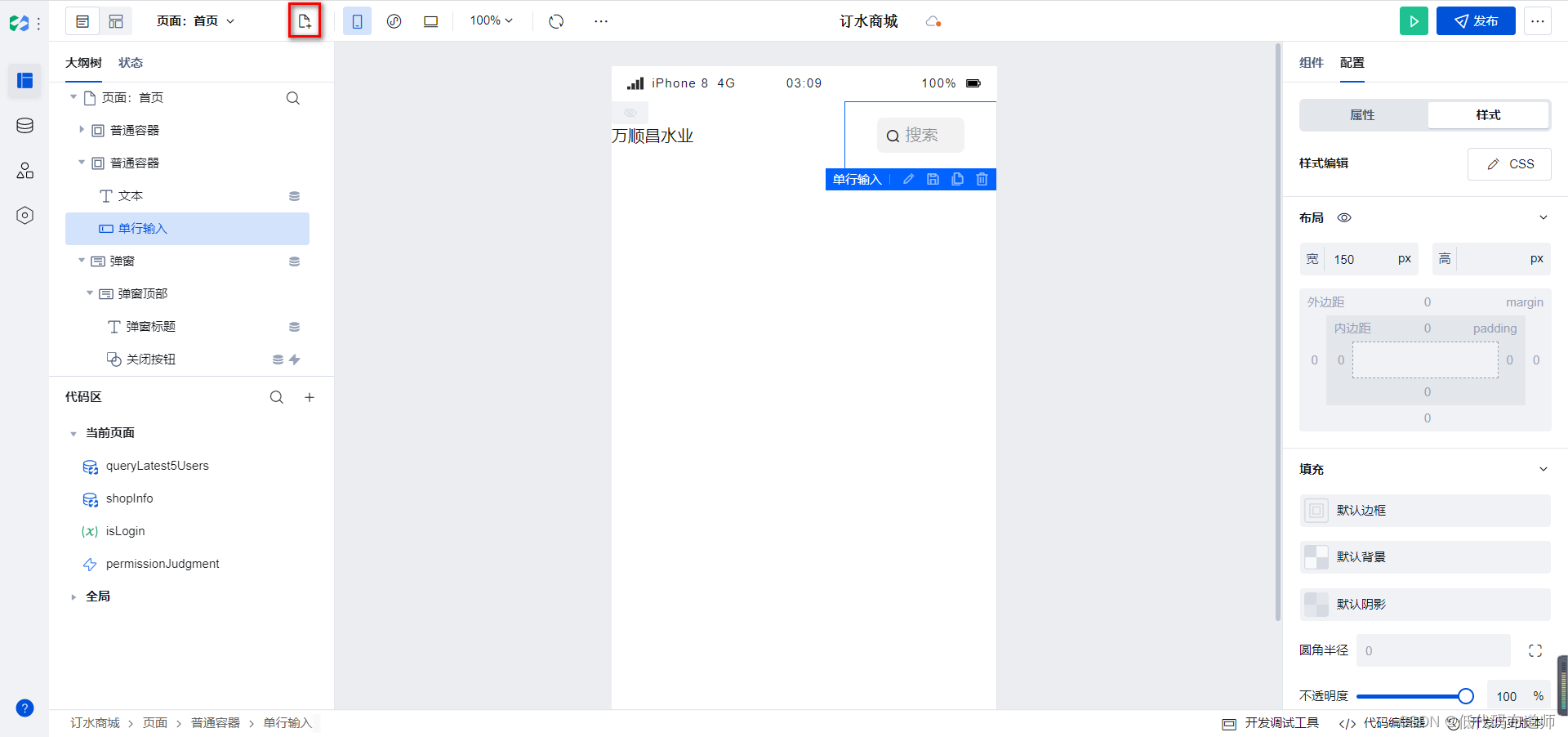
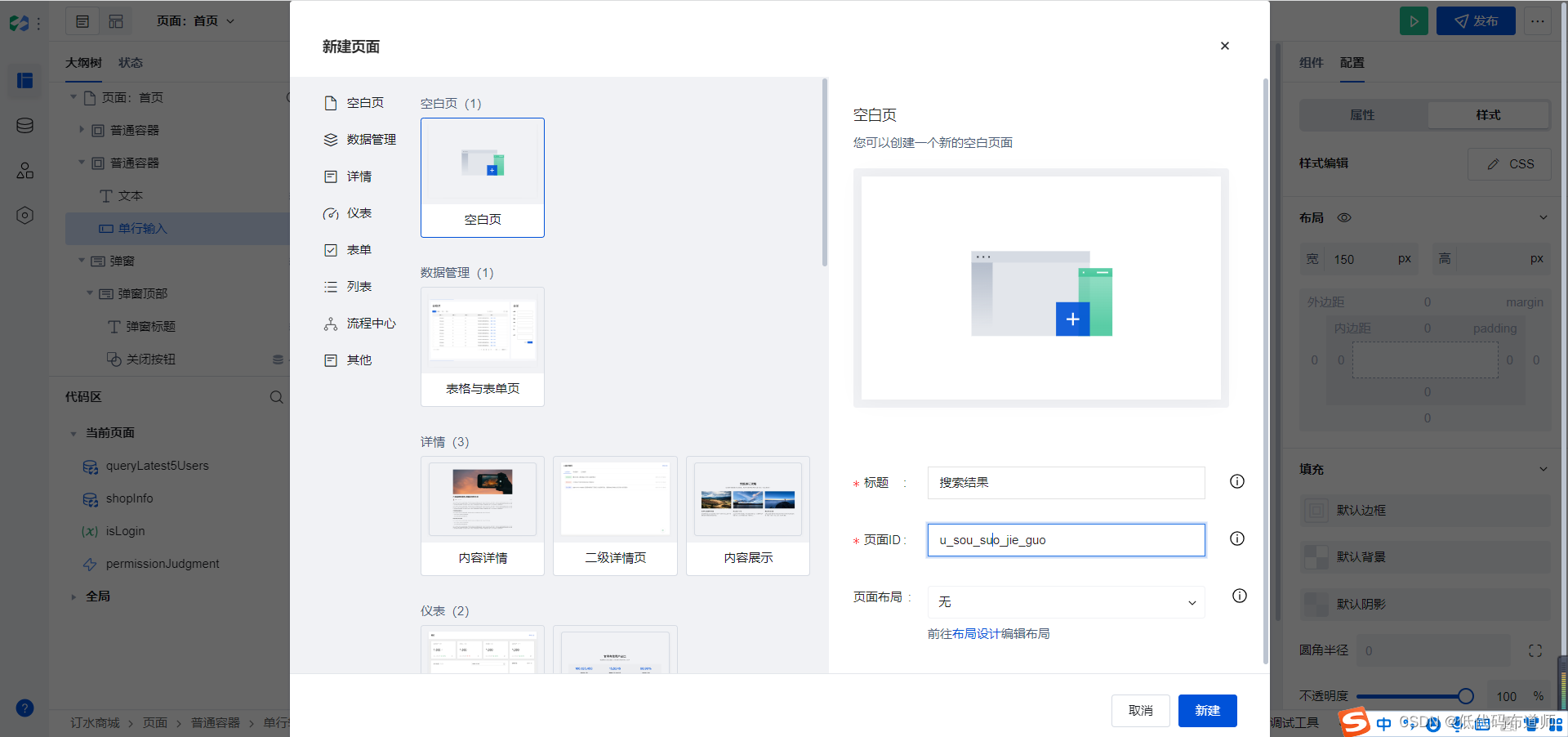
点击创建页面的图标,创建搜索页面


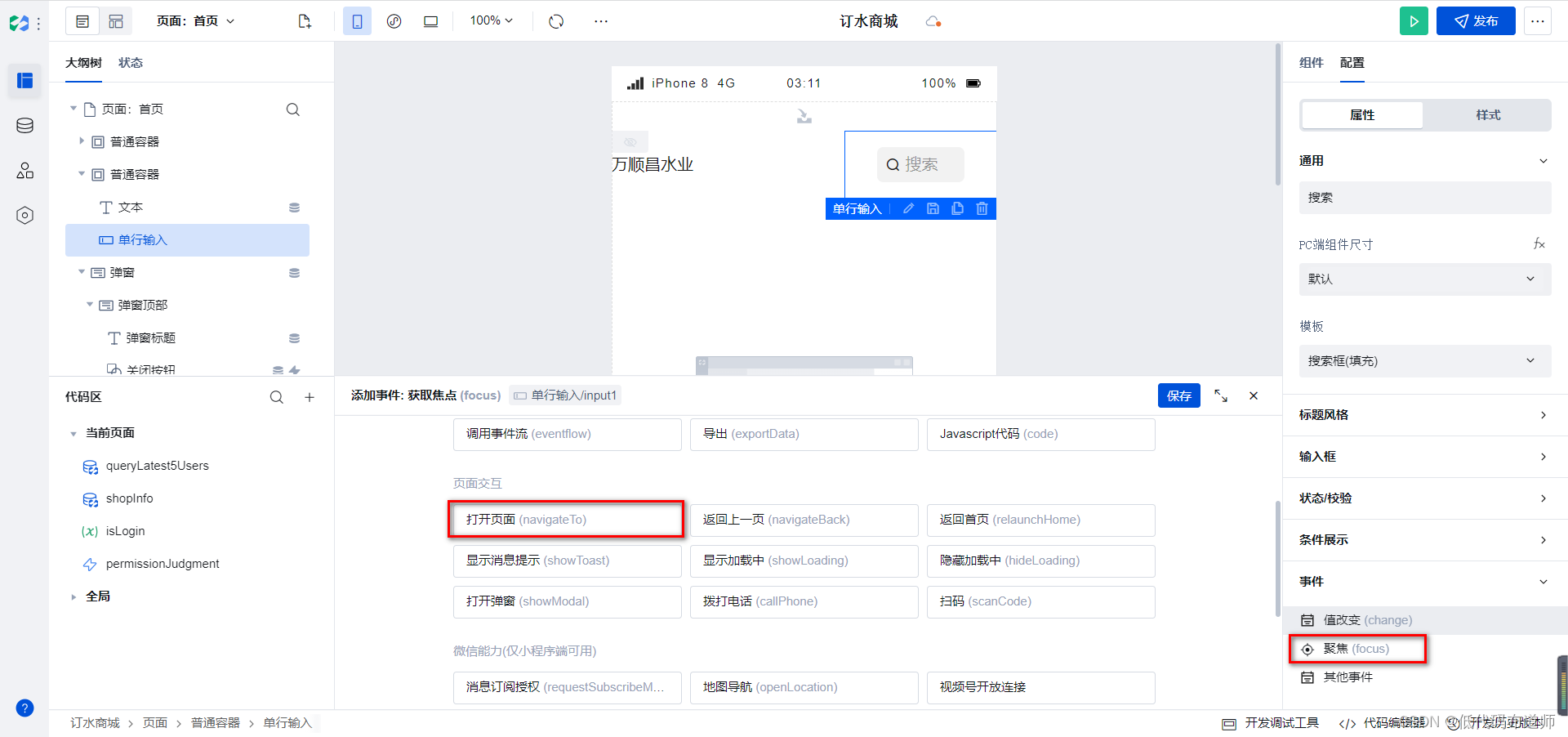
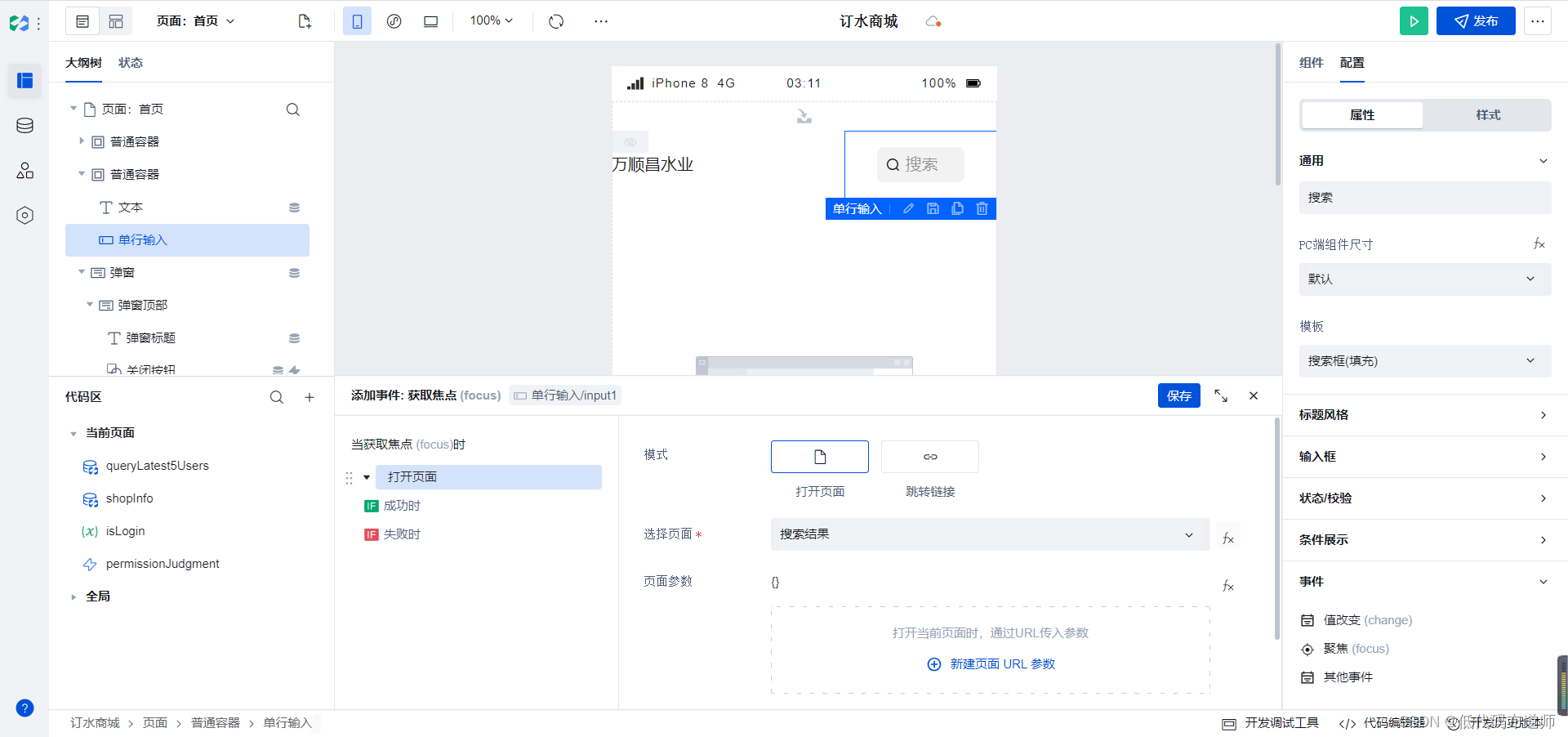
给首页的单行输入组件设置事件,聚焦的时候打开搜索结果页面


4 搭建搜索结果页面
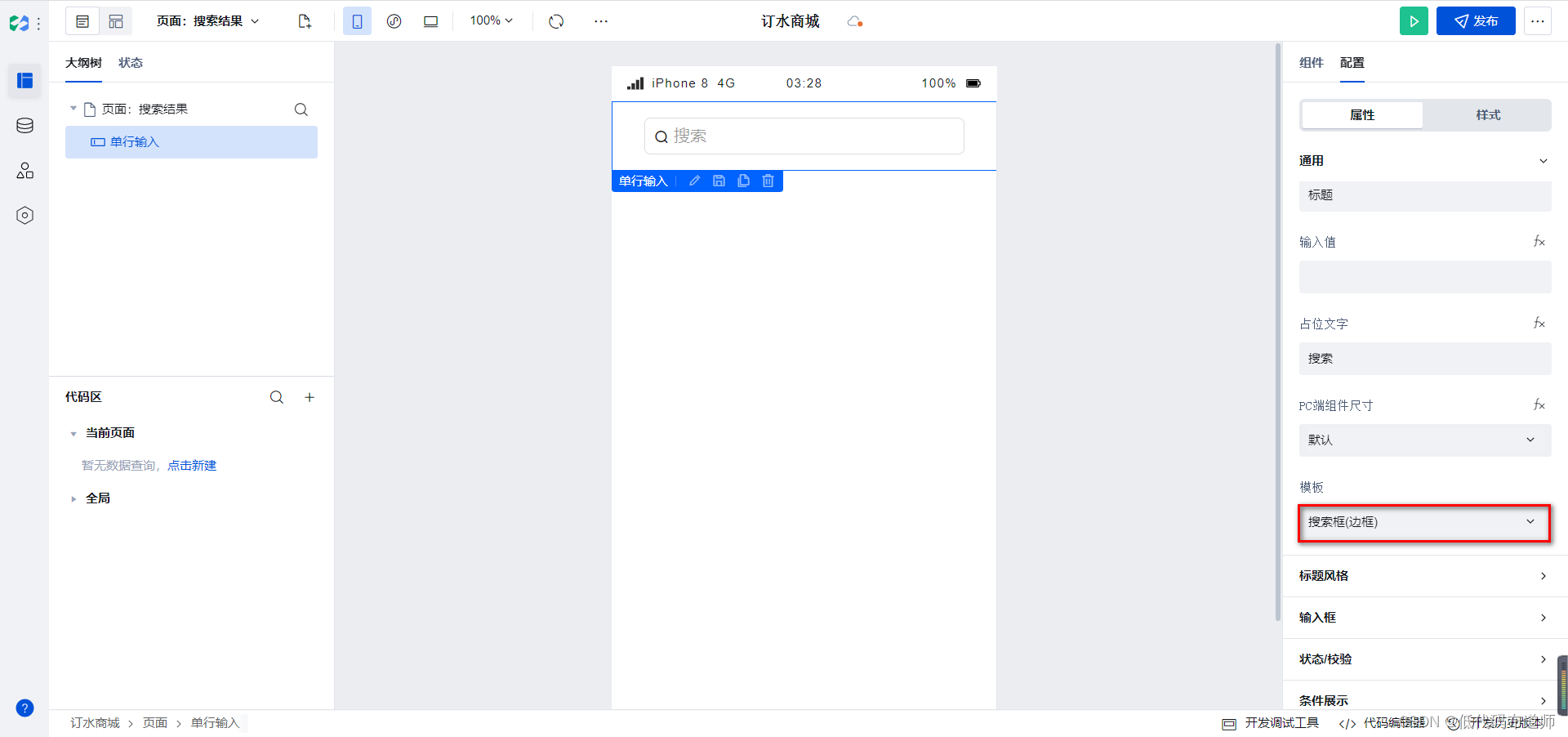
先放入单行输入组件,模板选择搜索框

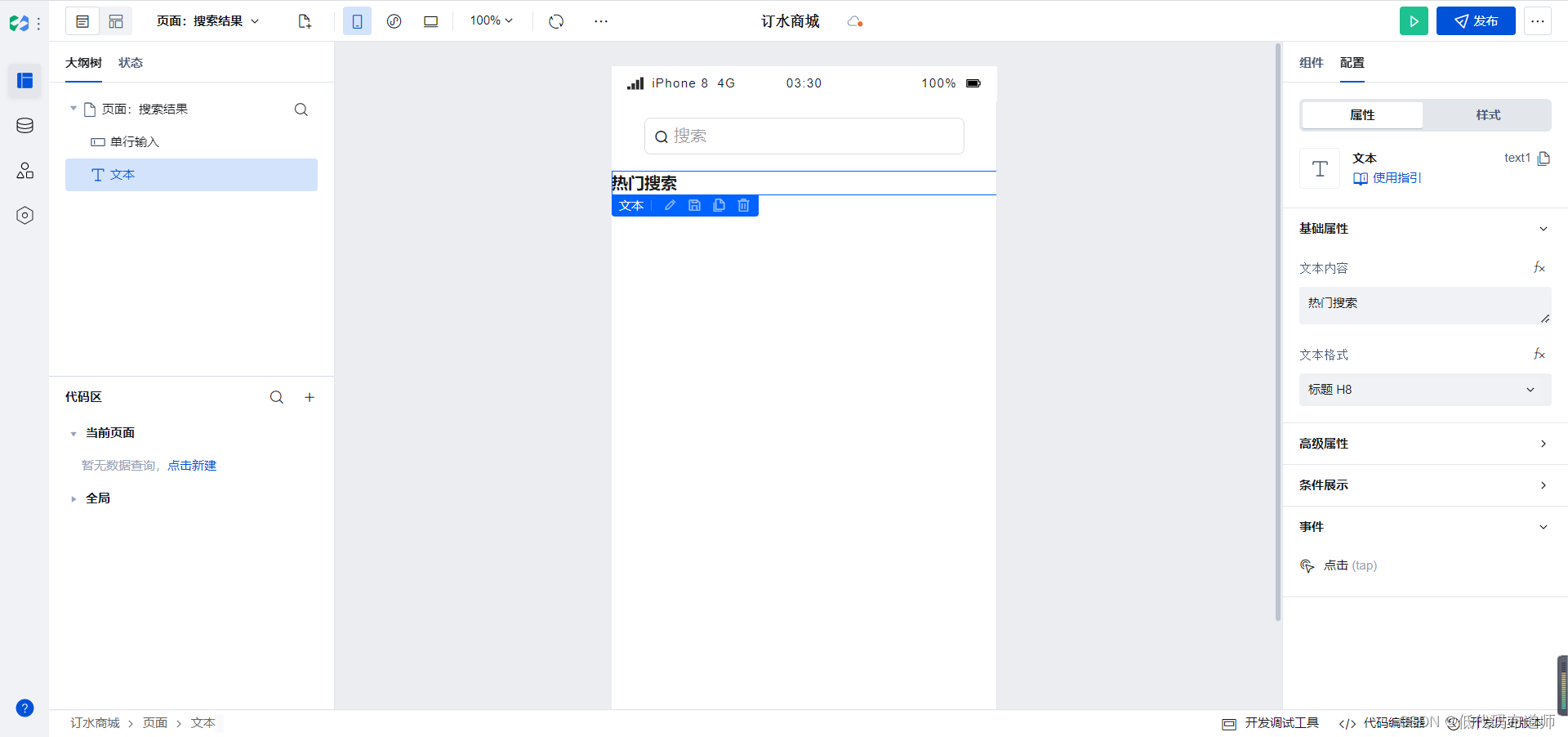
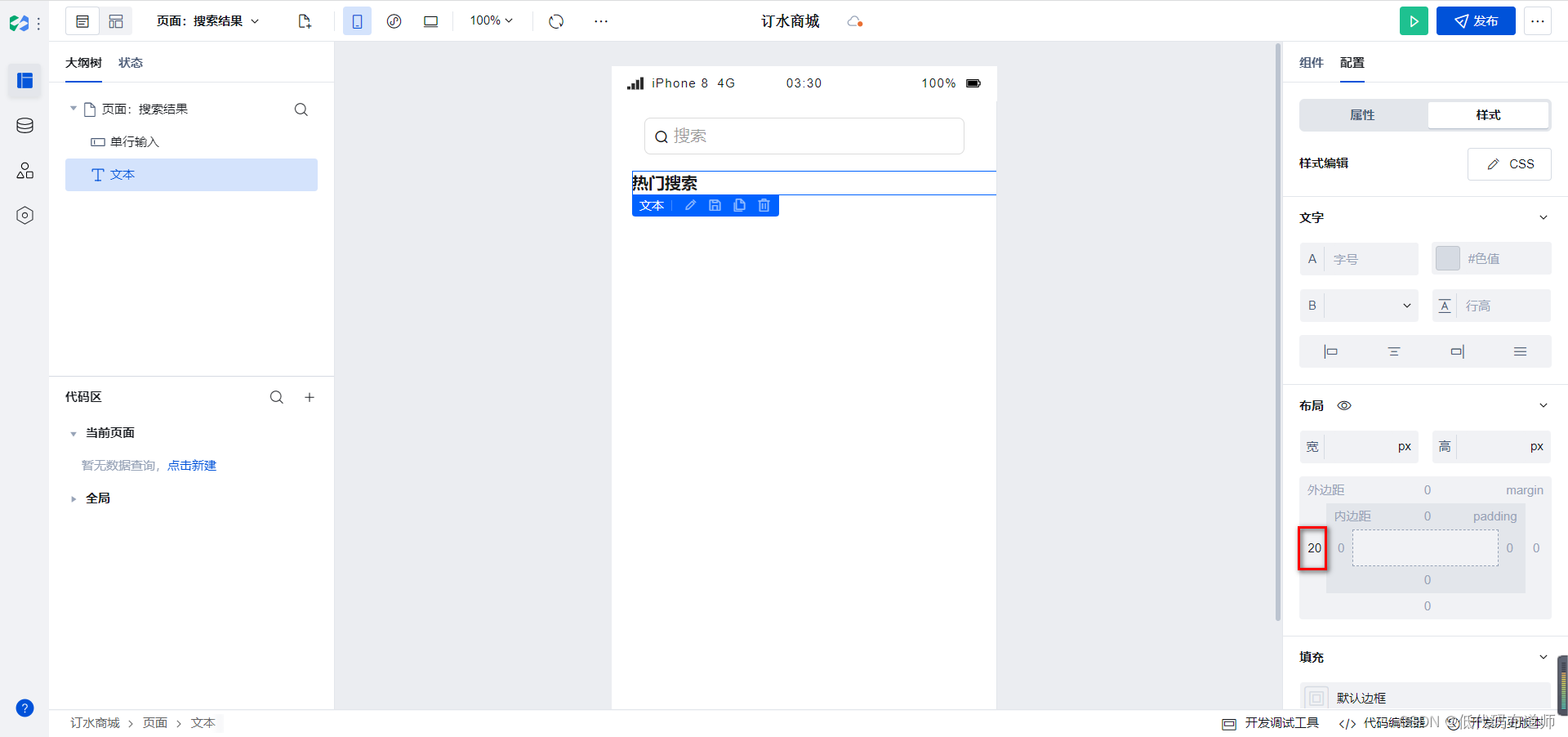
然后放入文本组件,内容修改为热门搜索

设置20的外边距

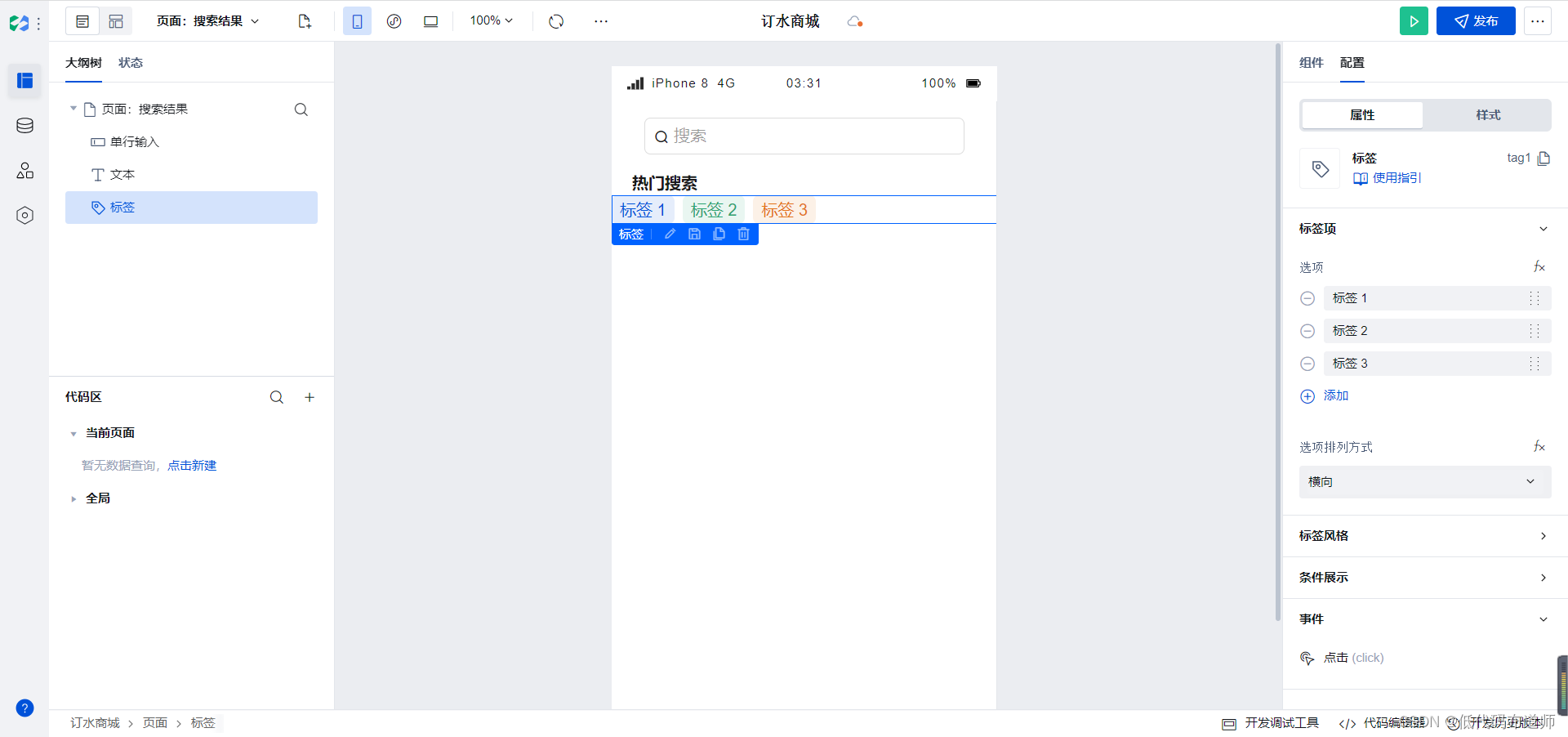
放入标签组件

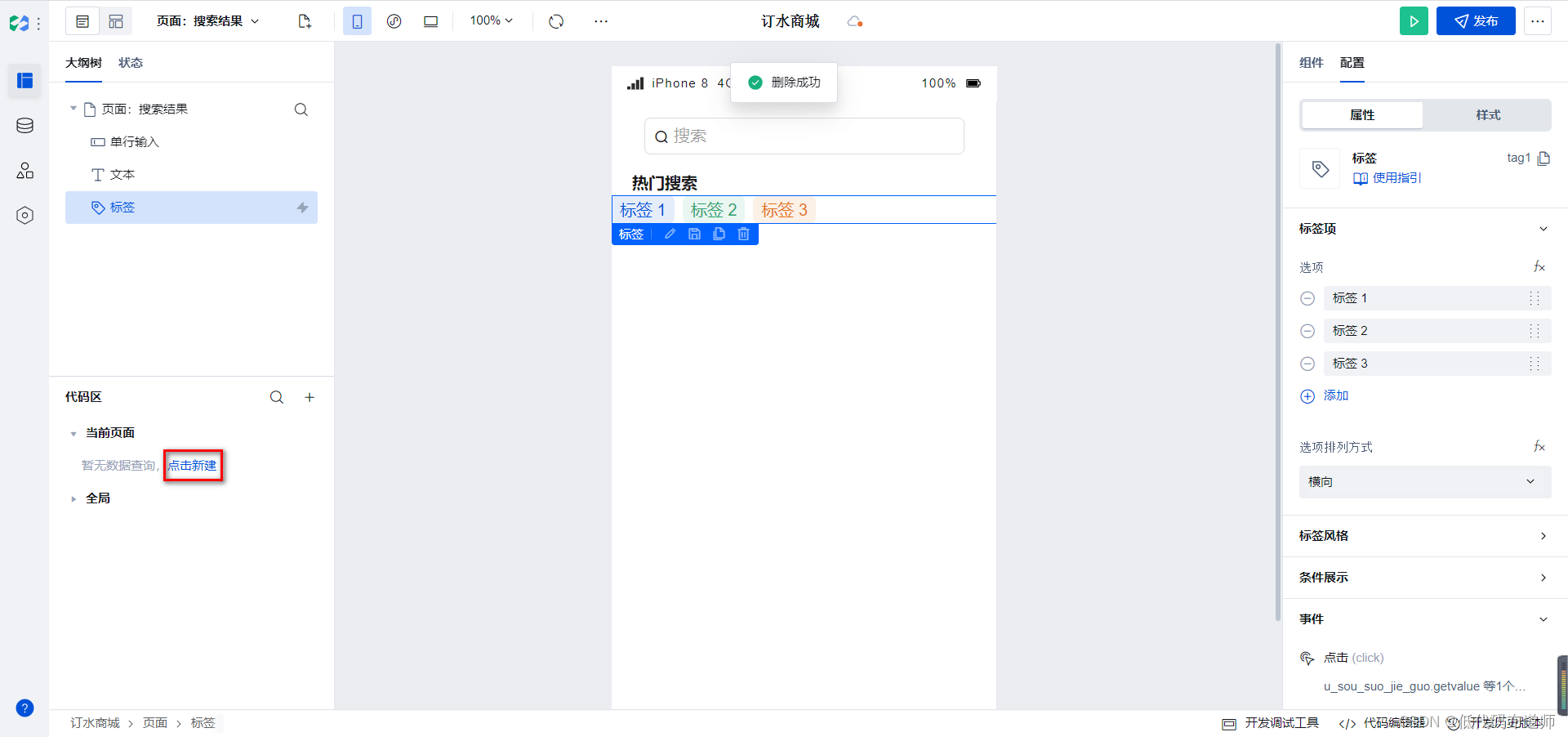
选项的内容我们需要动态绑定,先创建一个变量,在左侧的代码区点击新建

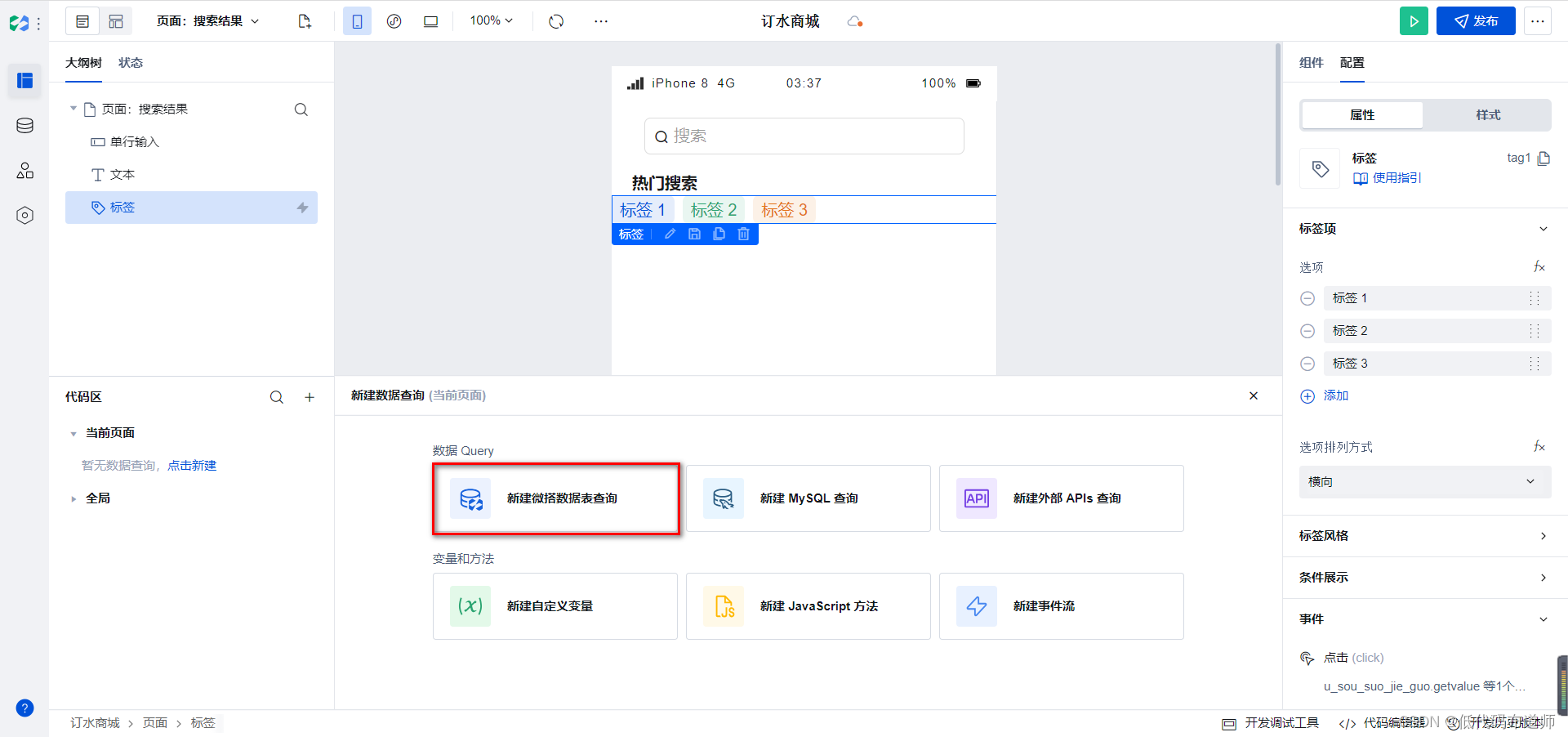
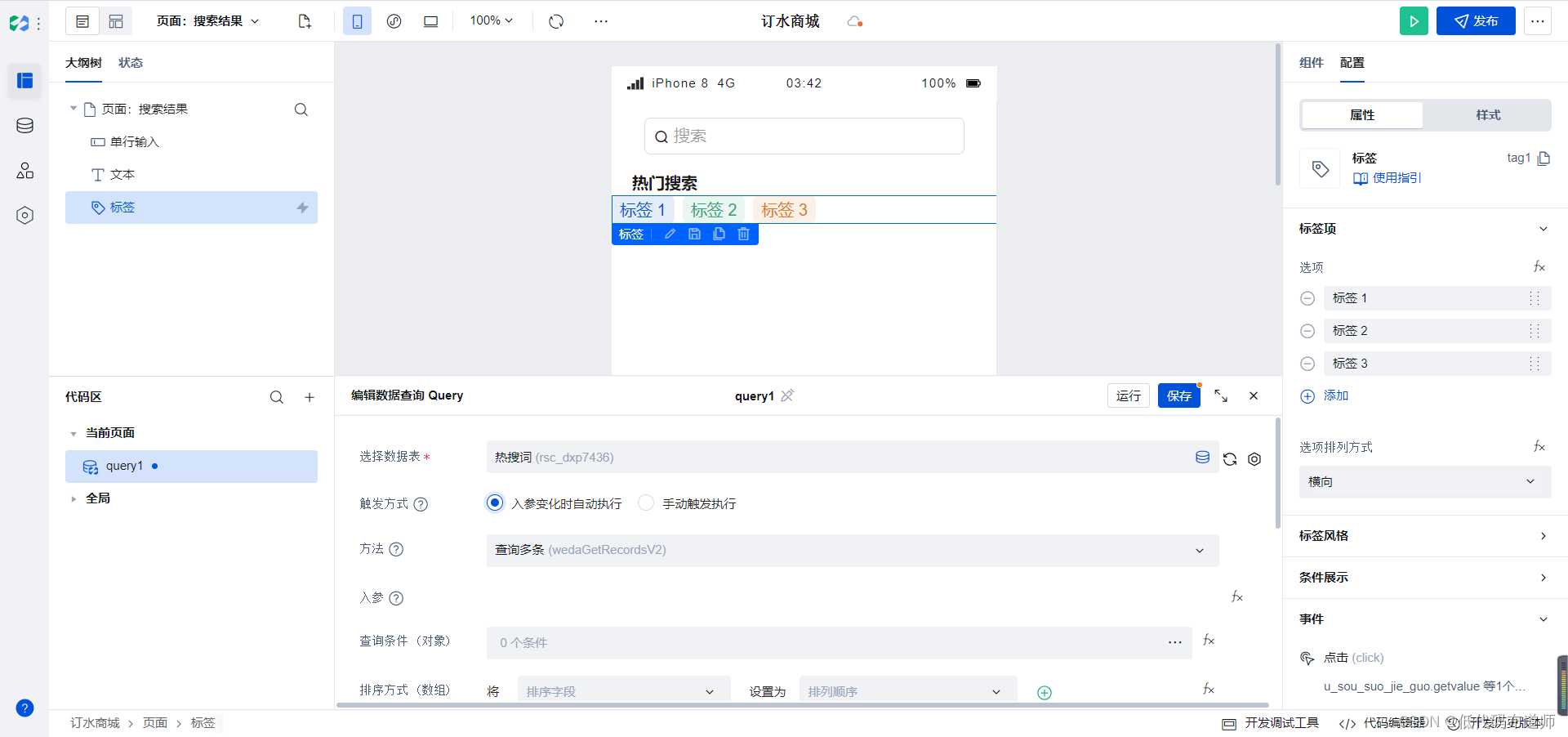
选择新建微搭数据表查询

数据源选择热搜词,方法选择查询多条

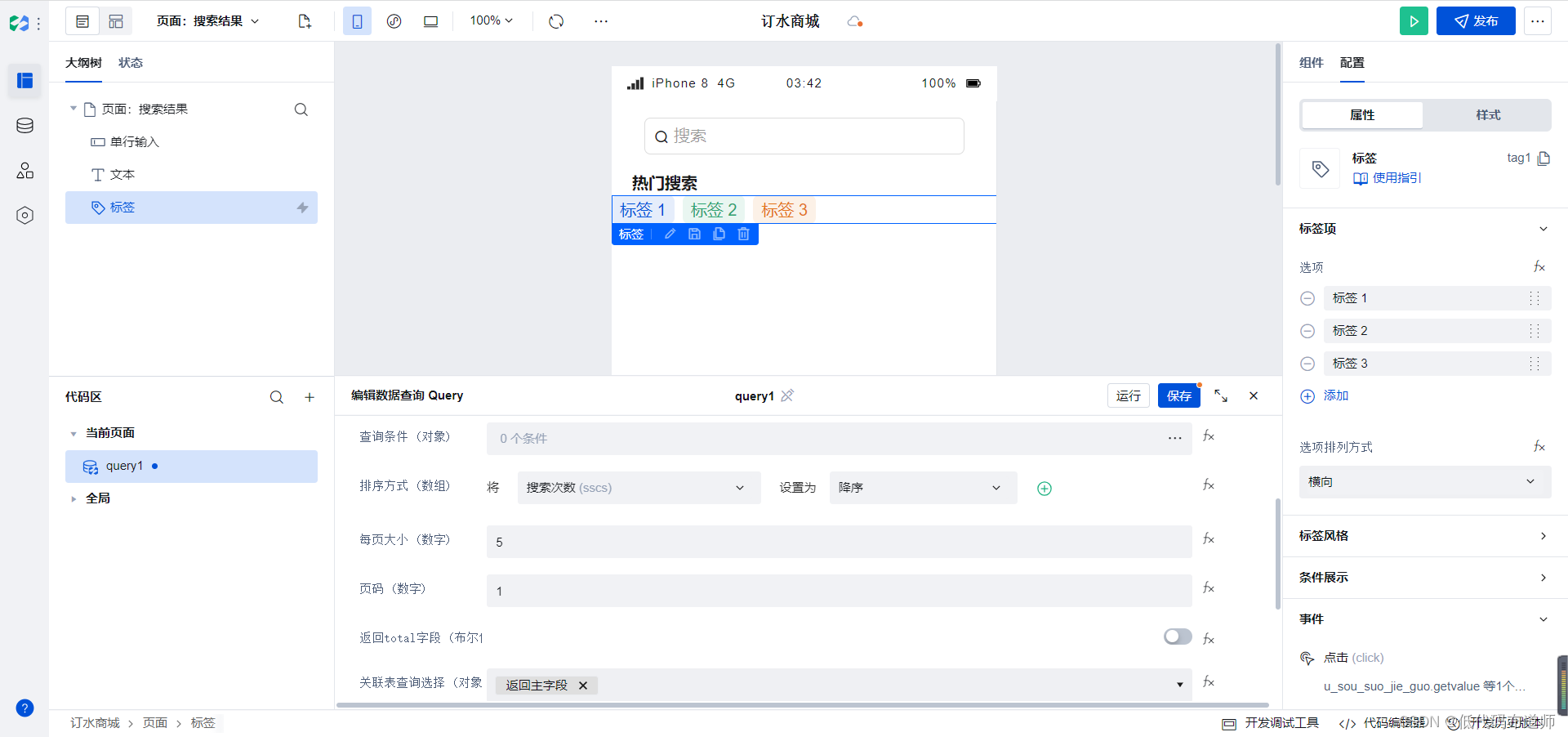
设置排序字段,按照搜索次数降序排列,一共取5条数据

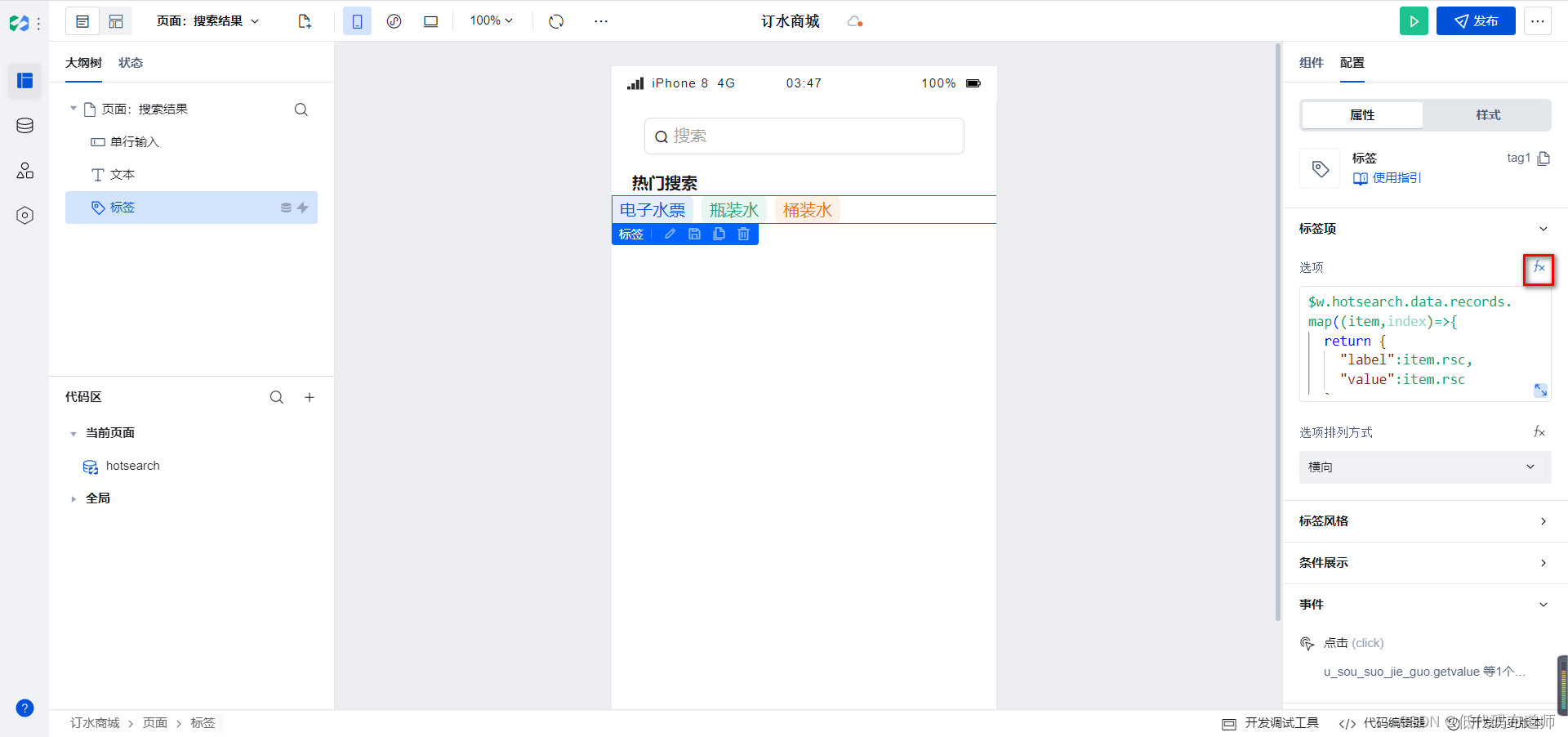
给标签项绑定数据,输入如下表达式

$w.hotsearch.data.records.map((item,index)=>{
return {
"label":item.rsc,
"value":item.rsc
}
})
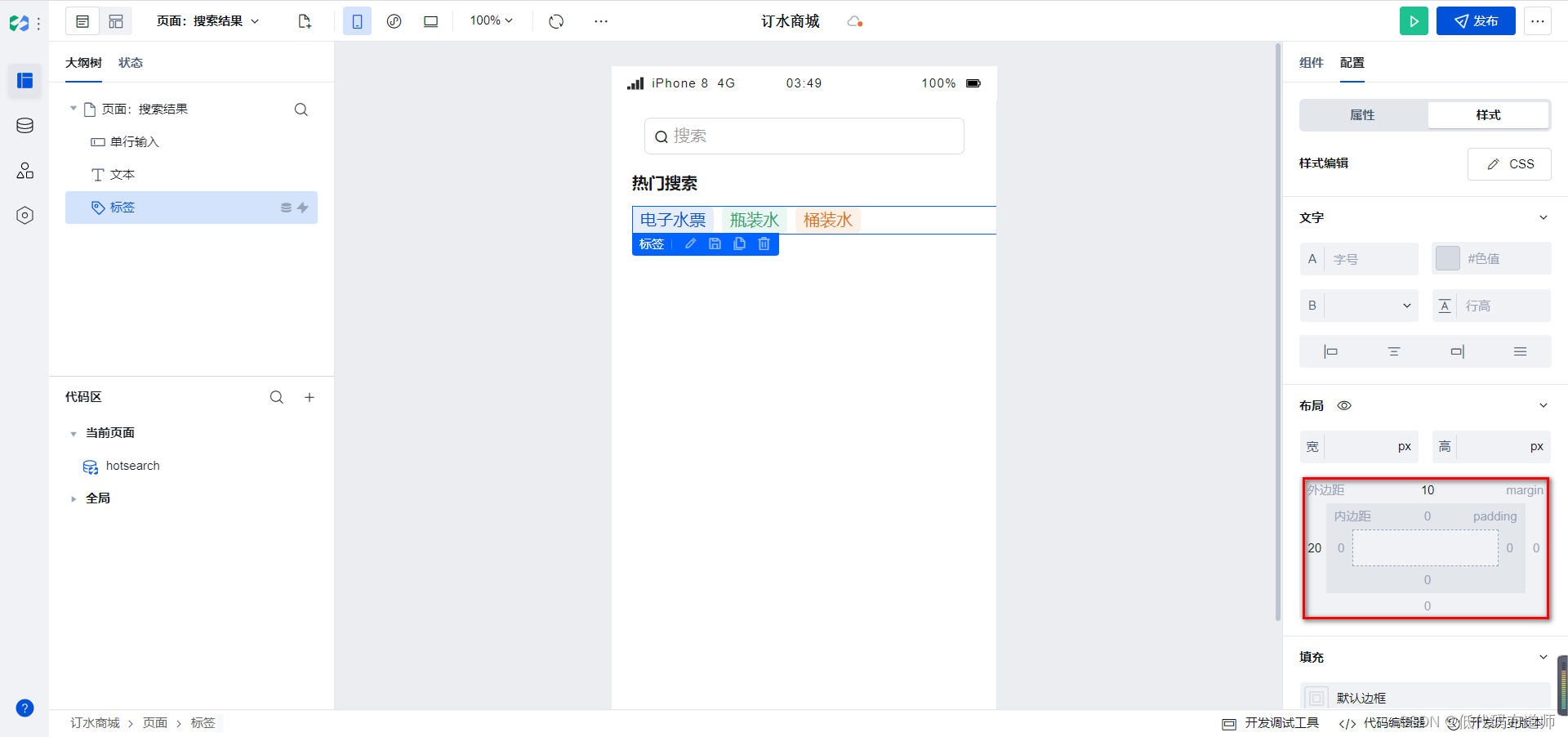
设置一定的外边距

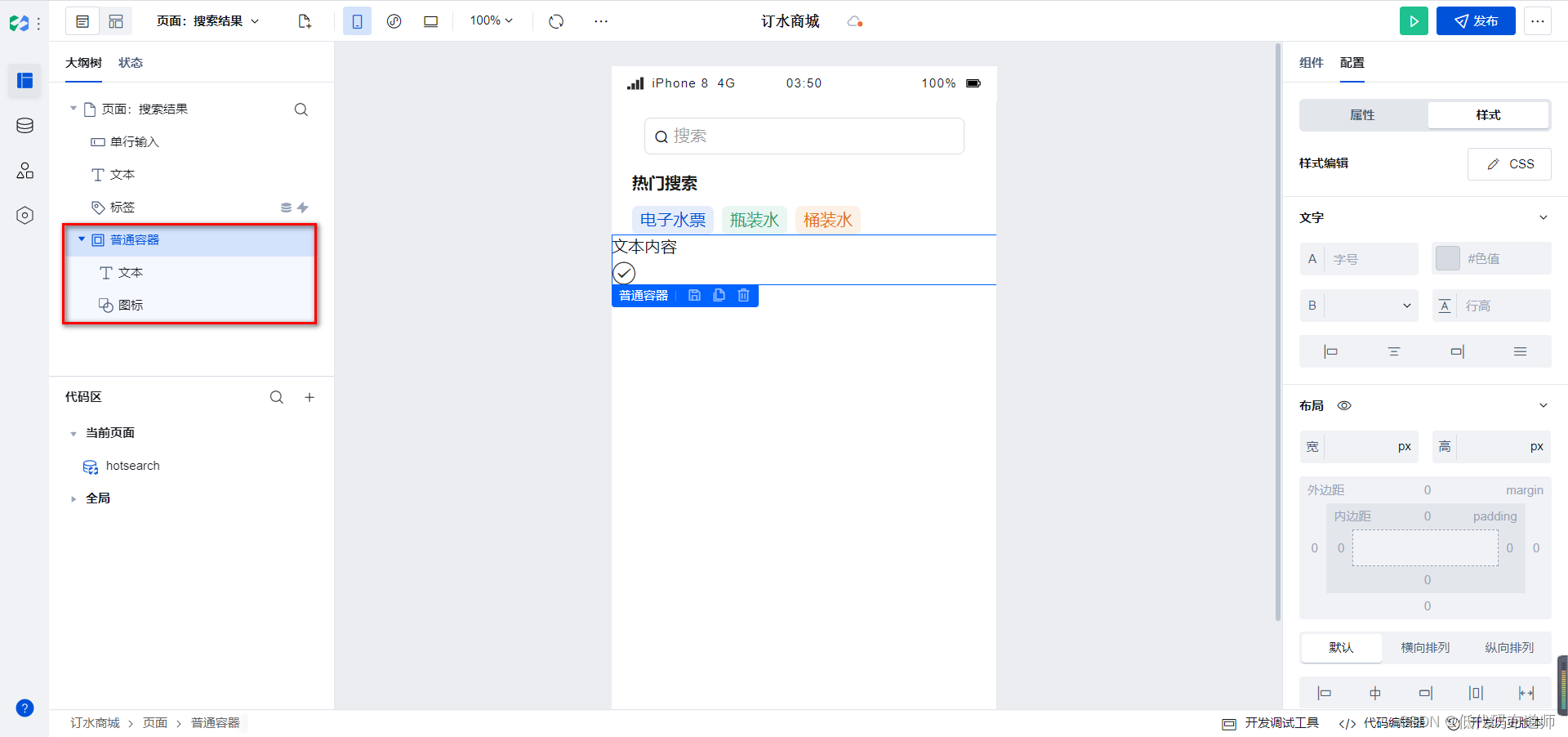
再添加一个普通容器,里边放置文本和图标组件

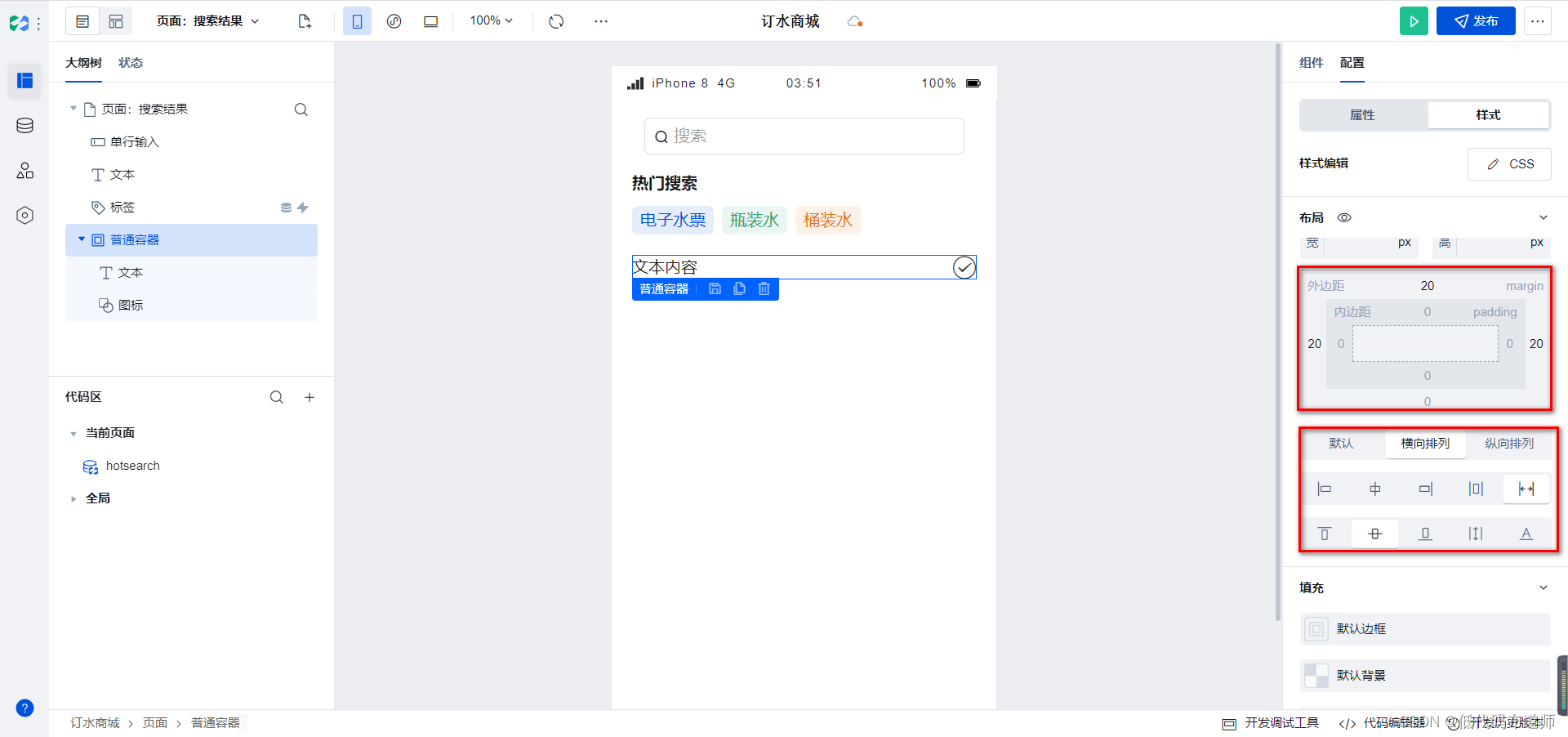
设置普通容器的布局,横向排列,两端对齐,垂直居中

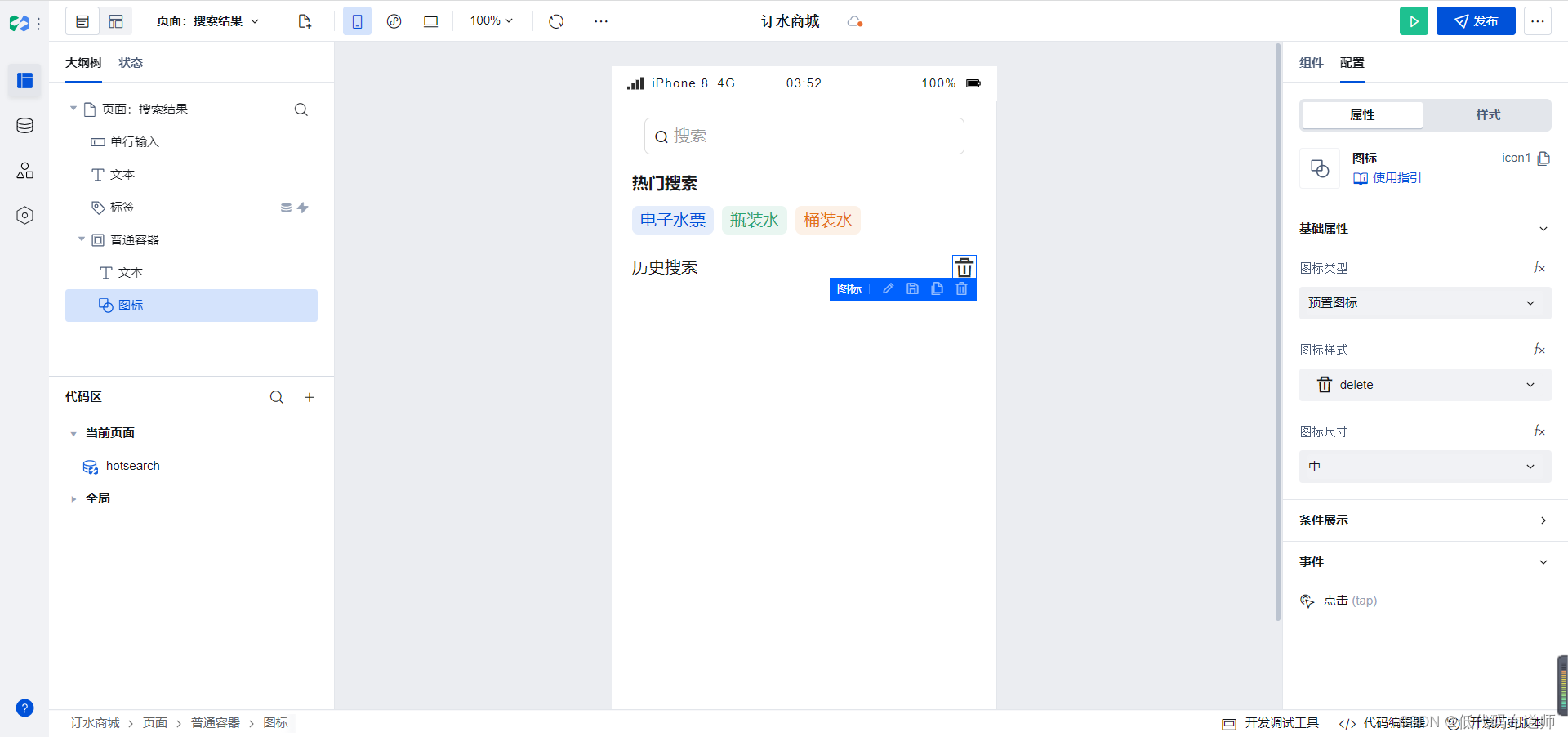
修改文本内容为历史搜索,图标选一个删除的图标

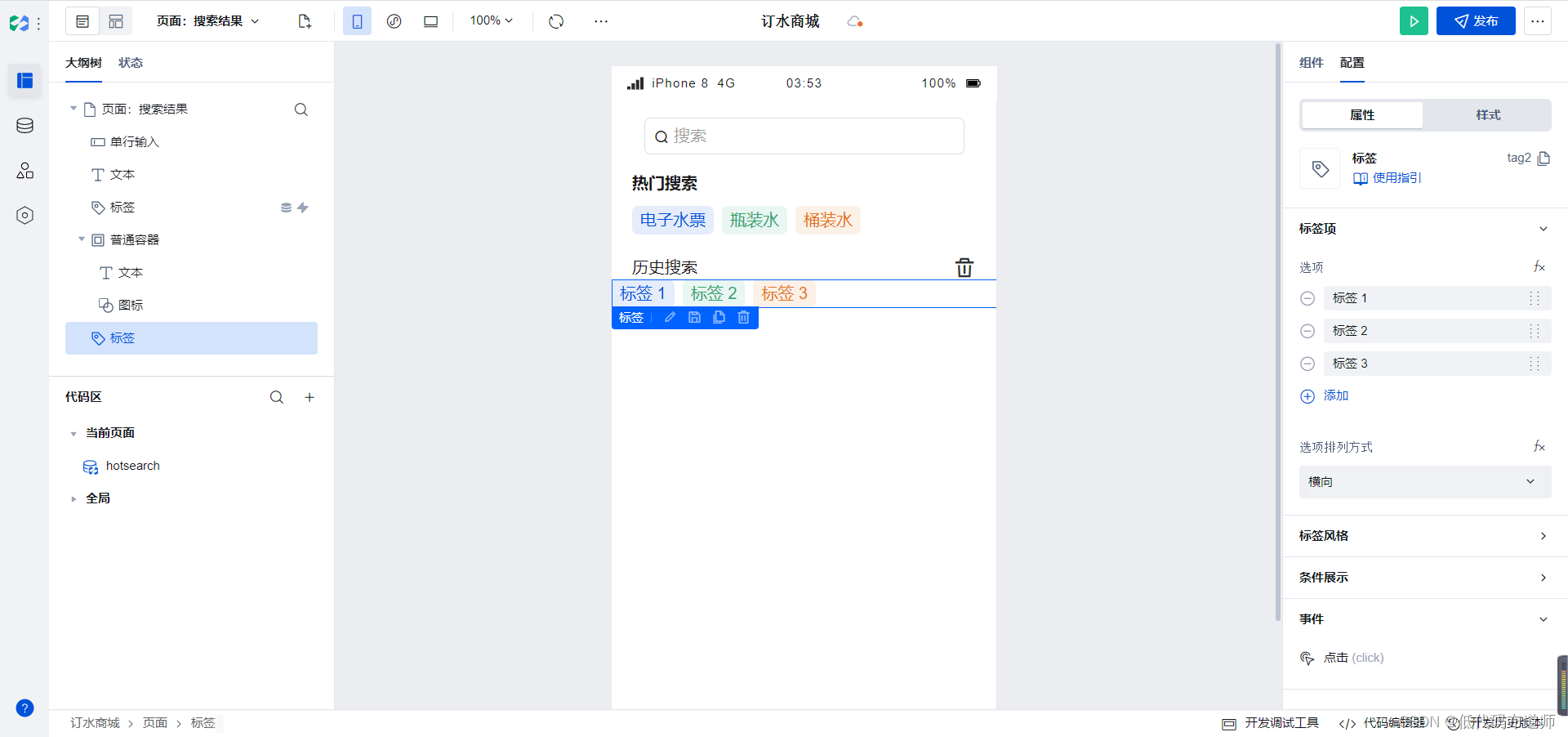
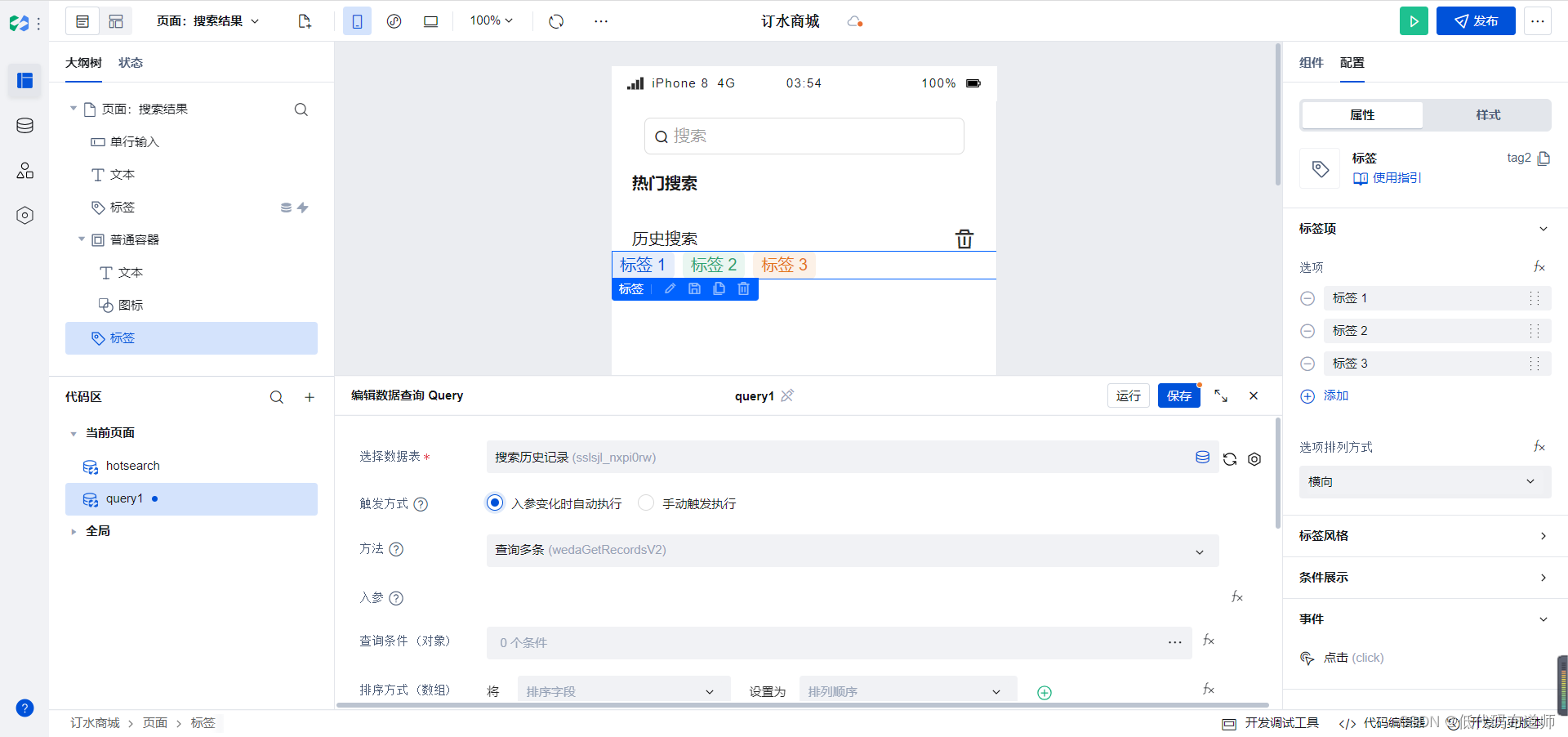
下边添加标签组件

定义一个变量,数据源选择历史搜索记录

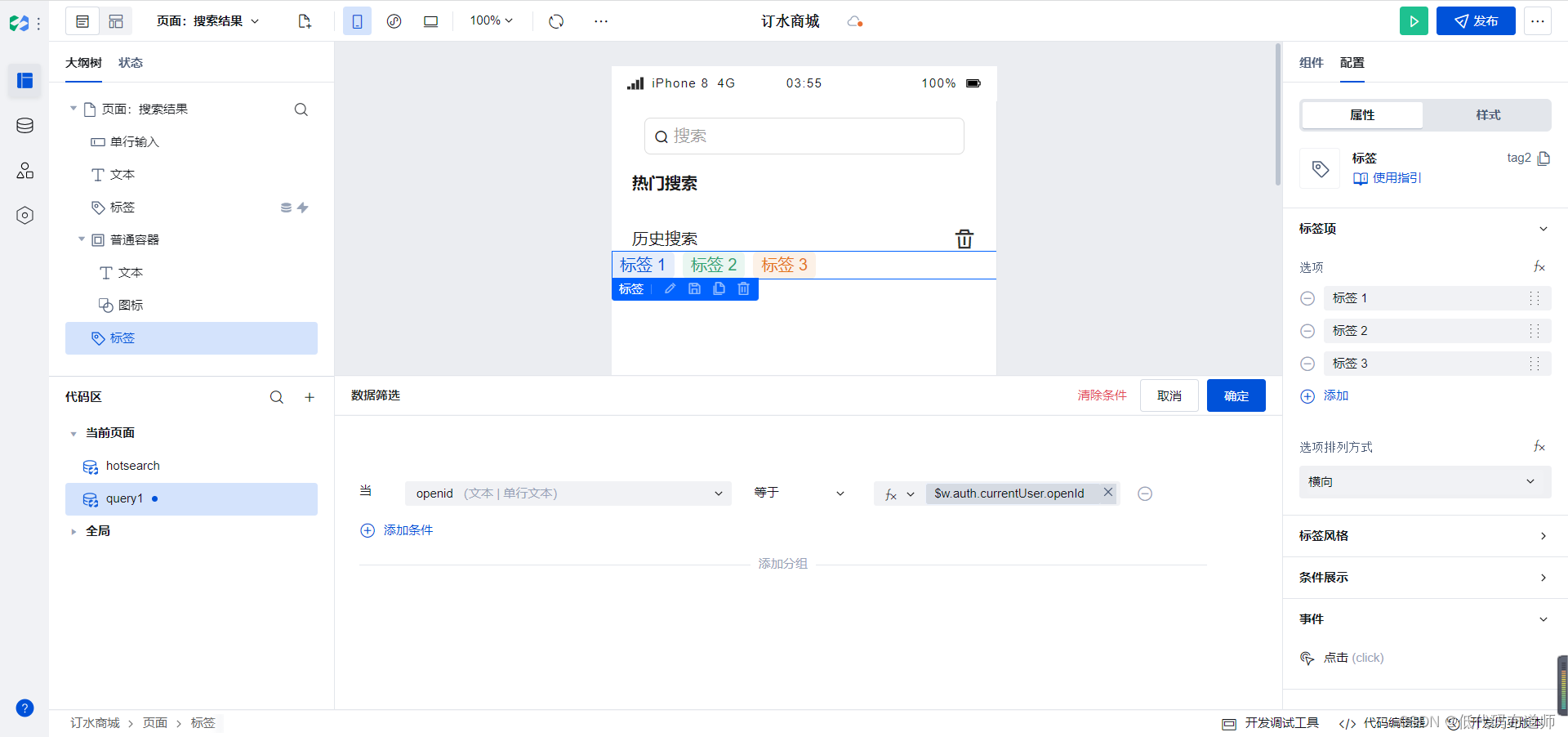
设置查询条件,openid等于登录用户的openid

给标签项绑定变量,绑定如下表达式
$w.userserach.data.records.map(item=>({
"label":item.ssc,"value":item.ssc}))
总结
本篇我们主要实现了搜索的效果的搭建,后续要等我们主体功能设计完成才可以真正的实现搜索的具体效果。