vanta.js + tree.js +vue3 实现3d页面
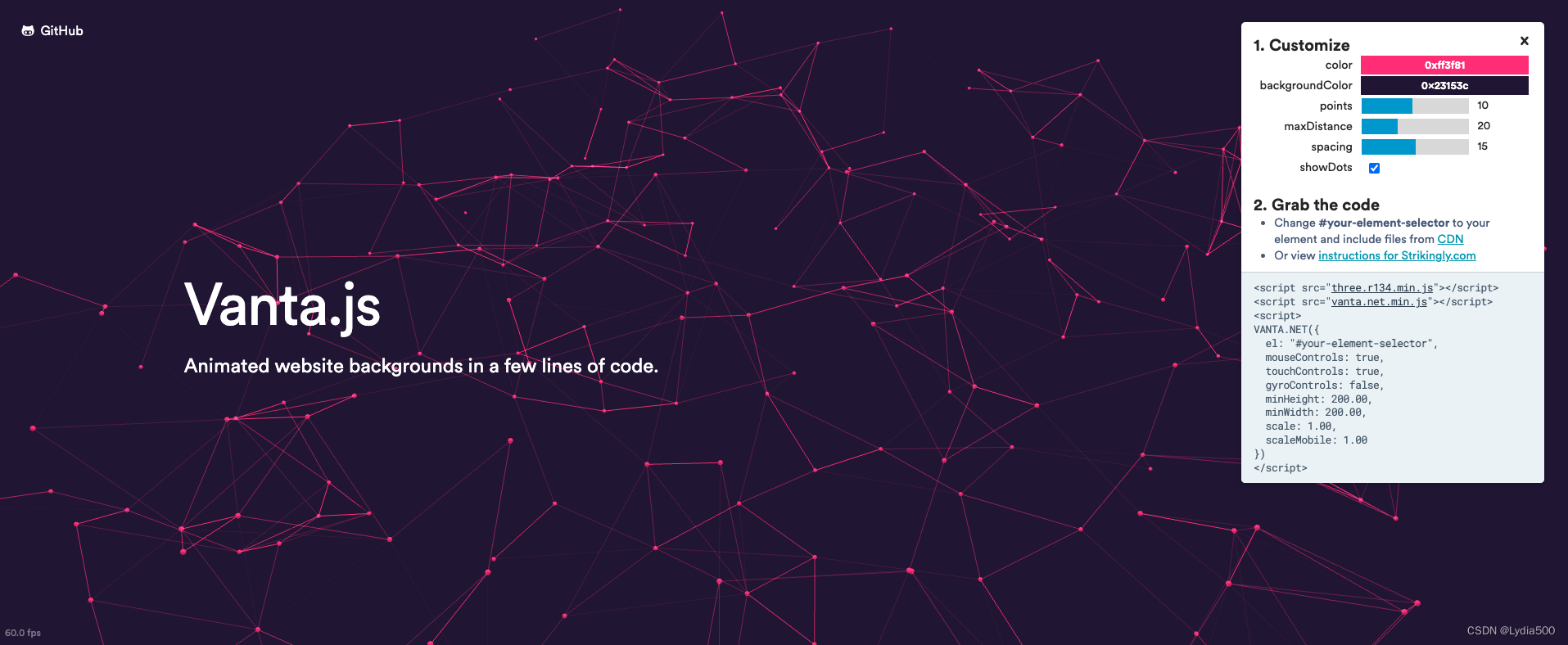
使用vanta.js 搭建酷炫3d网页

NPM地址
网页地址
<template>
<div ref="loginPageRef" class="3dPage">
自定义页面内容
</div>
</template>
<script lang="ts" setup>
import * as THREE from 'three'
import NET from 'vanta/dist/vanta.waves.min'
let vantaEffect = null
onMounted(() => {
if (loginPageRef.value) {
vantaEffect = NET({
el: loginPageRef.value,
THREE,
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 200.0,
minWidth: 200.0,
scale: 1.0,
scaleMobile: 1.0,
})
}
console.log(vantaEffect)
})
onBeforeUnmount(() => {
if (vantaEffect) vantaEffect.destroy()
})
</script>
<style lang='less' scoped>
.3dPage{
width: 100%;
height: 100vh;
}
</style>