项目介绍
本期给大家介绍一个问卷调查系统. 一起来看看吧 !
一 业务介绍
该系统分为以下几个模块:
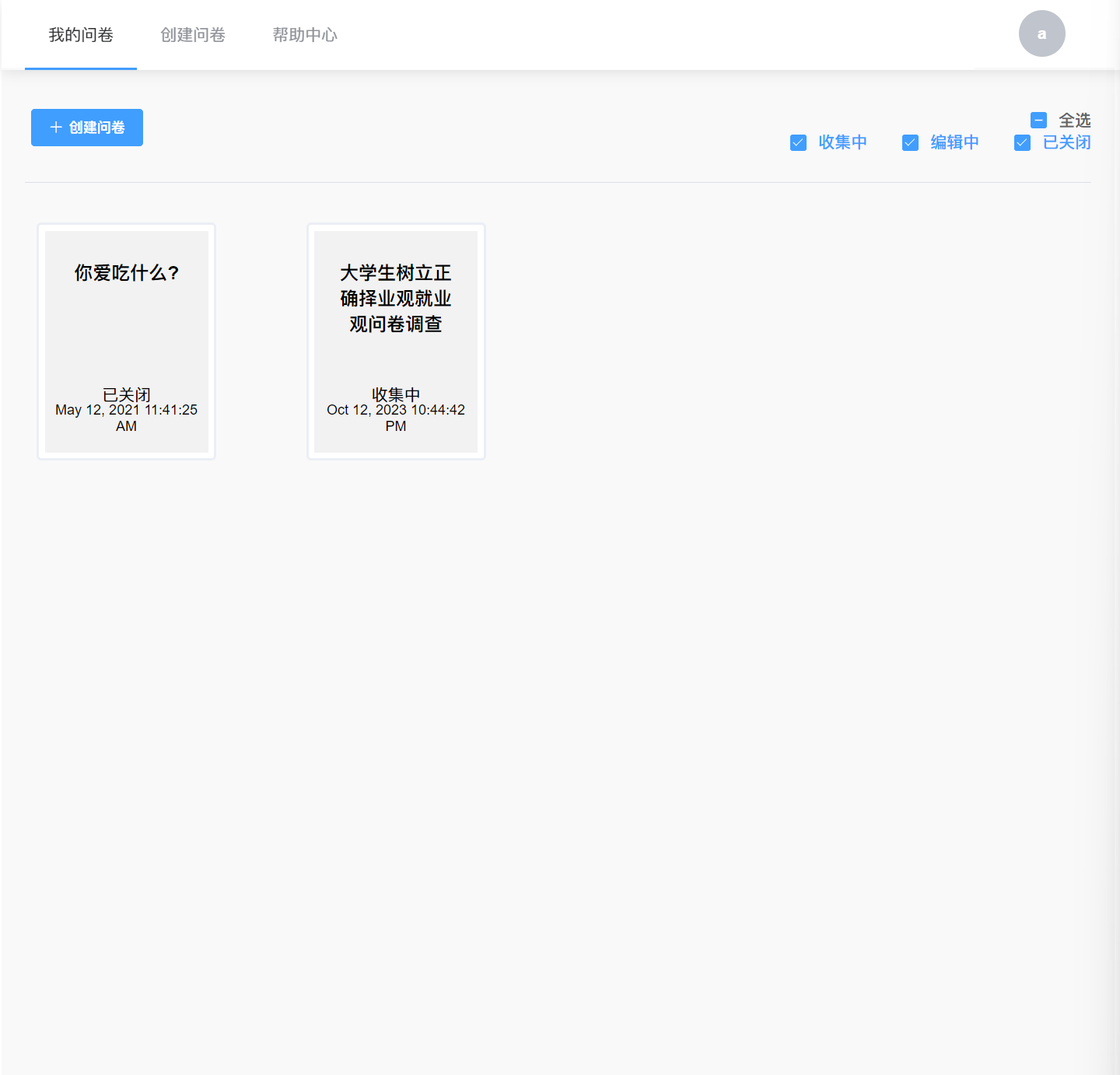
1.我的问卷

可以查看创建的所有问卷, 包括 收集中,编辑中,已关闭等状态
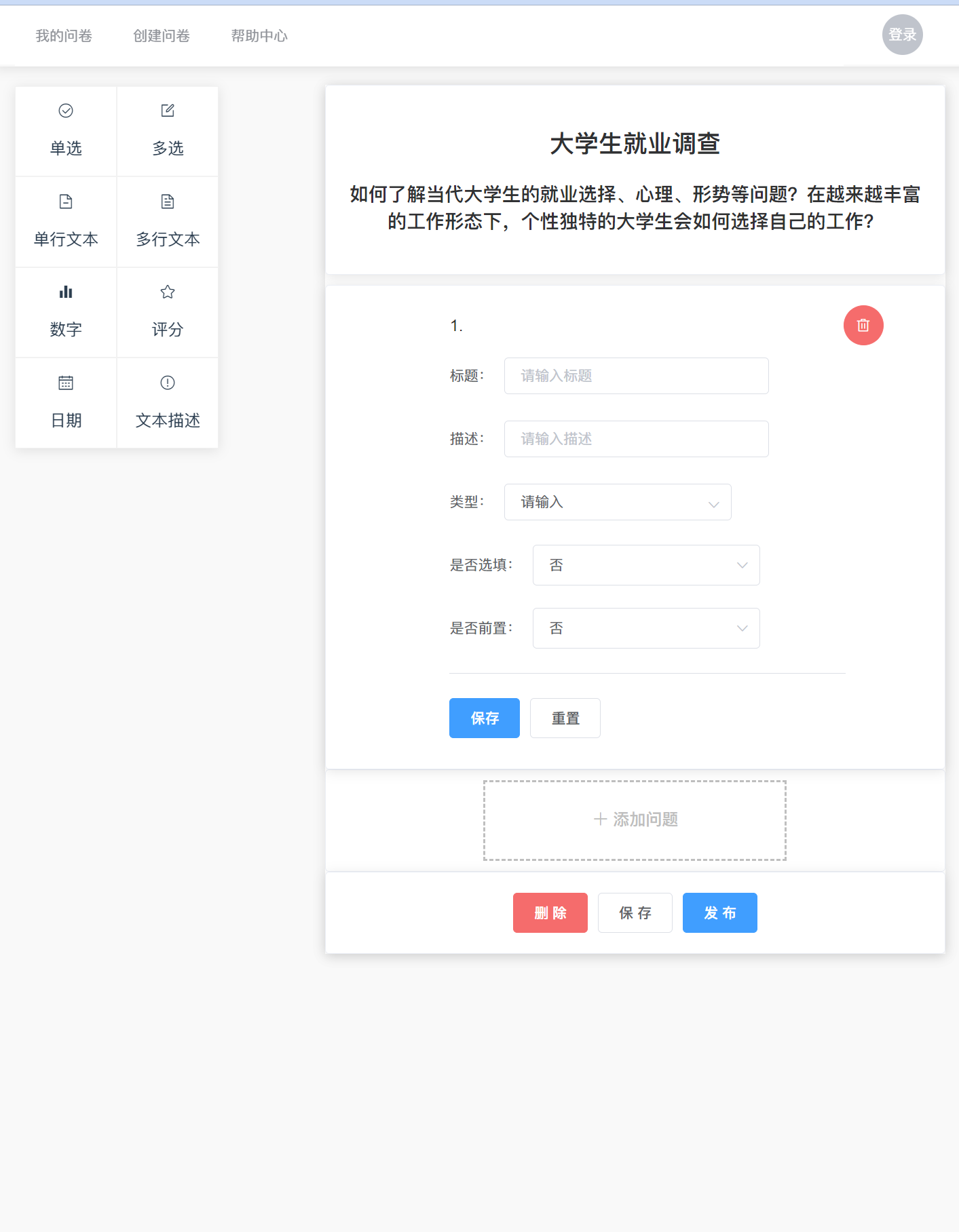
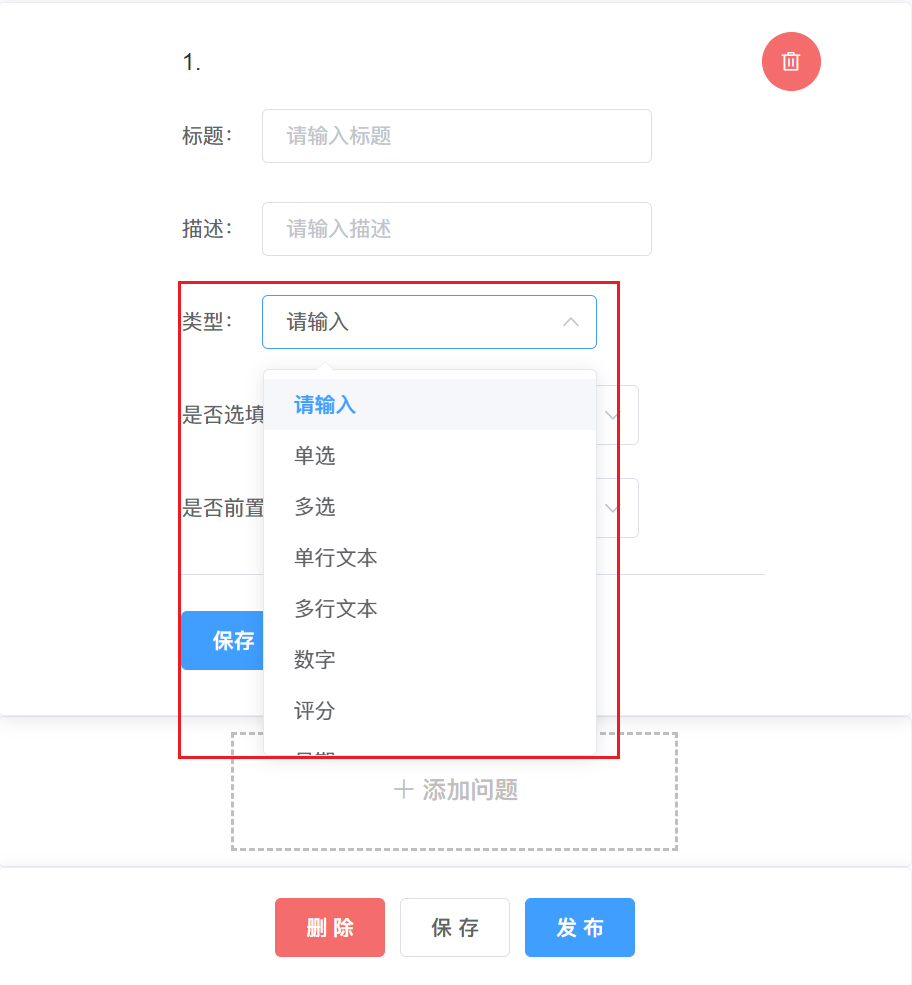
2.创建问卷

问题类型可以选择有多种选择: 
3.发布并填写问卷
问卷编辑完成后,即可保存并发布,发布成功会生成一个在线地址,把这个地址发给别人.就可以收集问卷啦


 点击提交即可
点击提交即可
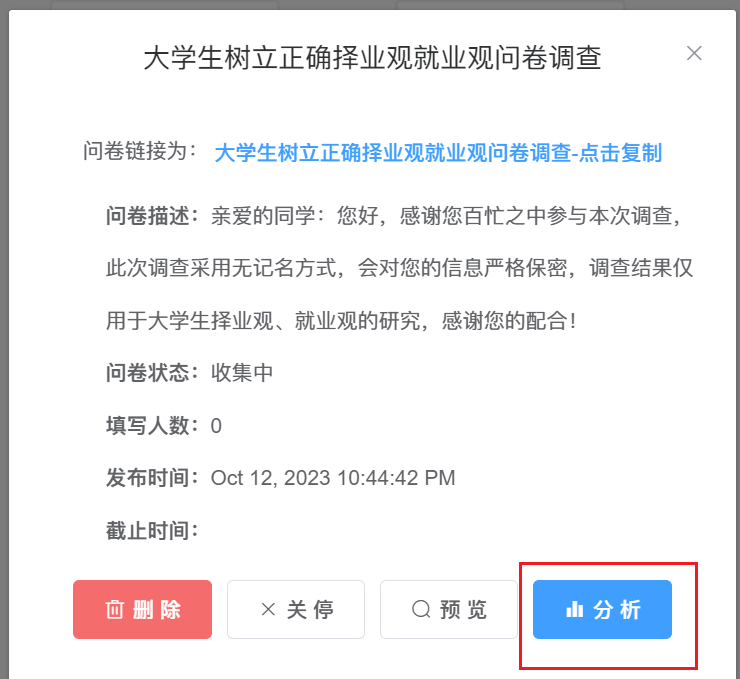
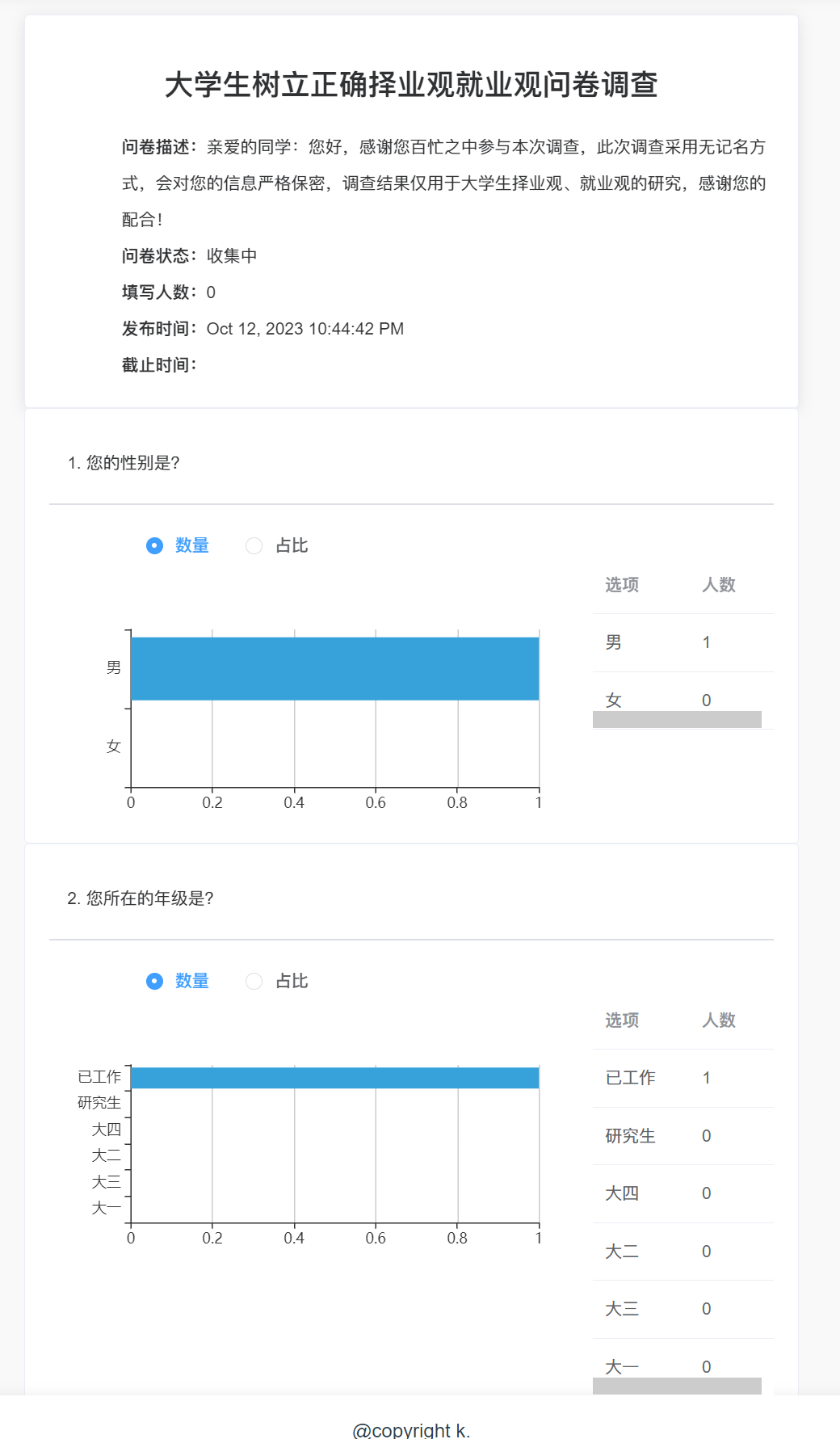
3. 查看问卷结果

在管理后台选中问卷,点击分析,即可看到统计结果 

二 技术介绍
1.技术栈
该项目后端技术采用 SpringBoot +JPA+MYSQL,前端采用 VUE + ElementUI
2.代码介绍
略~
三 Quick Start
1. 环境准备
-
MYSQL 5.7 -
JDK1.8 -
Maven 3 -
IDEA -
Node 16+
2. 下载源码
-
Github:
https://github.com/lanting347/questionnaire
-
百度云:
链接:https://pan.baidu.com/s/1omhrRxHBUuLDAyOSb2oWHw?pwd=cro2 提取码:cro2
-
蓝奏云:
https://itguang.lanzoub.com/b02x6lpxg 密码:730y
3. 后端部署
-
Step1: 下载源码 -
Step2: IDEA 打开项目 -
Step3: 安装 Maven 依赖 -
Step4: 配置检查
端口号:8080 数据库配置:
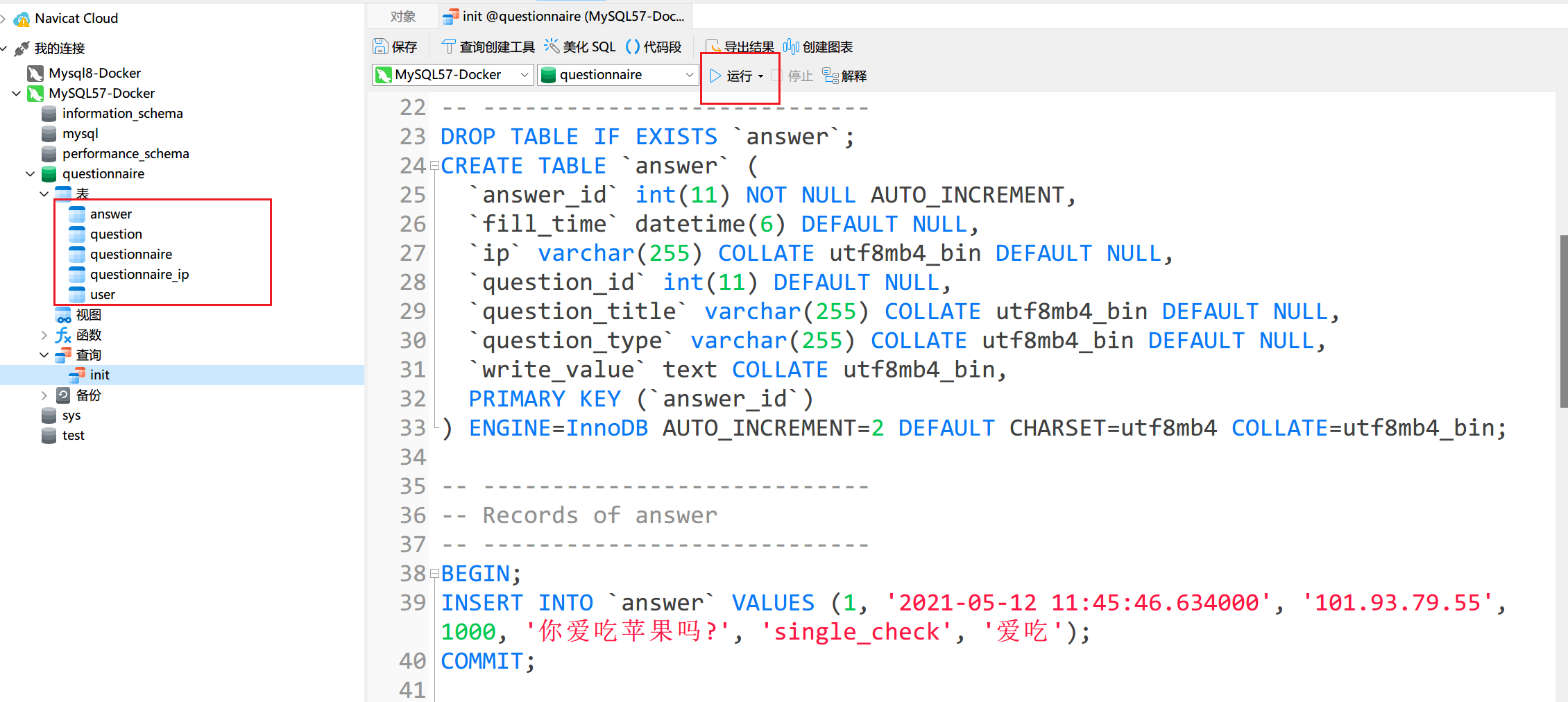
数据库初始化: 打开源代码中的SQL 文件:
打开 Navicat,创建数据: questionnaire,并执行上面SQL 文件里面的 SQL 语句:运行成功后,即可看到表数据:
-
Step4: 启动后端项目
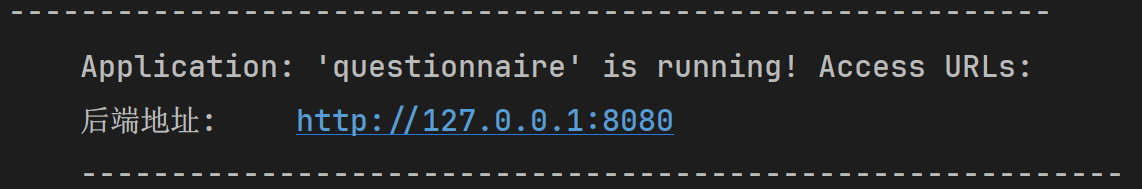
Idea 运行后端项目,看到以下信息,表示运行成功
4. 前端部署
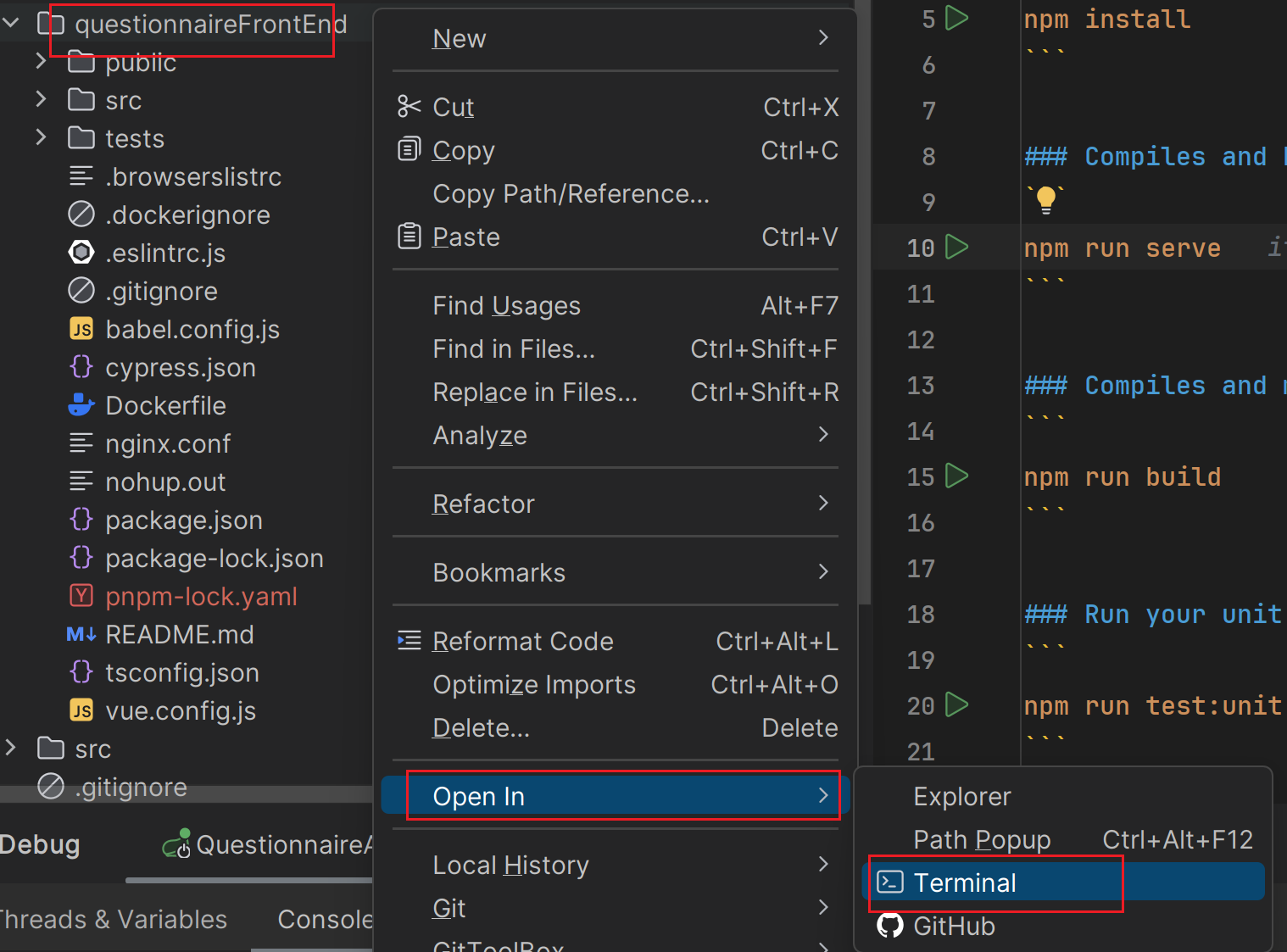
打开终端,进入 前端项目目录:

image.png
-
Step1: 安装npm依赖
npm install
-
Step2: 启动前端项目
npm run serve 看到如下信息表示部署成功
点击任何一个连接,即可跳转浏览器打开. 
输入账号密码: admin 123456 即可登录成功!
关注 ITSource 公众号 ! 获取更多学习资源呀 !

可付费二次开发, 定制, 一对一讲解, 有意可微信联系: itguangit
本文由 mdnice 多平台发布