前言
-
最近在实际开发过程中发现项目的多选和单选选中之后都是只有颜色,没有钩子,或者是另外图案
-
刚开始并不重视,猜测可能是微信基础库的bug,可能换个基础库就行了,或者是编辑器显示问题
-
最后在查阅之后才发现,这个问题是可以解决的。是因为项目全局样式和隐藏影响到了
细节
-
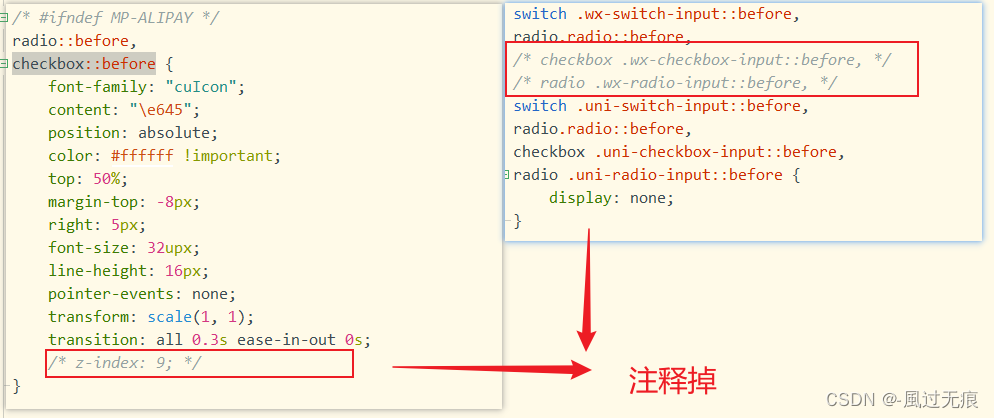
可以来到小程序项目-static/scss/colorui.css文件查看
-
全局搜索-checkbox::before-radio .wx-radio-input::before-按照如下图注释就可示例图-解决方案
实例图-按照如图注释-即可解决



总结:
经过这一趟流程下来相信你也对 uni-app checkout(多选)radio(单选)选中之后样式不会出现钩子 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!