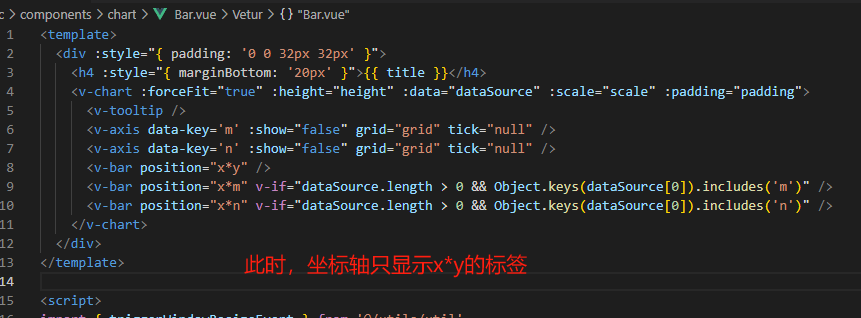
【v-chart】给v-axis标签设置属性无法生效:
猜你喜欢
转载自blog.csdn.net/weixin_53791978/article/details/135002050
今日推荐
周排行