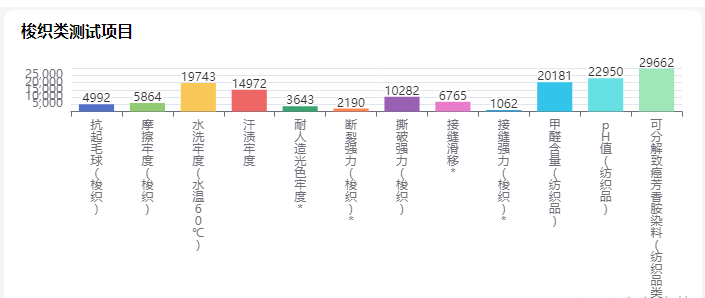
第一种:竖排显示

xAxis: {
type: 'category',
data: res.data.data.sz.xAxis,
axisLabel:{
fontSize:12,
formatter: function(value) {
return value.split('').join('\n')
},
},
}
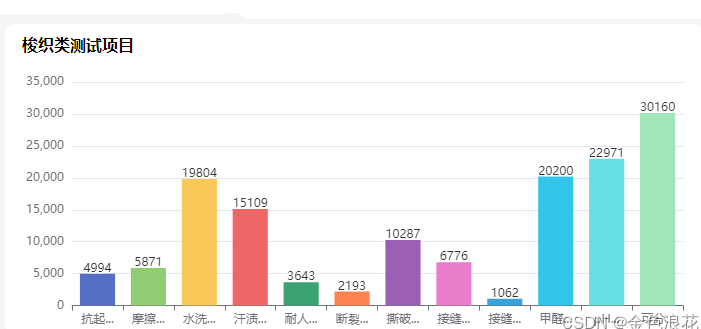
第二种:显示部分

xAxis: {
type: 'category',
data: res.data.data.sz.xAxis,
axisLabel:{
fontSize:12,
formatter: function(value) {
return value.length > 2 ? `${
value.substr(0 , 2)}...` : value;
},
},
}
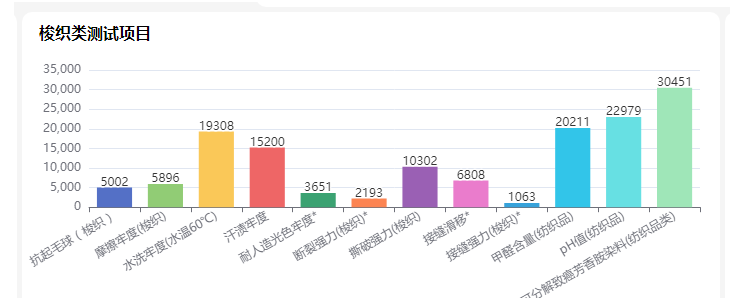
第三种:强制显示所有标签并旋转

xAxis: {
type: 'category',
data: res.data.data.sz.xAxis,
axisLabel:{
fontSize:12,
interval: 0,
rotate: 30
},
}
// interval 的作用在于坐标轴刻度标签的显示间隔,在类目轴中有效。
// 默认会采用标签不重叠的策略间隔显示标签。
// 可以设置成 0 强制显示所有标签。
// 如果设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。