前言
用于记录开发中常用到的,快捷开发
简单实例
<input type="text" name="noSecretKeyJson" maxlength="200" />

常用事件
oninput (在用户输入时触发)及案例
案例一:限制只允许输入数字
<input type="text" name="noSecretKeyJson" maxlength="200" oninput="value=value.replace(/[^\d]/g,'')"/>
案例二:限制输入字体个数
<input type="text" name="coSecretKeyJson" oninput="if(value.length>8)value=value.slice(0,8)"/>
onchange(在用户输入失去光标时触发) 及案例
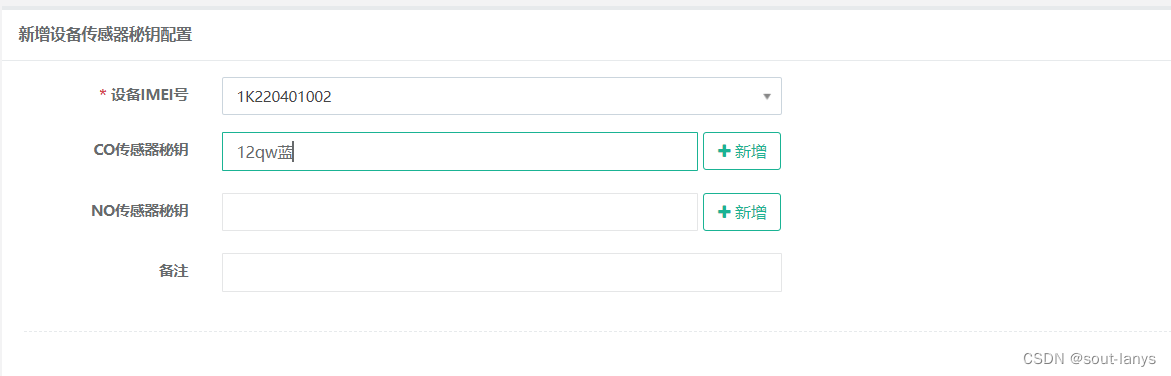
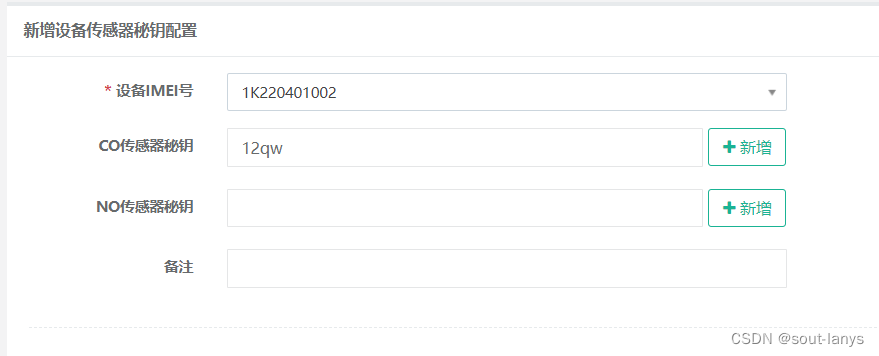
案例一:限制只允许输入数字和字符
<input type="text" name="coSecretKeyJson" style="float:left;width: 85%;" class="form-control" onchange='handleInput(event)' />
function handleInput(event) {
const inputValue = event.target.value;
const nonChineseRegex = /[^a-zA-Z0-9]/g; // 非中文字符的正则表达式
const filteredValue = inputValue.replace(nonChineseRegex, ''); // 过滤掉非中文字符
event.target.value = filteredValue; // 将输入框的值设置为过滤后的值
console.log(event.target.value)
}
案例一实现效果


总结
后续用到的我会继续写进去,如果有大佬遇到其他常用的,欢迎评论