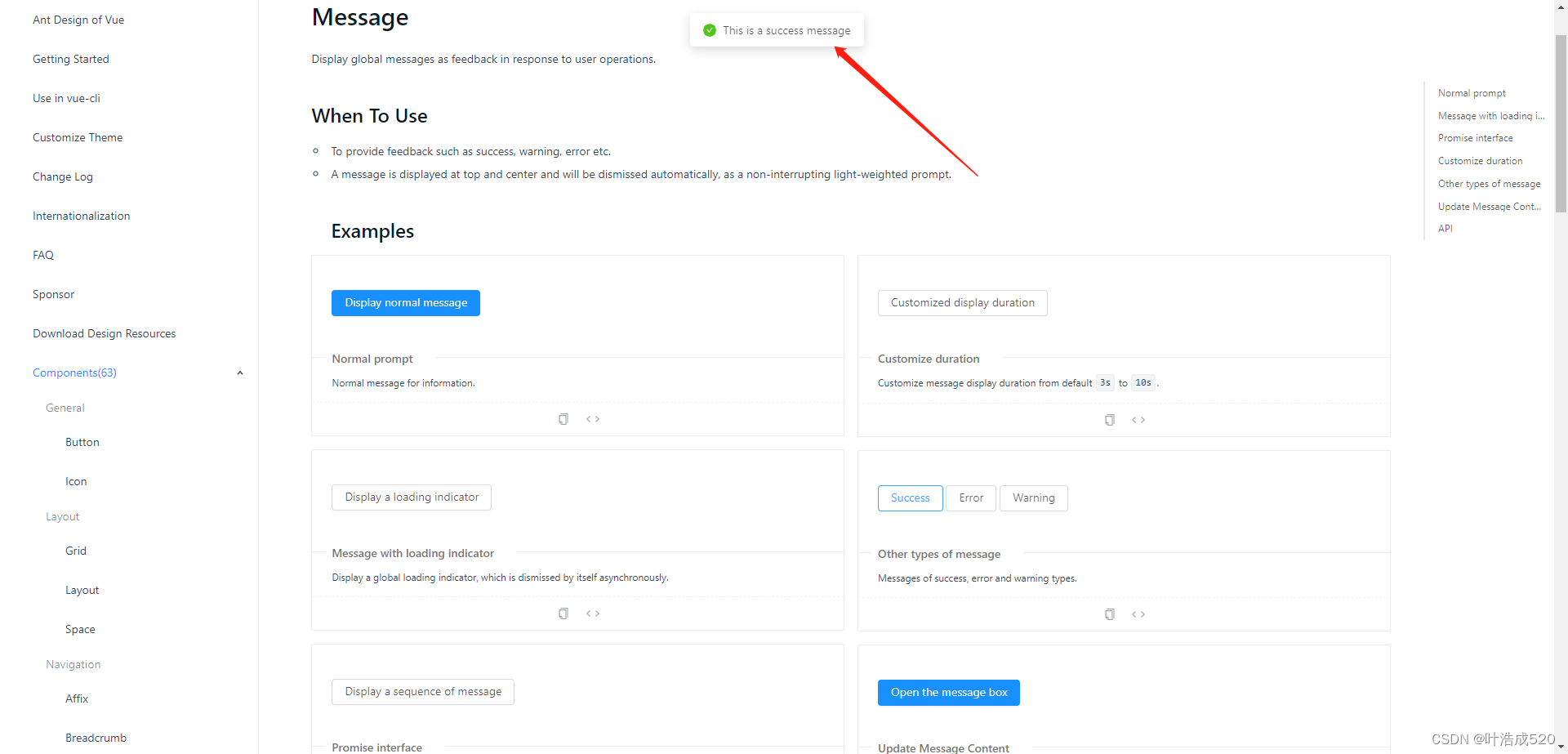
在使用vue的过程中,我们经常用到的是这一种的提示信息:

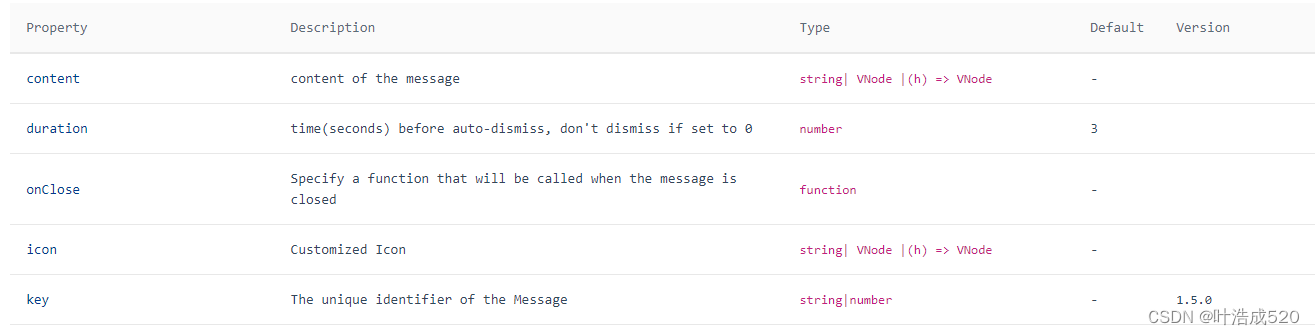
该组件提供的属性有以下几个:

但是,如果想要自定义提示信息,则可以使用下面的方式来处理:
1.自定义提示信息组件
import Vue from 'vue'
export function MessageDel(content,type,duration, onClose) {
let _remove
// // 创建 VNode
const h = this.$createElement
let innerText = h('span', {
style: {
color: '#000000A6' } }, content);
let innerIcon = h('a-icon', {
style: {
marginRight: '0px', marginLeft: '20px', color: '#ccc', cursor: 'pointer' },
attrs: {
type: 'close' },
on: {
click: () => _remove() }
})
let container = h('span', {
}, [innerText, innerIcon])
// 调用 Message 组件
_remove = Vue.prototype.$message.info({
content: container,
duration: duration || 0,
onClose: onClose,
})
}
export default {
MessageDel,
}
2.挂载到vue原型上——main.js文件中添加以下代码
import {
MessageDel } from './utils/delMessage';
Vue.prototype.$MessageDel = MessageDel;
3.其他页面中的使用——$MessageDel
this.$MessageDel(res.Message);
完成!!!