目 录
1 前言 1
1.1 研究目的与意义 1
1.2 研究现状 1
1.3 论文结构 2
2 可行性分析 3
2.1 技术可行性 3
2.2 经济可行性 3
2.3 操作可行性 4
2.4 理论可行性 4
2.5 可行性分析结论 4
3 系统需求分析 4
3.1 性能需求分析 5
3.1.1 安全性分析 5
3.1.2 实用性分析 5
3.2 功能需求分析 5
3.2.1 受检者功能模块设计 6
3.2.2 医师用户需求分析 6
3.2.3 管理员需求分析 7
4 概要设计 7
4.1 系统框架设计 8
4.2 系统功能模块设计 8
4.2.3前台界面的功能模块设计 9
4.2.2 后台资源的功能模块设计 9
4.2.3 通用功能模块 10
4.2.4 交互功能模块 11
4.2.5 系统管理员独立功能模块 12
4.3 数据库设计 12
4.3.1 项目实体E-R图 13
4.3.2 数据库表设计 15
5 详细设计 20
5.1用户前台功能操作详细设计 20
5.2受检者用户功能操作详细设计 20
5.3 医师用户功能操作详细设计 22
5.4 系统管理员用户功能操作详细设计 23
6 系统实现 24
6.1 软件开发说明 24
6.1.1 核心开发技术介绍 24
6.1.2 项目技术架构 25
6.2 操作系统界面和功能实现 25
6.2.1 基本功能 25
6.2.2 系统管理员功能界面 27
6.2.3 受检者用户功能界面 29
6.2.4 医师用户功能界面 31
7 结语 32
参考文献 34
致谢 35
3 系统需求分析
系统的开发人员作为乙方,需要尽可能的满足甲方客户的需求。体检中心的平台主要目的是为了方便受检者在做简单的体检项目时无需在家就能进行,同时能够根据自身的体检数据得到医师专业性的指导和科学性的建议,养成良好的生活习惯。为了满足双方交互性的需求,要对受检者和医师双方进行不同的需求分析。同时,要对系统功能特色、功能定位的基本需求进行分析,以便于本系统在众多系统中能够脱颖而出。
3.1 性能需求分析
本体检中心平台所收录的数据部分涉及到个人隐私,因此其性能分析主要从安全性进行分析,同时包括了实用性分析。
3.1.1 安全性分析
体检中心平台系统在用户注册时,就对用户设置的密码进行了加密设置,从源头降低了用户密码失窃的可能性。同时,注册的用户将会由系统管理员进行授权,由受检者用户、医师用户和管理员用户组成。不同用户级别将会被授予不同的权限。
受检者用户和医师用户在前台即主页的操作是公开的,而后台即受检者用户的个人中心是私密的。用户上传的信息只有医师能够查阅,其它相同级别的用户是没有查阅的权限的。同时,医师反馈回来的体检报告、医嘱、设置的提醒等,也是一对一,只有受检者自己才能够查阅。
系统管理员作为权限的最高拥有者,能够对受检者用户和医师用户进行操作。考虑到系统管理员工作的保密性,数据泄漏的风险很低。
综上,本体检中心平台系统的安全性是比较高的。
3.1.2 实用性分析
比起市面上的诸多体检平台,本体检中心平台的优点就是界面美观简洁,切身实地的考虑到了用户的需求,简化了很多冗杂的功能,保留核心的功能模块,凡是有上网经验的用户,都能够熟练的操作本系统。同时系统的稳定性稳高,并具备很强的可移植性和扩展性,便于系统管理员对系统进行更新升级,进一步满足用户的需求。
3.2 功能需求分析
本系统的主体开发语言是Java,其中运用了SSM框架技术,结合了JavaScript脚本语言等进行开发。系统基本能够实现一个体检中心的各项功能,主要围绕着受检者和医师之间的交互进行功能方面的设计,核心是受检者通过后台上传身体状况的相关数据,医师给予指导性建议,构建了核心功能后,再逐步增添各类辅助性功能。对本系统的功能需求分析从受检者、用户、管理员三个模块进行论述,具体分析如下所述。
3.2.1 受检者功能模块设计
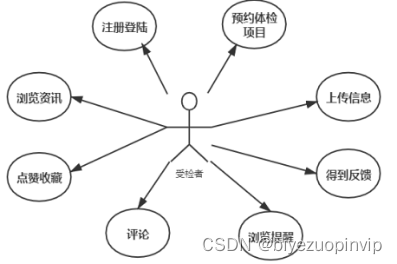
受检者作为普通的用户,首先要能实现对个人信息的管理,在前台能够浏览相关的科学资讯,咨询下方能够发表自己的评论,留下自己的足迹,同时还能够为价值比较高的文章点赞,收藏文章至后台个人中心。具体功能如图1所示,后台受检者首先要能够实现对个人健康指标的数据上传;若需要到线下机构进行体检,能够在个人中心预约相关体检项目,选择体检的医师,受检者能够通过个人中心直接看到体检报告,同时能够得到医师的嘱咐,配合养成良好的生活习惯,个人中心还应该设置有类似于每日计划的智能提醒功能。

图1 受检者用户需求分析
























