最近在使用vitepress 构建个人博客页面的时候发现了一个有趣的问题:
就是文档右侧的outline 大纲存在中文的时候无法跳转,但英文能够正常跳转

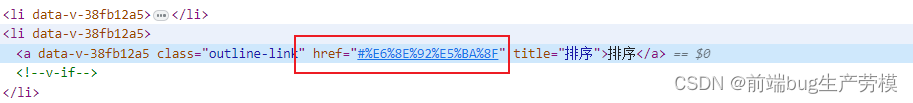
既然我通过锚点链接跳转,我们打开控制台查看一下该元素的link

![]() 很明显可以看道,outline 中对中文 进行了编码,而文档中的id 也使用了中文,故此无法跳转。要解决这个问题我们必须未对应的title设置英文title。
很明显可以看道,outline 中对中文 进行了编码,而文档中的id 也使用了中文,故此无法跳转。要解决这个问题我们必须未对应的title设置英文title。
通过查看官方文档,我们可以看到手动设置id 的md语法
Custom anchors
To specify a custom anchor tag for a heading instead of using the auto-generated one, add a suffix to the heading:
# Using custom anchors {#my-anchor}This allows you to link to the heading as
#my-anchorinstead of the default#using-custom-anchors.
故此可以对md文件进行如下修改
##### 排序 {#sort}
![]() 此时中文的大纲就能实现正常跳转了!
此时中文的大纲就能实现正常跳转了!
如果你的文档中 中文标题比较多,但你又不想手动修改,可以参考一下我的这篇文章,能够实现自动生成中文标题的 锚点id :