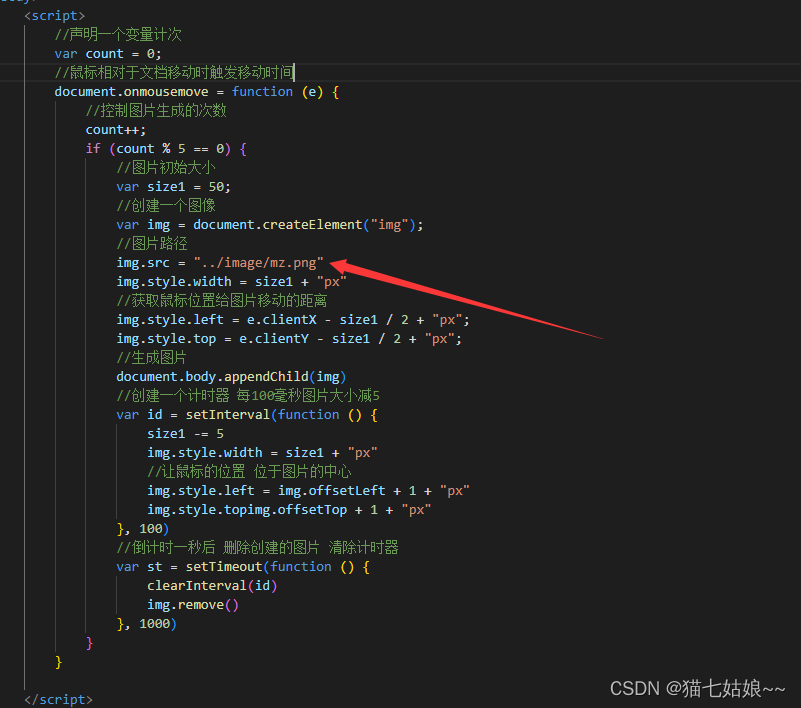
步骤1: js文件 (如果想随意更换拖尾效果只需更换箭头指向的图片即可 注意路径哦!!!)

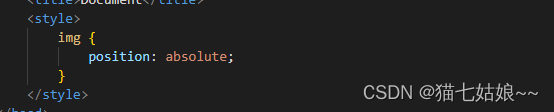
步骤二:设置css (注意:这一步骤不可省略)

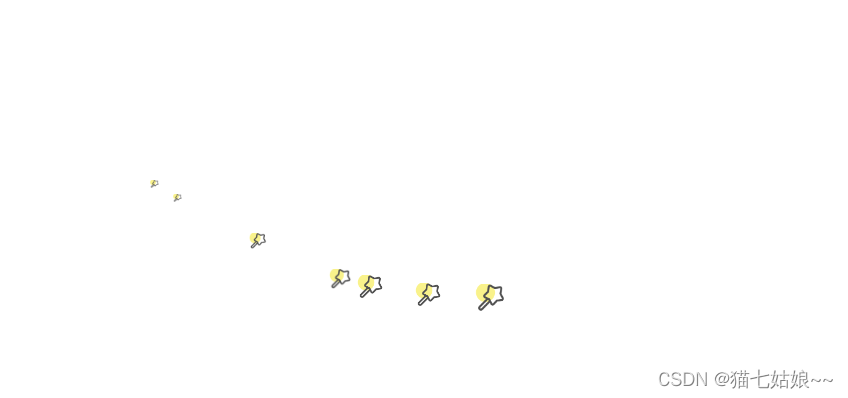
---------------------------效果展示:

--------------------全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
position: absolute;
}
</style>
</head>
<body>
<script>
//声明一个变量计次
var count = 0;
//鼠标相对于文档移动时触发移动时间
document.onmousemove = function (e) {
//控制图片生成的次数
count++;
if (count % 5 == 0) {
//图片初始大小
var size1 = 50;
//创建一个图像
var img = document.createElement("img");
//图片路径
img.src = "../image/mz.png"
img.style.width = size1 + "px"
//获取鼠标位置给图片移动的距离
img.style.left = e.clientX - size1 / 2 + "px";
img.style.top = e.clientY - size1 / 2 + "px";
//生成图片
document.body.appendChild(img)
//创建一个计时器 每100毫秒图片大小减5
var id = setInterval(function () {
size1 -= 5
img.style.width = size1 + "px"
//让鼠标的位置 位于图片的中心
img.style.left = img.offsetLeft + 1 + "px"
img.style.topimg.offsetTop + 1 + "px"
}, 100)
//倒计时一秒后 删除创建的图片 清除计时器
var st = setTimeout(function () {
clearInterval(id)
img.remove()
}, 1000)
}
}
</script>
</body>
</html>