最近华为云出品了一个开源项目叫OpenTiny,其中包含两个前端组件库项目一个是TinyVue另一个是TinyNG组件库。TinyNG组件库是一个基于Angular框架的开源UI组件库,其中包含了丰富的UI组件,如按钮、输入框、表格、对话框等,可以方便开发人员快速构建Web应用界面。TinyNG组件库的设计风格简洁、易于使用,同时支持响应式设计,可以适配不同的设备尺寸。同时,它也支持自定义主题和国际化,满足不同项目的需求。我最近也是尝试使用了这个TinyNG组件库,下面也给大家说一下这个TinyNG组件库到底是怎么使用的。

使用TinyNG组件库的步骤如下:
-
下载并导入TinyNG组件库的CSS和JS文件到项目中。
-
在HTML文件中引入相关的CSS和JS文件。
-
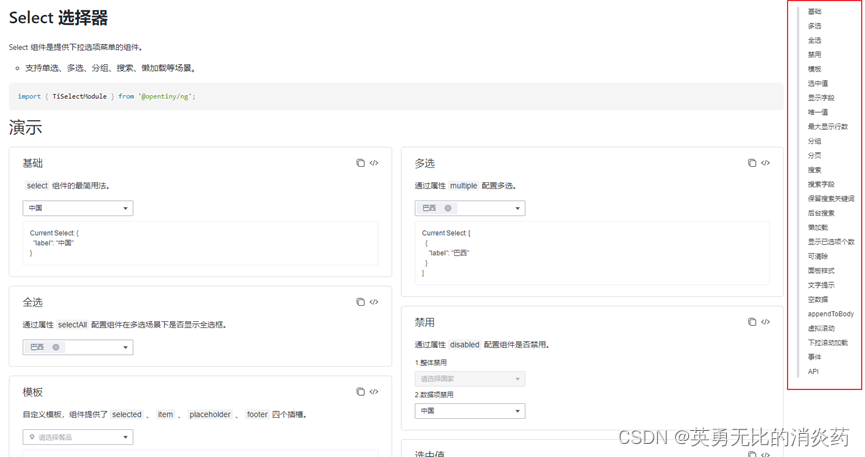
在页面中使用组件库提供的组件和工具。
例如,使用按钮组件: