
使用教程:
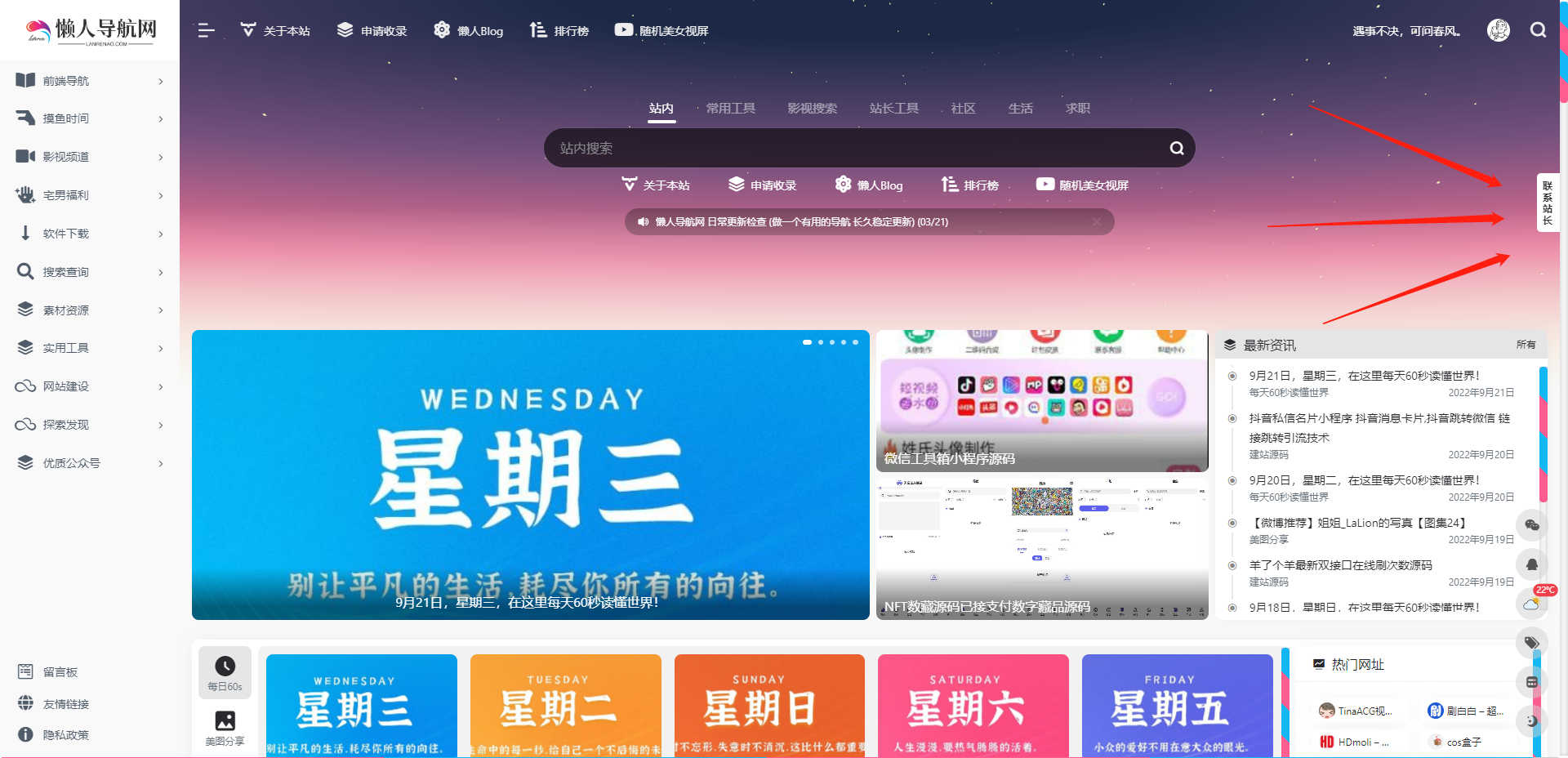
也很简单,只需要在两个文件中添加一行代码就可以实现,具体演示效果可以查看懒人导航网的效果,原来是在左边,我给改到了右边,如果觉得不喜欢可以自己改一下css
懒人导航网 | 全网最实用简洁的懒人导航网1、后台主题设置—>自定义代码—>自定义 CSS 样式代码把下面的代码添加到里面
自定义 CSS 代码:
/*左边联系站长 css 开始*/
.contact-help {
position: fixed;
z-index: 101;
right: 0;
top: calc(30% - 30px);
margin-top: -36px;
width: 28px;
height: 72px;
transition: all 0.3s;
font-size: 12px;
background: #ffffff;
border-radius: 5px 0 0 5px;
padding: 8px 7px;
line-height: 14px;
}
@media screen and (max-width: 768px) {
.contact-help {
display: none;
}
}
/*左边联系站长 css 开始*/
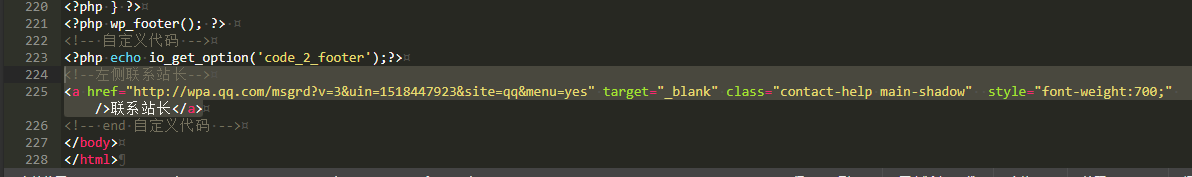
2、在主题目录下 themes/onenav/footer.php 下,添加下面的 PHP 代码:
PHP 代码:
<!--左侧联系站长-->
<a href="http://wpa.qq.com/msgrd?v=3&uin=1518447923&site=qq&menu=yes" target="_blank" class="contact-help main-shadow" style="font-weight:700;" />联系站长</a>

效果展示