1 需求
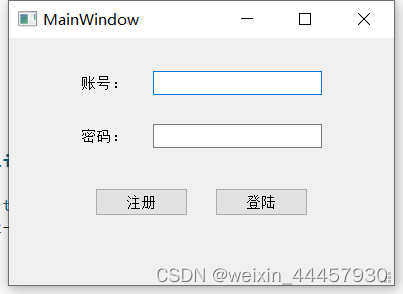
制作如下界面:

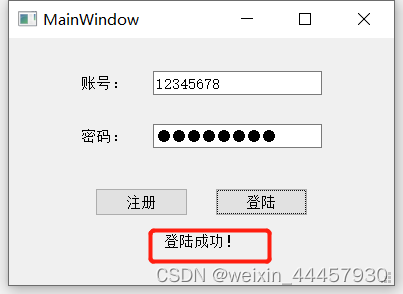
其中“注册”按钮作为装饰用,不对其进行处理,登陆按钮按下后,需要判断密码是否正确,判断规则为:账号加100等于密码;对于输入正确的情况,按钮下方将显示一行文字:

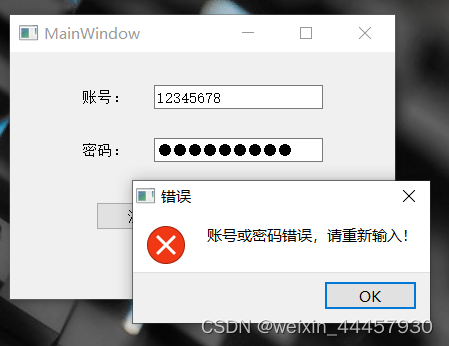
对于输入错误的情况,将显示一个错误对话框(标准对话框):

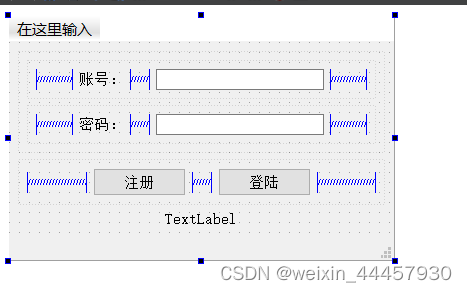
2 UI设计
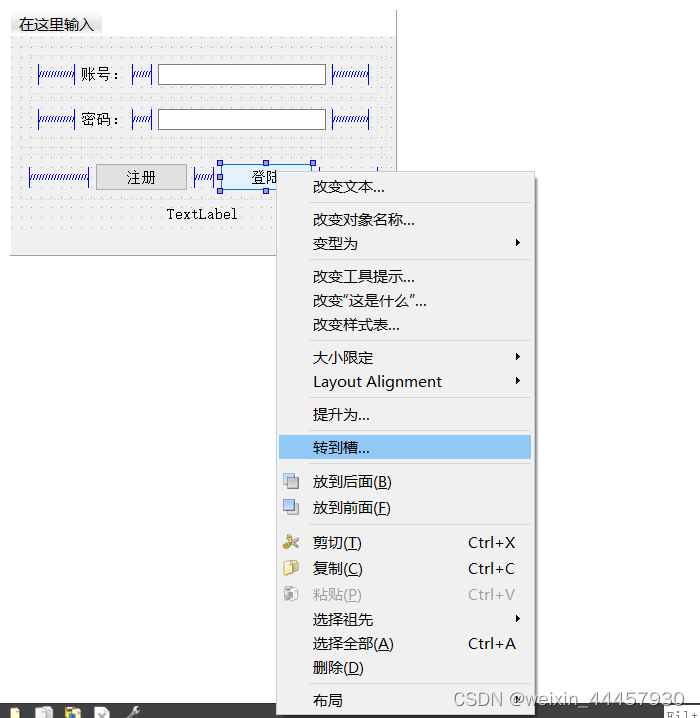
ui界面设计如下:

对象树如下:

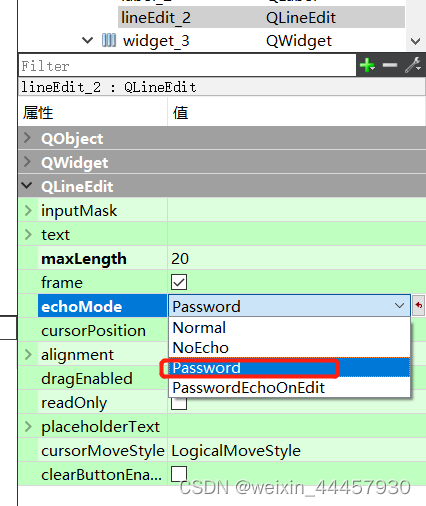
对于要输入密码的框,需要在输入的时候将其隐藏

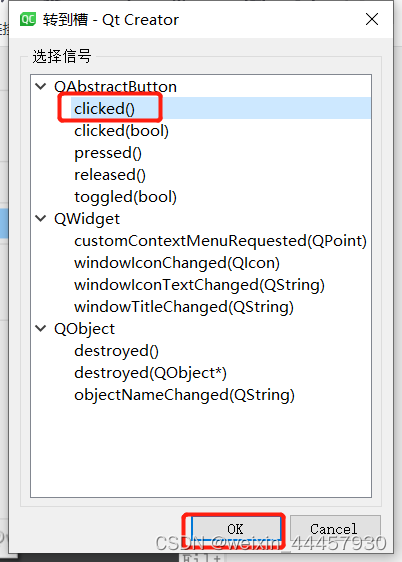
3 重写登陆按钮的槽函数


槽函数内容如下:
void MainWindow::on_pushButton_clicked()
{
QString str1 = ui->lineEdit->text();
QString str2 = ui->lineEdit_2->text();
//判断密码是否正确
bool is_ok;
long long accout = str1.toLong(&is_ok);
if(!is_ok)
{
qDebug()<<"账号读取失败";
}
else
{
long long password = str2.toLong(&is_ok);
if(password == accout + 100)
{
ui->label_3->setText("登陆成功!");
}
else
{
QMessageBox::critical(this,"错误","账号或密码错误,请重新输入!");
}
}
/*
//QString对象的判断
if(str1=="12345")
{
qDebug()<<true;
}
else
{
qDebug()<<false;
}
*/
/*
//QString对象转整数
qDebug()<<str1;
bool is_ok;
int tmp = str1.toInt(&is_ok);
//注:is_ok表示转换是否成功,成功则is_ok为true,失败则为false。
qDebug()<<is_ok<<" "<<tmp;
*/
}
上面的注释内容主要包括两部分,一是判断QString类对象能否使用==比较,二是QString对象转整型
关于消息对话框,可以看这个链接:消息对话框