- 打开集成控制终端
- npm init -y (初始化一下。这步一定不能少)
- 输入 npm install --save-dev babel-cli babel-preset-es2015
- 创建文件 .babelrc (注意一定要有点!) 然后输入
-
/ 配置用于转化当前代码的规则集 { "presets": [ "es2015" ] - 再创建两个文件夹 src(放源码的 es6) dist(放转化后的)
- 将es6 代码转化为es5
①单独转一个文件 node_modules/.bin/babel src/test.js --out-file dist/test.js
②转整个文件夹 node_modules/.bin/babel src --out-dir dist
借助 node_modules/.bin/babel 将src下的src/test.js 转换到dist/test.js(dist下的js不是自己创建的,是转化过来的)
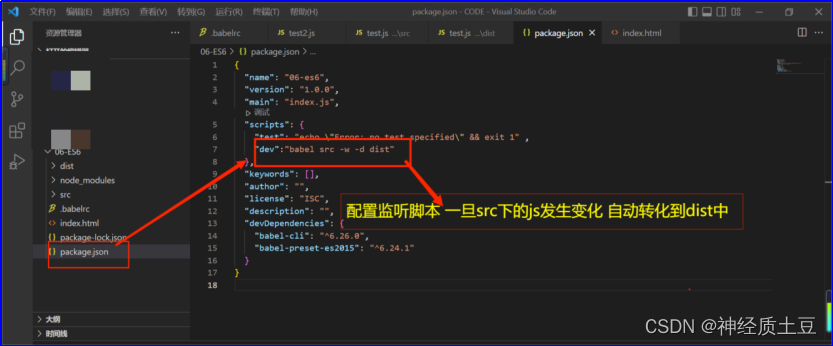
8.配置package.json文件 (为了自动转换)操作如下方截图
//配置监听脚本 一旦src下的js发生变化 自动转化到dist中
"dev":"babel src -w -d dist"

9.怎么用这个命令?
在下方输入 npm run dev 回车 运行脚本的命令,dev是一个名字,根据脚本写的