微信小程序隐私API调用(如相册,拍照等)
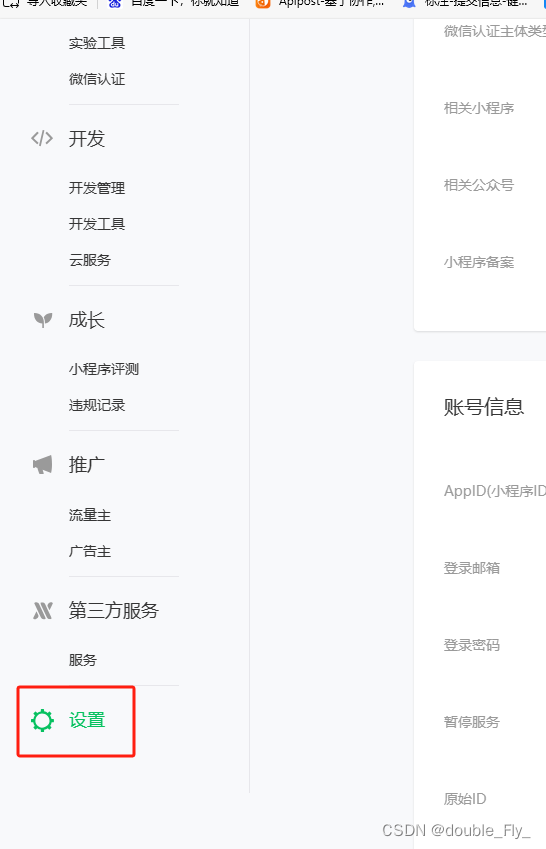
首先是微信公众号平台-小程序设置隐私协议


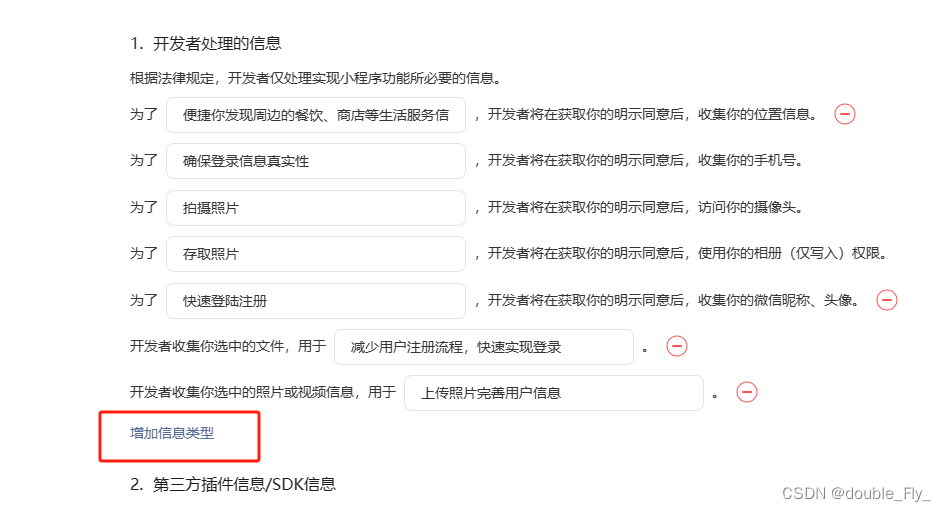
添加你需要用到的类型并提交

注意的是提交完之后会有一个审核的过程,在这个过程中依然是无法调用隐私API的
调用API前需要弹框同意隐私协议
- 首先准备一个隐私协议的弹框

// html 部分
<view class="comp-container" v-if="visible">
<view class="dialog">
<view class="title">用户隐私保护提示</view>
<view class="desc">
感谢您使用本小程序,在使用前您应当阅读并同意<text class="privacy"
@click="handleOpenPrivacyContract">《用户隐私保护指引》</text>,当点击同意,即表示您已理解并同意该条款内容,该条款将对您产生法律约束力;如您不同意,将无法继续使用小程序相关功能。
</view>
<view class="footer">
<button type="default" class="btn disagree" @click="handleDisagree">不同意</button>
<button type="default" open-type="agreePrivacyAuthorization" class="btn agree"
@agreeprivacyauthorization="handleAgree">同意</button>
</view>
</view>
</view>
// css 部分
<style lang="scss" scoped>
.comp-container {
position: fixed;
top: 0;
right: 0;
left: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.6);
z-index: 999;
}
.dialog {
color: #333;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
border-radius: 20rpx;
padding: 50rpx 40rpx;
width: 560rpx;
box-sizing: border-box;
.title {
width: 100%;
color: #000;
text-align: center;
font-size: 32rpx;
font-weight: 650;
box-sizing: border-box;
}
.desc {
line-height: 40rpx;
box-sizing: border-box;
margin-top: 50rpx;
font-size: 26rpx;
.privacy {
color: #2f80ed;
}
}
.footer {
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
margin-top: 30rpx;
.btn {
display: flex;
align-items: center;
color: #FFF;
font-size: 28rpx;
font-weight: 500;
line-height: 80rpx;
text-align: center;
height: 80rpx;
border-radius: 10rpx;
border: none;
background: #07c160;
flex: 1;
justify-content: center;
&:nth-last-child(1) {
margin-left: 30rpx;
}
&.disagree {
color: #333;
background: #f2f2f2;
}
}
}
}
</style>
// js
<script>
// 调用相册api前调用
openImg(){
// 查询是否已经同意过隐私协议
wx.getPrivacySetting({
success: res => {
console.log(res) // 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }
if (!res.needAuthorization) {
console.log('弹框')
this.visible = true // 打开隐私弹框
console.log('弹框',this.visible)
} else {
// 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用隐私接口
console.log('打开相册')
wx.chooseMedia({
count: 1,
mediaType: ['image'],
sourceType: ['album', 'camera'],
camera: 'back',
success: res => {
const filePath = res.tempFiles[0].tempFilePath
// 上传选择的图片到oss
this.onChooseAvatar(filePath)
}
})
}
},
fail: () => {
},
complete: () => {
}
})
},
//同意协议后调用相册api
handleAgree(){
console.log('同意隐私协议')
this.visible = false;
console.log('打开相册')
wx.chooseMedia({
count: 1,
mediaType: ['image'],
sourceType: ['album', 'camera'],
camera: 'back',
success: res => {
const filePath = res.tempFiles[0].tempFilePath
this.onChooseAvatar(filePath)
}
})
},
//不同意协议关闭弹框
handleDisagree(){
this.visible = false;
},
// 打开协议详情
handleOpenPrivacyContract(){
uni.openPrivacyContract()
},
// 上传图片
onChooseAvatar(filePath) {
uni.uploadFile({
url: 'https://xxxxx', // 后台给的接口
filePath: filePath, //本地地址
name: 'file', // 后端定的文件字段名
success: res => {
let data = JSON.parse(res.data); //z转码
this.image = data.data.fullurl // 获取地址
}
})
}
</script>