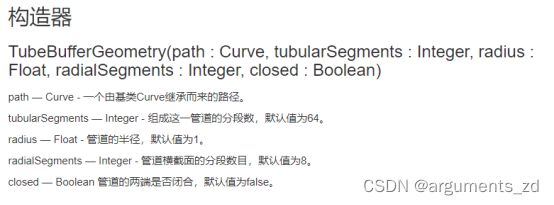
在做three大屏的时候我们经常会遇到绘制发光路线和指向的情况,那么就需要使用到管道(TubeBufferGeometry)这个API。先看看他能达到的几种效果。
一、效果图
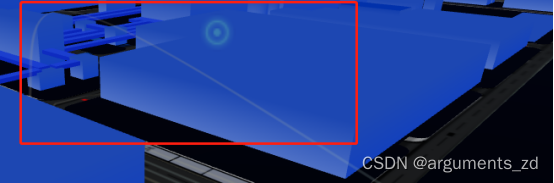
1平面效果

2飞线效果

二、那么我们直接看代码,一共有6步。
- 定义数据
let linePoints = [
new THREE.Vector3(0, 0, 0),
new THREE.Vector3(5, 4, 0),
new THREE.Vector3(10, 0, 0),
];
2.创建曲线
this.lineCurve = new THREE.CatmullRomCurve3(linePoints);
3.根据曲线生产管道集合体
this.geometry = new THREE.TubeBufferGeometry(
this.lineCurve,
100,
1,
2,
false
);
4设置飞线材质,创建纹理,贴图
const textloader = new THREE.TextureLoader();
this.texture = textloader.load("./textures/z_11.png");
this.texture.repeat.set(1, 2);
this.texture.wrapS = THREE.RepeatWrapping;
this.texture.wrapT = THREE.MirroredRepeatWrapping;
this.material = new THREE.MeshBasicMaterial({
// color: 0xfff000,
map: this.texture,
transparent: true,
});5.创建飞线物体
this.mesh = new THREE.Mesh(this.geometry, this.material);6.创建飞线动画
6.创建飞线动画
gsap.to(this.texture.offset, {
x: -1,
duration: time,
repeat: -1,
ease: "none",
});以上就是创建一个飞线或者路线的实现步骤,当然一定要记得把生成的MESh物体加入到scene(场景)中,当然你也可以根据threejs的官网属性来了解每个参数是什么意思。