Text组件,即文本显示组件 作用就是 将要展示的文字放入组件
Text(content?:string|Resource)
1.string 直接填写文本内容 Text('你好世界')
2.Resource格式,读取本地资源文件 Text($r('app.string.helloworld'));
Resource有什么用呢? 可以用来读取限定词目录,做国际化等操作。
国际化+调节宽度
我们使用text组件来完成一个国际化的图片宽度调节功能
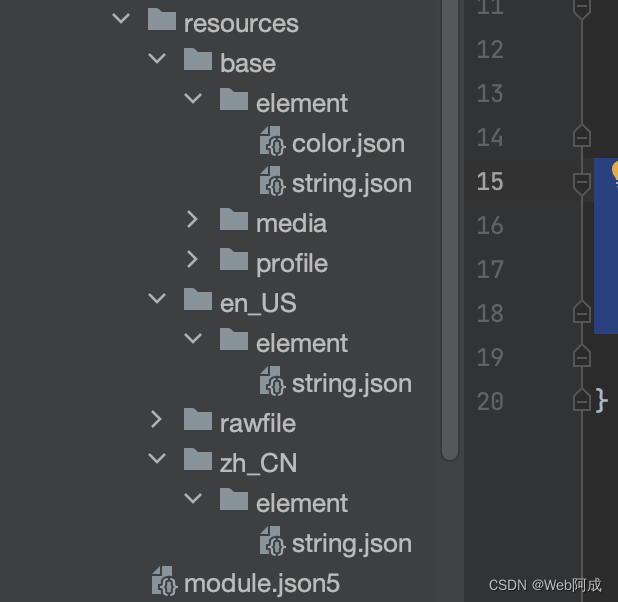
1.限定词目录中添加字段
分别在两个国际化的限定词目录中添加要展示的字段名和内容
{
"name": "width_label",
"value": "中文宽度"
}
{
"name": "width_label",
"value": "Image width"
}我们会发现添加以后是报错的,那是因为没有在base中添加,base中也应该添加,目的是当限定词目录中没有找到的话,就走base目录下的,base目录是必填项。

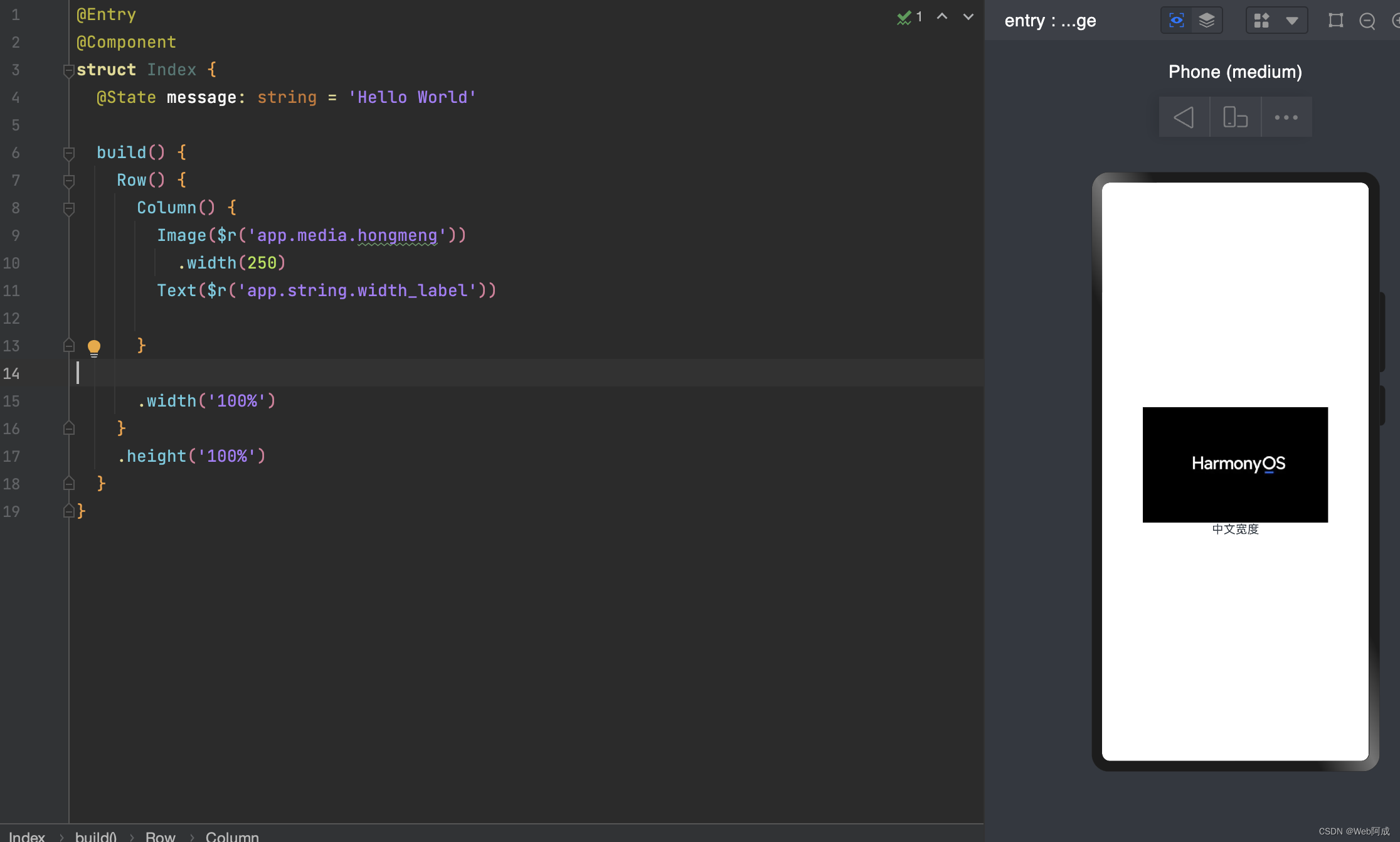
2.预览效果
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Image($r('app.media.hongmeng'))
.width(250)
Text($r('app.string.width_label'))
}
.width('100%')
}
.height('100%')
}
}
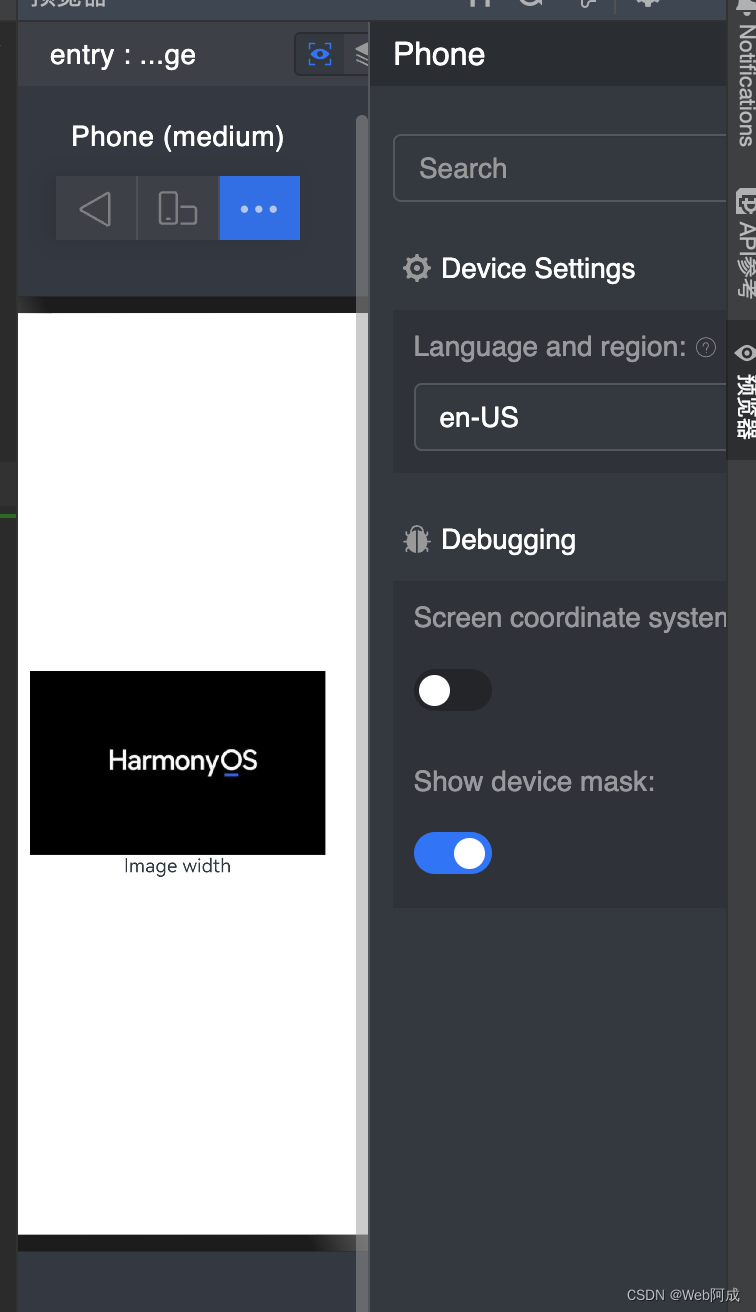
我们想看国际化的效果可以在上面三个点中切换默认的语言


我们可以使用fontweight 或者 fontsize 来改变字体的样式
