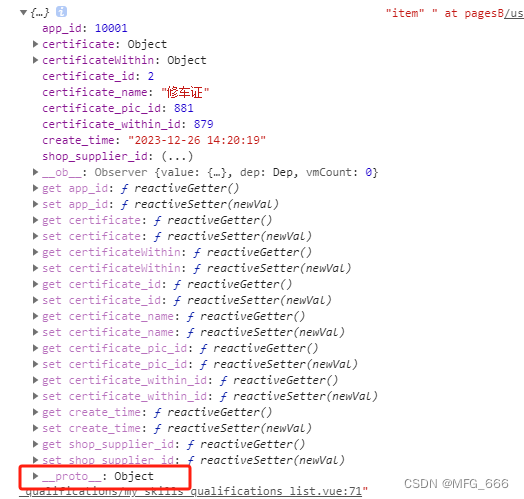
传对象

传对象
传送组件
点击传给组件
<view class="dki-tit-edit" @click="gotificatedit(item)">
编辑
</view>
gotificatedit(item){
console.log(item,'item');
let options = JSON.stringify(item);
uni.navigateTo({
url:'/pagesB/user/index_service/my_skills_and_qualifications/my_skills_certificate_edit/my_skills_certificate_edit?options=' + options
})
},
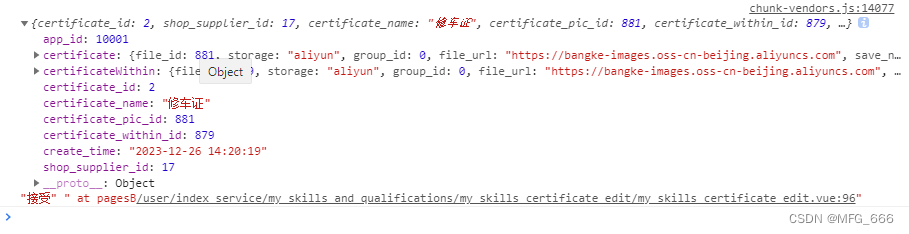
接受组件
注意接受是:itemData.options,是itemData的下一级才能拿到
onLoad(itemData) {
console.log(JSON.parse(itemData.options),'接受');
let editData = JSON.parse(itemData.options);
},

最后
感觉文章好的话记得点个心心和关注和收藏,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!