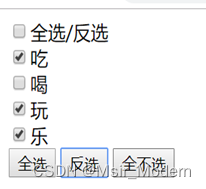
实现全选反选的功能,点击全选将所有内容选中,点击反选将选中的变成未选中的,将未选中的变成选中的,点击全不选将所有内容变成未选中状态。

<html>
<head>
<meta charset="UTF-8">
<title>全选反选案例</title>
</head>
<body>
<input type="checkbox" id="box" onclick="selAllorNot()"/>全选/反选</br>
<input type="checkbox" name="hobbie"/>吃</br>
<input type="checkbox" name="hobbie"/>喝</br>
<input type="checkbox" name="hobbie"/>玩</br>
<input type="checkbox" name="hobbie"/>乐</br>
<input type="button" value="全选" onclick="selAll()"/>
<input type="button" value="反选" onclick="reSel()"/>
<input type="button" value="全不选" onclick="notSel()"/>
</body>
</html>
<script>
function selAll(){
//全选操作
var hobbies = document.getElementsByName("hobbie");
//用checked判断是否选中,true 选中,false未选中
for(var i = 0;i<hobbies.length;i++){
var hobbiesSelect = hobbies[i];
hobbiesSelect.checked=true; }
}
function reSel(){
//反选操作
var hobbies = document.getElementsByName("hobbie");
//用checked判断是否选中,true 选中,false未选中
for(var i = 0;i<hobbies.length;i++){
var hobbiesSelect = hobbies[i];
if(hobbiesSelect.checked==true){
hobbiesSelect.checked=false;
}else{
hobbiesSelect.checked=true; }
}
}
function notSel(){
// 全不选
//1.获取要操作的复选框,这个结果集是数组
var hobbies = document.getElementsByName("hobbie");
for(var i = 0;i<hobbies.length;i++){
var hobbiesSelect = hobbies[i];
hobbiesSelect.checked=false;}
}
// 全选/反选
function selAllorNot(){
//1.获取要操作的复选框,这个结果集是数组
var box = document.getElementById("box");
if(box.checked==true){
selAll();
}else{
notSel(); }
}
</script>