第一步:
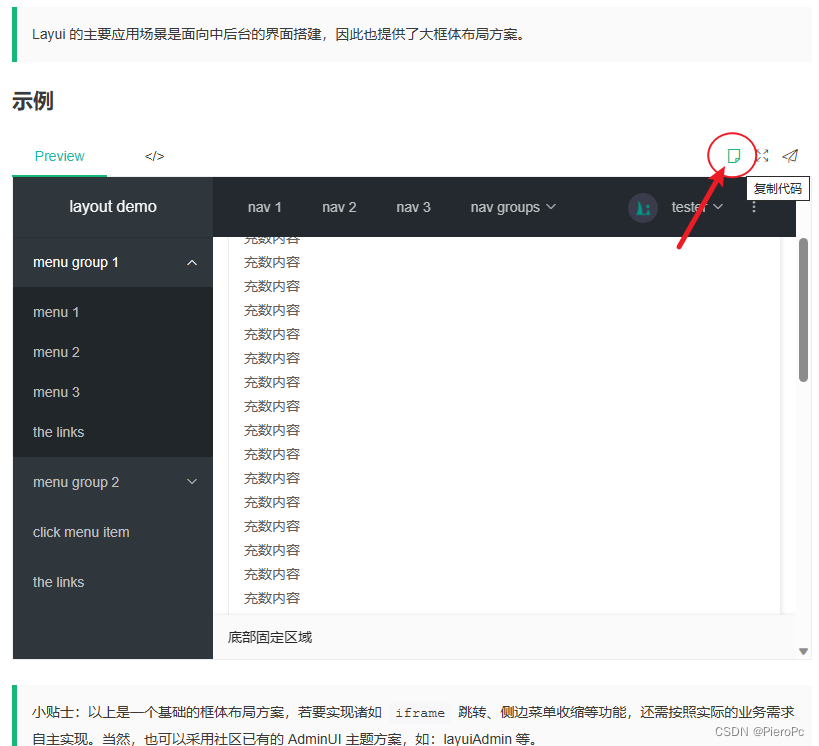
到这个网址 复制代码 到 新建空白网页(ladmin.html)Admin UI 框体布局 - Layui 文档![]() https://layui.dev/docs/2.8/layout/
https://layui.dev/docs/2.8/layout/

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layout 管理界面大布局示例 - Layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="//cdn.staticfile.org/layui/2.8.10/css/layui.css" rel="stylesheet">
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">layout demo</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left"></i>
</li>
<li class="layui-nav-item layui-hide-xs"><a href="javascript:;">nav 1</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="javascript:;">nav 2</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="javascript:;">nav 3</a></li>
<li class="layui-nav-item">
<a href="javascript:;">nav groups</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">menu 11</a></dd>
<dd><a href="javascript:;">menu 22</a></dd>
<dd><a href="javascript:;">menu 33</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-sm-inline-block">
<a href="javascript:;">
<img src="//unpkg.com/[email protected]/img/layui/icon-v2.png" class="layui-nav-img">
tester
</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">Your Profile</a></dd>
<dd><a href="javascript:;">Settings</a></dd>
<dd><a href="javascript:;">Sign out</a></dd>
</dl>
</li>
<li class="layui-nav-item" lay-header-event="menuRight" lay-unselect>
<a href="javascript:;">
<i class="layui-icon layui-icon-more-vertical"></i>
</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">menu group 1</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">menu 1</a></dd>
<dd><a href="javascript:;">menu 2</a></dd>
<dd><a href="javascript:;">menu 3</a></dd>
<dd><a href="javascript:;">the links</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">menu group 2</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">list 1</a></dd>
<dd><a href="javascript:;">list 2</a></dd>
<dd><a href="javascript:;">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="javascript:;">click menu item</a></li>
<li class="layui-nav-item"><a href="javascript:;">the links</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">
<blockquote class="layui-elem-quote layui-text">
Layui 框体布局内容主体区域
</blockquote>
<div class="layui-card layui-panel">
<div class="layui-card-header">
下面是充数内容,为的是出现滚动条
</div>
<div class="layui-card-body">
充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>你还真滑到了底部呀
</div>
</div>
<br><br>
</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
底部固定区域
</div>
</div>
<script src="//cdn.staticfile.org/layui/2.8.10/layui.js"></script>
<script>
//JS
layui.use(['element', 'layer', 'util'], function(){
var element = layui.element;
var layer = layui.layer;
var util = layui.util;
var $ = layui.$;
//头部事件
util.event('lay-header-event', {
menuLeft: function(othis){ // 左侧菜单事件
layer.msg('展开左侧菜单的操作', {icon: 0});
},
menuRight: function(){ // 右侧菜单事件
layer.open({
type: 1,
title: '更多',
content: '<div style="padding: 15px;">处理右侧面板的操作</div>',
area: ['260px', '100%'],
offset: 'rt', // 右上角
anim: 'slideLeft', // 从右侧抽屉滑出
shadeClose: true,
scrollbar: false
});
}
});
});
</script>
</body>
</html>第二步 准备好 要添加的代码:
var isShow = true; 插入 var $ = layui.$; 后面
//选择出所有的span,并判断是不是hidden
$('.layui-nav-item span').each(function(){
if($(this).is(':hidden')){
$(this).show();
}else{
$(this).hide();
}
});
//判断isshow的状态
if(isShow){
$('.layui-side.layui-bg-black').width(60); //设置宽度
$('.kit-side-fold i').css('margin-right', '70%'); //修改图标的位置
//将footer和body的宽度修改
$('.layui-body').css('left', 60+'px');
$('.layui-footer').css('left', 60+'px');
//将二级导航栏隐藏
$('dd span').each(function(){
$(this).hide();
});
//修改标志位
isShow =false;
}else{
$('.layui-side.layui-bg-black').width(200);
$('.kit-side-fold i').css('margin-right', '10%');
$('.layui-body').css('left', 200+'px');
$('.layui-footer').css('left', 200+'px');
$('dd span').each(function(){
$(this).show();
});
isShow =true;
};这个代码是插入到 (// 左侧菜单事件)
注:打隐藏的操作左侧菜单事件 的按按钮 (把这个删除了 layui-hide-sm)

再给菜单添加图标和文字加span :<i class="layui-icon layui-icon-spread-left" ></i><span>menu groups2</span>
用于操作隐藏文字只显图标,上面 60 就是图标最好看的宽度
这样就完成 侧边菜单收缩
第三步 就要完成 实现 iframe 跳转
准备以下代码:
</script>
<script>//JavaScript代码区域
layui.use(['element','layer','jquery'], function(){
var element = layui.element;
var $ = layui.jquery;
//左侧菜单点击事件
$('.link-active').on('click', function () {
var dataid = $(this);
//判断右侧是否有tab
if ($('.layui-tab-title li[lay-id]').length <= 0) {
tabFunction.tabAdd(dataid.attr('lay-href'), dataid.attr('data-id'), dataid.attr('data-title'));
} else {
//判断tab是否已经存在
var isExist = false;
$.each($('.layui-tab-title li[lay-id]'), function () {
//筛选id是否存在
if ($(this).attr('lay-id') == dataid.attr("data-id")) {
isExist = true;
}
});
//不存在,增加tab
if (isExist == false) {
tabFunction.tabAdd(dataid.attr('lay-href'), dataid.attr('data-id'), dataid.attr('data-title'));
}
}
//转到要打开的tab
tabFunction.tabChange(dataid.attr('data-id'));
});
//定义函数 绑定增加tab,删除tab,切换tab几项事件
var tabFunction = {
//新增tab url 页面地址 id 对应data-id name标题
tabAdd: function (url, id, name) {
element.tabAdd('tables', {
title: name,
content: '<iframe data-frameid="' + id + '" scrolling="auto" frameborder="0" src="' + url + '" style="width:100%;height:800px"></iframe>',
id:id
});
},
//根据id切换tab
tabChange: function (id) {
element.tabChange('tables',id)
},
//关闭指定的tab
tabDelete: function (id) {
element.tabDelete('tables',id)
}
}
});
</script>插入</body>前就可以
还要准备中间显示区的代码如下:
<div class="layui-body">
<div class="layui-tab" lay-filter="tables" lay-allowclose="true">
<ul class="layui-tab-title"></ul>
<div class="layui-tab-content"></div>
</div>
<!-- 内容主体区域 -->把原代码替换掉,原来的代码是:
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">
<blockquote class="layui-elem-quote layui-text">
Layui 框体布局内容主体区域
</blockquote>
<div class="layui-card layui-panel">
<div class="layui-card-header">
下面是充数内容,为的是出现滚动条
</div>
<div class="layui-card-body">
充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>你还真滑到了底部呀
</div>
</div>
<br><br>
</div>
</div>还是就是在 链接 <a href="javascript:;" 后面加 class="link-active" lay-href="home.html" data-id="1" data-title="页面1">
完整 <a href="javascript:;" class="link-active" lay-href="home.html" data-id="1" data-title="页面1">
<a href="javascript:;" class="link-active" lay-href="home2.html" data-id="2" data-title="页面2">
这样就完成 实现 iframe 跳转和切换
完整图片和代码如:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layout 管理界面大布局示例 - Layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="//cdn.staticfile.org/layui/2.8.10/css/layui.css" rel="stylesheet">
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">layout demo</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block " lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left"></i>
</li>
<li class="layui-nav-item layui-hide-xs"><a href="javascript:;">nav 1</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="javascript:;">nav 2</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="javascript:;">nav 3</a></li>
<li class="layui-nav-item">
<a href="javascript:;">nav groups</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">menu 11</a></dd>
<dd><a href="javascript:;">menu 22</a></dd>
<dd><a href="javascript:;">menu 33</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-sm-inline-block">
<a href="javascript:;">
<img src="//unpkg.com/[email protected]/img/layui/icon-v2.png" class="layui-nav-img">
tester
</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">Your Profile</a></dd>
<dd><a href="javascript:;">Settings</a></dd>
<dd><a href="javascript:;">Sign out</a></dd>
</dl>
</li>
<li class="layui-nav-item" lay-header-event="menuRight" lay-unselect>
<a href="javascript:;">
<i class="layui-icon layui-icon-more-vertical"></i>
</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;"><i class="layui-icon layui-icon-spread-left" ></i><span>menu groups1</span></a>
<dl class="layui-nav-child">
<dd><a href="javascript:;" class="link-active" lay-href="home.html" data-id="1" data-title="页面1"><i class="layui-icon layui-icon-spread-left" ></i><span>menu x</span></a></dd>
<dd><a href="javascript:;" class="link-active" lay-href="test.html" data-id="2" data-title="页面2"><i class="layui-icon layui-icon-spread-left" ></i><span>menu 2</span></a></dd>
<dd><a href="javascript:;"><i class="layui-icon layui-icon-spread-left" ></i><span>menu 3</span></a></dd>
<dd><a href="javascript:;"><i class="layui-icon layui-icon-spread-left" ></i><span>the links</span></a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;"><i class="layui-icon layui-icon-spread-left" ></i><span>menu groups2</span></a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">list 1</a></dd>
<dd><a href="javascript:;">list 2</a></dd>
<dd><a href="javascript:;">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="javascript:;">click menu item</a></li>
<li class="layui-nav-item"><a href="javascript:;">the links</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<div class="layui-tab" lay-filter="tables" lay-allowclose="true">
<ul class="layui-tab-title"></ul>
<div class="layui-tab-content"></div>
</div>
<!-- 内容主体区域 -->
<div class="layui-footer">
<!-- 底部固定区域 -->
底部固定区域
</div>
</div>
<script src="//cdn.staticfile.org/layui/2.8.10/layui.js"></script>
<script>
//JS
layui.use(['element', 'layer', 'util'], function(){
var element = layui.element;
var layer = layui.layer;
var util = layui.util;
var $ = layui.$;
var isShow = true;
//头部事件
util.event('lay-header-event', {
menuLeft: function(othis){ // 左侧菜单事件
//定义一个标志位
//选择出所有的span,并判断是不是hidden
$('.layui-nav-item span').each(function(){
if($(this).is(':hidden')){
$(this).show();
}else{
$(this).hide();
}
});
//判断isshow的状态
if(isShow){
$('.layui-side.layui-bg-black').width(60); //设置宽度
$('.kit-side-fold i').css('margin-right', '70%'); //修改图标的位置
//将footer和body的宽度修改
$('.layui-body').css('left', 60+'px');
$('.layui-footer').css('left', 60+'px');
//将二级导航栏隐藏
$('dd span').each(function(){
$(this).hide();
});
//修改标志位
isShow = false;
}else{
$('.layui-side.layui-bg-black').width(200);
$('.kit-side-fold i').css('margin-right', '10%');
$('.layui-body').css('left', 200+'px');
$('.layui-footer').css('left', 200+'px');
$('dd span').each(function(){
$(this).show();
});
isShow = true;
};
layer.msg('展开左侧菜单的操作', {icon: 0});
},
menuRight: function(){ // 右侧菜单事件
layer.open({
type: 1,
title: '更多',
content: '<div style="padding: 15px;">处理右侧面板的操作</div>',
area: ['260px', '100%'],
offset: 'rt', // 右上角
anim: 'slideLeft', // 从右侧抽屉滑出
shadeClose: true,
scrollbar: false
});
}
});
});
</script>
<script>//JavaScript代码区域
layui.use(['element','layer','jquery'], function(){
var element = layui.element;
var $ = layui.jquery;
//左侧菜单点击事件
$('.link-active').on('click', function () {
var dataid = $(this);
//判断右侧是否有tab
if ($('.layui-tab-title li[lay-id]').length <= 0) {
tabFunction.tabAdd(dataid.attr('lay-href'), dataid.attr('data-id'), dataid.attr('data-title'));
} else {
//判断tab是否已经存在
var isExist = false;
$.each($('.layui-tab-title li[lay-id]'), function () {
//筛选id是否存在
if ($(this).attr('lay-id') == dataid.attr("data-id")) {
isExist = true;
}
});
//不存在,增加tab
if (isExist == false) {
tabFunction.tabAdd(dataid.attr('lay-href'), dataid.attr('data-id'), dataid.attr('data-title'));
}
}
//转到要打开的tab
tabFunction.tabChange(dataid.attr('data-id'));
});
//定义函数 绑定增加tab,删除tab,切换tab几项事件
var tabFunction = {
//新增tab url 页面地址 id 对应data-id name标题
tabAdd: function (url, id, name) {
element.tabAdd('tables', {
title: name,
content: '<iframe data-frameid="' + id + '" scrolling="auto" frameborder="0" src="' + url + '" style="width:100%;height:800px"></iframe>',
id:id
});
},
//根据id切换tab
tabChange: function (id) {
element.tabChange('tables',id)
},
//关闭指定的tab
tabDelete: function (id) {
element.tabDelete('tables',id)
}
}
});
</script>
</body>
</html>
完成 这两个功能。。。。。
版本2 如图:

添加的代码(部份代码):
删除 layui-hide-xs 隐藏的
<i class="layui-icon layui-icon-form"></i><span>layout demo</span>
$('.layui-header span').each(function () {
if ($(this).is(':hidden')) {
$(this).show();
} else {
$(this).hide();
};
});
$('.layui-logo').width(60); //设置宽度
$('.layui-layout-left').css('left', 60 + 'px');
$('.layui-logo').width(200);
$('.layui-layout-left').css('left', 200 + 'px');完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layout 管理界面大布局示例 - Layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="//cdn.staticfile.org/layui/2.8.10/css/layui.css" rel="stylesheet">
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-bg-black"><i class="layui-icon layui-icon-form"></i><span>layout demo</span>
</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block " lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left"></i>
</li>
<li class="layui-nav-item layui-hide-xs"><a href="javascript:;">nav 1</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="javascript:;">nav 2</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="javascript:;">nav 3</a></li>
<li class="layui-nav-item">
<a href="javascript:;">nav groups</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">menu 11</a></dd>
<dd><a href="javascript:;">menu 22</a></dd>
<dd><a href="javascript:;">menu 33</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-sm-inline-block">
<a href="javascript:;">
<img src="//unpkg.com/[email protected]/img/layui/icon-v2.png" class="layui-nav-img">
tester
</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">Your Profile</a></dd>
<dd><a href="javascript:;">Settings</a></dd>
<dd><a href="javascript:;">Sign out</a></dd>
</dl>
</li>
<li class="layui-nav-item" lay-header-event="menuRight" lay-unselect>
<a href="javascript:;">
<i class="layui-icon layui-icon-more-vertical"></i>
</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;"><i class="layui-icon layui-icon-spread-left"></i><span>menu
groups1</span></a>
<dl class="layui-nav-child">
<dd><a href="javascript:;" class="link-active" lay-href="home.html" data-id="1"
data-title="页面1"><i class="layui-icon layui-icon-spread-left"></i><span>menu
x</span></a></dd>
<dd><a href="javascript:;" class="link-active" lay-href="test.html" data-id="2"
data-title="页面2"><i class="layui-icon layui-icon-spread-left"></i><span>menu
2</span></a></dd>
<dd><a href="javascript:;"><i class="layui-icon layui-icon-spread-left"></i><span>menu
3</span></a></dd>
<dd><a href="javascript:;"><i class="layui-icon layui-icon-spread-left"></i><span>the
links</span></a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;"><i class="layui-icon layui-icon-spread-left"></i><span>menu
groups2</span></a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">list 1</a></dd>
<dd><a href="javascript:;">list 2</a></dd>
<dd><a href="javascript:;">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="javascript:;">click menu item</a></li>
<li class="layui-nav-item"><a href="javascript:;">the links</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<div class="layui-tab" lay-filter="tables" lay-allowclose="true">
<ul class="layui-tab-title"></ul>
<div class="layui-tab-content"></div>
</div>
<!-- 内容主体区域 -->
<div class="layui-footer">
<!-- 底部固定区域 -->
底部固定区域
</div>
</div>
<script src="//cdn.staticfile.org/layui/2.8.10/layui.js"></script>
<script>
//JS
layui.use(['element', 'layer', 'util'], function () {
var element = layui.element;
var layer = layui.layer;
var util = layui.util;
var $ = layui.$;
var isShow = true;
//头部事件
util.event('lay-header-event', {
menuLeft: function (othis) { // 左侧菜单事件
//定义一个标志位
//选择出所有的span,并判断是不是hidden
$('.layui-nav-item span').each(function () {
if ($(this).is(':hidden')) {
$(this).show();
} else {
$(this).hide();
};
});
$('.layui-header span').each(function () {
if ($(this).is(':hidden')) {
$(this).show();
} else {
$(this).hide();
};
});
//判断isshow的状态
if (isShow) {
$('.layui-side.layui-bg-black').width(60); //设置宽度
$('.layui-logo').width(60);
$('.kit-side-fold i').css('margin-right', '70%'); //修改图标的位置
//将footer和body的宽度修改
$('.layui-layout-left').css('left', 60 + 'px');
$('.layui-body').css('left', 60 + 'px');
$('.layui-footer').css('left', 60 + 'px');
//将二级导航栏隐藏
$('dd span').each(function () {
$(this).hide();
});
//修改标志位
isShow = false;
} else {
$('.layui-side.layui-bg-black').width(200);
$('.layui-logo').width(200);
$('.kit-side-fold i').css('margin-right', '10%');
$('.layui-layout-left').css('left', 200 + 'px');
$('.layui-body').css('left', 200 + 'px');
$('.layui-footer').css('left', 200 + 'px');
$('dd span').each(function () {
$(this).show();
});
isShow = true;
};
layer.msg('展开左侧菜单的操作', { icon: 0 });
},
menuRight: function () { // 右侧菜单事件
layer.open({
type: 1,
title: '更多',
content: '<div style="padding: 15px;">处理右侧面板的操作</div>',
area: ['260px', '100%'],
offset: 'rt', // 右上角
anim: 'slideLeft', // 从右侧抽屉滑出
shadeClose: true,
scrollbar: false
});
}
});
});
</script>
<script>//JavaScript代码区域
layui.use(['element', 'layer', 'jquery'], function () {
var element = layui.element;
var $ = layui.jquery;
//左侧菜单点击事件
$('.link-active').on('click', function () {
var dataid = $(this);
//判断右侧是否有tab
if ($('.layui-tab-title li[lay-id]').length <= 0) {
tabFunction.tabAdd(dataid.attr('lay-href'), dataid.attr('data-id'), dataid.attr('data-title'));
} else {
//判断tab是否已经存在
var isExist = false;
$.each($('.layui-tab-title li[lay-id]'), function () {
//筛选id是否存在
if ($(this).attr('lay-id') == dataid.attr("data-id")) {
isExist = true;
}
});
//不存在,增加tab
if (isExist == false) {
tabFunction.tabAdd(dataid.attr('lay-href'), dataid.attr('data-id'), dataid.attr('data-title'));
}
}
//转到要打开的tab
tabFunction.tabChange(dataid.attr('data-id'));
});
//定义函数 绑定增加tab,删除tab,切换tab几项事件
var tabFunction = {
//新增tab url 页面地址 id 对应data-id name标题
tabAdd: function (url, id, name) {
element.tabAdd('tables', {
title: name,
content: '<iframe data-frameid="' + id + '" scrolling="auto" frameborder="0" src="' + url + '" style="width:100%;height:800px"></iframe>',
id: id
});
},
//根据id切换tab
tabChange: function (id) {
element.tabChange('tables', id)
},
//关闭指定的tab
tabDelete: function (id) {
element.tabDelete('tables', id)
}
}
});
</script>
</body>
</html>