在HTML和css中,盒子的大小计算问题是一个比较重要的知识点,当我们从设计师的手上拿到设计稿时,就应该大概的了解到页面的布局,在布局时,就需要运用盒子来填充页面的各个板块。页面的宽高是固定的,盒子的个数是不固定的,这就需要前端人员合理的处理盒子与盒子之间的距离问题。
盒子的布局有两种模式:box-sizing
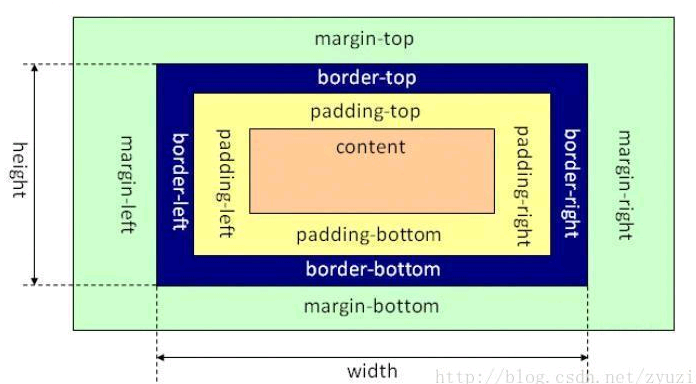
1、默认模式:content-box
在content模式下,盒子的宽高指的是盒子内容的区域,即content区域,这种模式下,程序员在代码中给的宽高,并不是在页面中显示的宽高,页面中实际的宽高还要加上内边距、边框、外边距的距离:

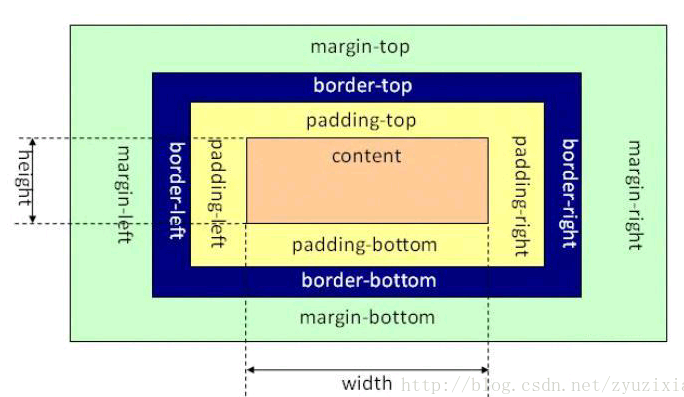
2、border-box
在此模式下(怪异模式),代码中的宽高即为边框的宽高,包含了内容和padding区域,所以在计算的时候,它的宽高直接在给定值得基础上加上margin就行了: