<dxg:GridControl.View>
<dxg:TableView AllowPerPixelScrolling="True" Name="tvSAP" AllowEditing="False" ShowTotalSummary="False" ShowGroupPanel="False" UseLightweightTemplates="None">
<dxg:TableView.RowStyle>
<Style TargetType="dxg:GridRowContent" BasedOn="{StaticResource {dxgt:GridRowThemeKey ResourceKey=RowStyle}}">
<Setter Property="Background" Value="{Binding Row.ComponentCode, Converter={StaticResource NewSAPCodeConvert}}"/>
</Style>
</dxg:TableView.RowStyle>
</dxg:TableView>
</dxg:GridControl.View>
之前在网上找了代码,没有这句 UseLightweightTemplates="None",造成在编译的时候老通不过,最后在论坛中的到大神的指点,才最终解决这个问题,记录一下。
Value="{Binding Row.ComponentCode, Converter={StaticResource NewSAPCodeConvert}这句,其中Row.ComponentCode,是绑定这列的字段,根据这一列的数据通过转换器完成行颜色的改变。
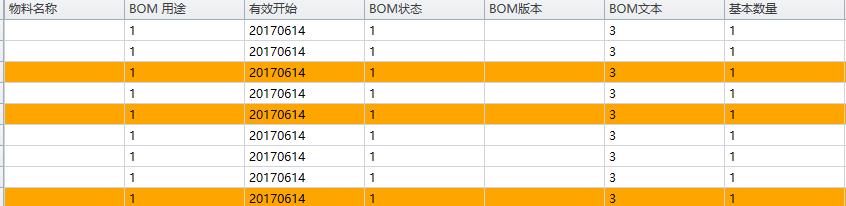
实现效果: