WeChat小程序交流(QQ群:769977169)
页面组件分为上下两部分,上部分组件是view导航标题,下部分是scroll-view内容组件;scroll-view组件向上滚动时,出现遮挡了导航标题的情况。造成这种情况的原因是,采用自动适配计算scroll-view的高度时,高度计算错误导致的。
onReady: function () {
var thisBlock = this;
wx.getSystemInfo({
success: function(res) {
console.log(res)
thisBlock.setData({
// 错误计算
// swiperHeight: (res.screenHeight - 40.0)
// 正确计算
swiperHeight: (res.windowHeight - 40.0)
})
},
})
},
<scroll-view .... style='height:{{swiperHeight}}px;'>
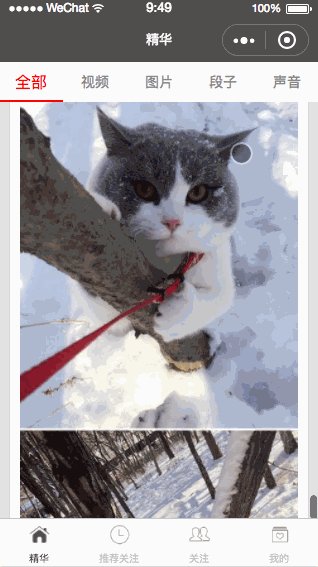
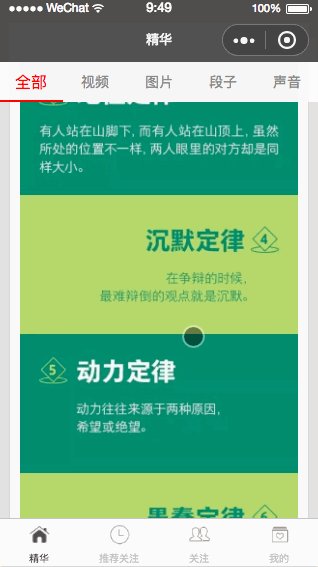
异常情况
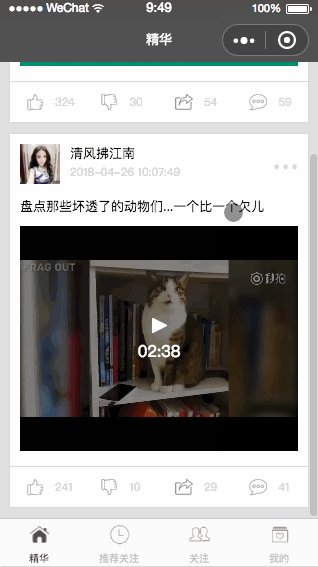
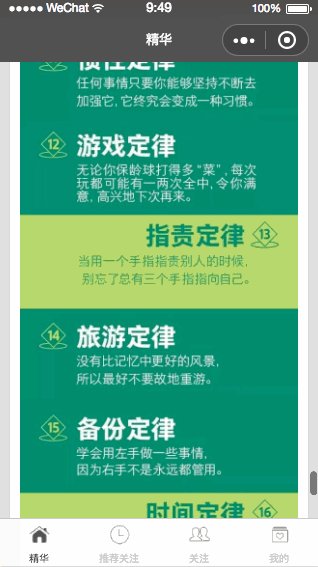
正常情况