1.新建一个TestIndex类,声明爱心对象
1 private _love;//爱心对象
2.引入要展示的爱心对象
1 //引入爱心对象 2 this._love = CommonFun.creatBitmapByName("love_png"); 3 this.addChild(this._love);
3.设置爱心对象居中
1 //设置爱心居中显示 2 this._love.anchorOffsetX = this._love.width / 2; 3 this._love.anchorOffsetY = this._love.height / 2; 4 this._love.x = Main.instance.width * .5; 5 this._love.y = Main.instance.height * .5;
4.利用Tween动画设置爱心对象不停缩放
1 //设置爱心缩放显示 2 egret.Tween.get(this._love,{loop:true}). 3 to({scaleX:0.5,scaleY:0.5},800,egret.Ease.sineIn). 4 to({scaleX:1,scaleY:1},800,egret.Ease.sineOut);
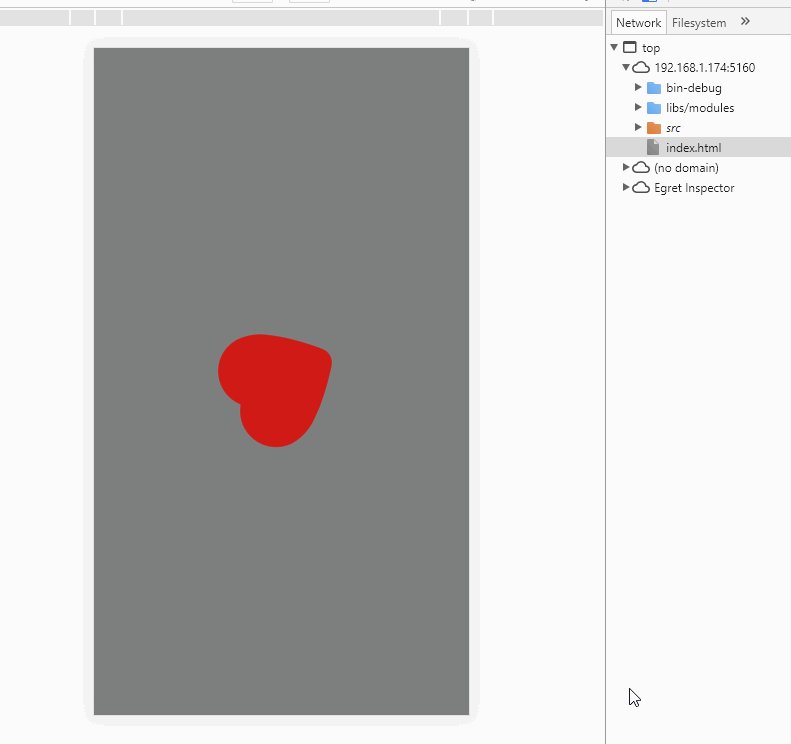
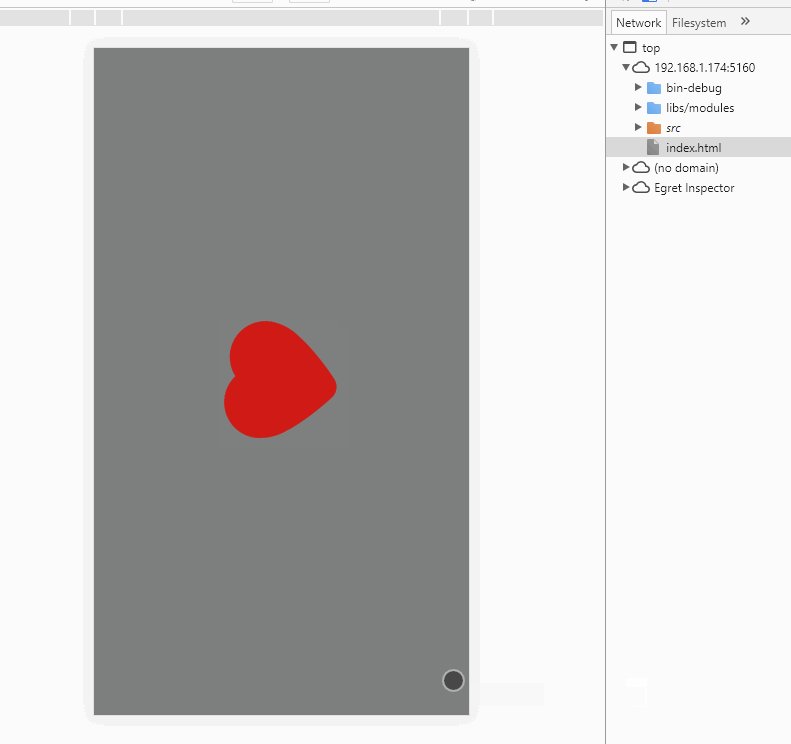
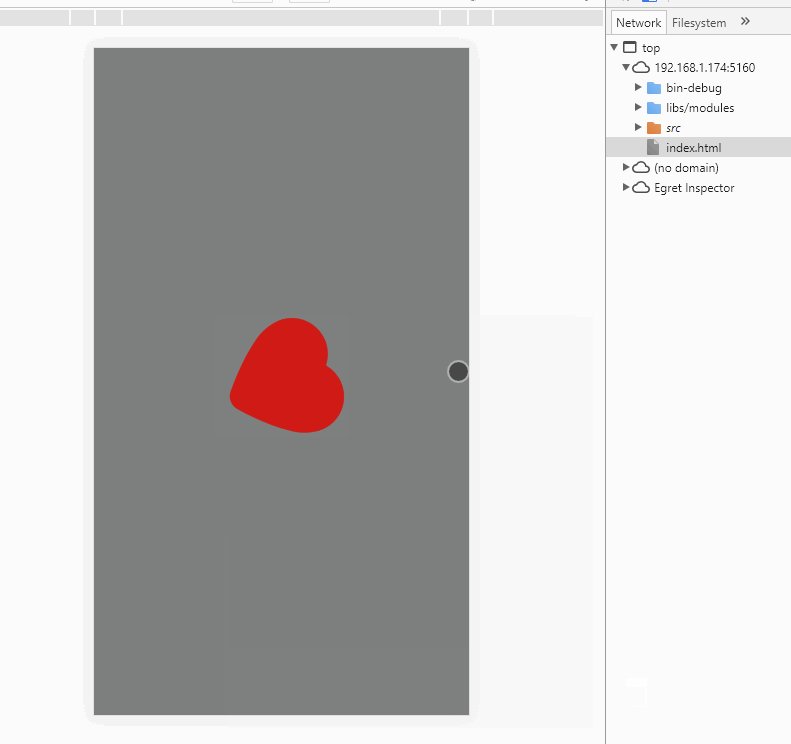
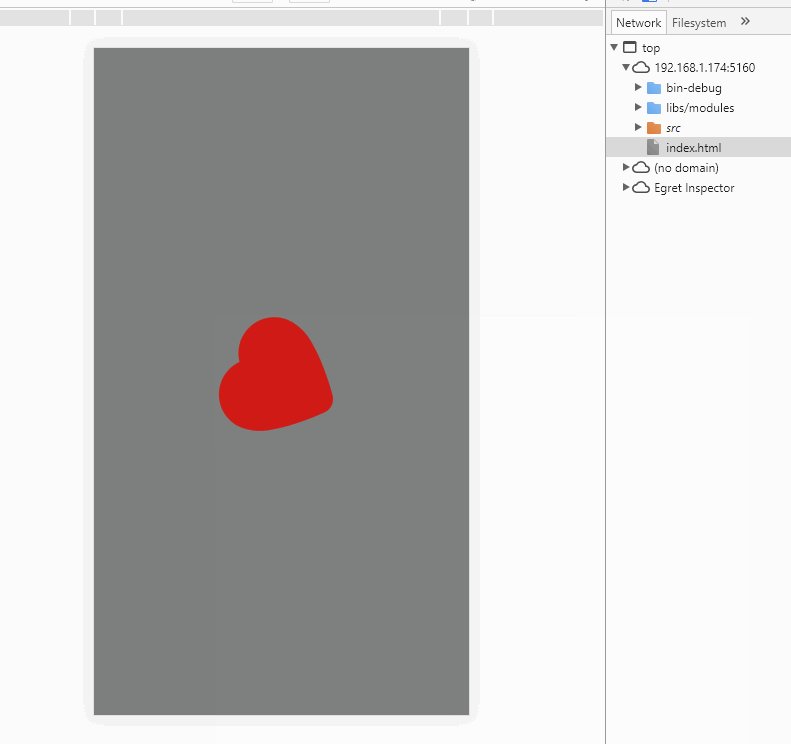
5.效果