1 继承性
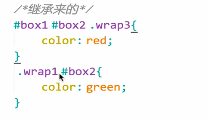
给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承
有一些属性是可以继承下来:color, font-*, text-*, line-*
注:backgroud是通过透明背影来实现继承
像一些盒子元素, 定位的元素(浮动,绝对定位,固定定位)不能继承
2 层叠性: 权重大的标签覆盖掉了权重小的标签,说白了,就是被干掉了
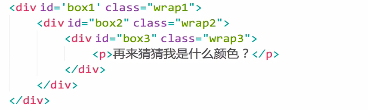
<p id="box" class="container">
猜猜我是什么颜色
</p>
#box{color: red;} # 1 0 0
.container{color: yellow} # 0 1 0
p{color: purple} # 0 0 1
权重:谁的权重大,浏览器就会显示谁的属性
id的数量 class的数量 标签的数量
继承来的权重为0
#box1 #box2 p{} # 权重:2 0 1
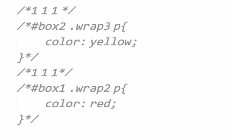
#box2 .warp3 p{} # 权重:1 1 1
div div #box3 p{} # 权重: 1 0 3
div.warp1 div.wrap2 div.wrap3 p{} # 权重:0 3 4
当权重一样的话,是以后设置的属性为准。前提权重是一样的,后来者居上
如果权重不同,以大的为准
如果是继承来的,权重为0
如果都是被继承下来的 权重都是0 “就近选择" : 谁描述的近,就显示谁的属性