小程序之wx:for(一)
初次开发小程序,能猜测到会遇到很多坑,所以在此记录,工作中开发小程序遇到的问题,以及如何解决问题的方法。也方便遇到类似问题的小伙伴思路。
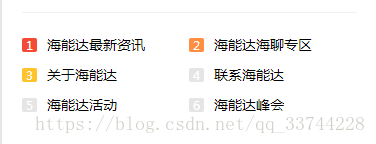
话不多说,直接上图,上需求
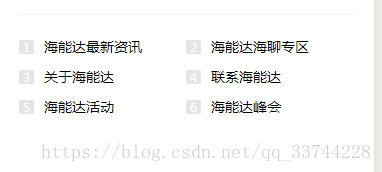
需要达到这个效果,一开始遍历出来的结果是这样:
这里wx:for列表渲染就不说了,没有什么问题,正对于标题的问题后来就开始思考如何达到这个效果,想在后台数据中添加状态,感觉太麻烦(放弃)
于是想到wx:if wx:else,于是开始着手实验。
—wxss
.list-text{
font-size: 14px;
max-width: 200rpx;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.first{
background: #F34B36;
}
.second{
background: #FF8E40;
}
.third{
background: #FFC42D;
}—wxml
<view class='page-hot'>
<text class='page-h3'>热门搜索</text>
<navigator class='hot-list' wx:for='{{list}}' url='{{item.url}}' open-type='navigate' wx:key='index'>
<view class='list-id first' wx:if='{{index === 0}}'>{{item.id}}</view>
<view class='list-id second' wx:elif='{{index === 1}}'>{{item.id}}</view>
<view class='list-id third' wx:elif='{{index === 2}}'>{{item.id}}</view>
<view class='list-id' wx:else >{{item.id}}</view>
<text class='list-text'>{{item.text}}</text>
</navigator>
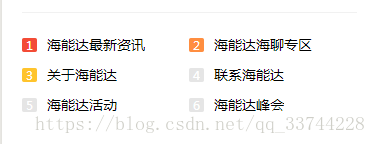
</view>最后的效果

通过wx:if wx:elif wx:else完美的解决了问题,利用列表渲染(wx:for)的index,在通过wx:if条件渲染来判断显示效果。这里之所以这里用wx:if来解决问题,没有用hidden 是应为hidden有更高的初始渲染消耗,而wx:if是更高的切换消耗。