前言
Webhooks就是用户通过自定义回调函数的方式来改变Web应用的一种行为,这些回调函数可以由不是该Web应用官方的第三方用户或者开发人员来维护,修改。用一个比喻来说明,在js中,target.addEventListener(type, listener[, options]);可以为一个节点添加一个事件,如:
document.getElementById("myBtn").addEventListener("click", function(){
document.getElementById("demo").innerHTML = "Hello World";
});在点击myBtn按钮时候,会触发点击时间,同理这里webhook也是如此,在git上极为常见。
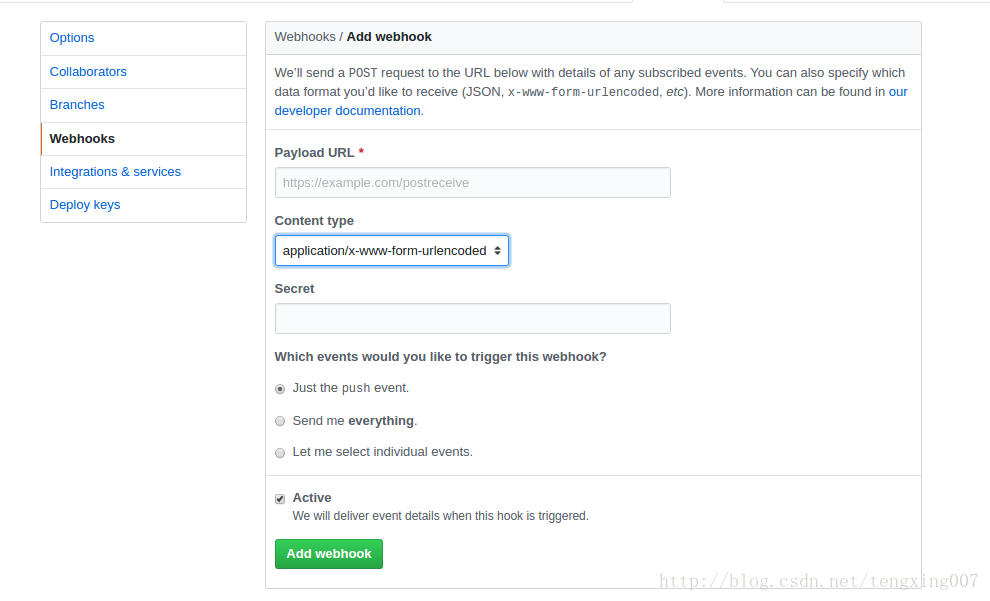
github上

进入项目-点击设置-webhook就可以看到了,
gitee上
总结
对比github和gitee可以发现,webhooks最核心的是一个可供触发的Url+触发条件+密码(可选)
触发条件为:push merge PR 等等,比如你提交一个push操作,就会触发Url请求。
最后还有一点疑问:webhook可用性如何,事件触发率为多少?
欢迎留言交流。
