转自:https://www.cnblogs.com/shadowdoor/p/8809010.html














































转载自:https://www.cnblogs.com/shadowdoor/p/8809010.html























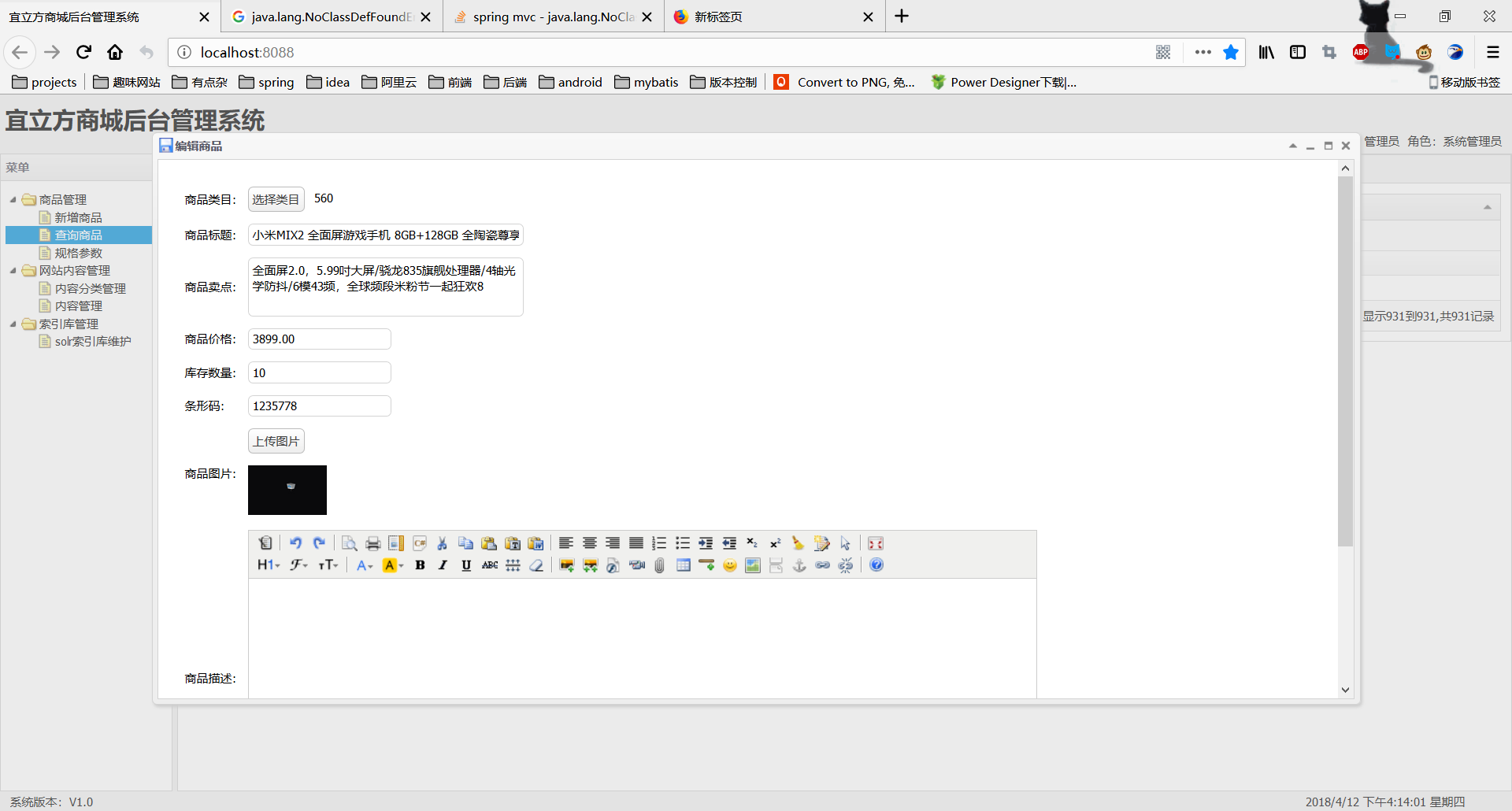
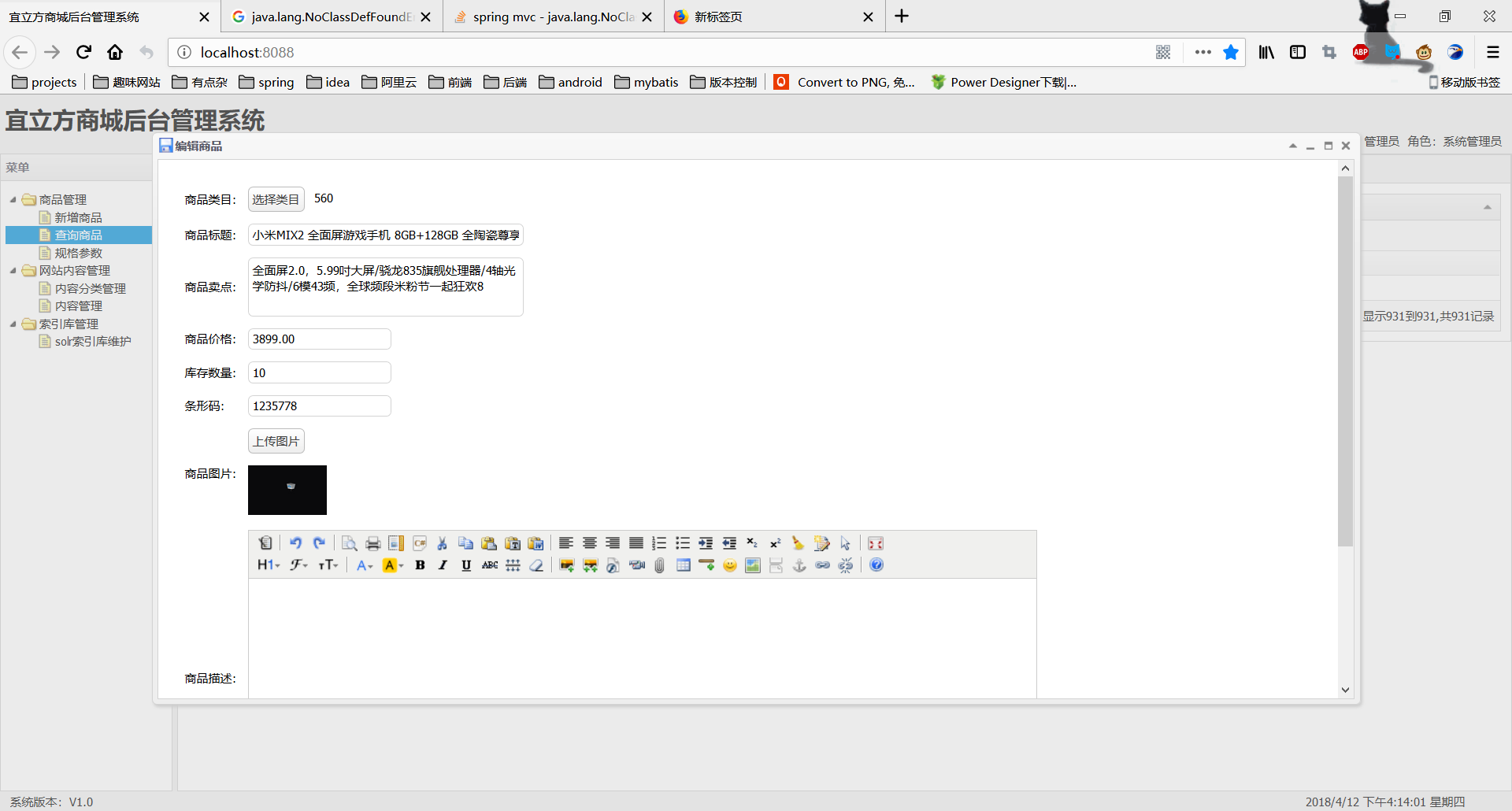
1. 根本不知道数据为何不能正常回显

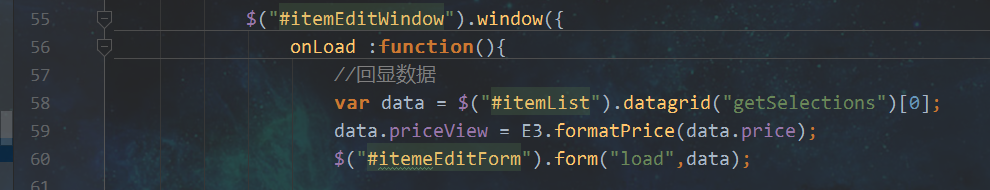
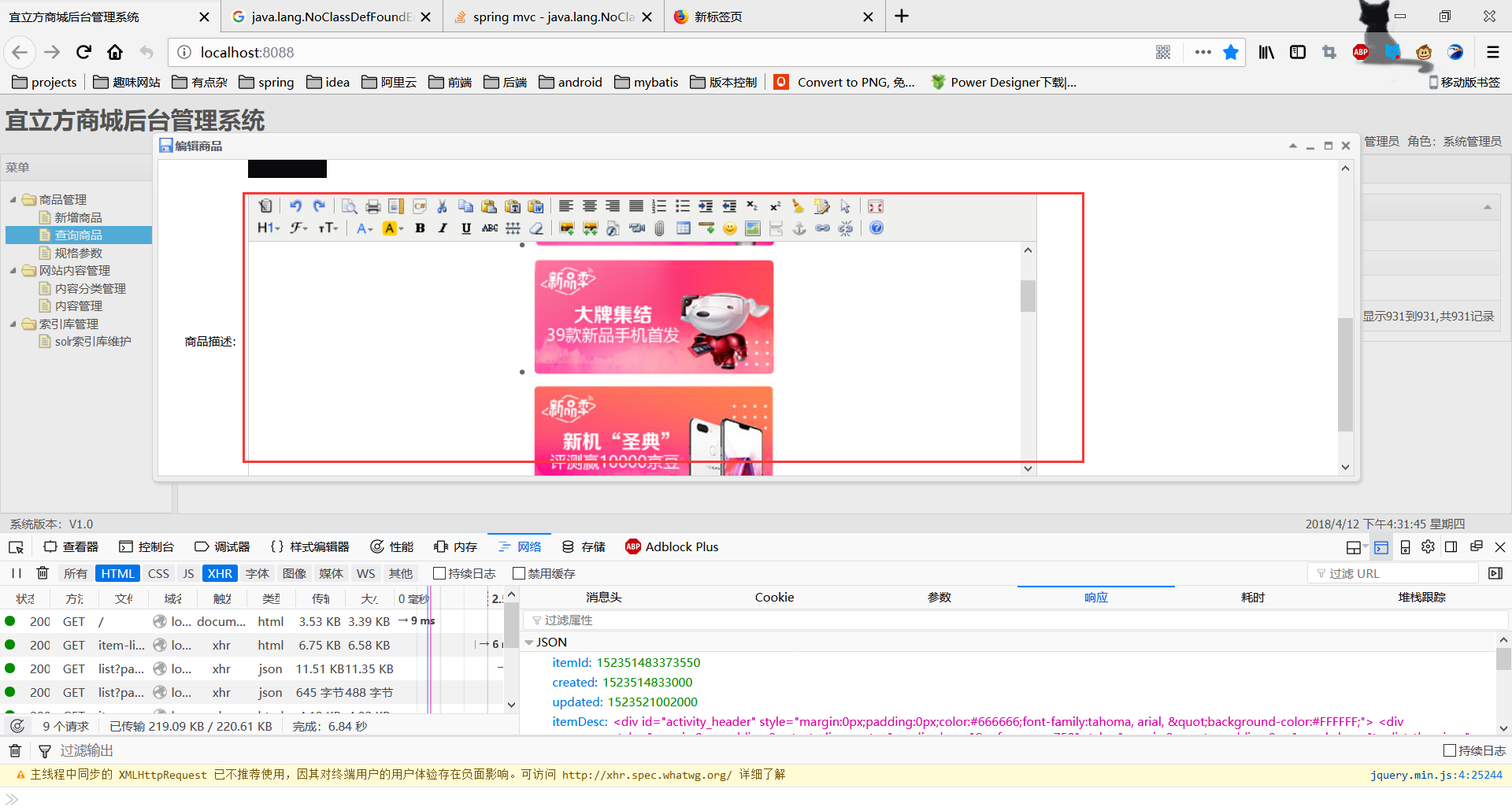
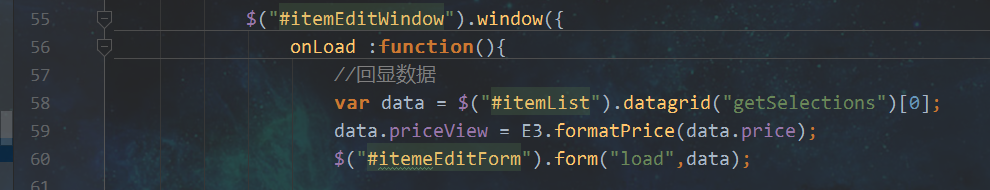
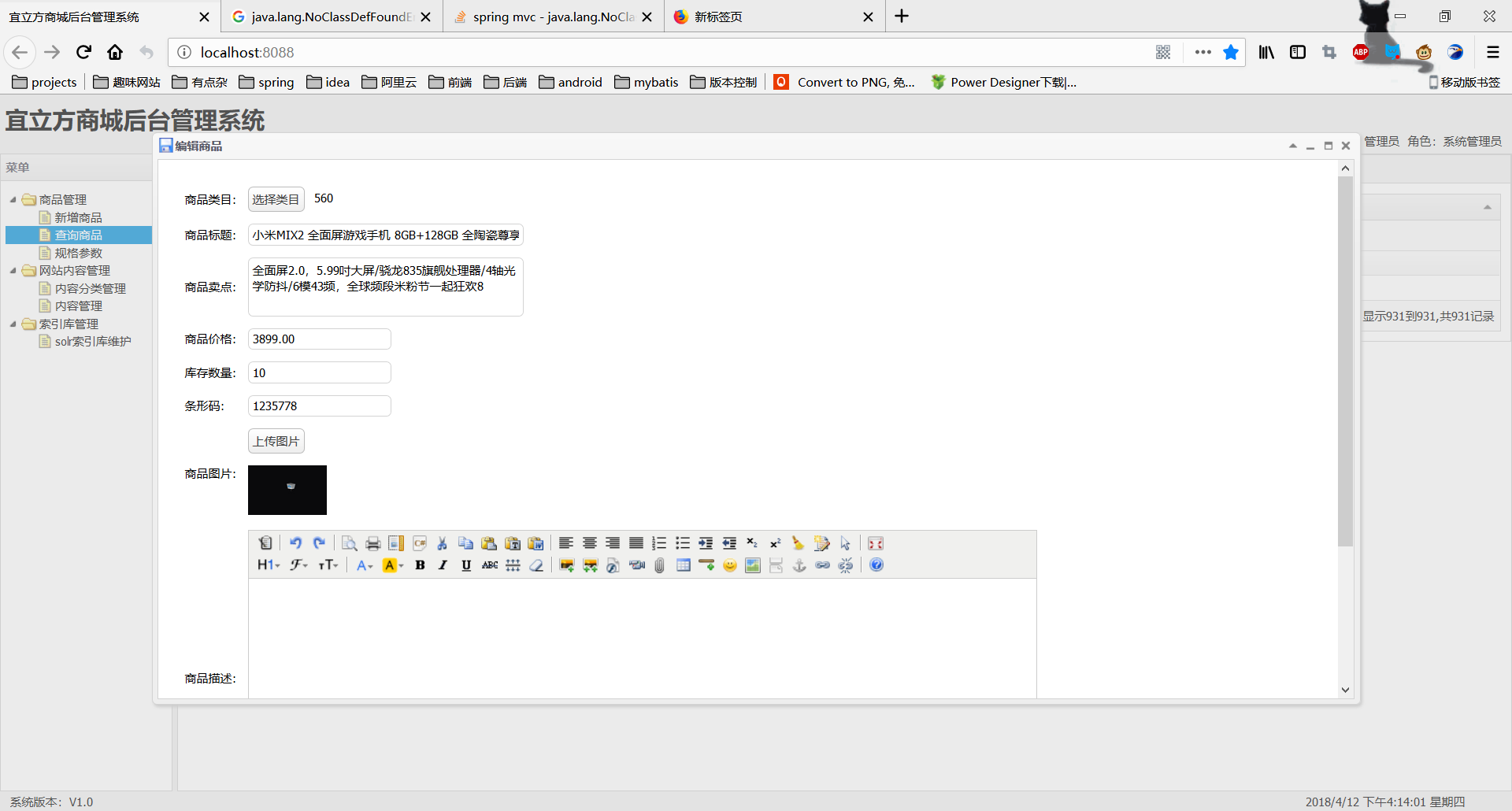
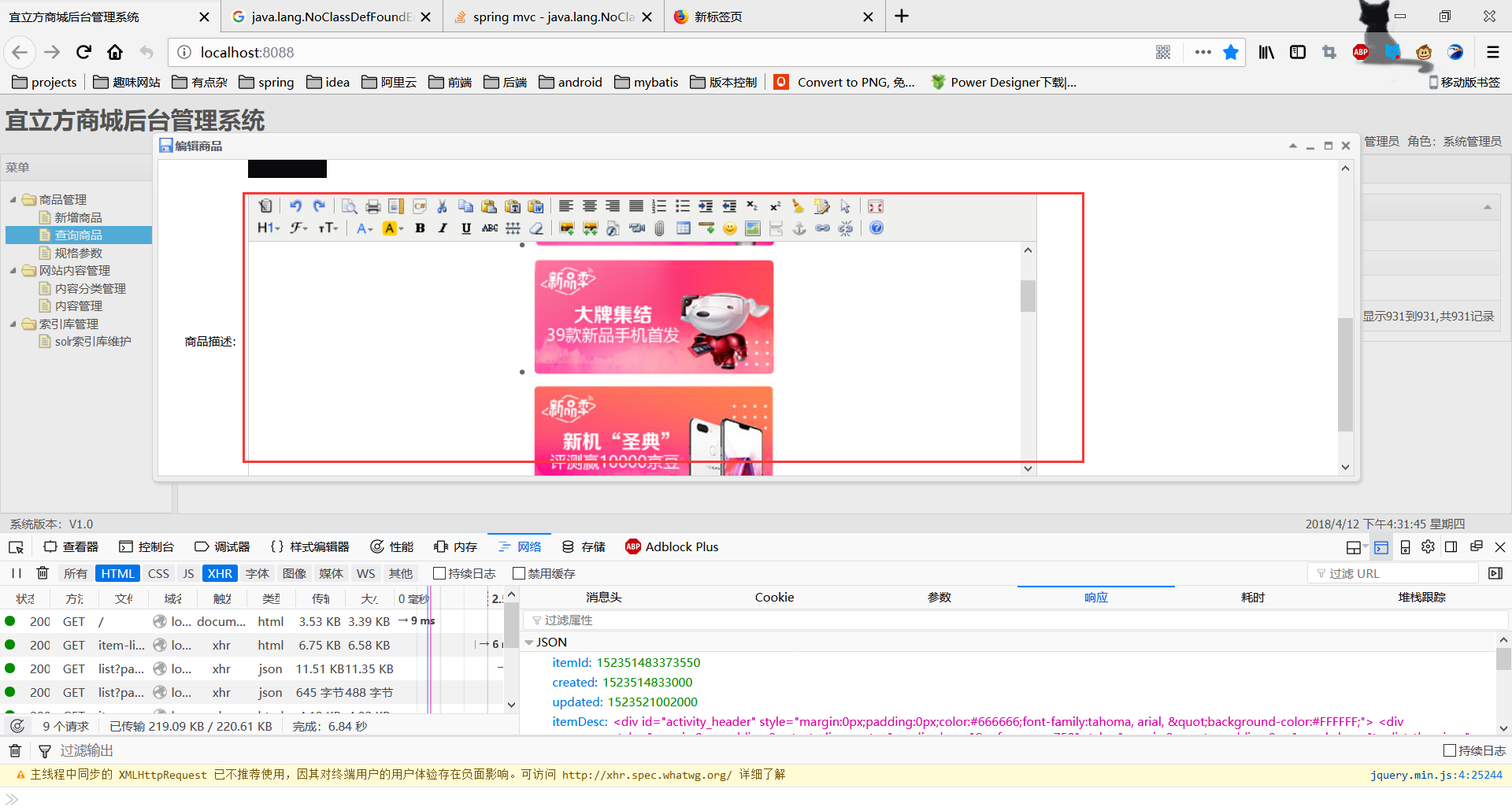
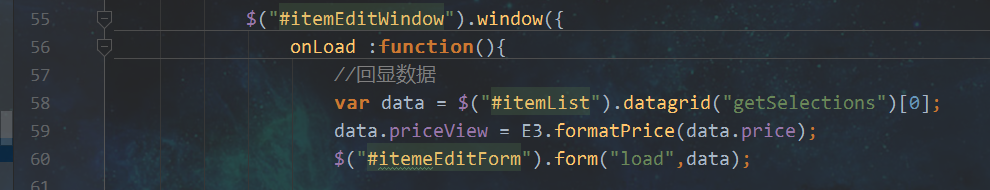
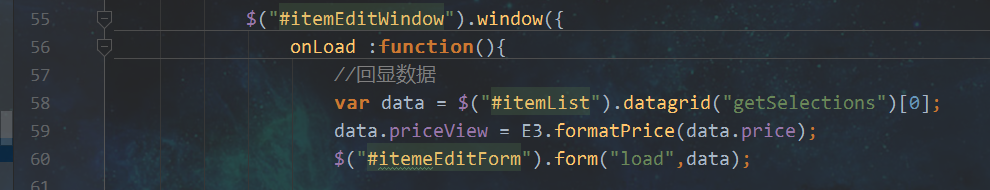
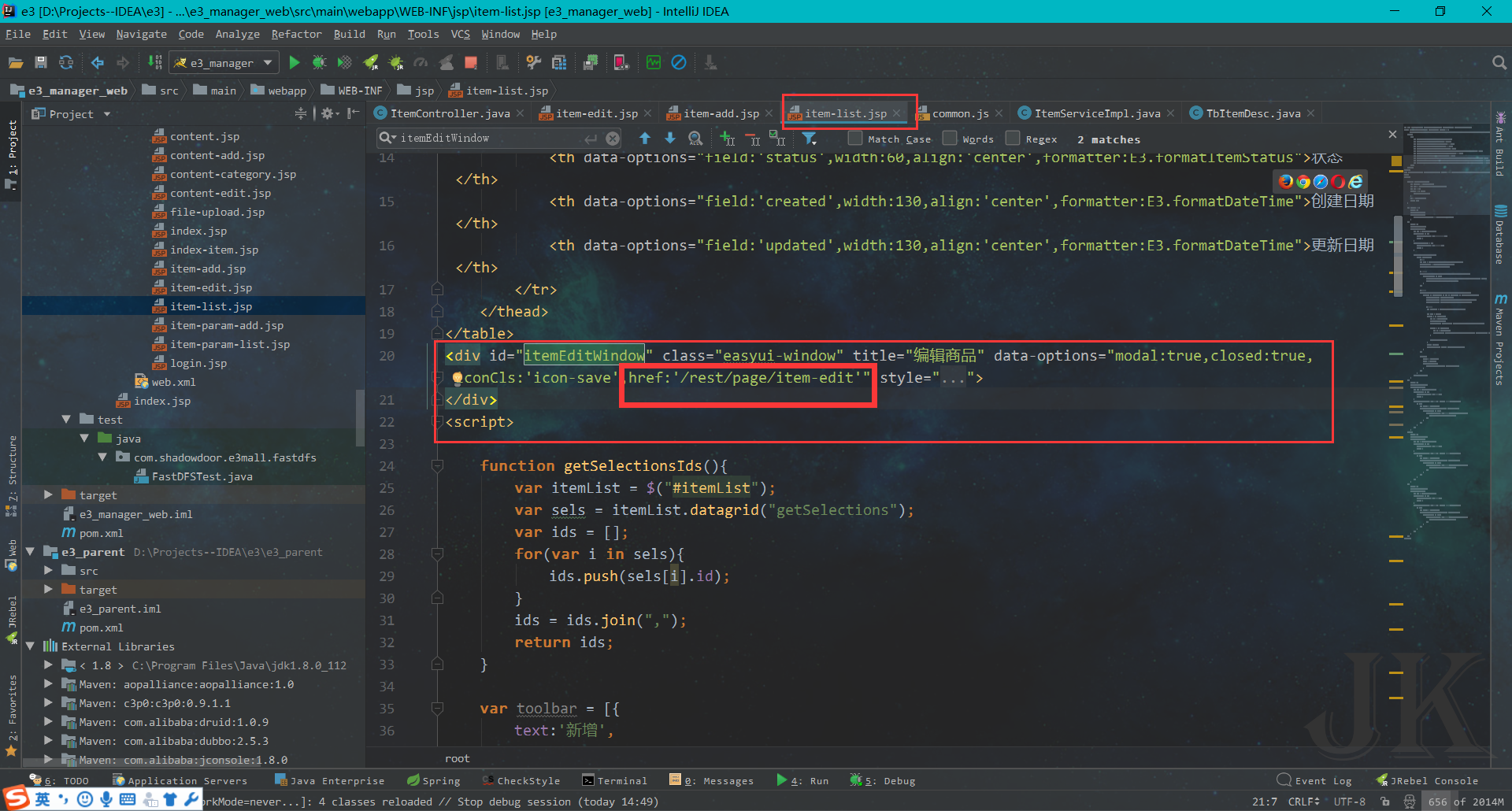
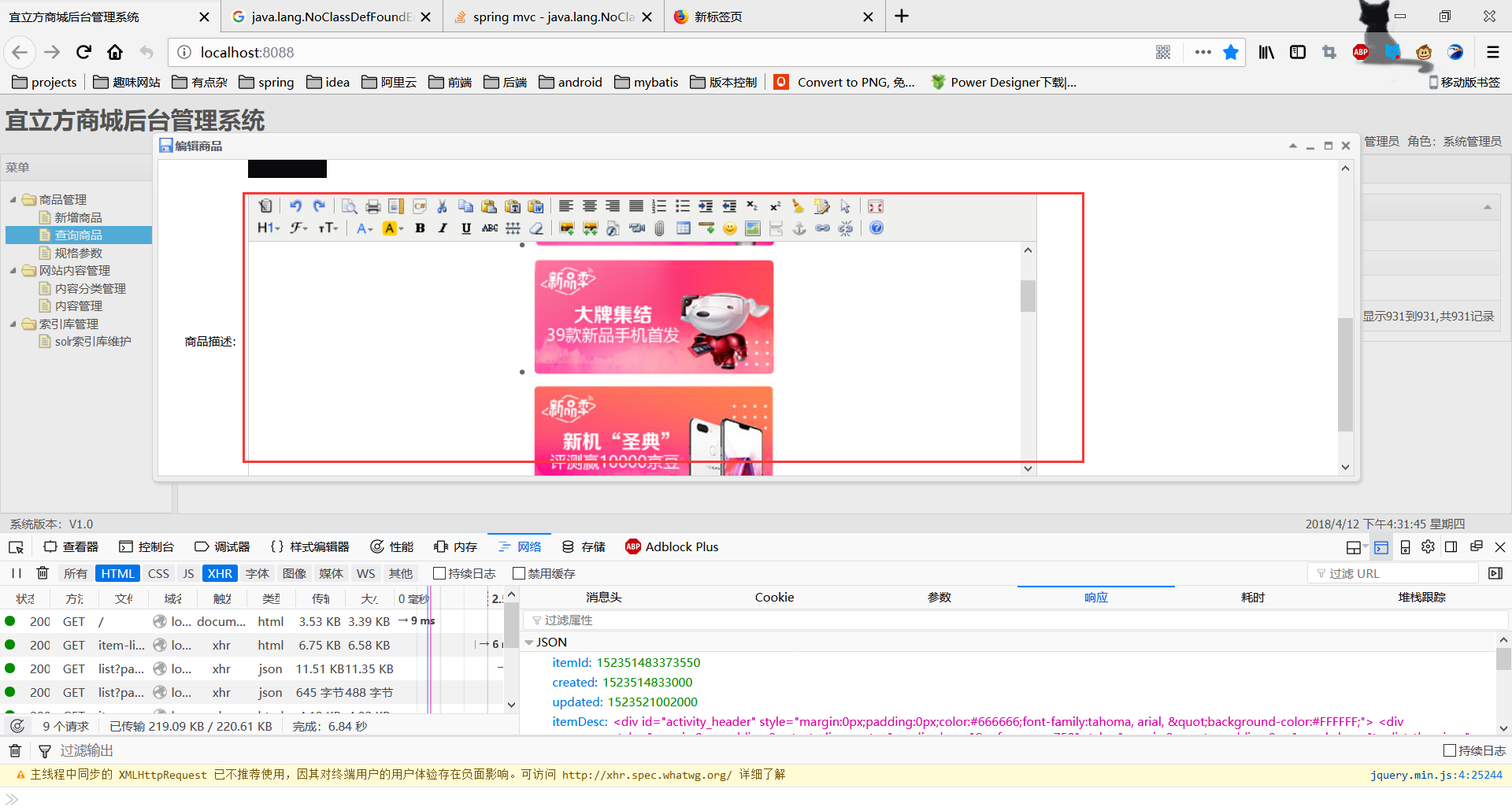
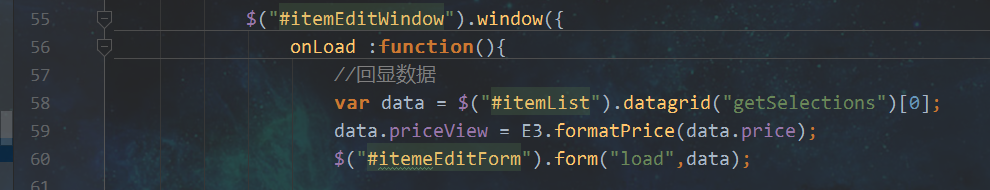
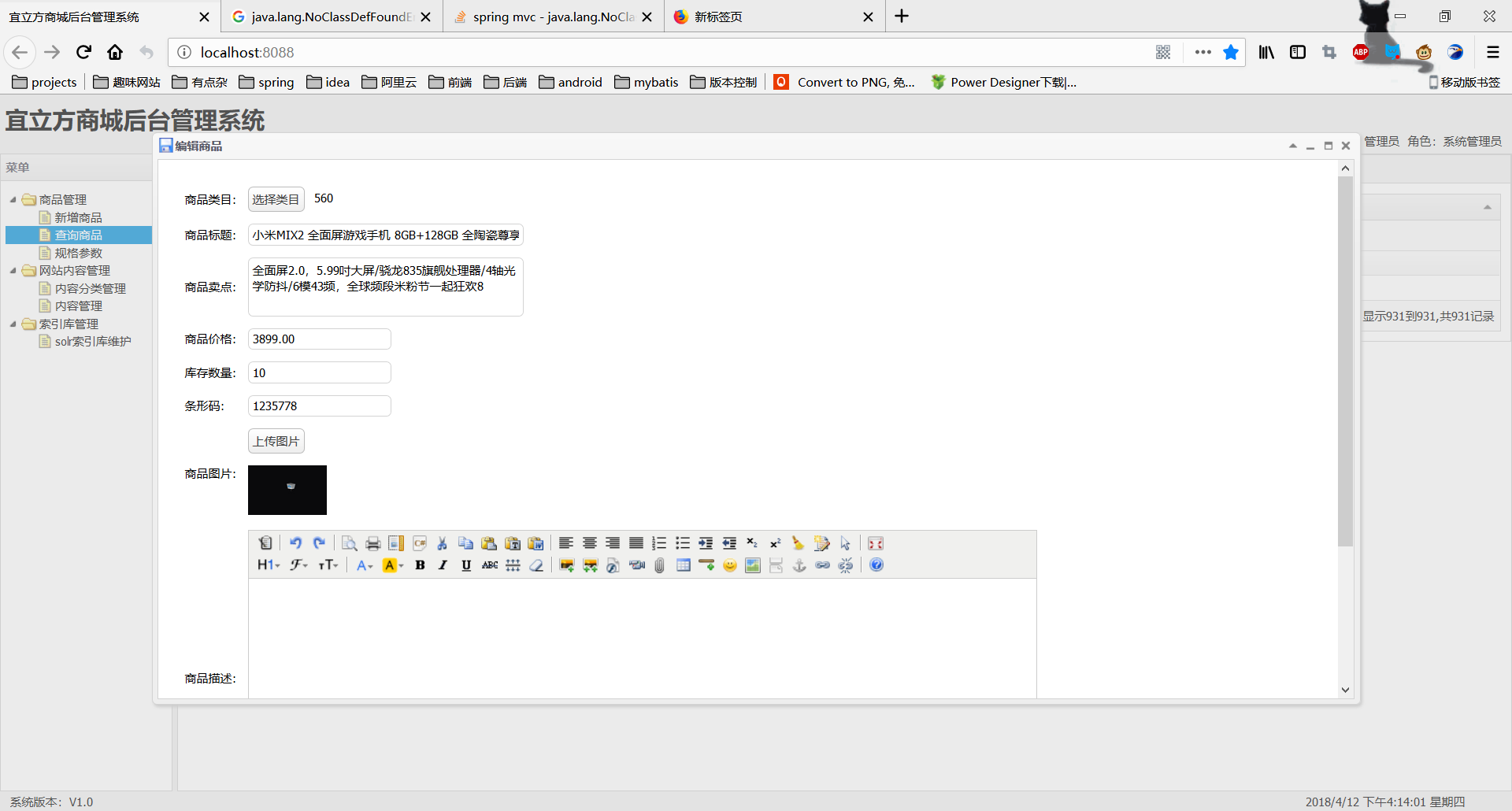
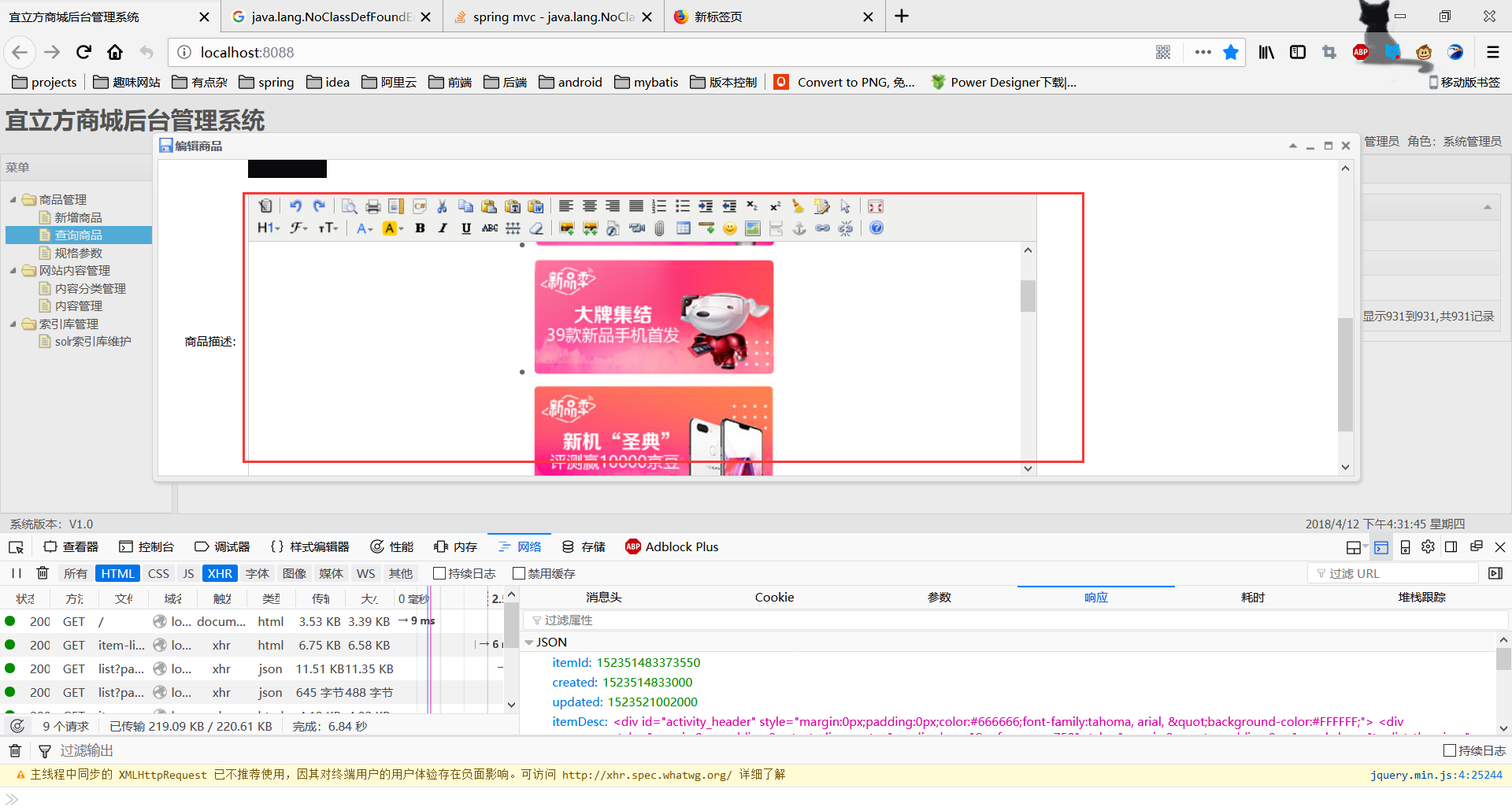
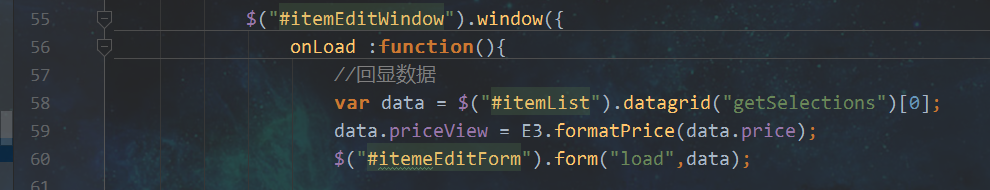
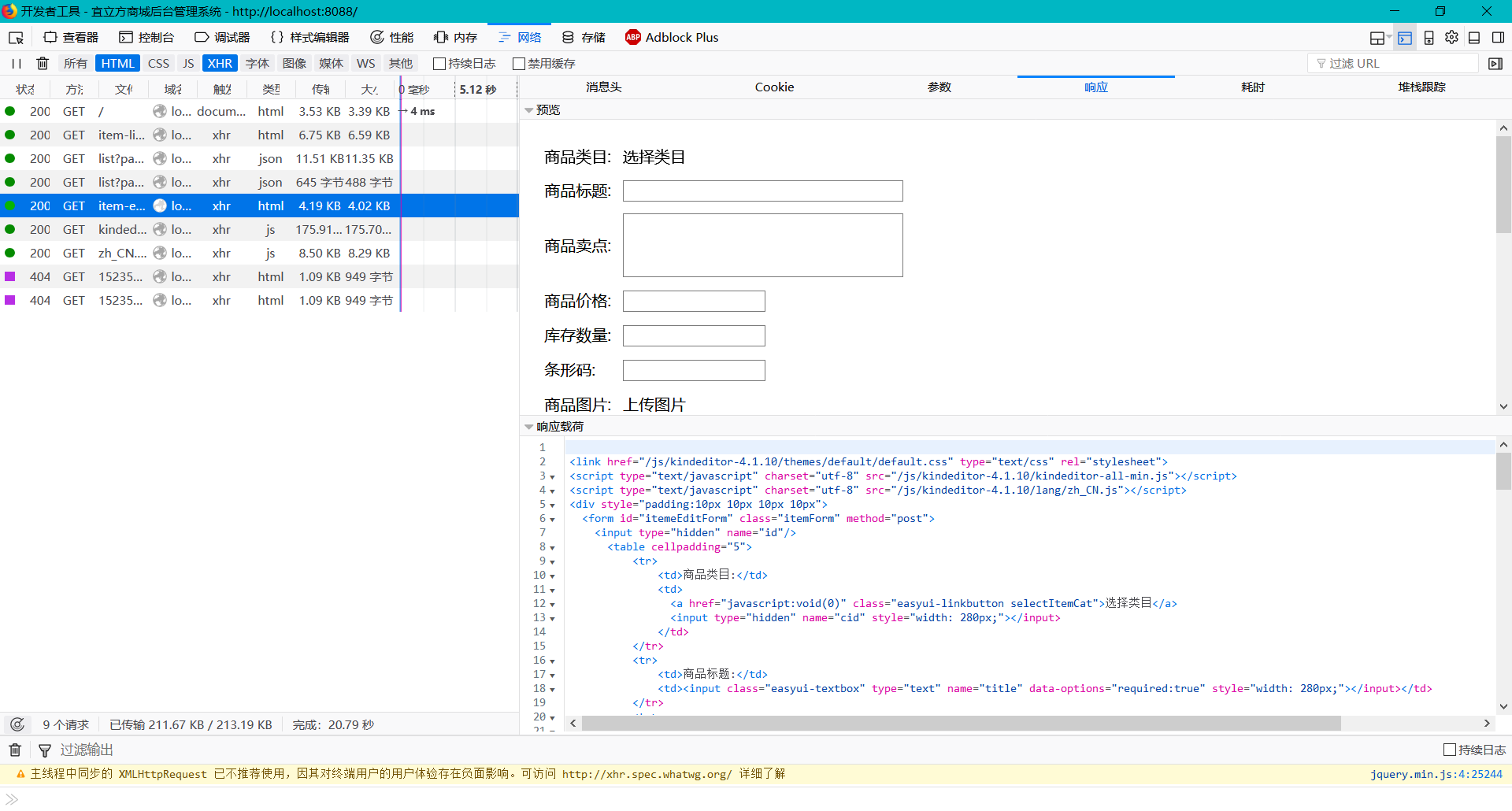
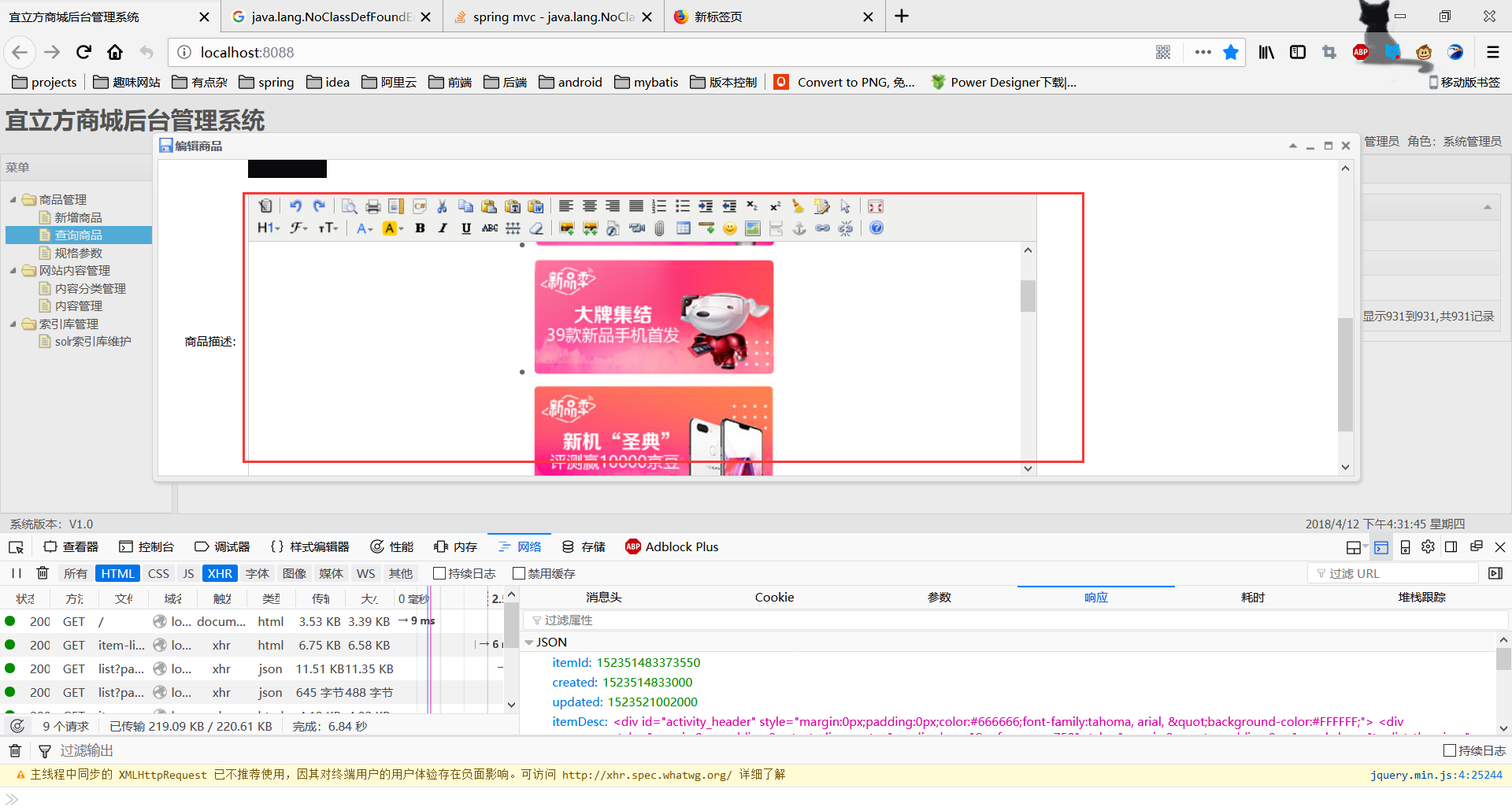
这段代码应该是能够回显当前选中商品的信息的,但是就是显示不出来
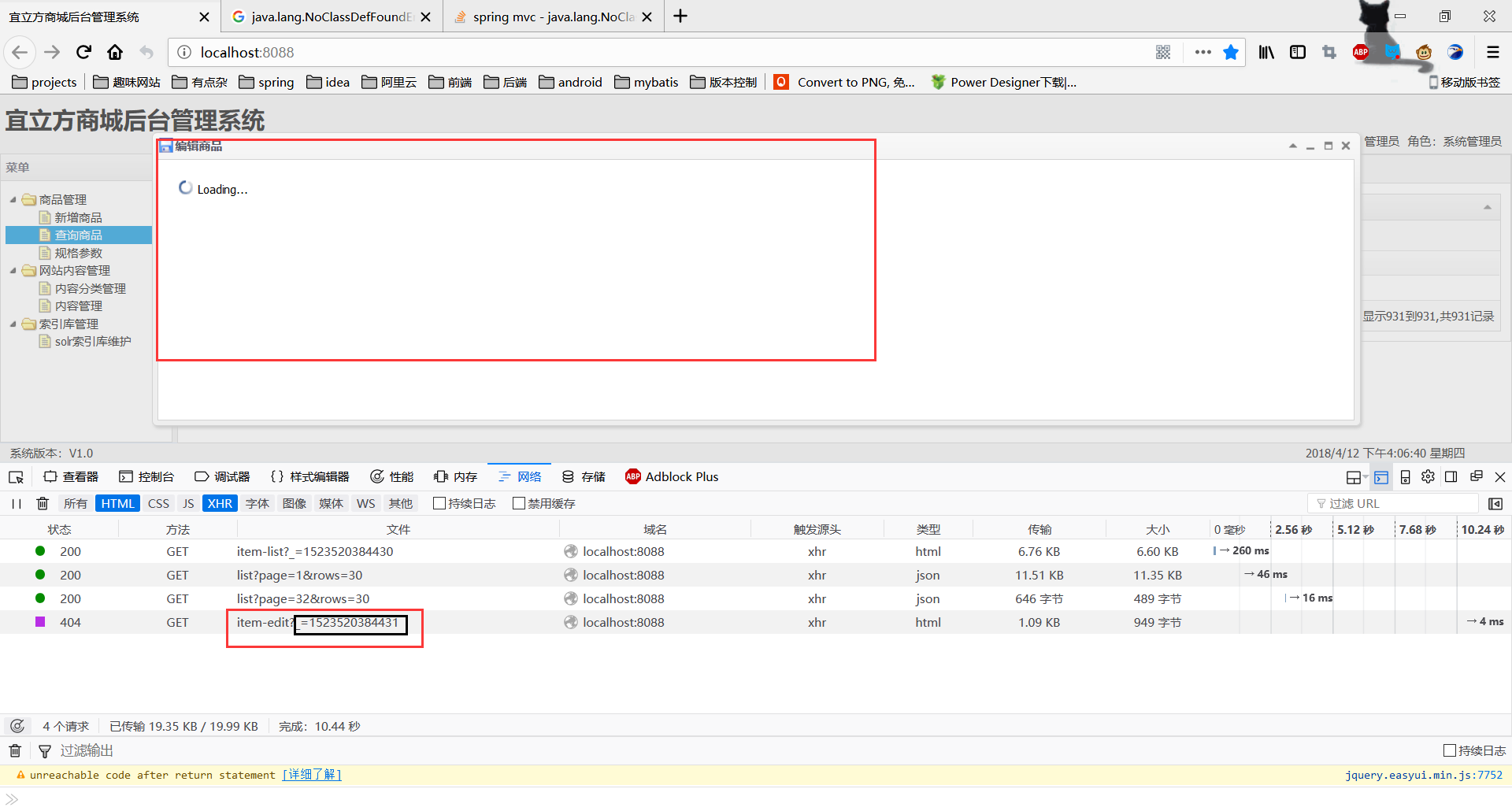
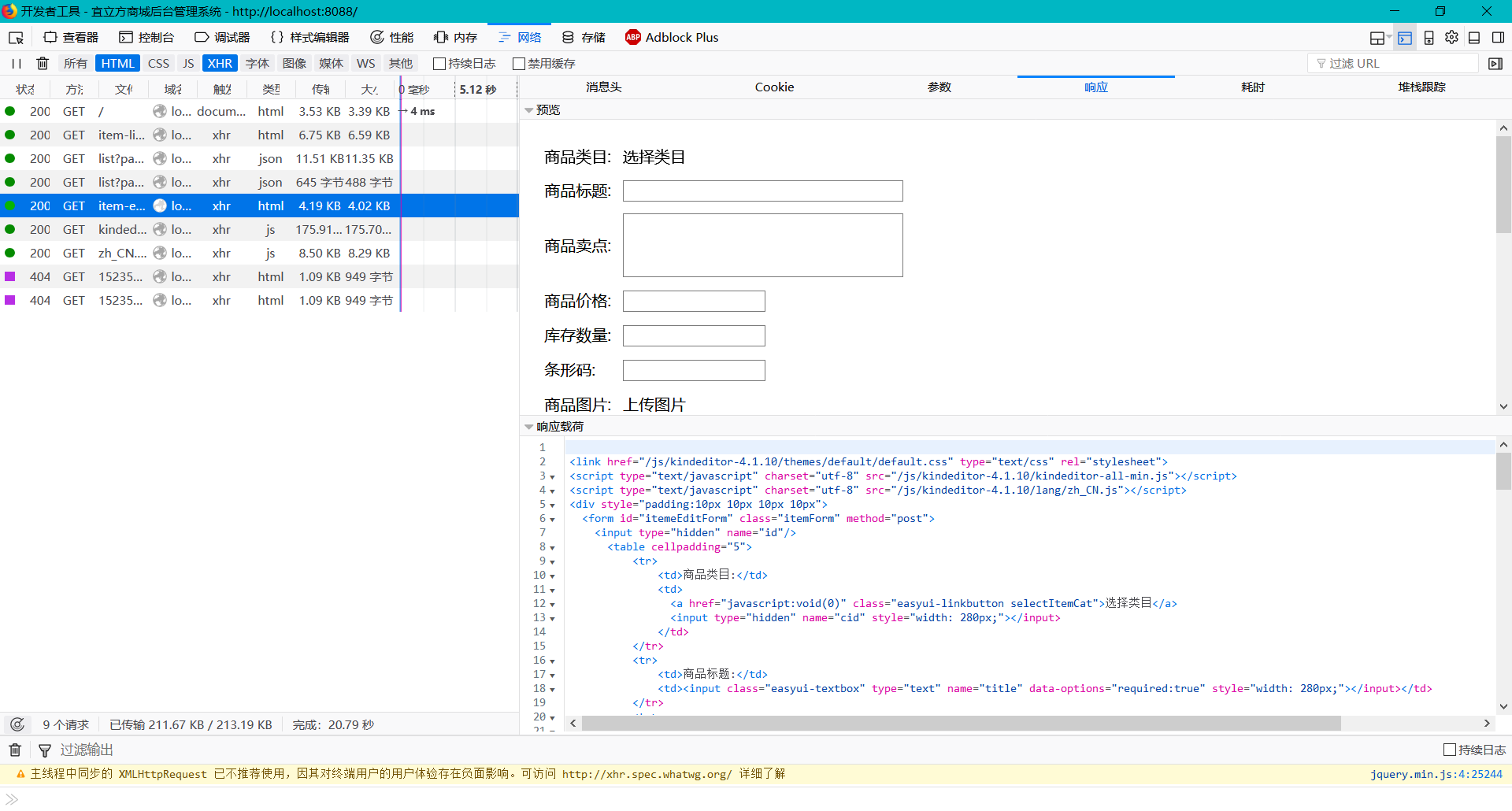
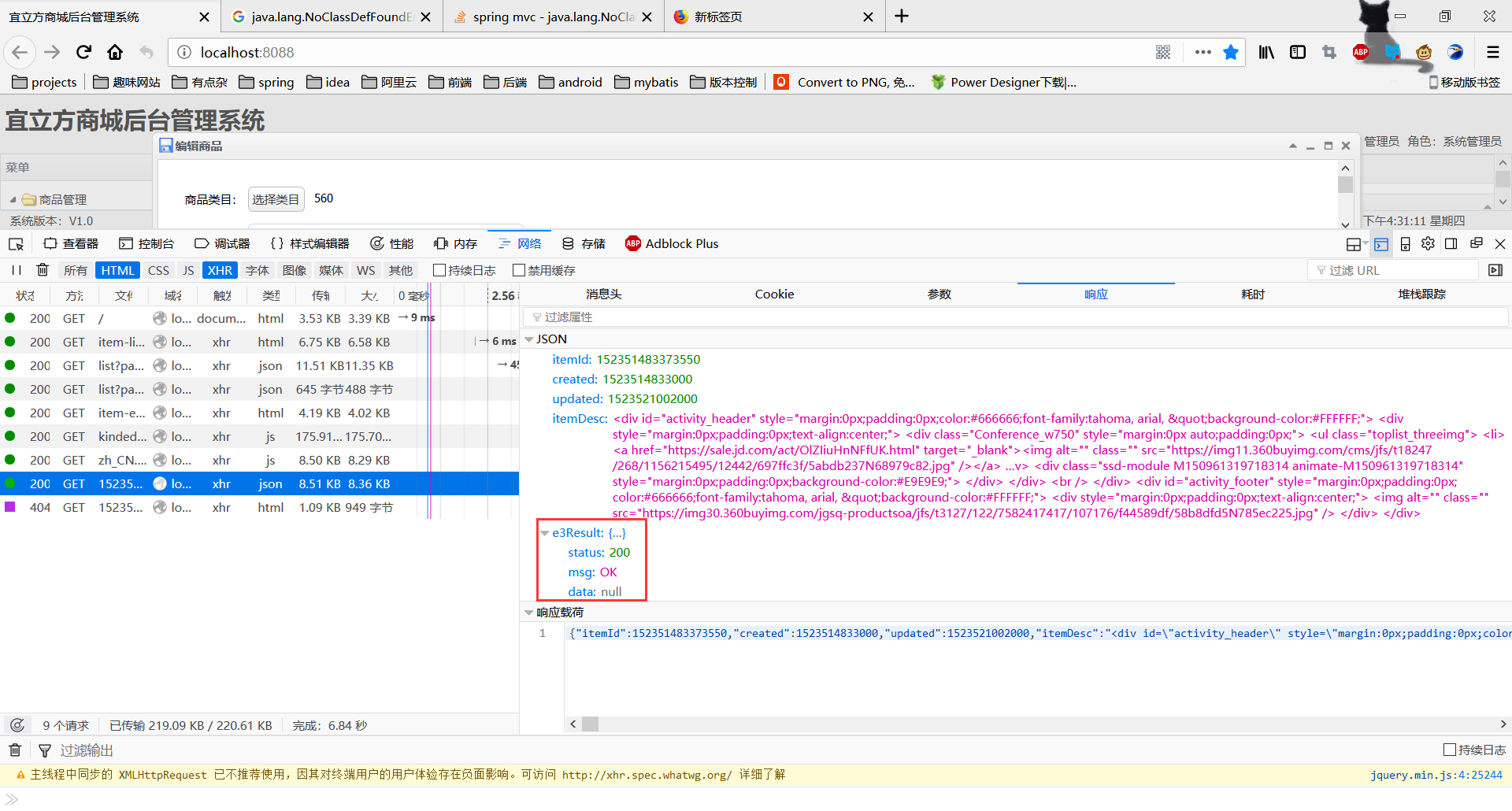
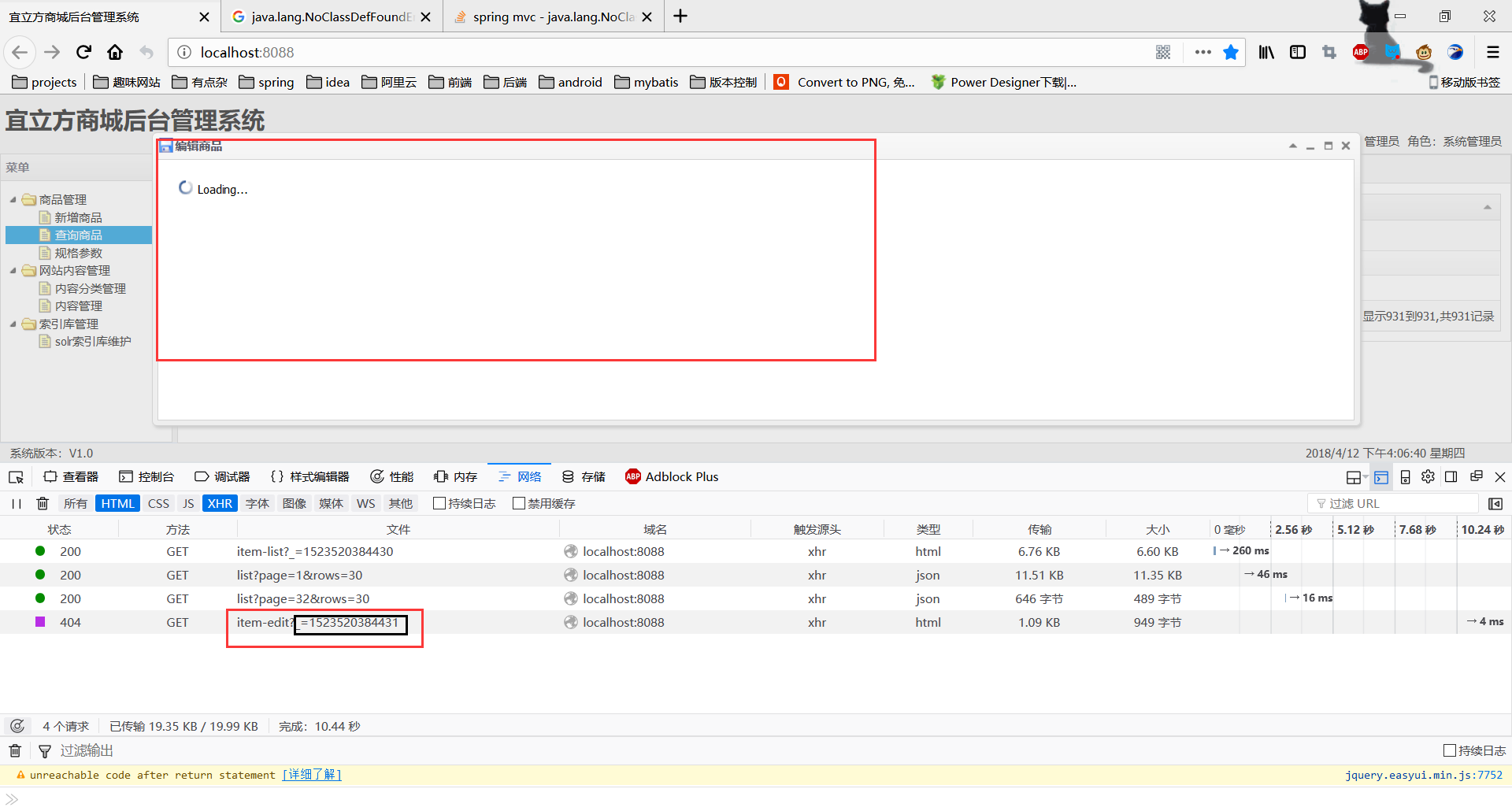
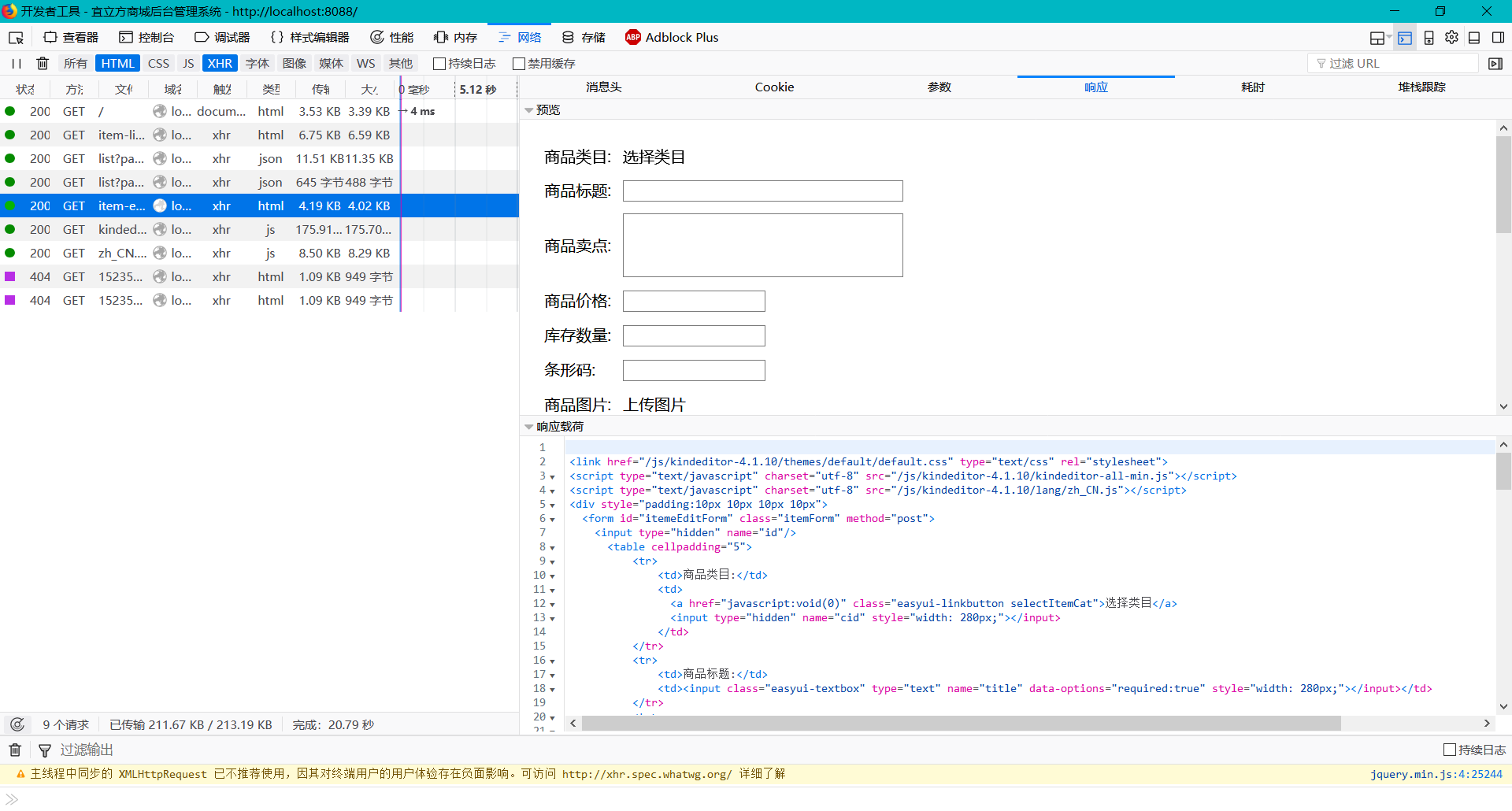
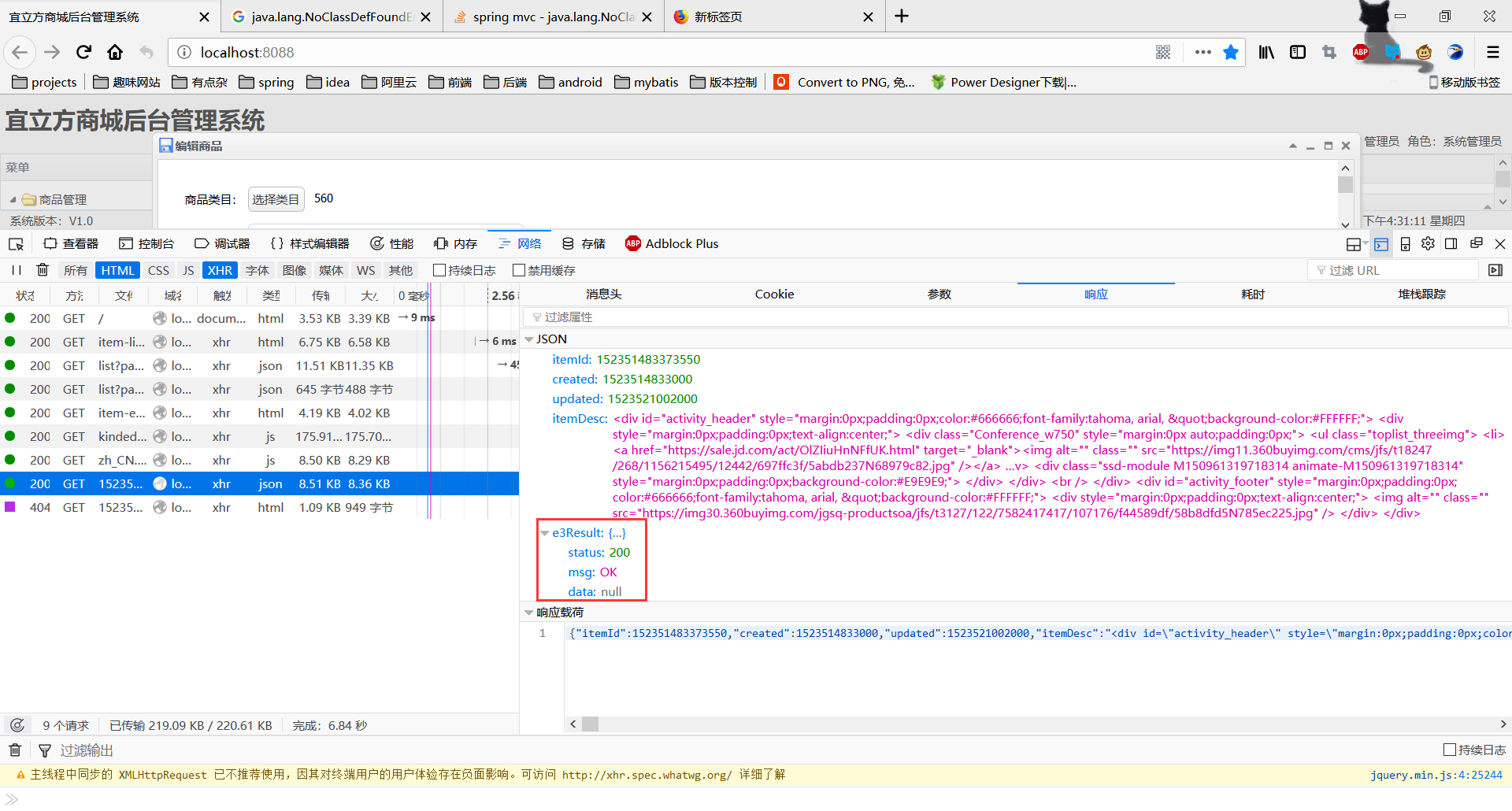
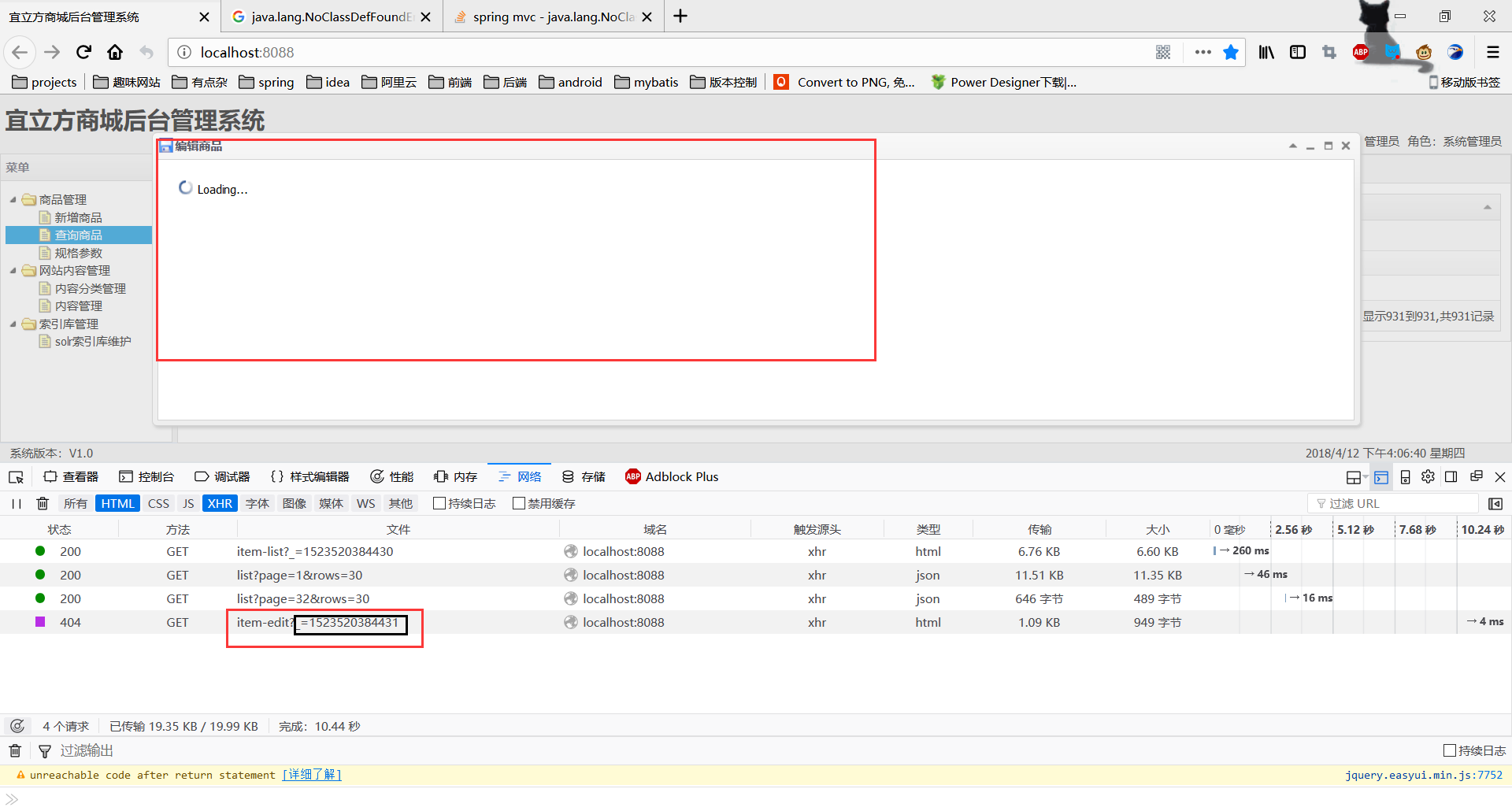
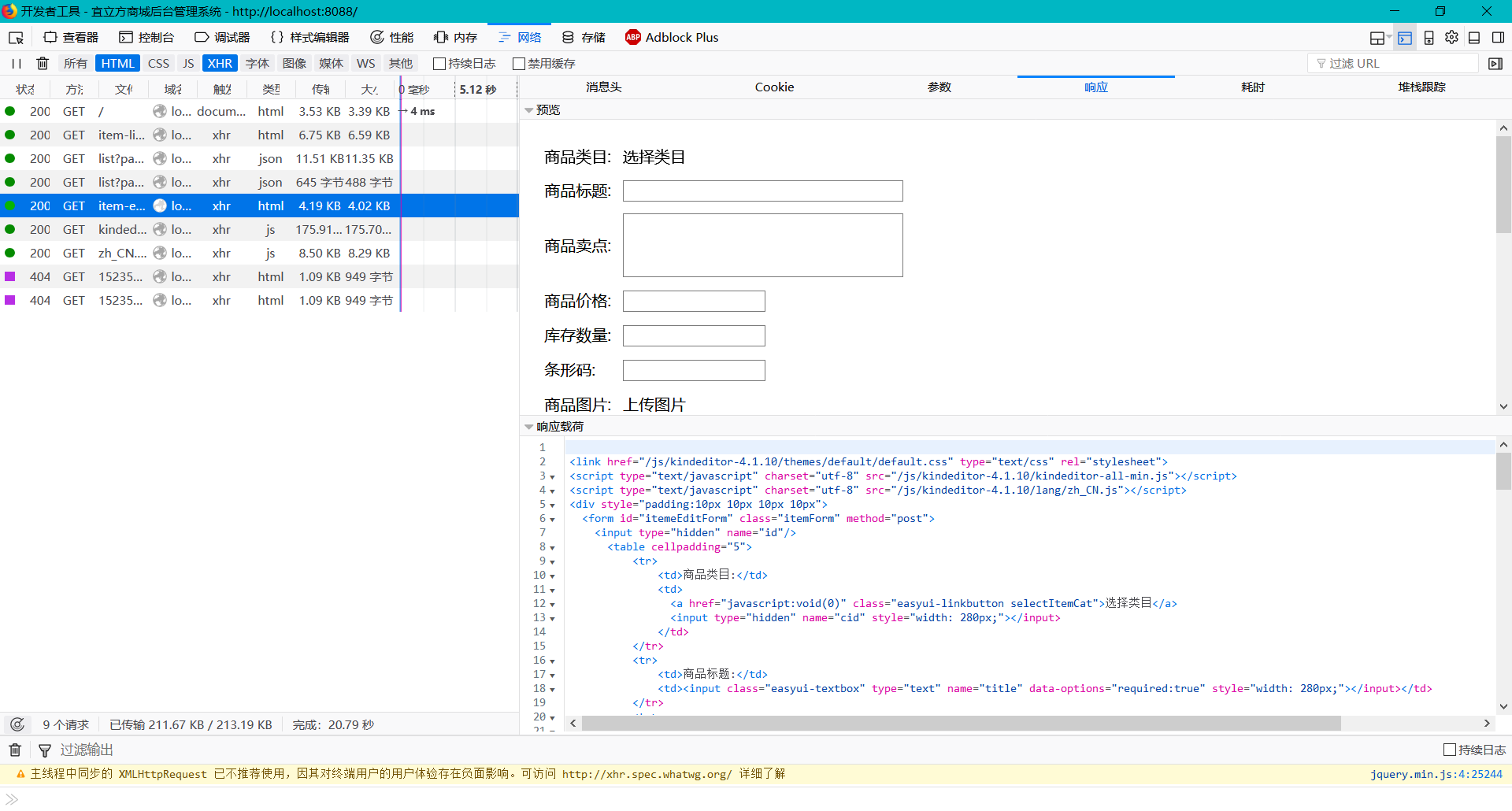
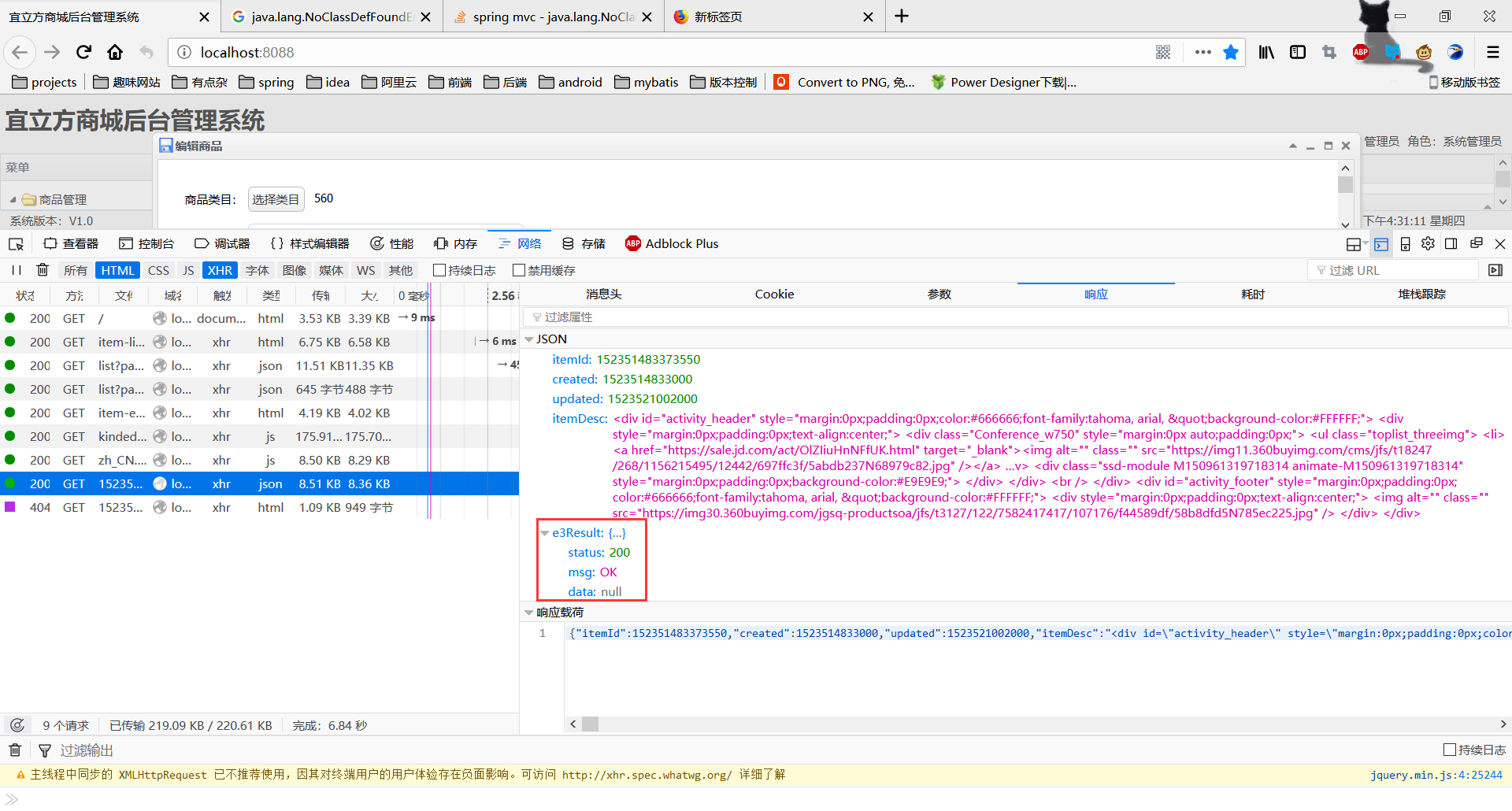
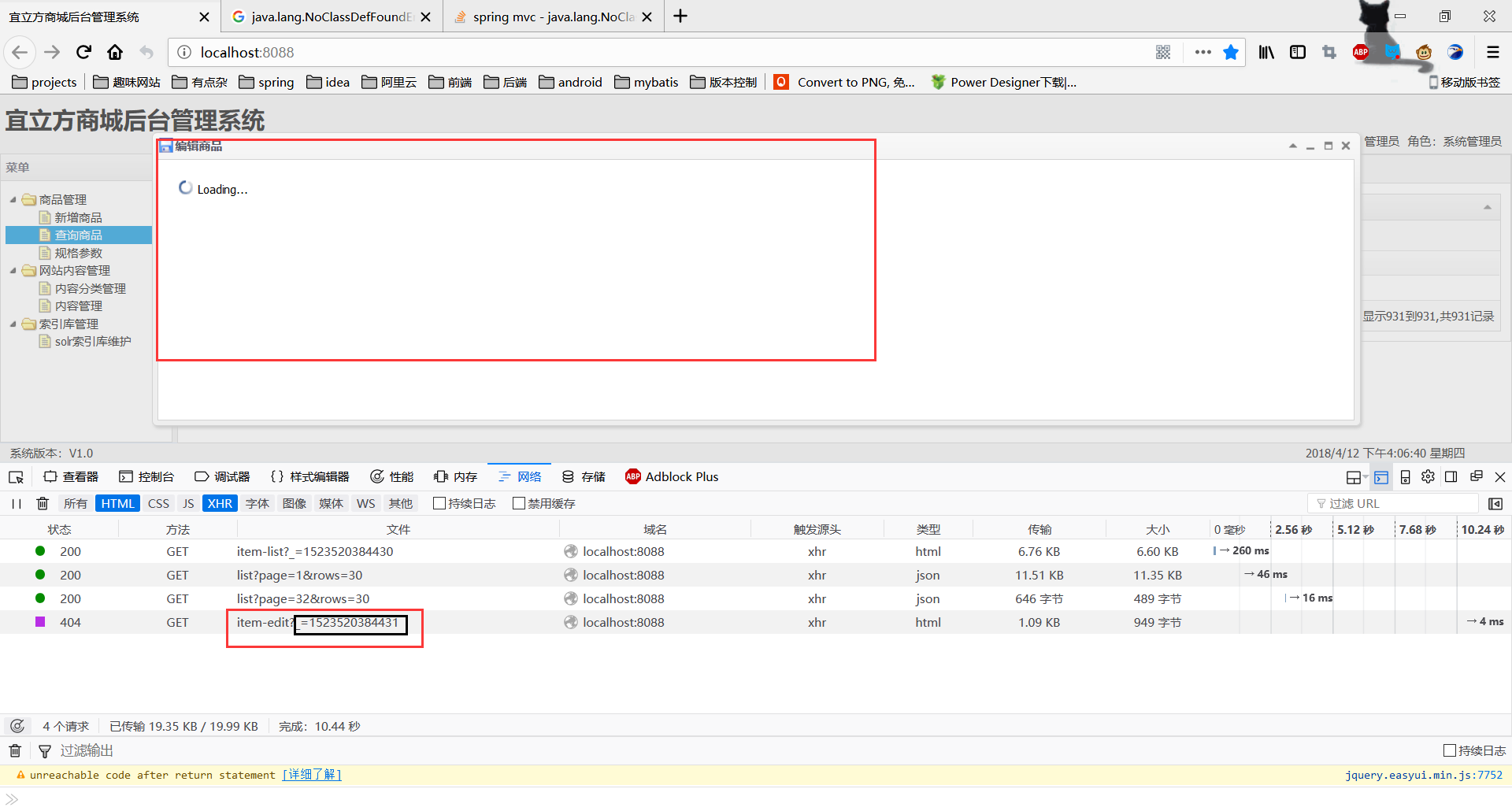
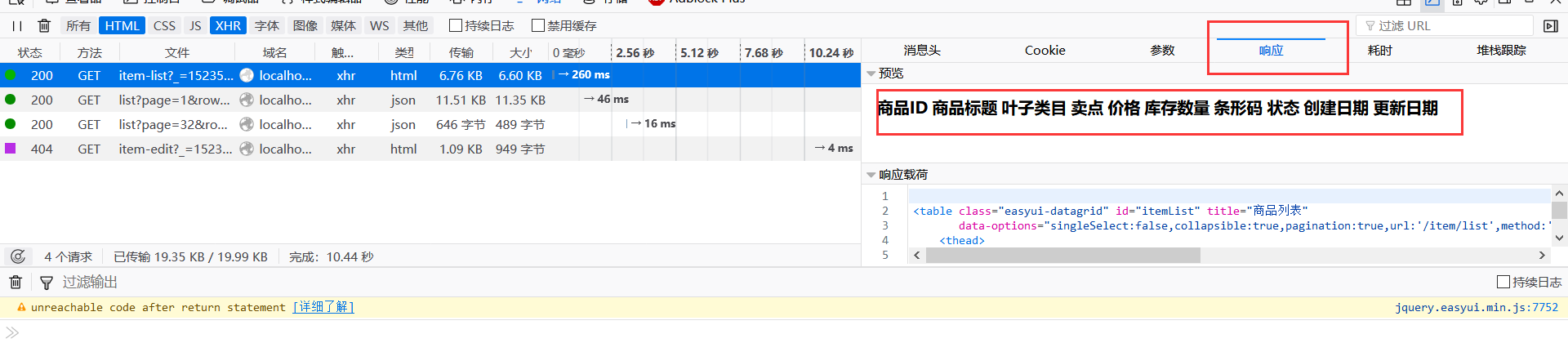
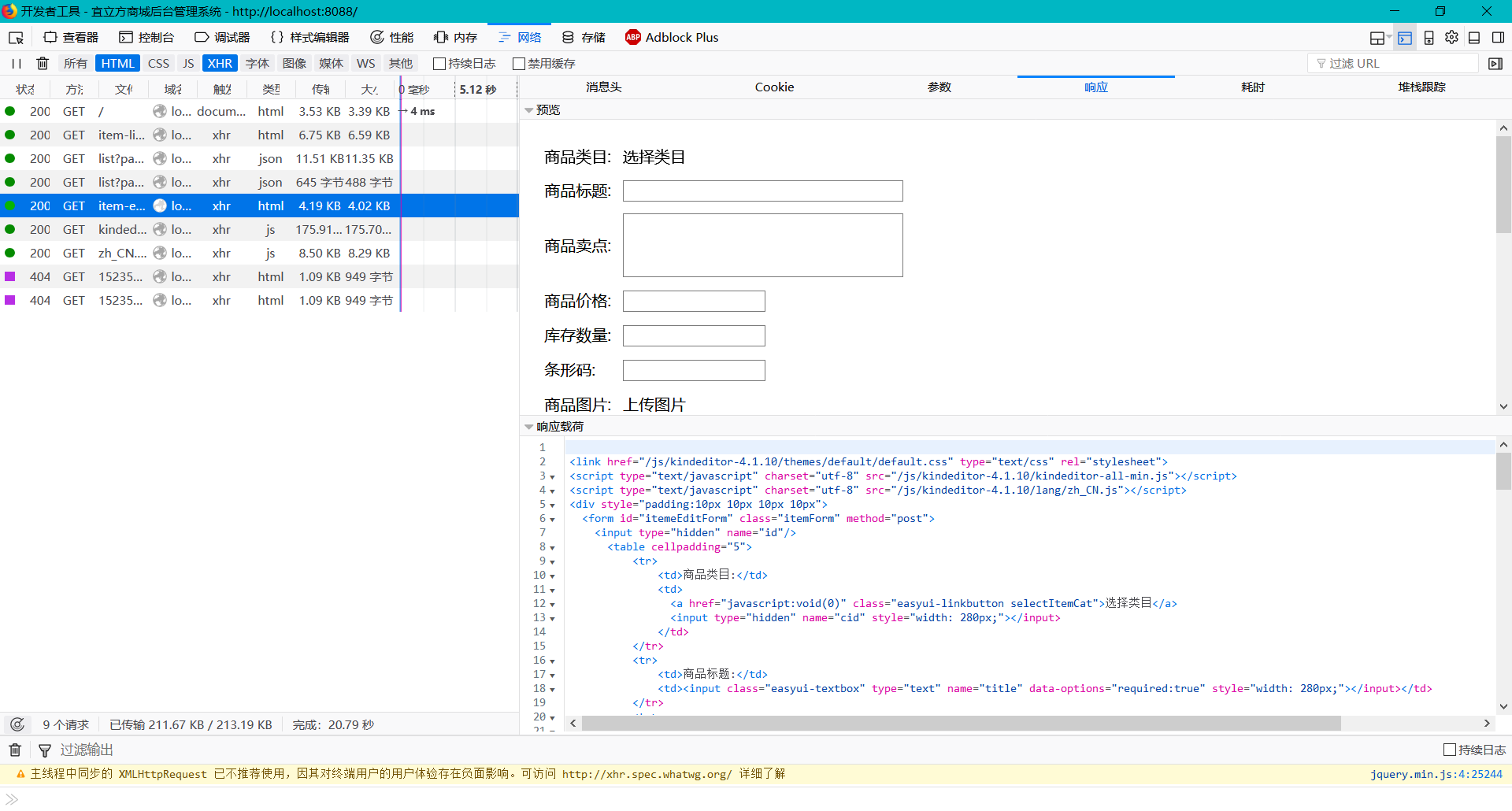
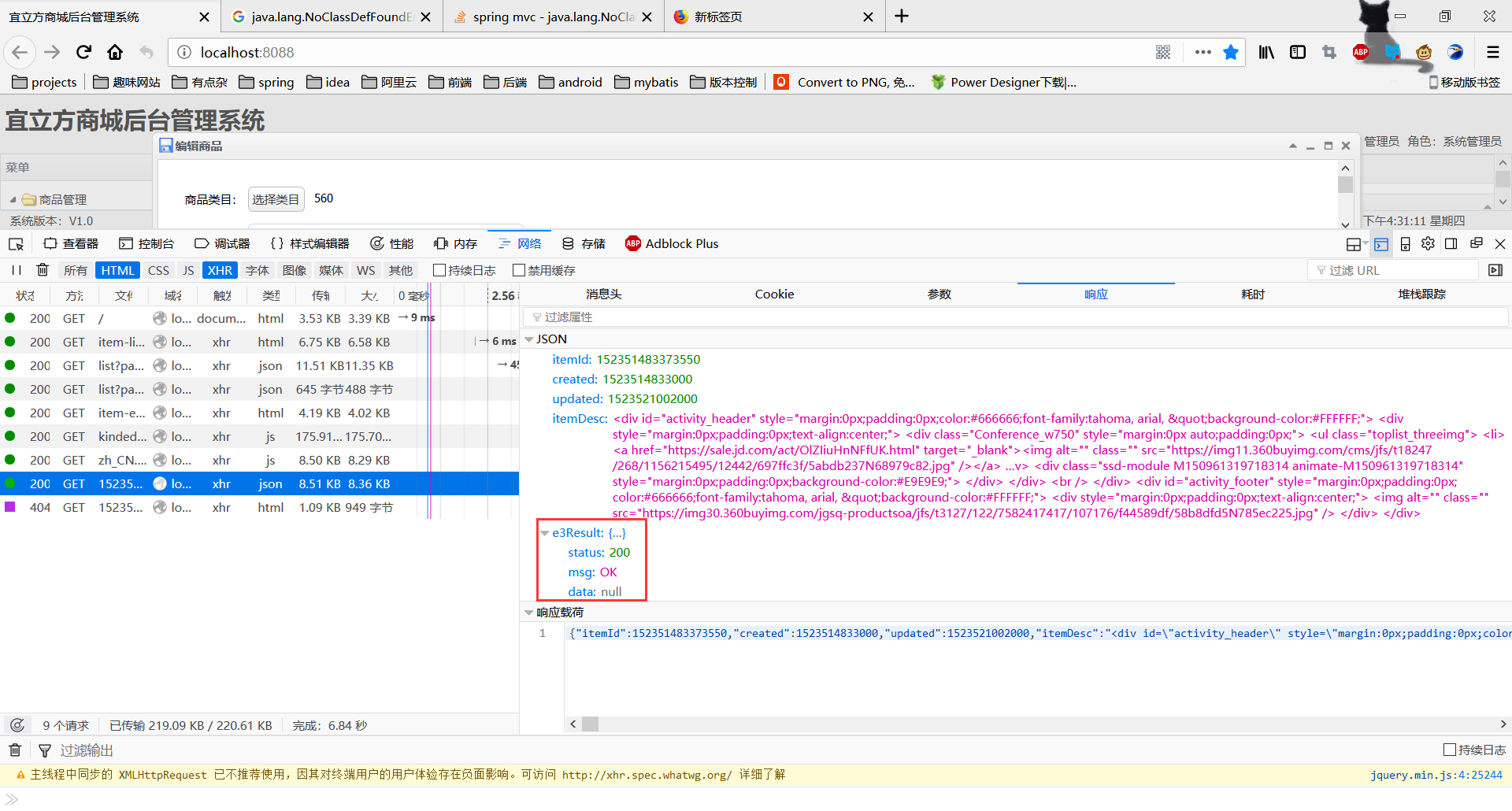
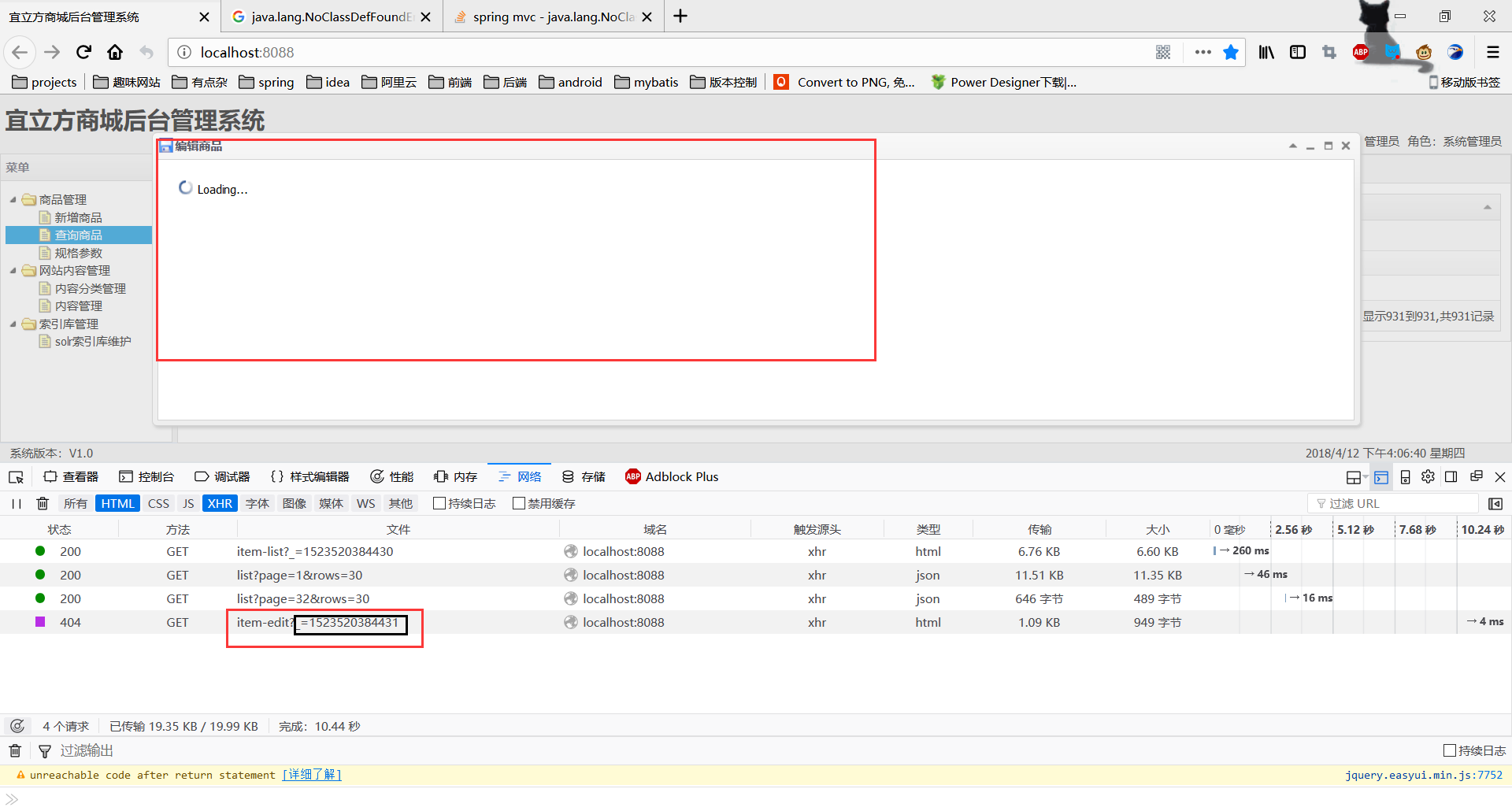
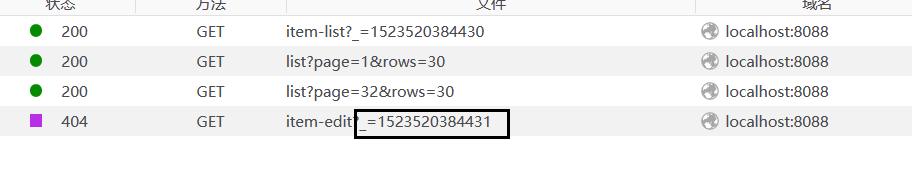
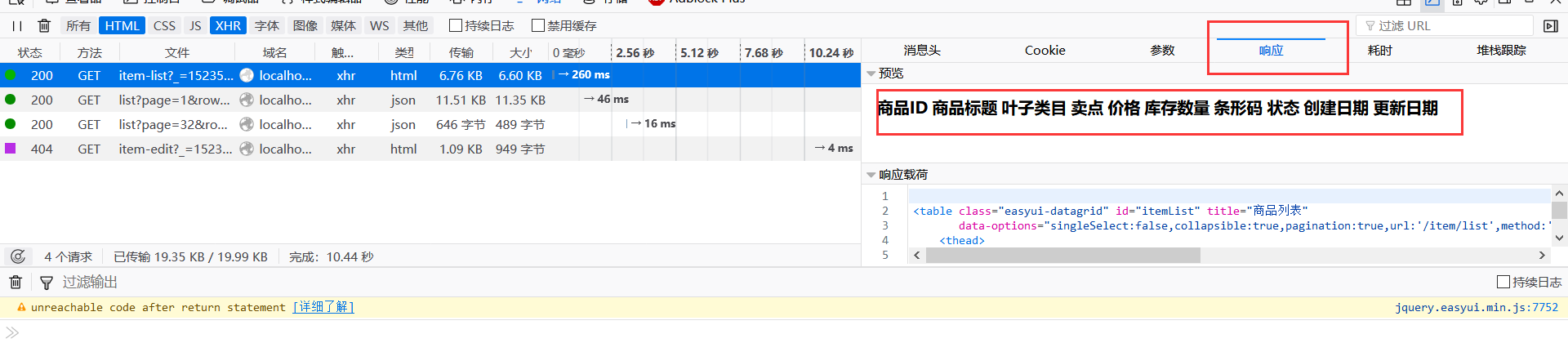
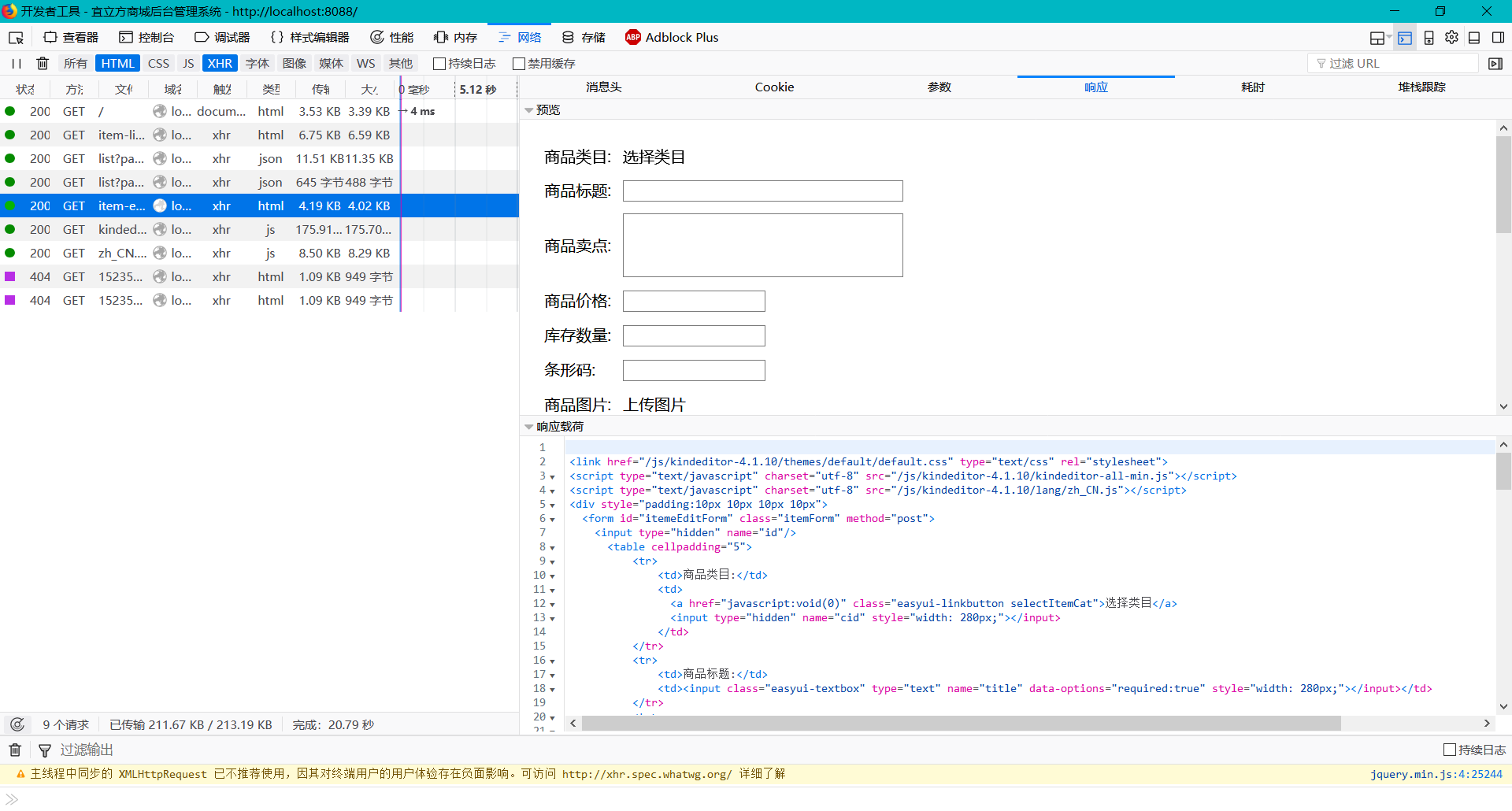
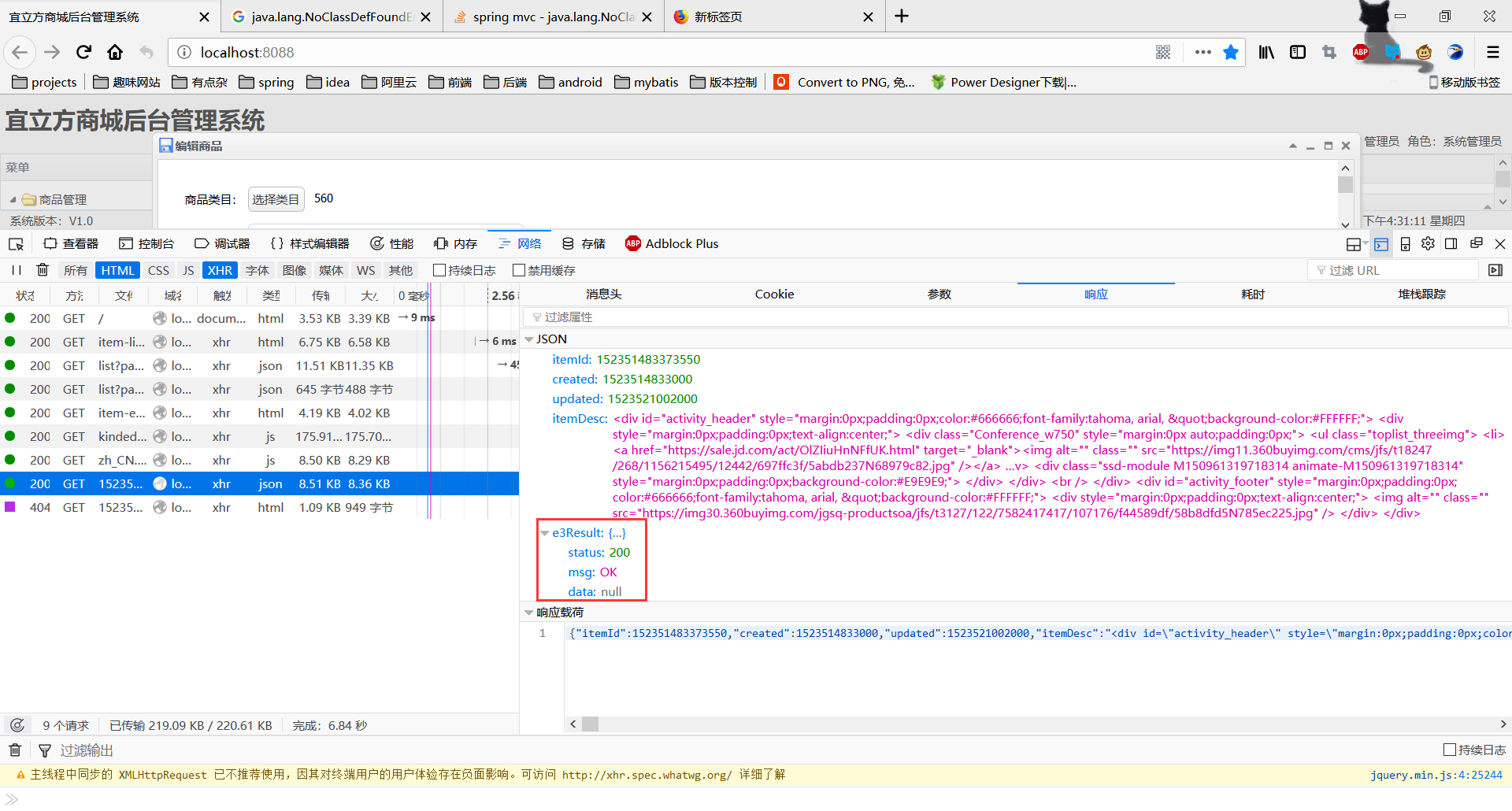
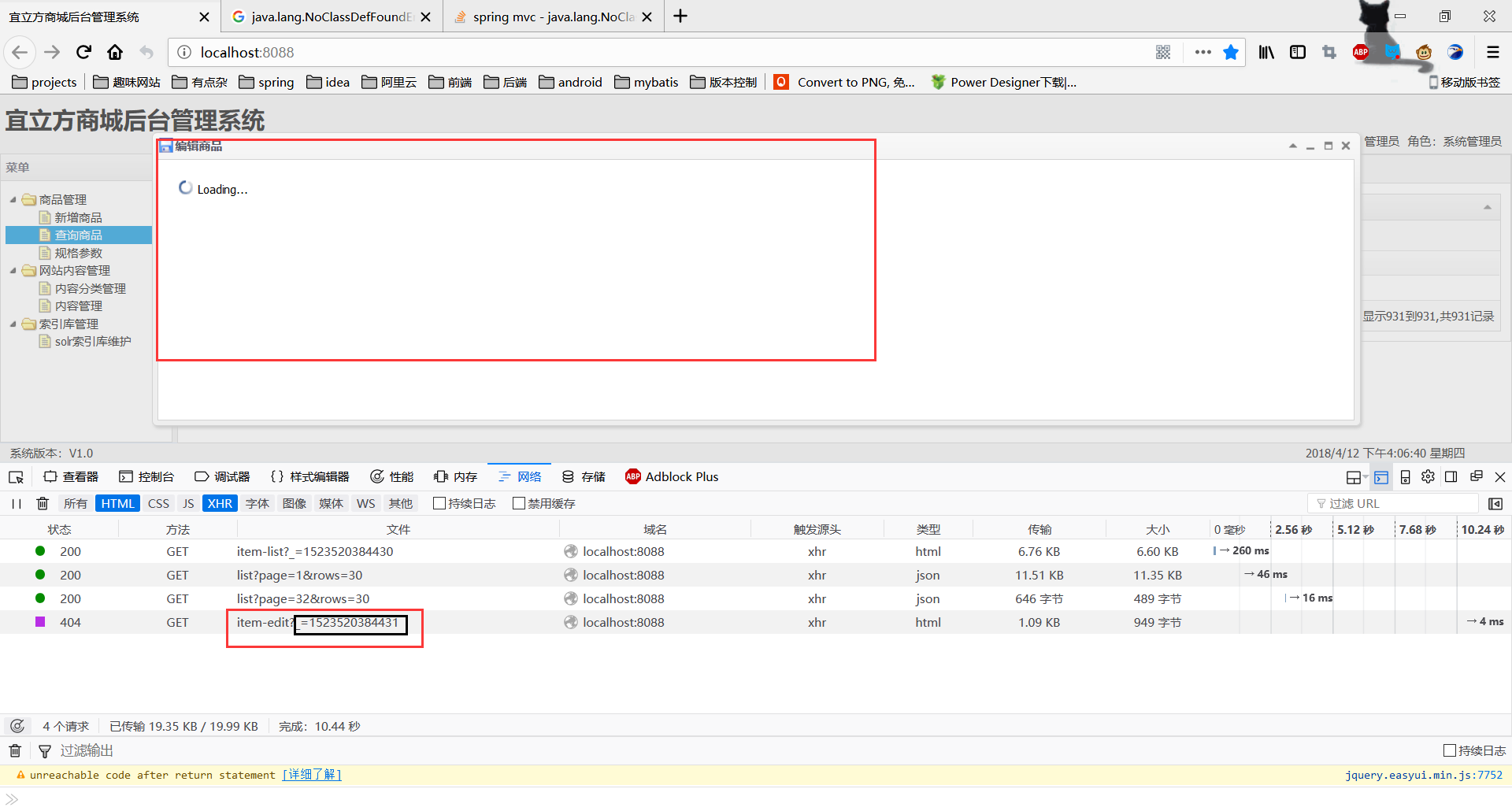
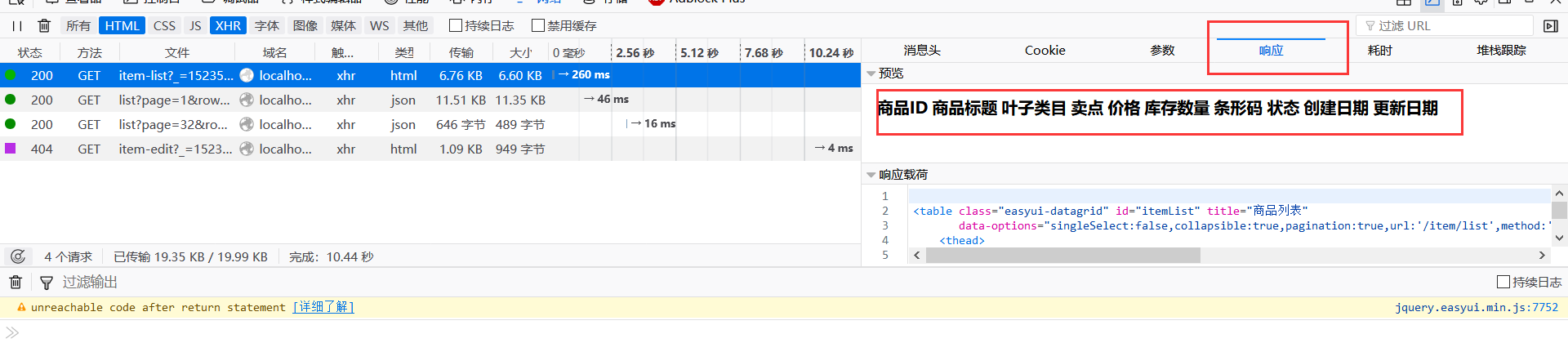
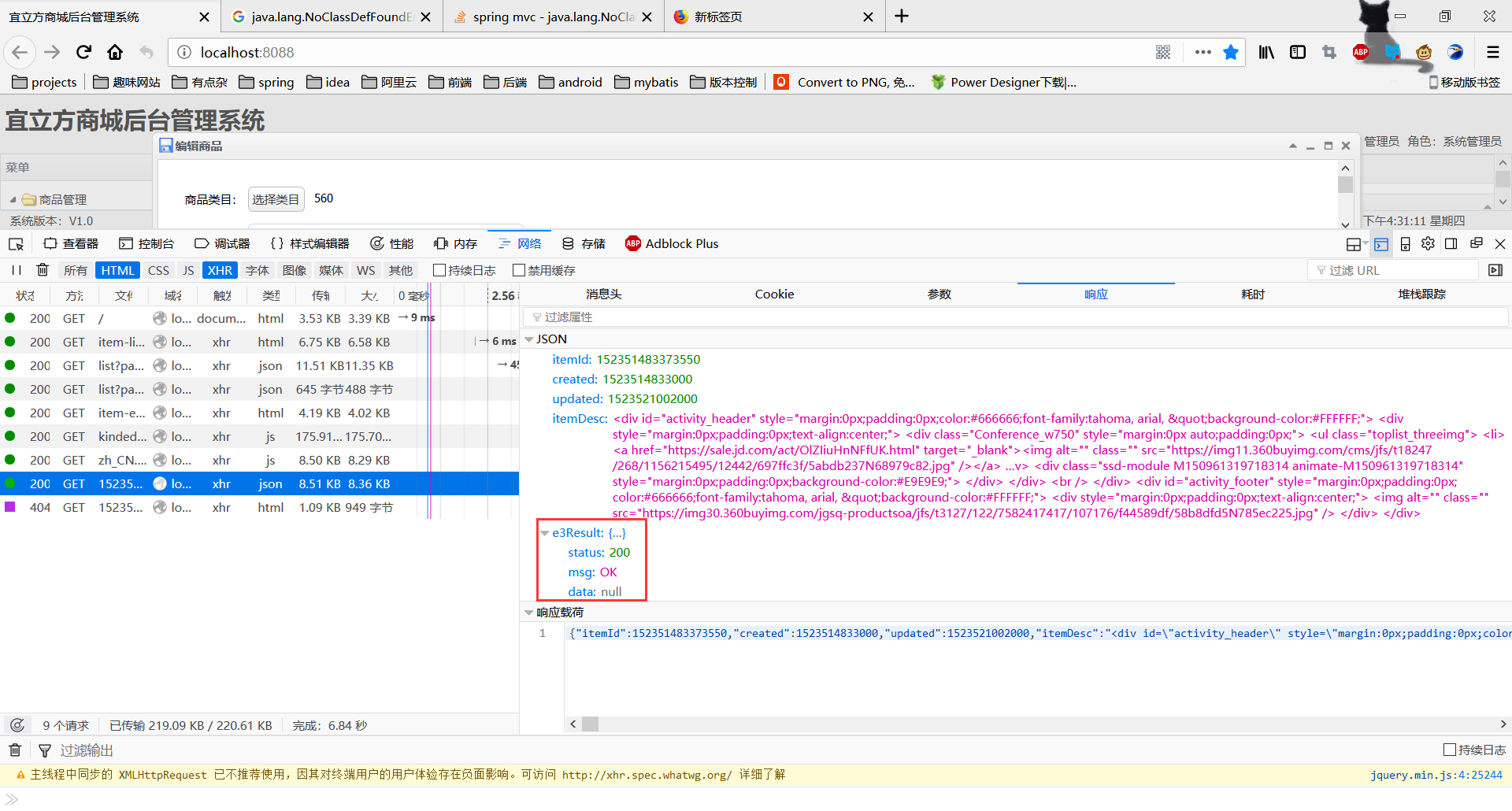
浏览器F12结果

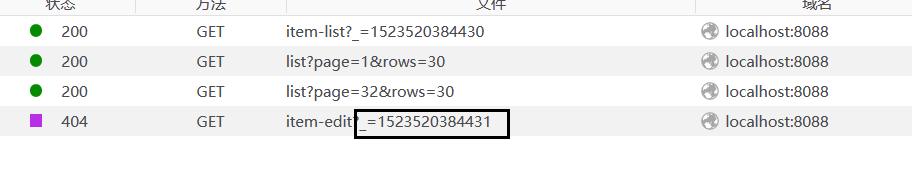
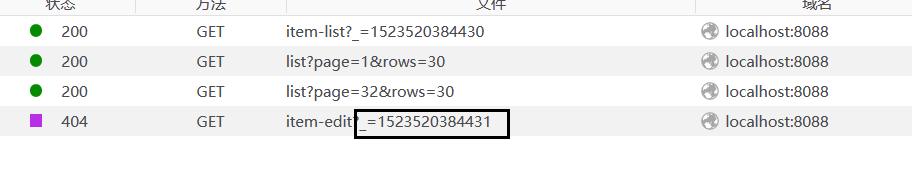
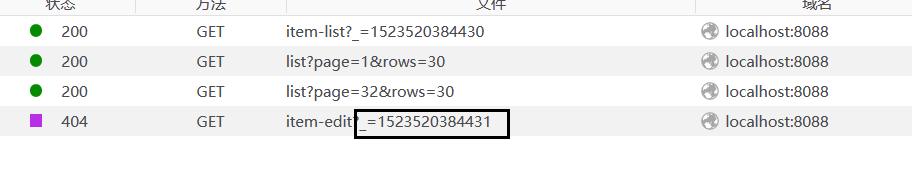
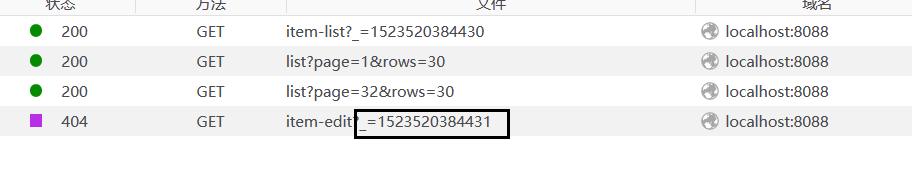
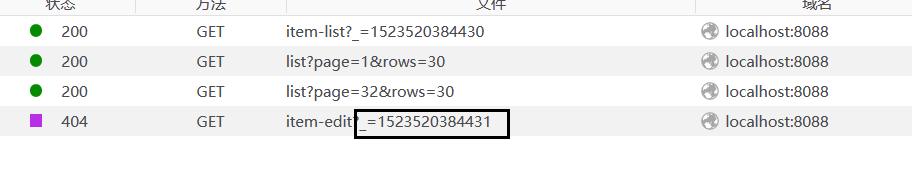
其中,更不知道这个是什么东西

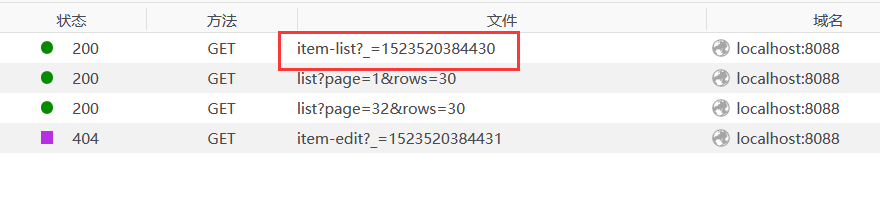
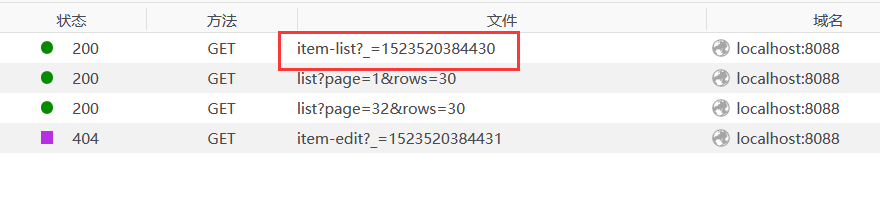
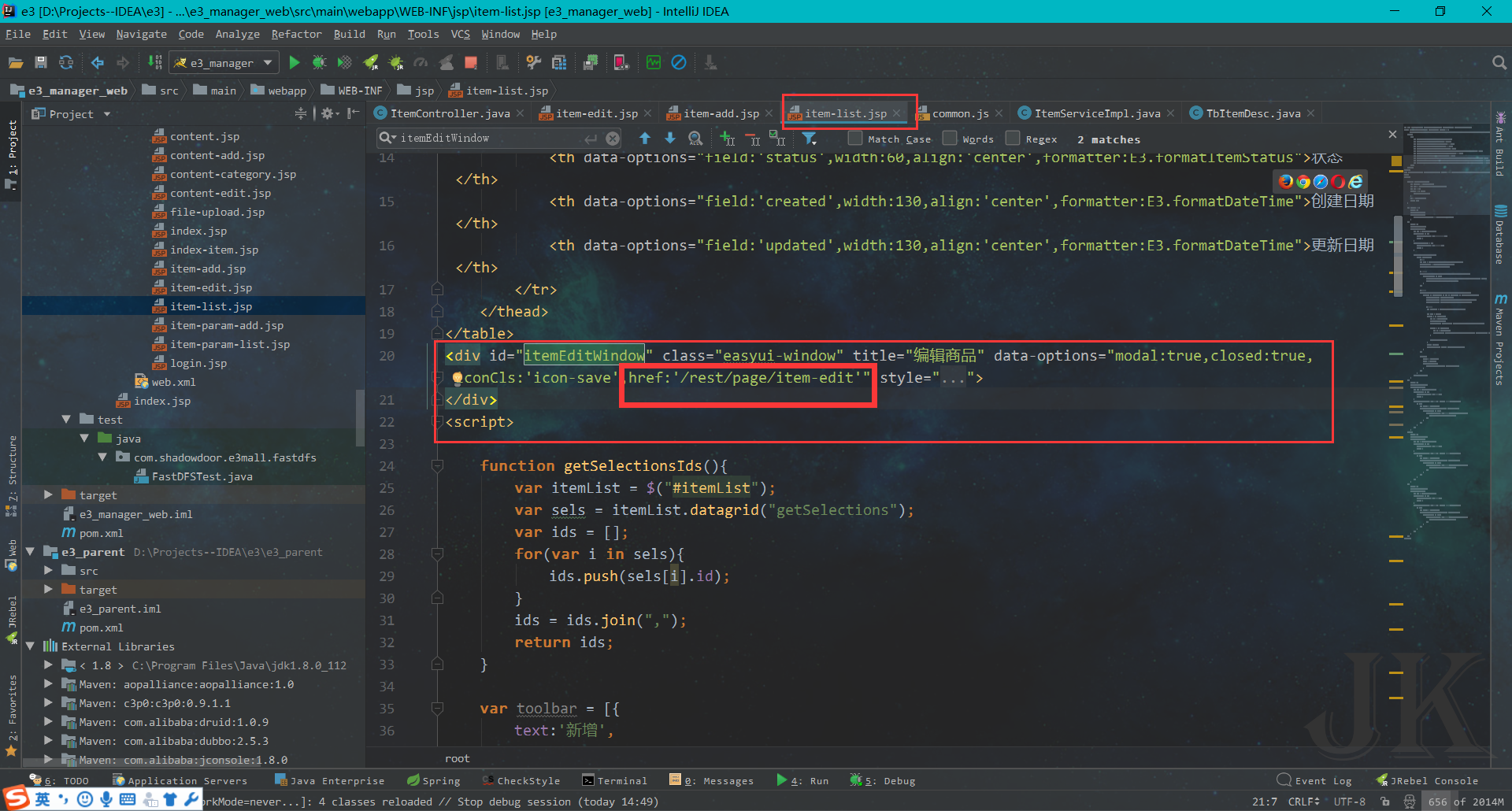
后来,发现上面还有这个


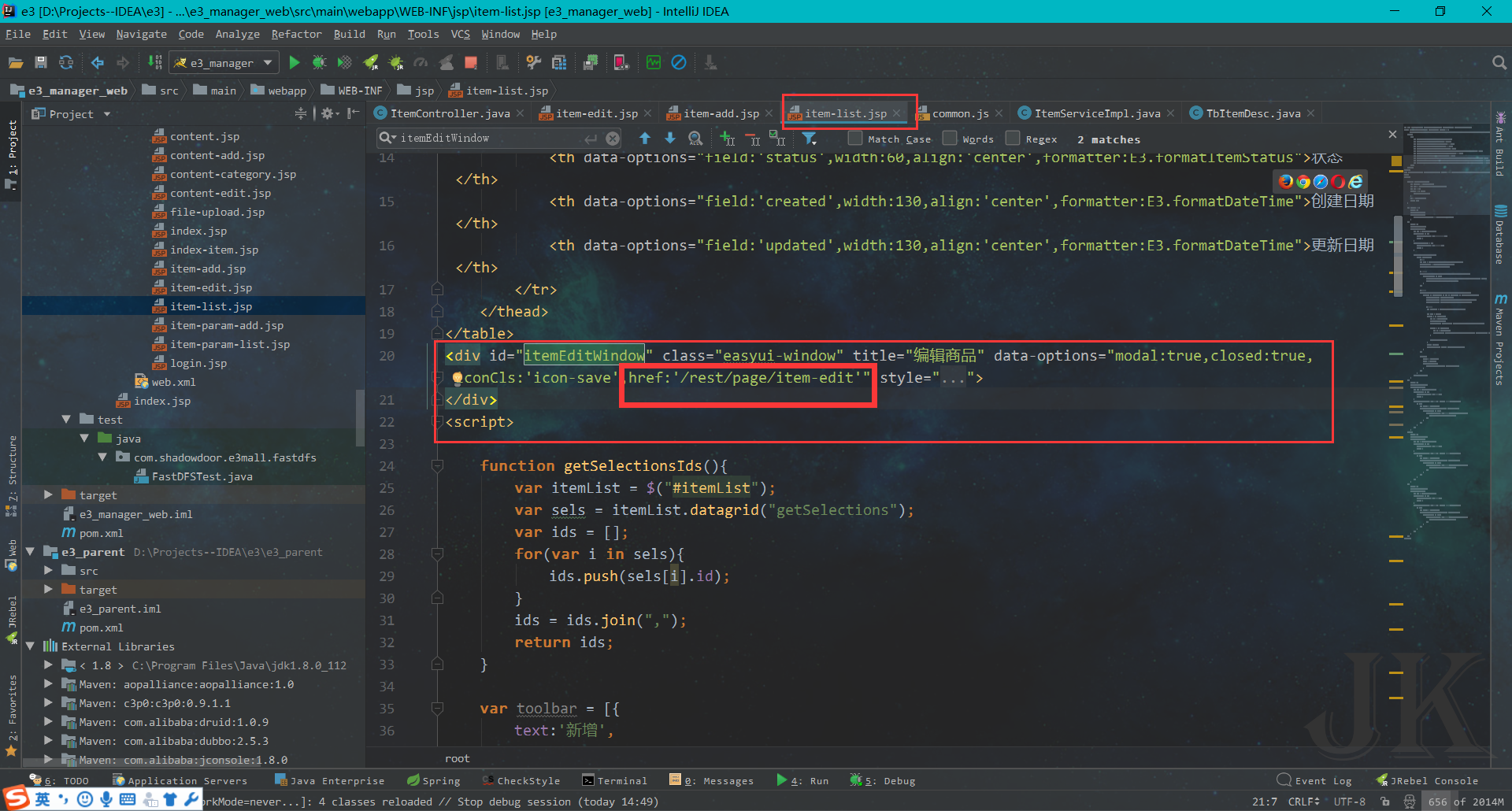
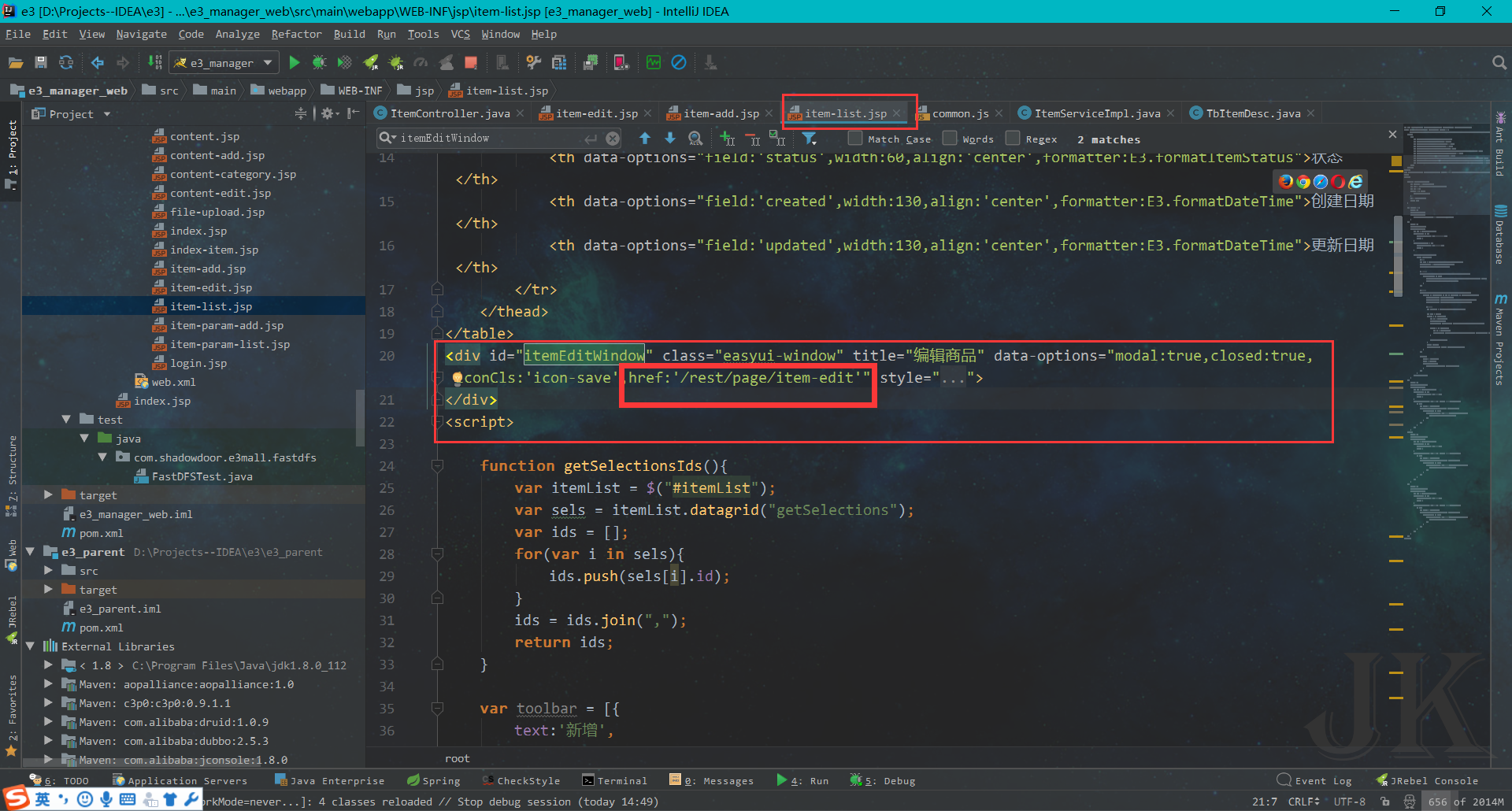
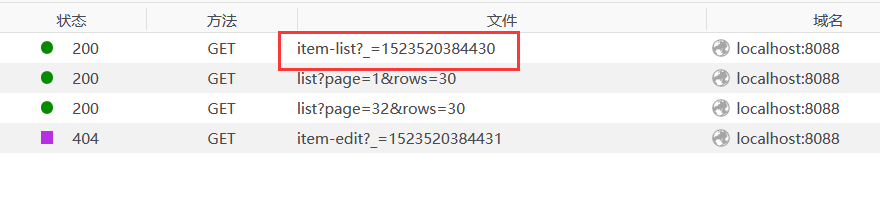
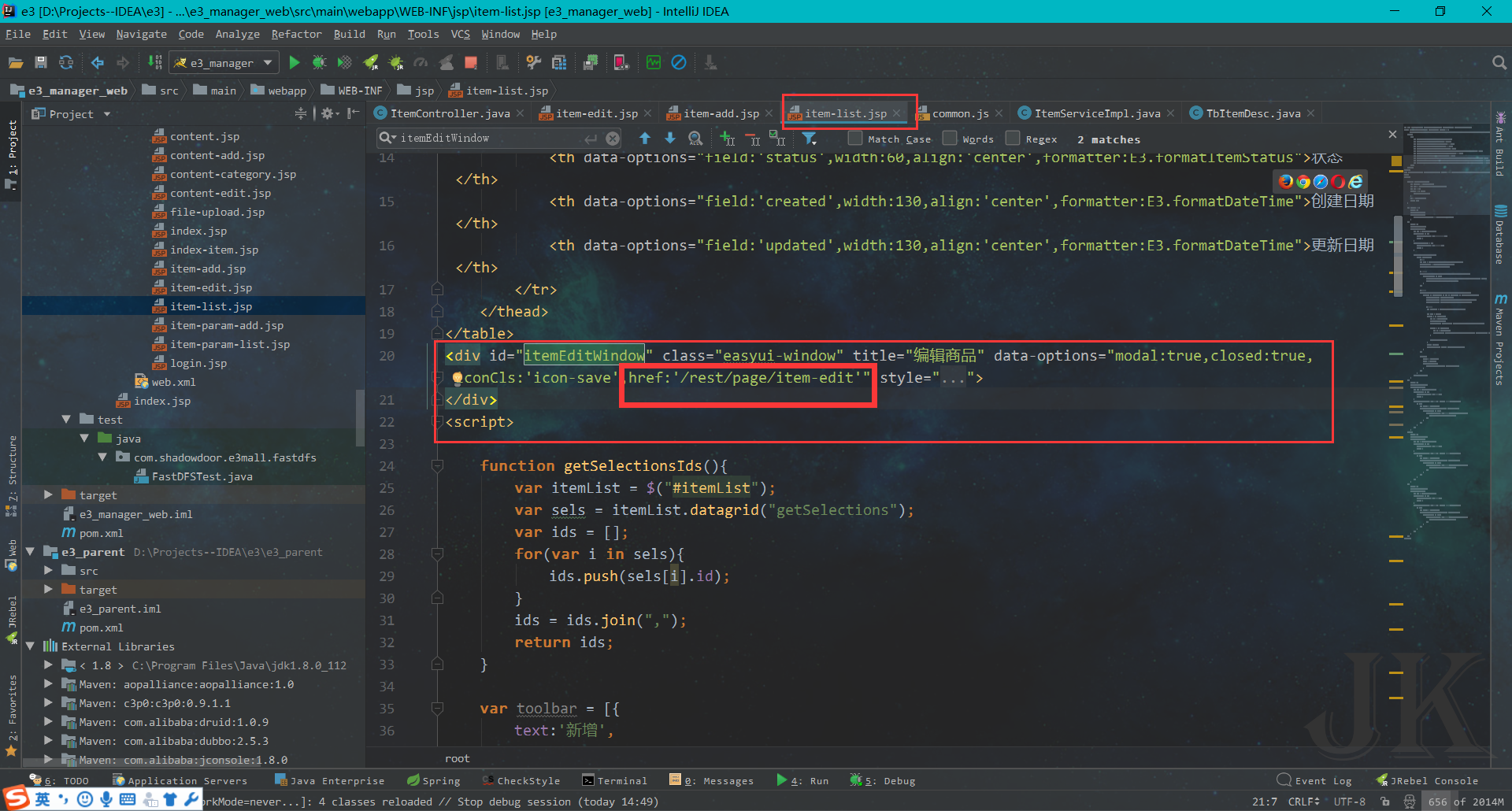
再仔细一想,发现这个

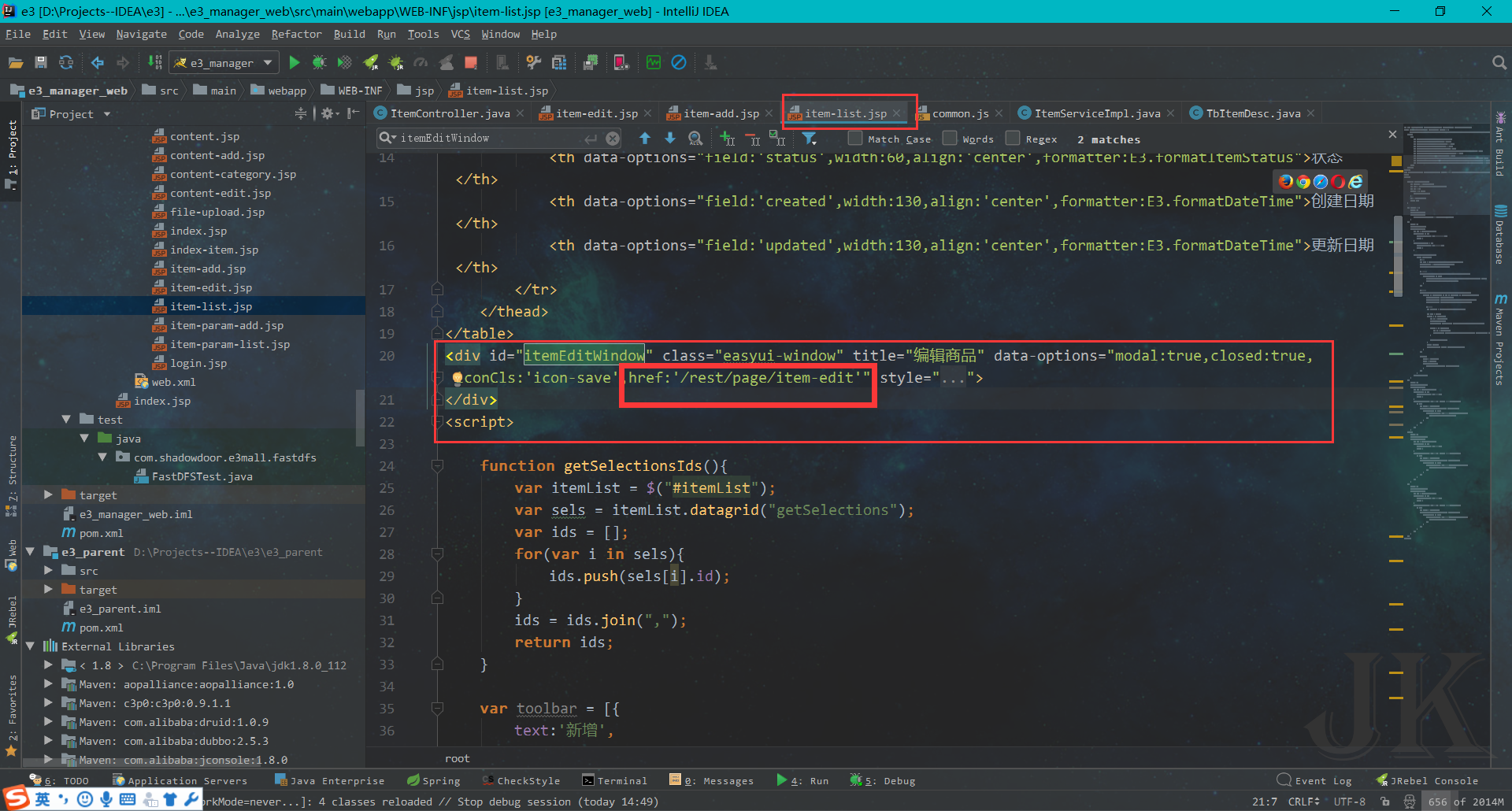
href:'/rest/page/item-edit' 明显路径错误
改成href:'item-edit',这样就没问题了


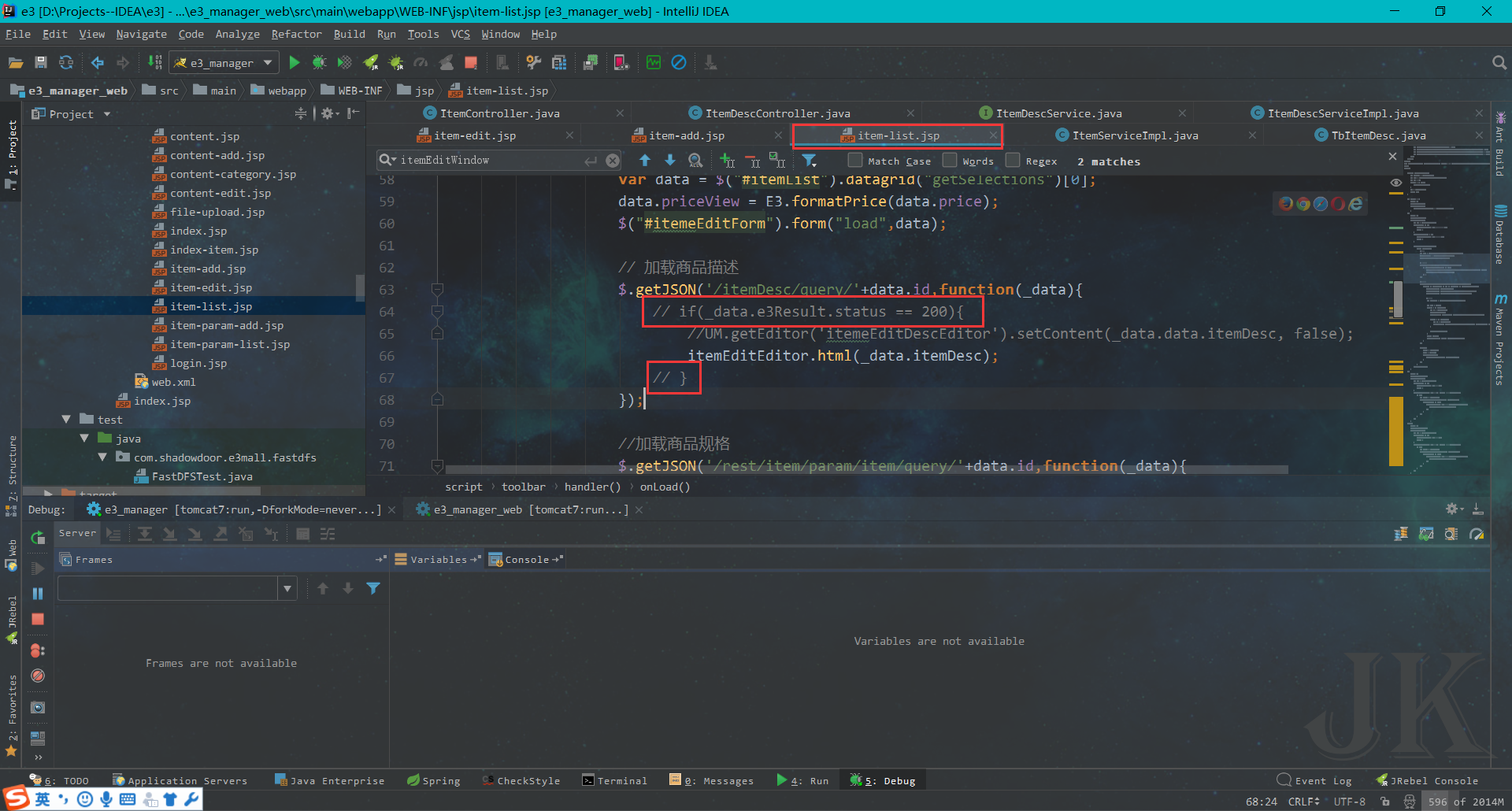
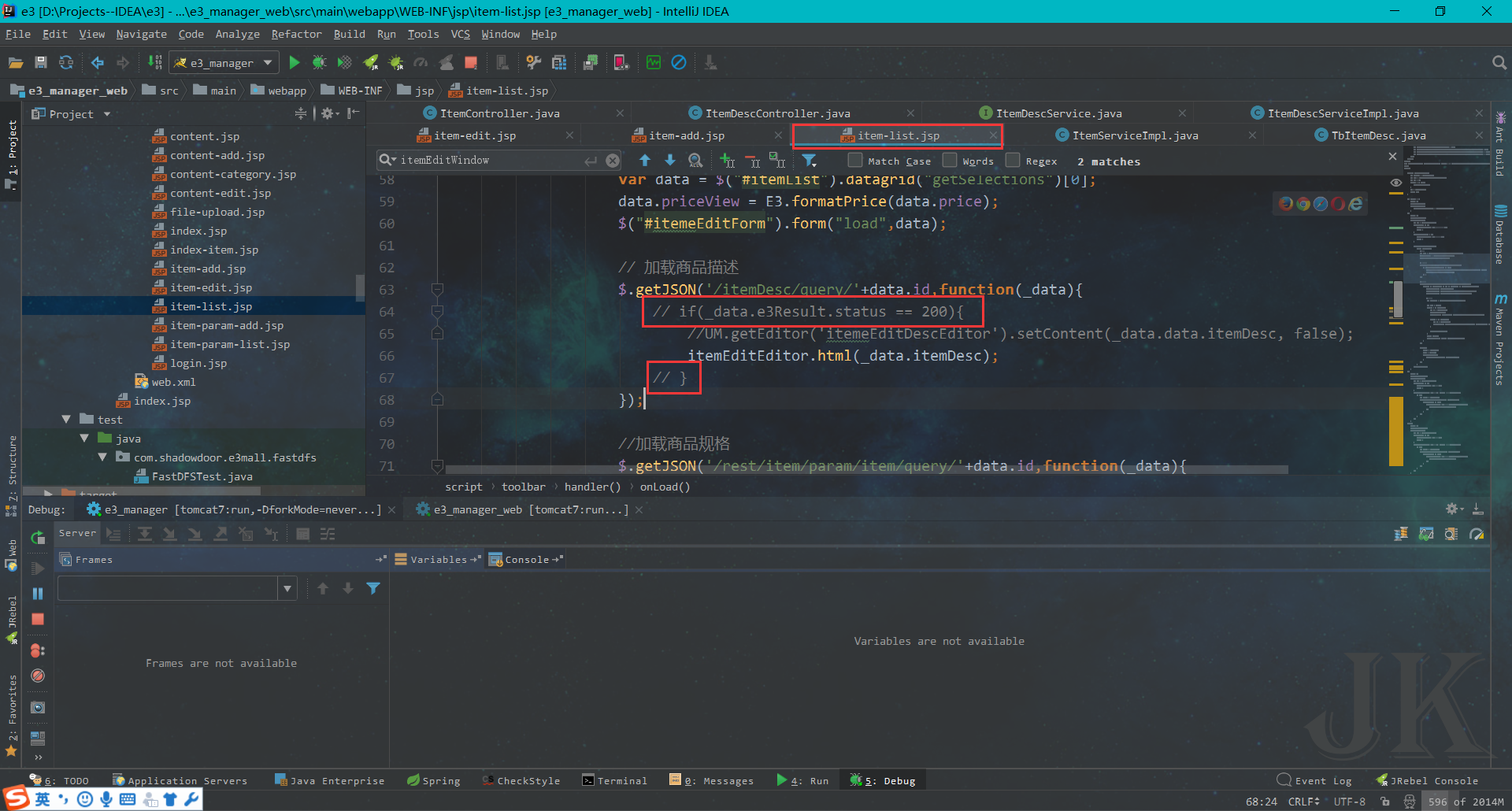
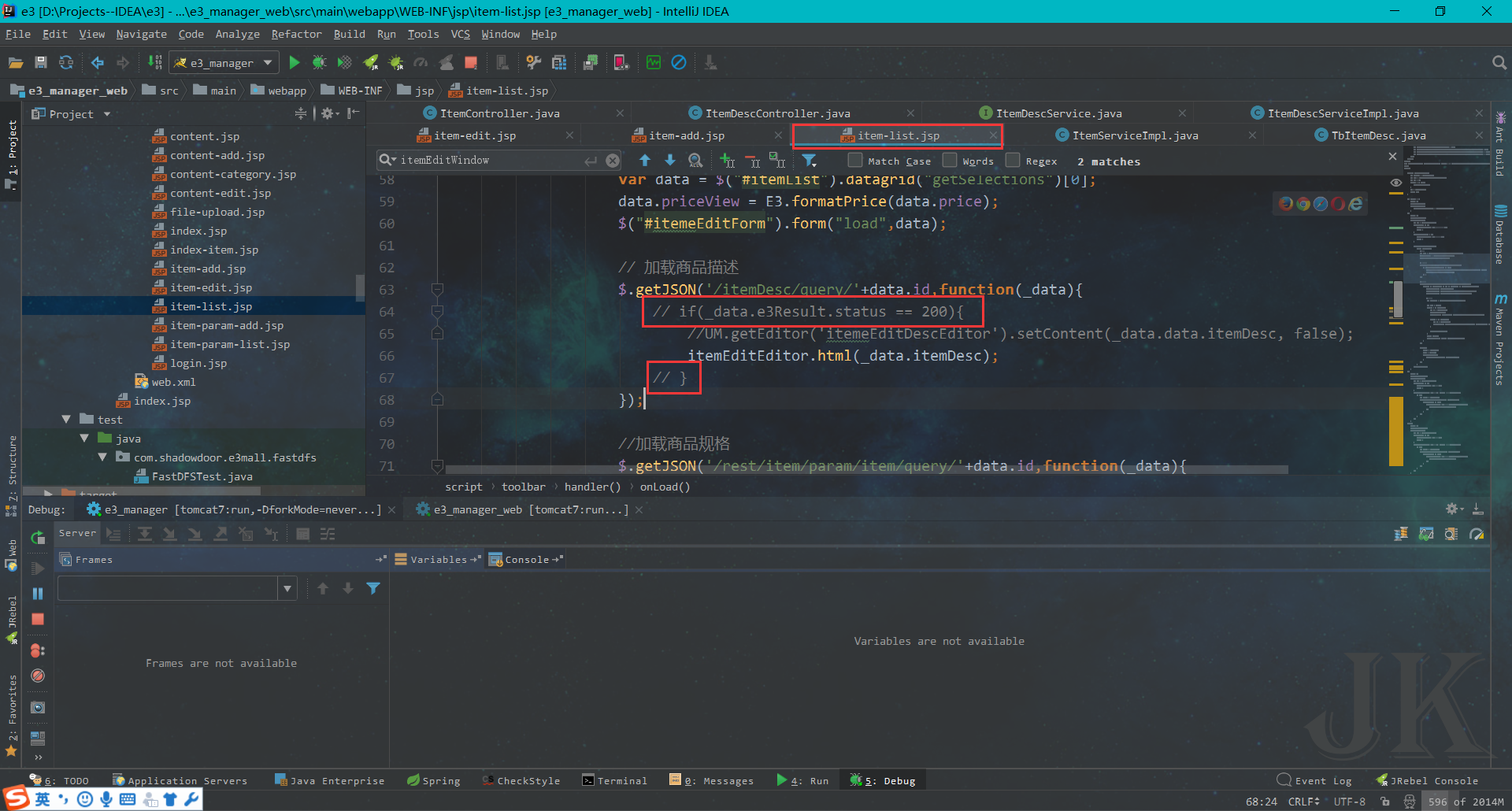
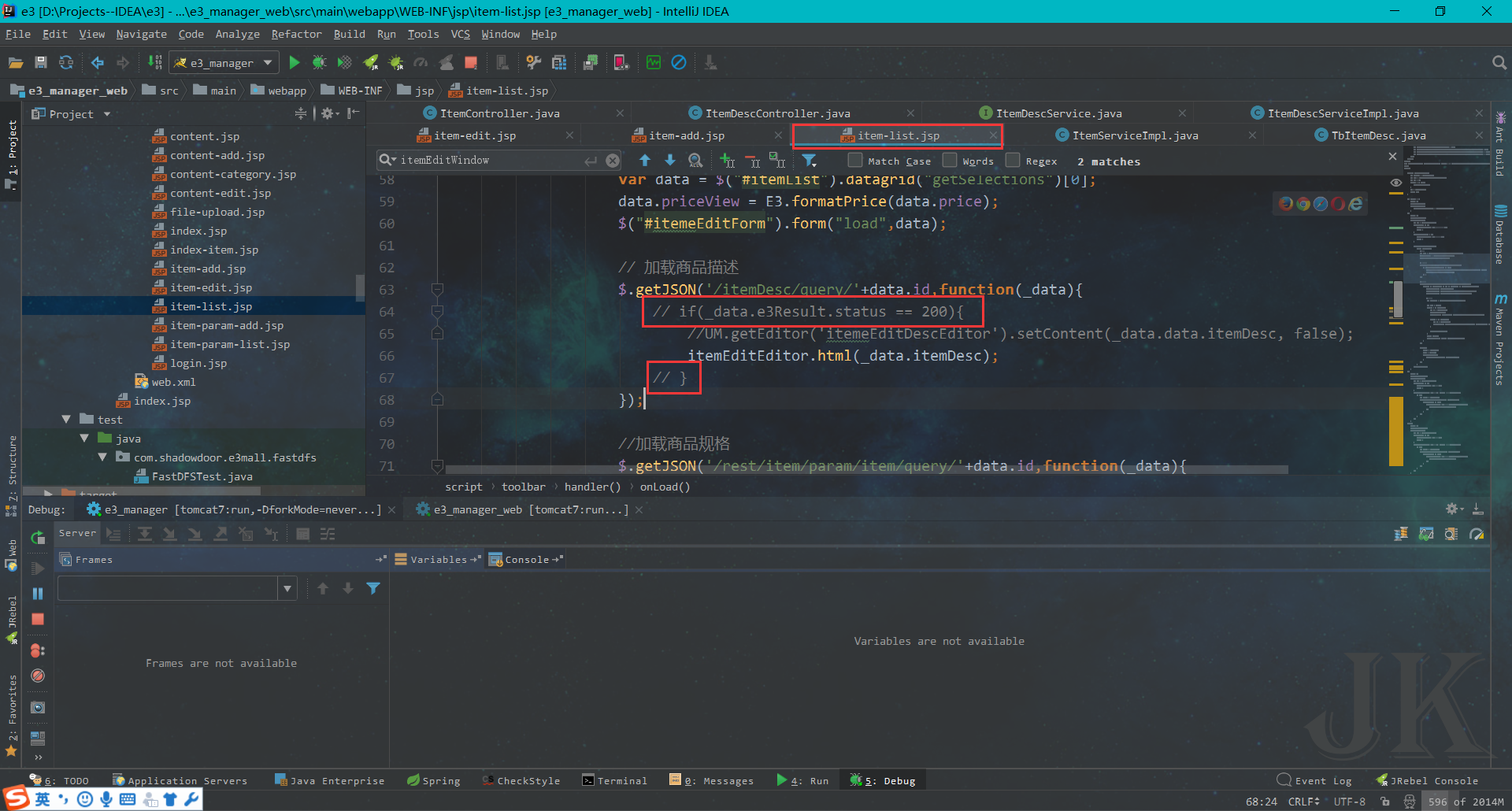
2. 回显商品描述时,回调函数并不符合后端返回的json数据格式

因为要回显得数据肯定是只有itemDesc,哪里有这个status?
解决办法有两种
1.强行加入status
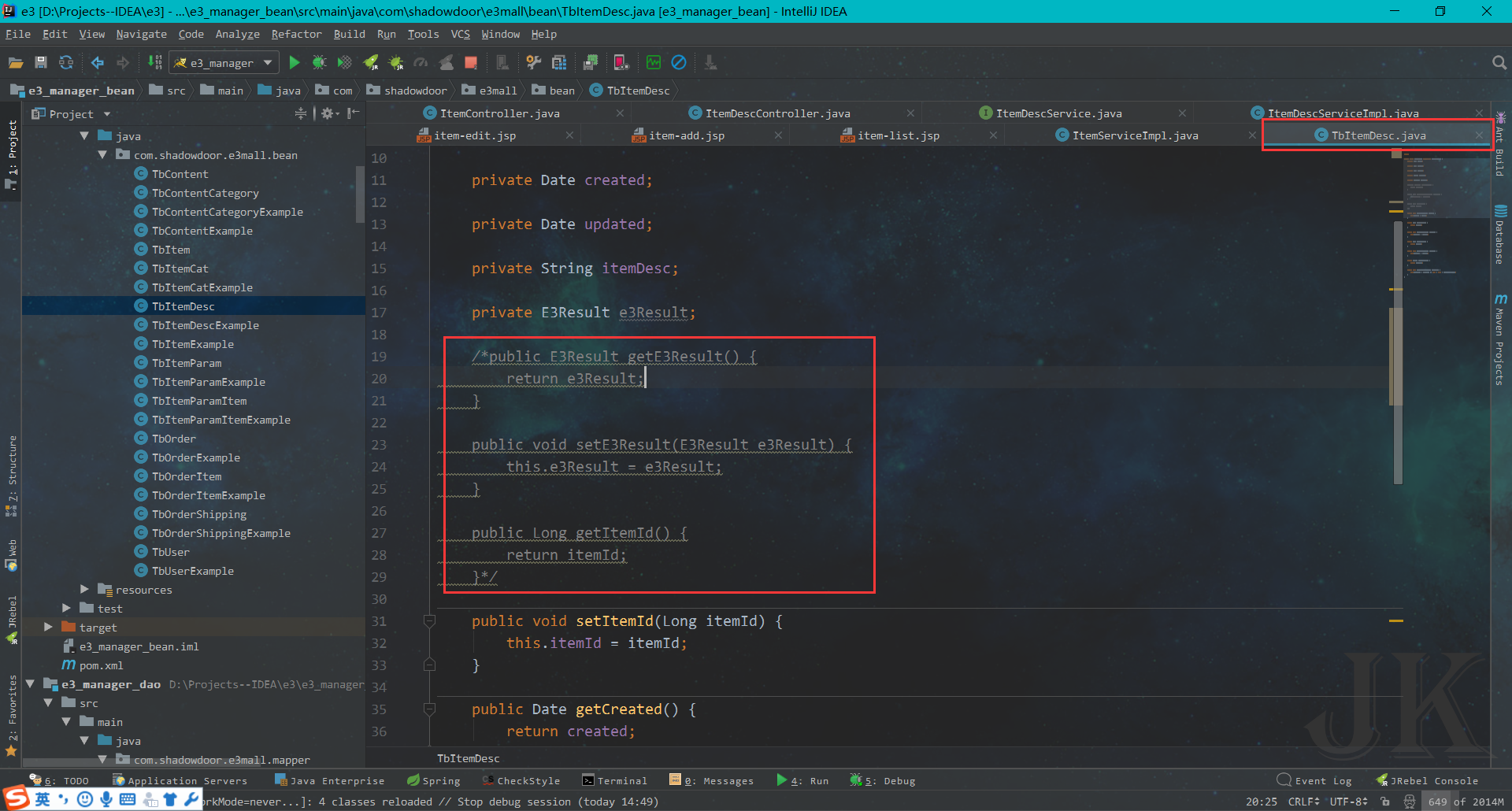
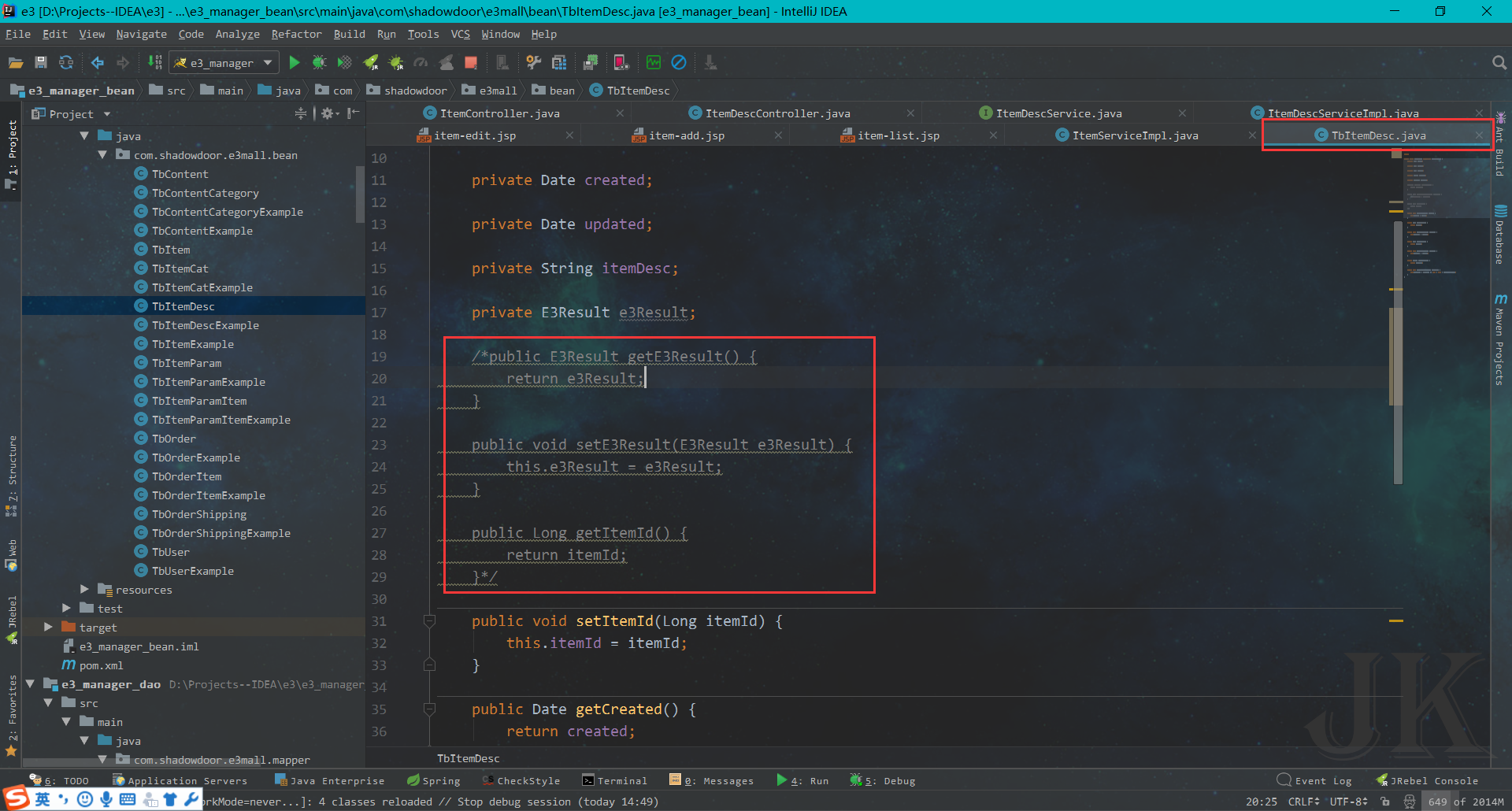
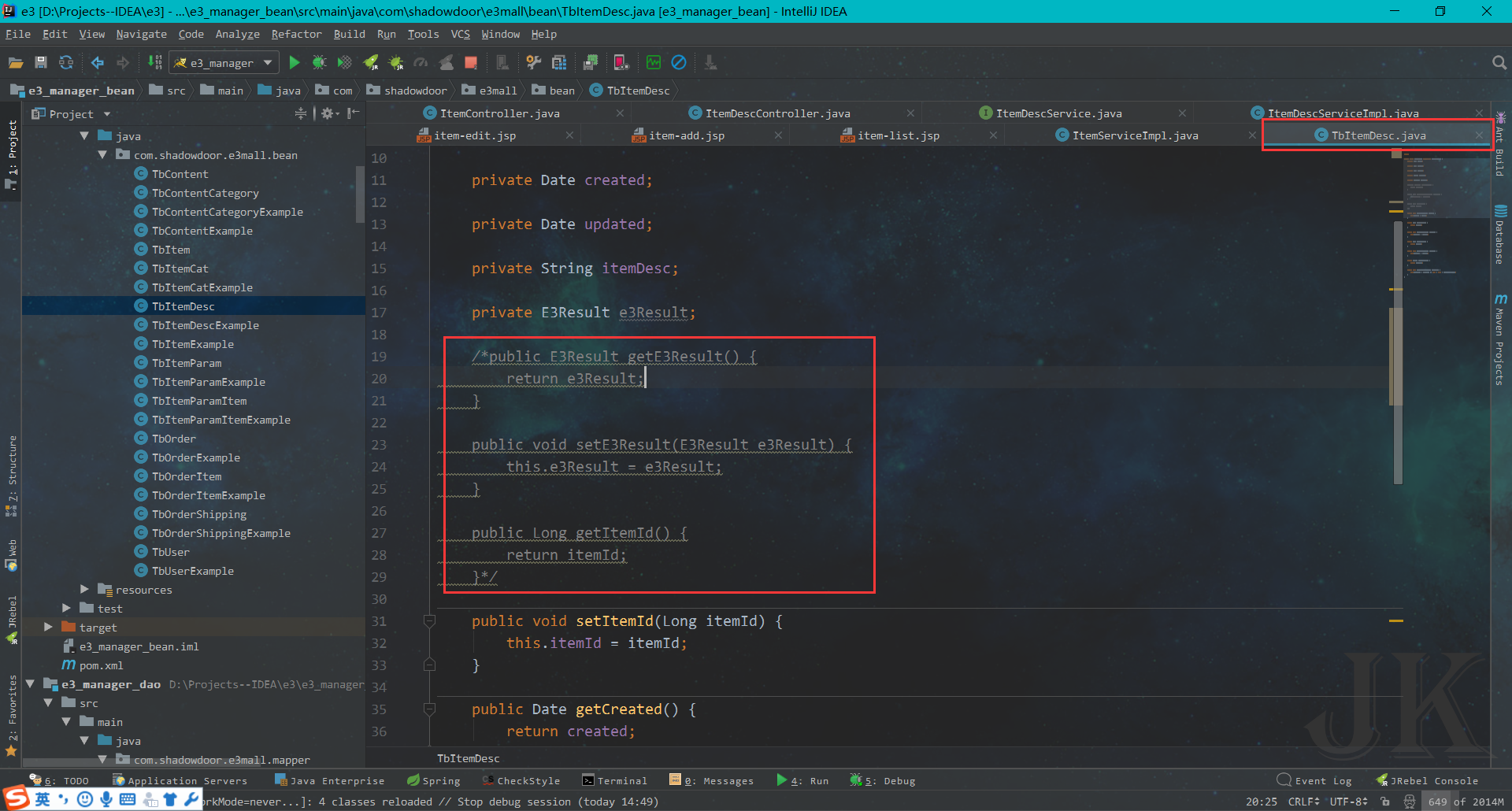
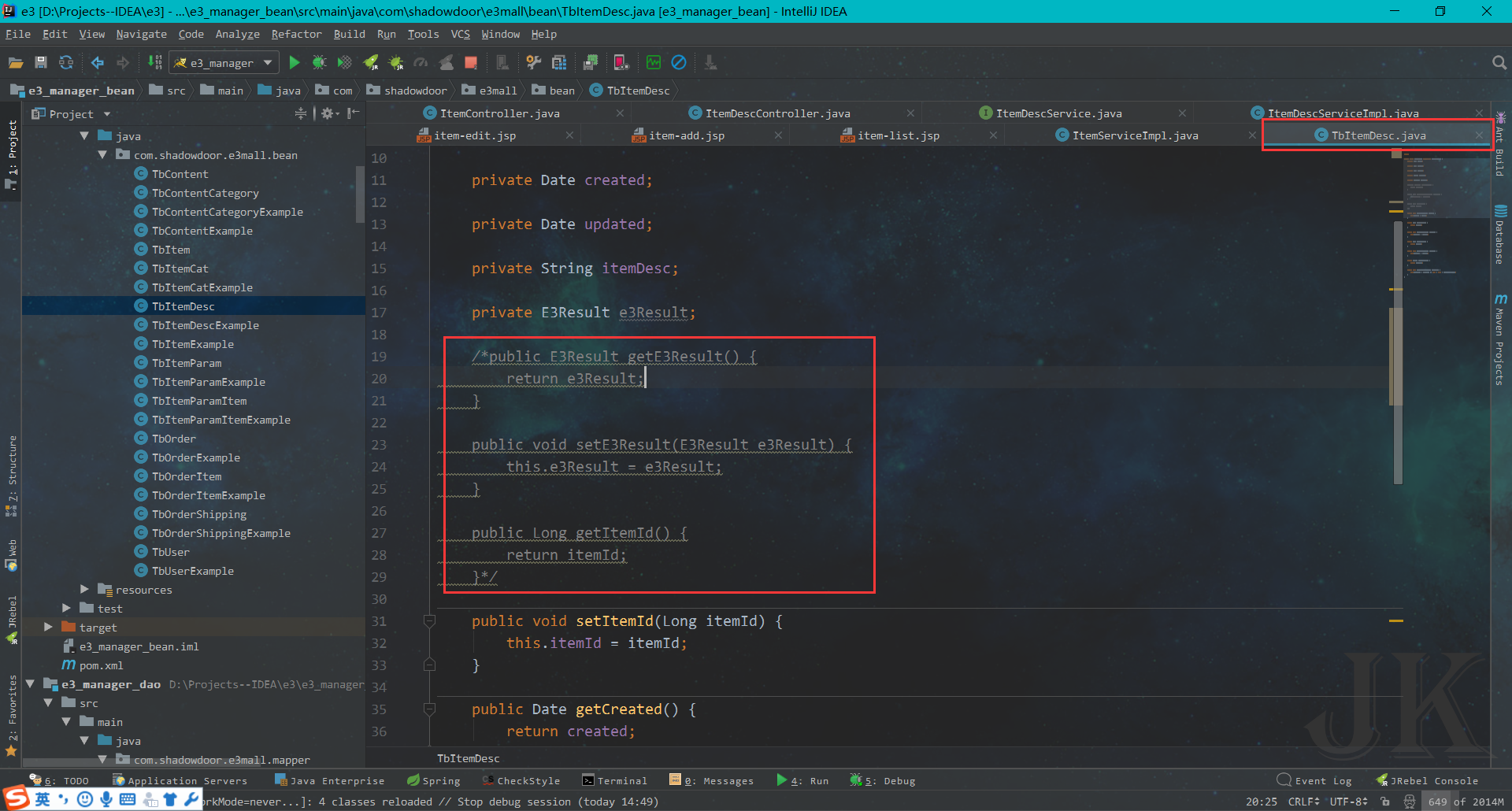
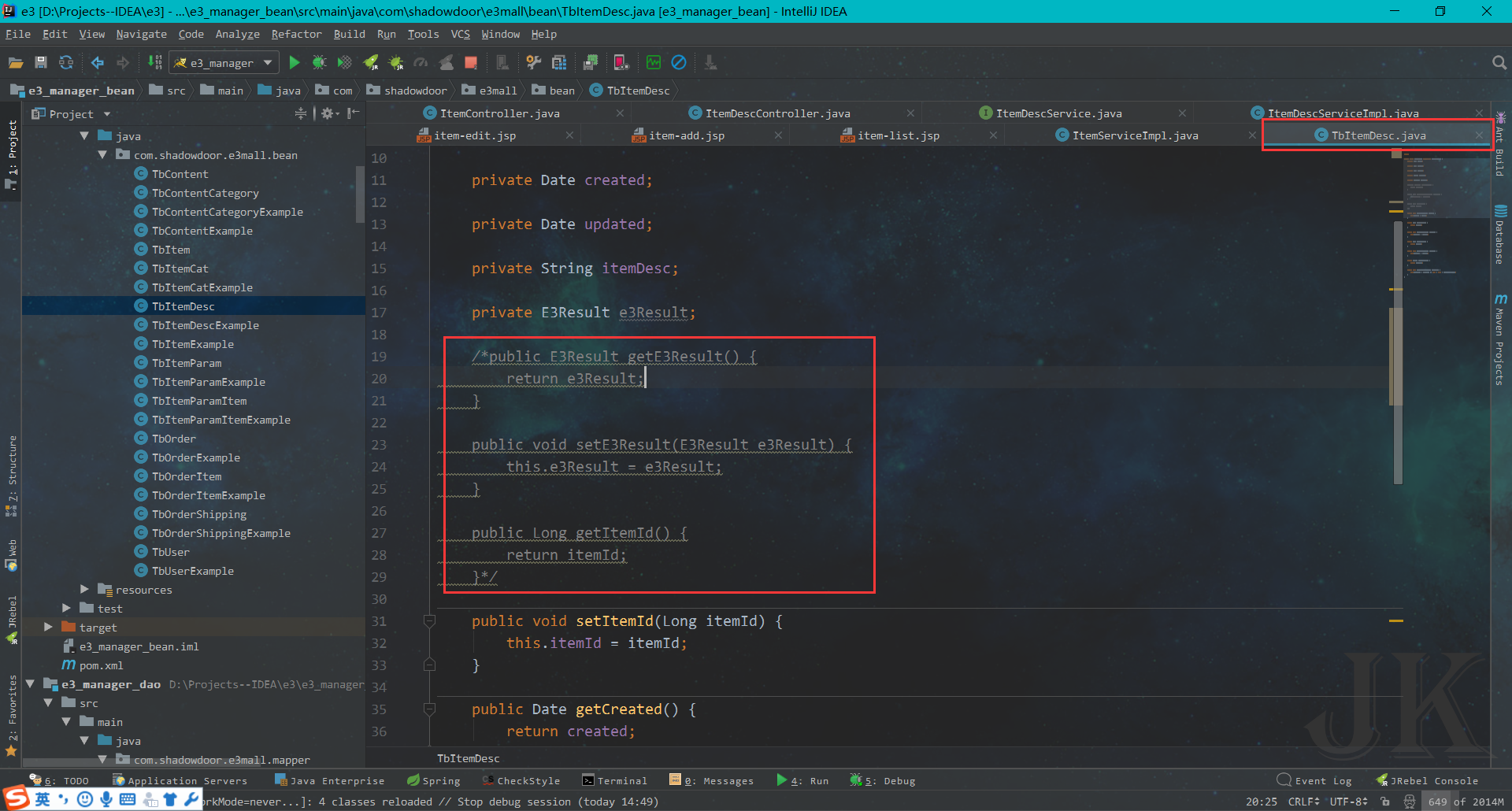
此方法需要更改TbItemDesc类,添加E3result对象

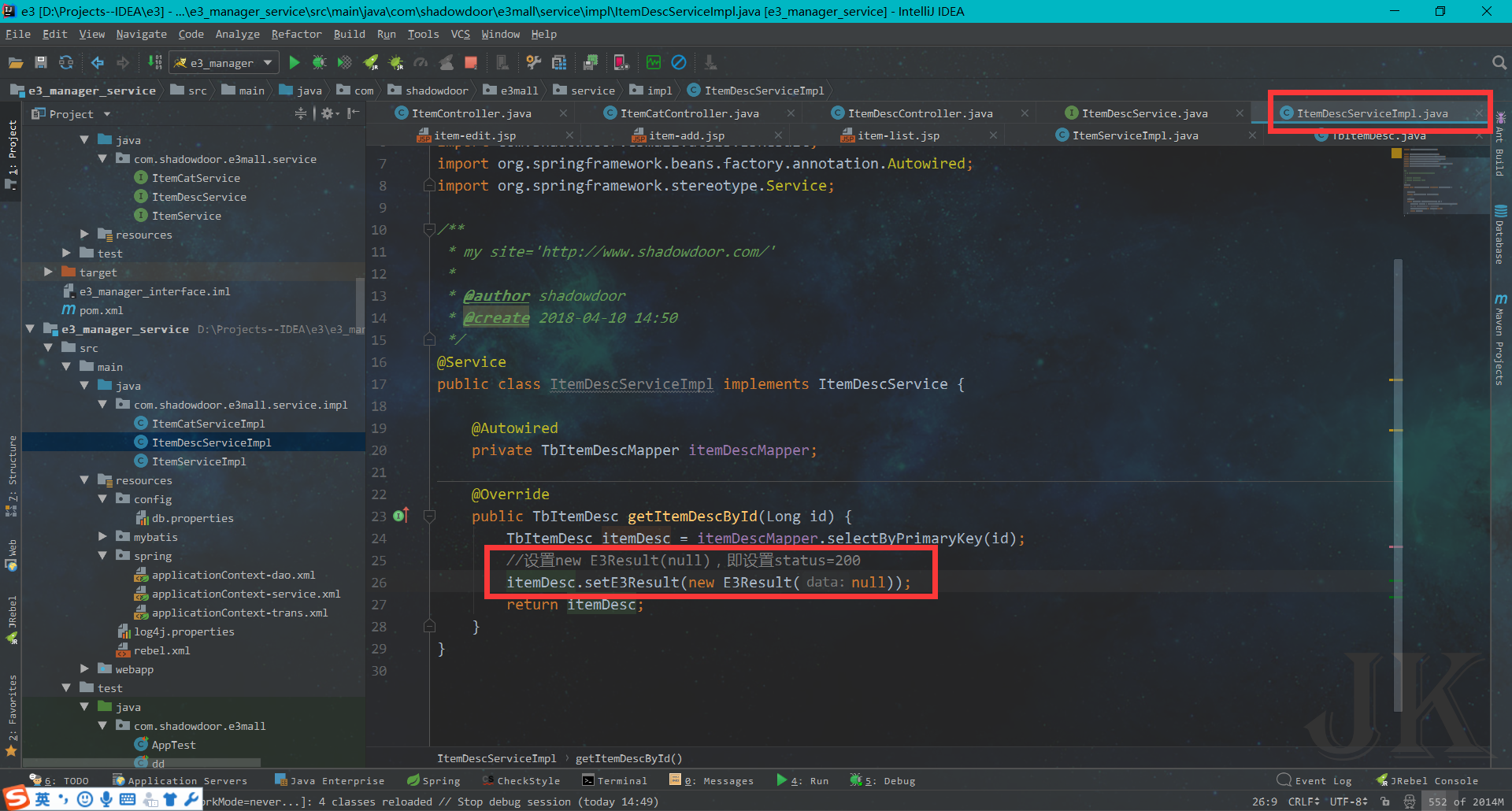
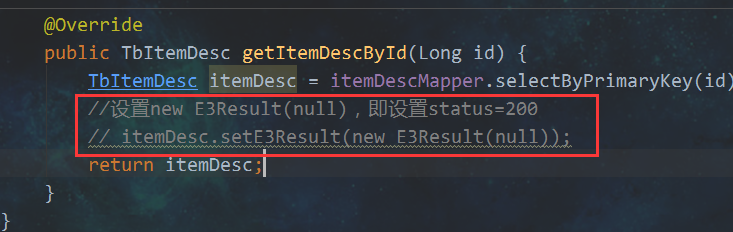
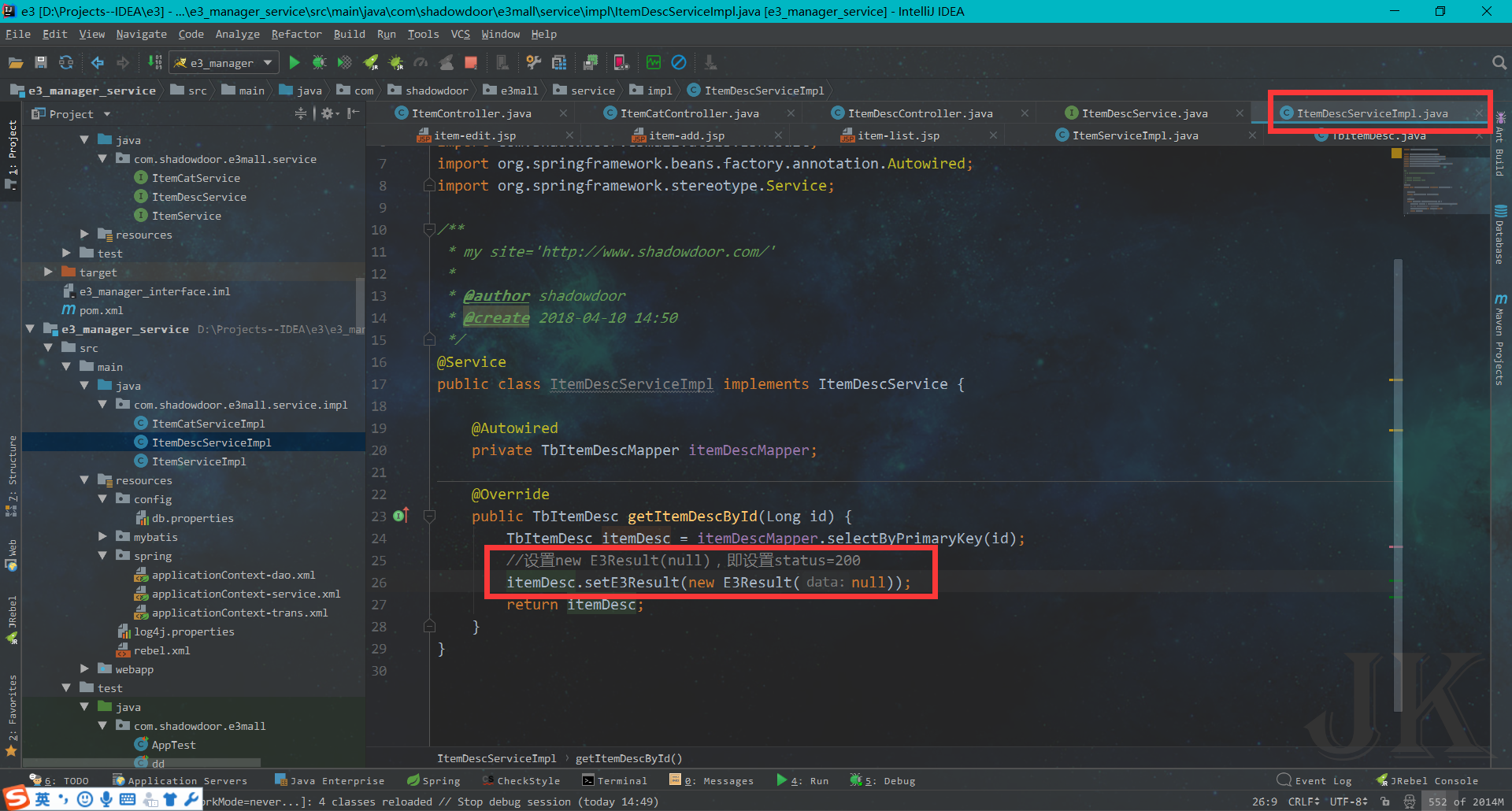
并且在service层根据id查询商品列表数据时,要增加这么一句,使得status=200

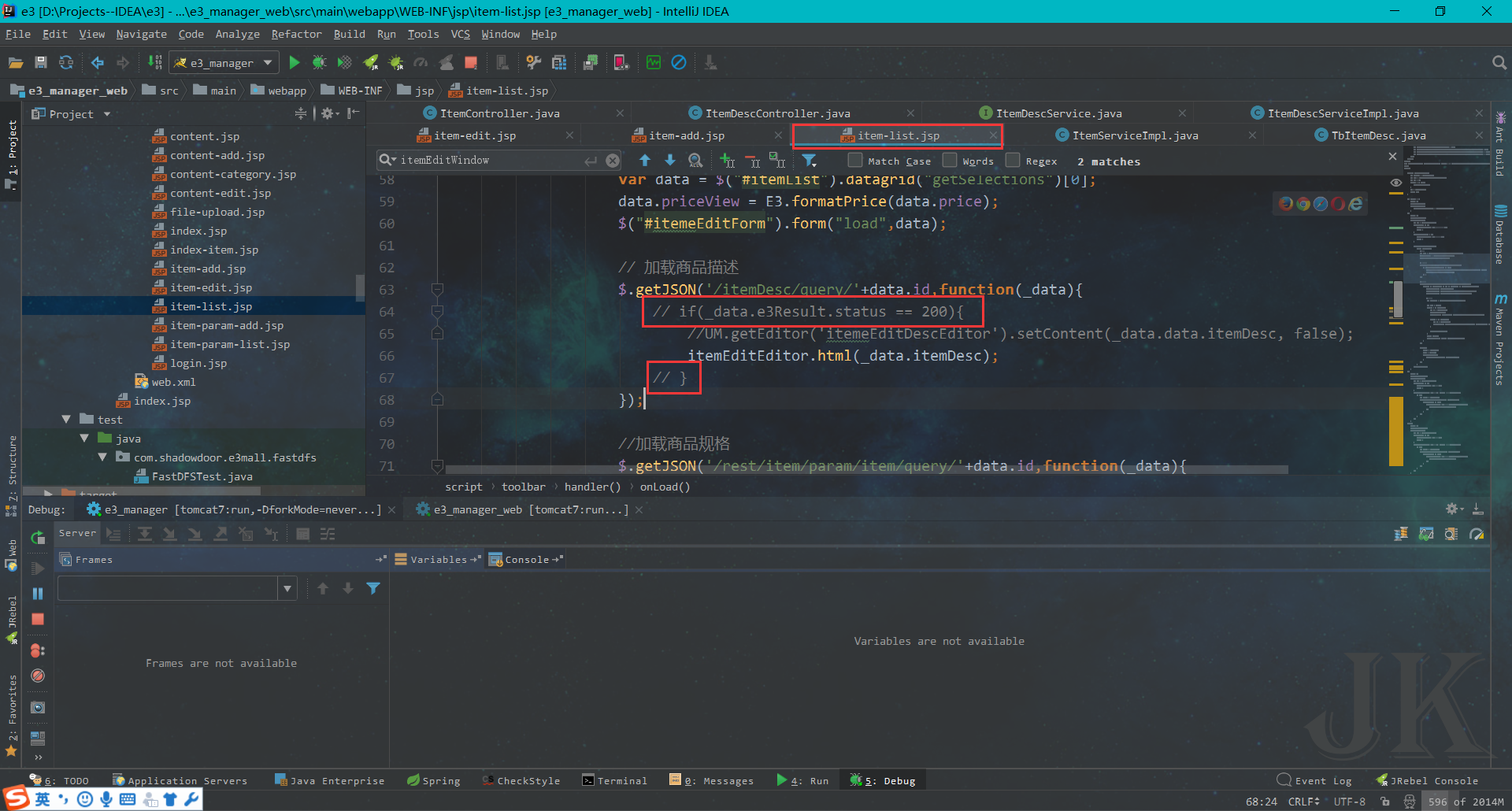
前端页面也要改,三个地方:
请求的url,
if(_data.status == 200)改为if(_data.e3Result.status == 200),
itemEditEditor.html(_data.data.itemDesc);改为itemEditEditor.html(_data.itemDesc);

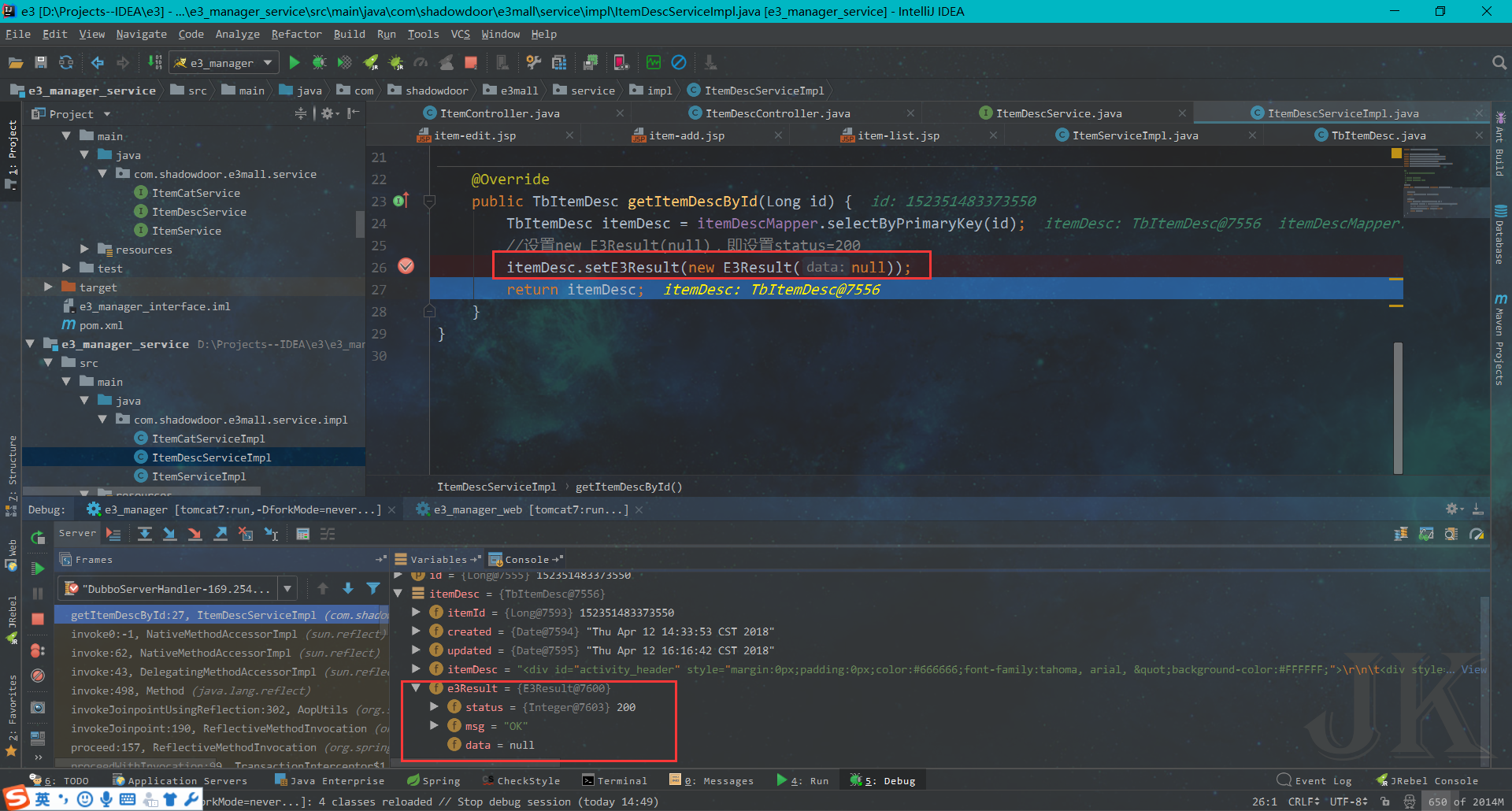
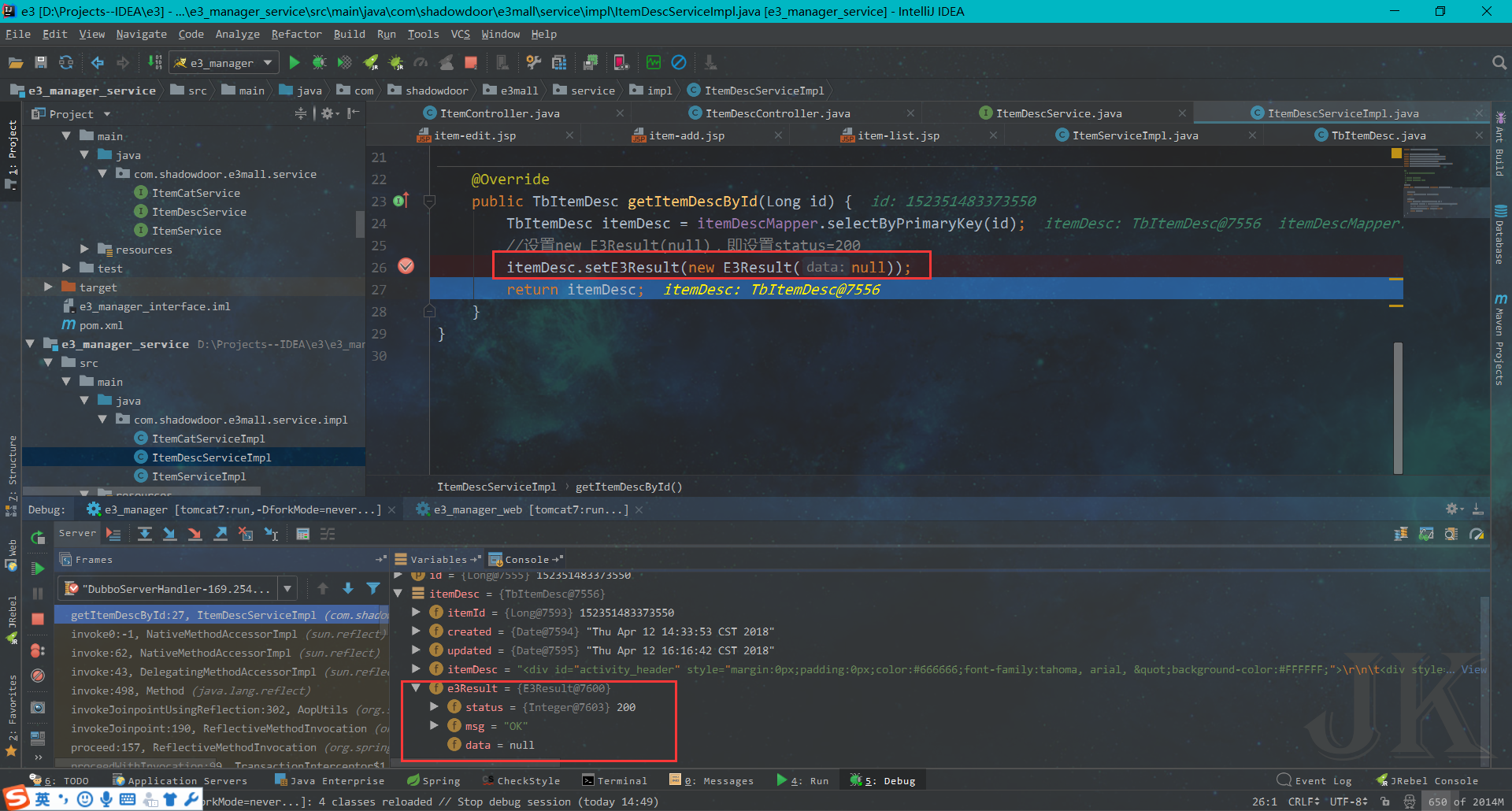
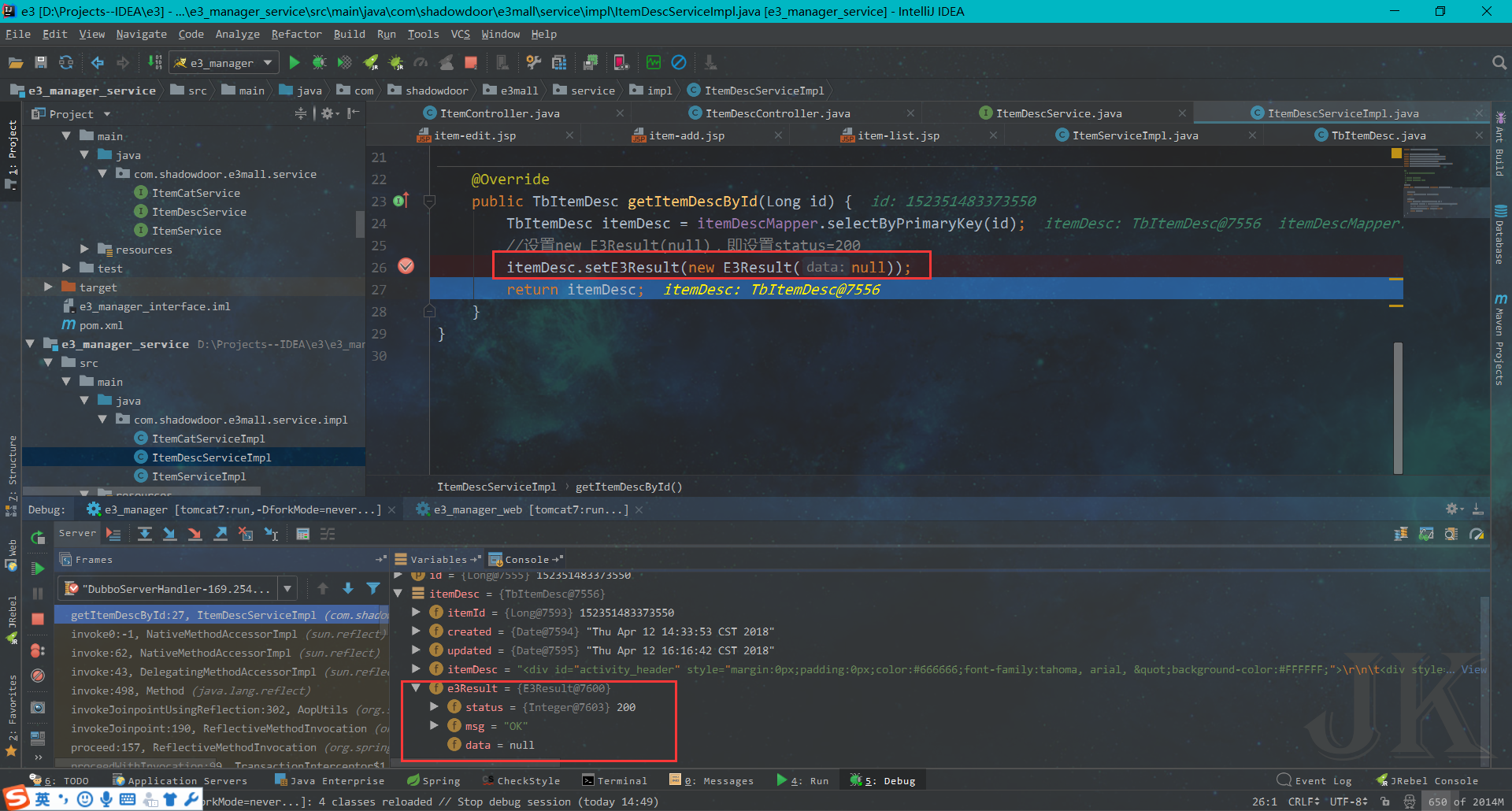
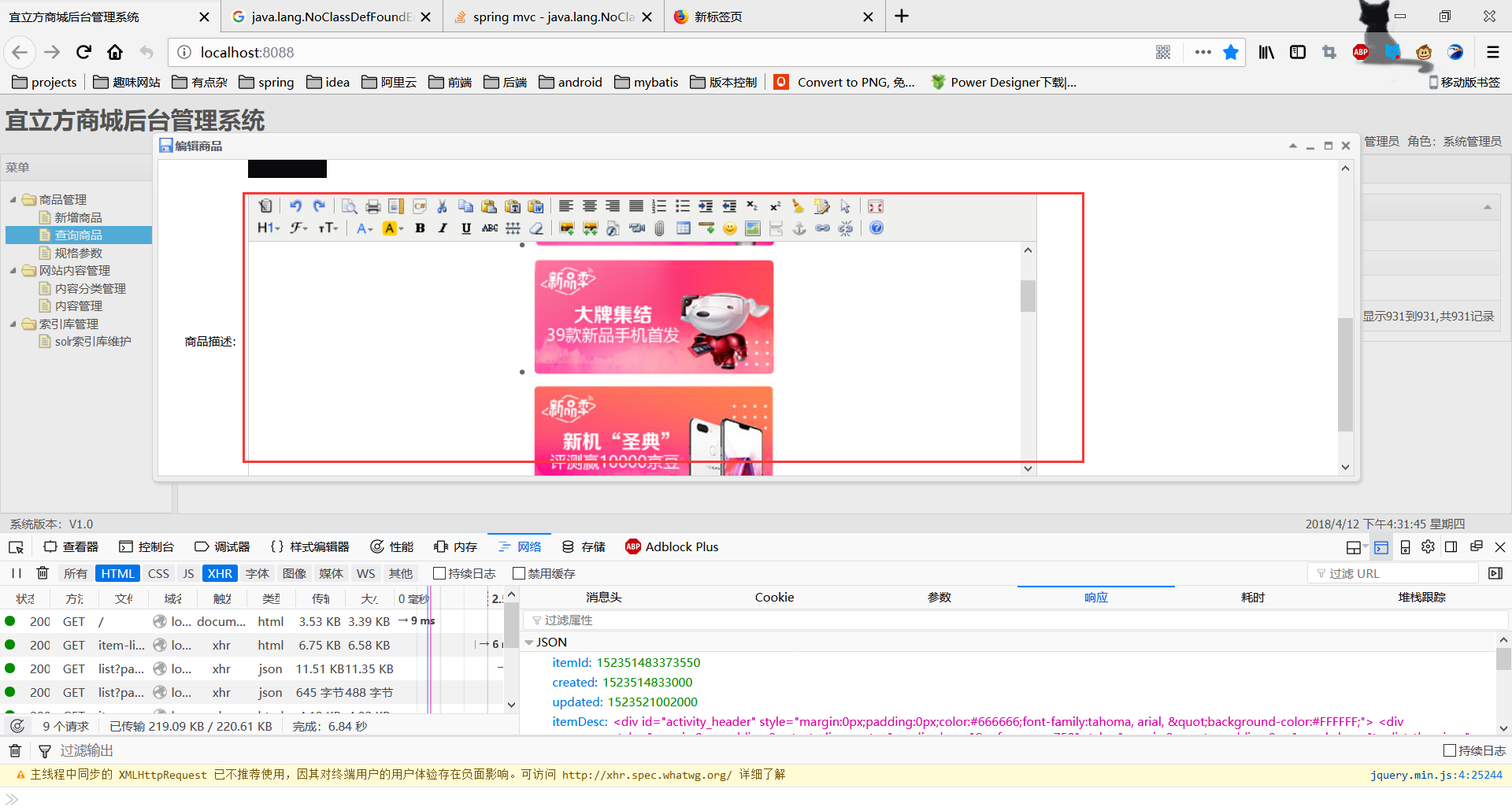
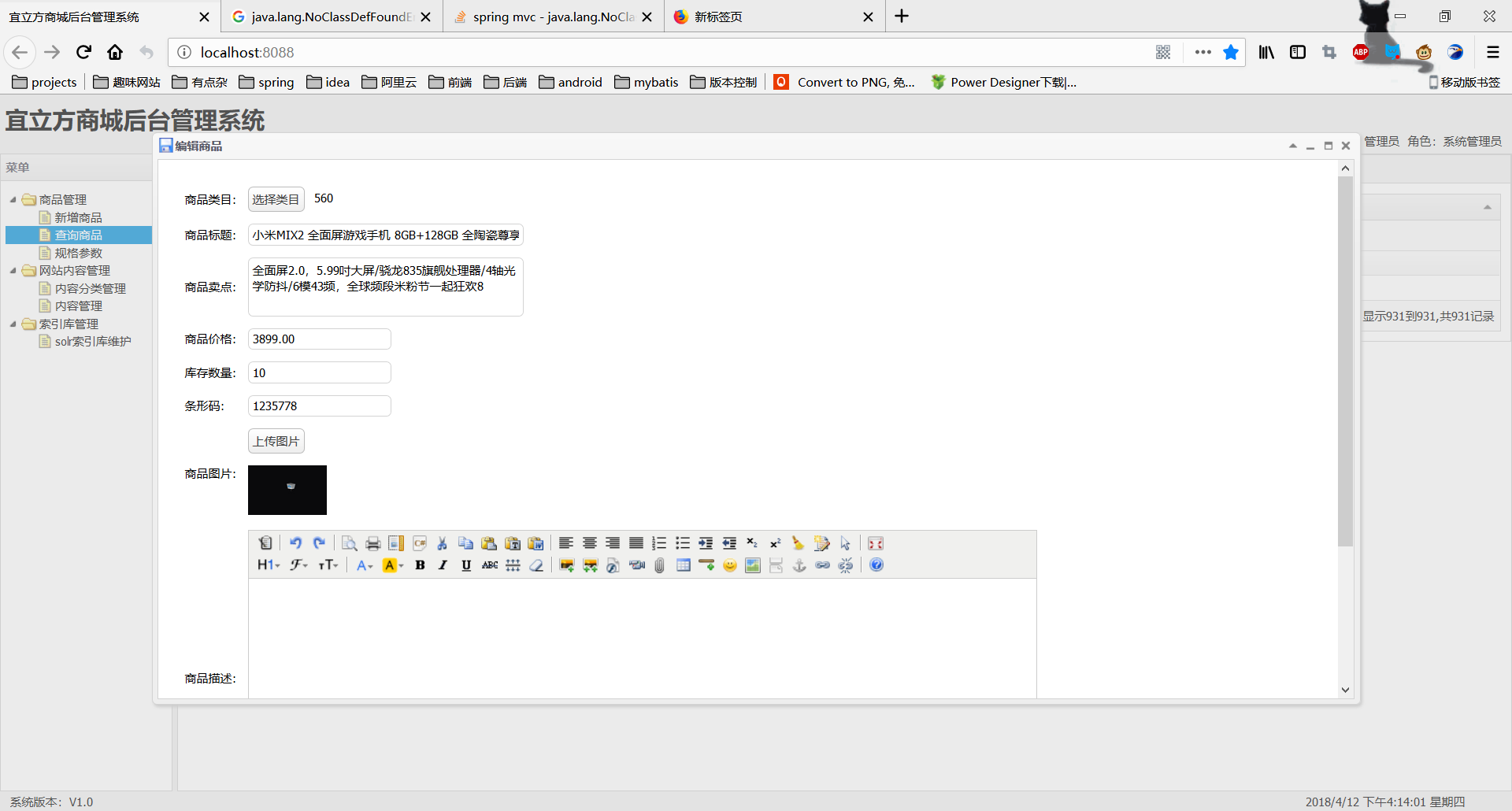
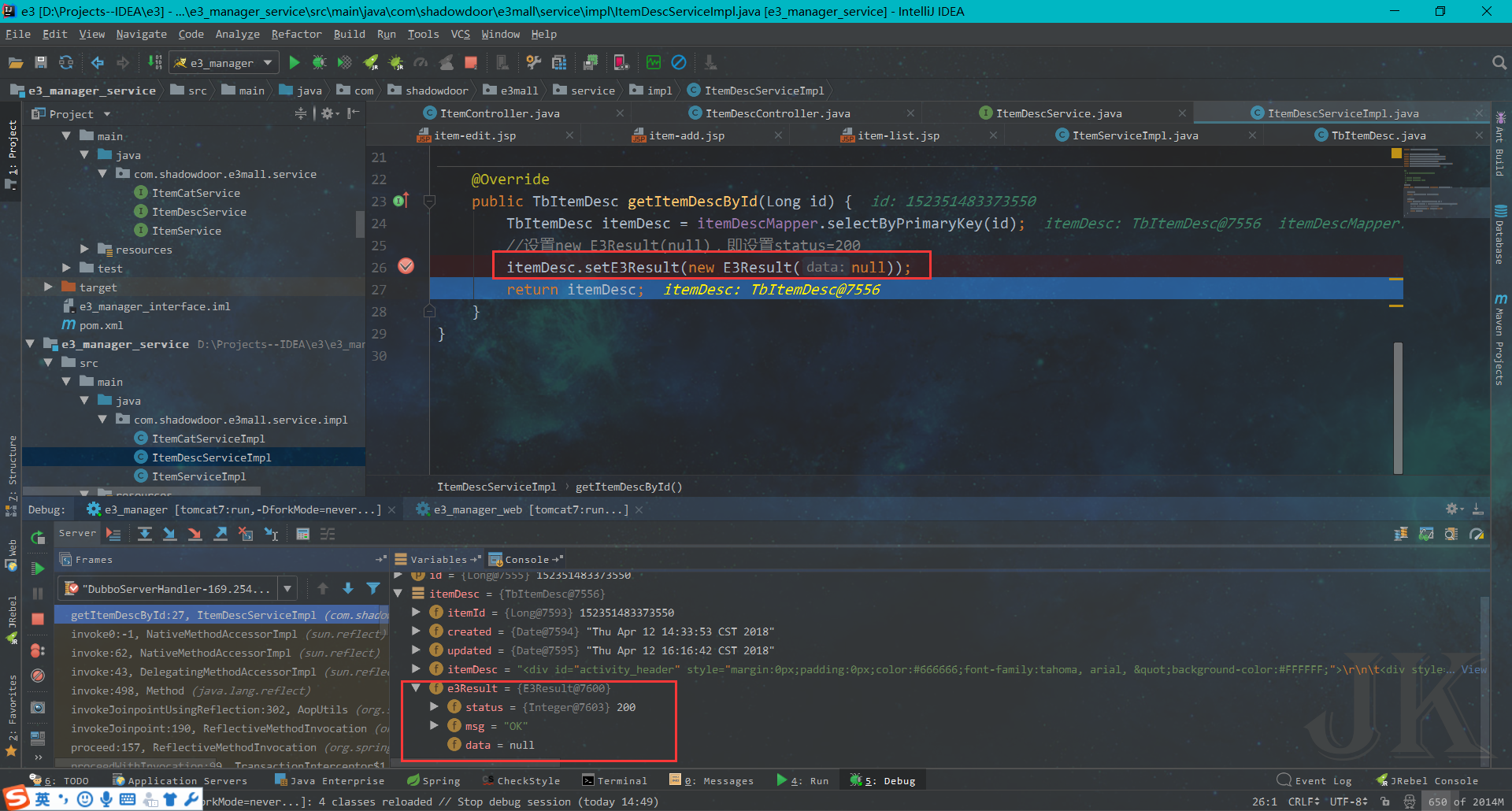
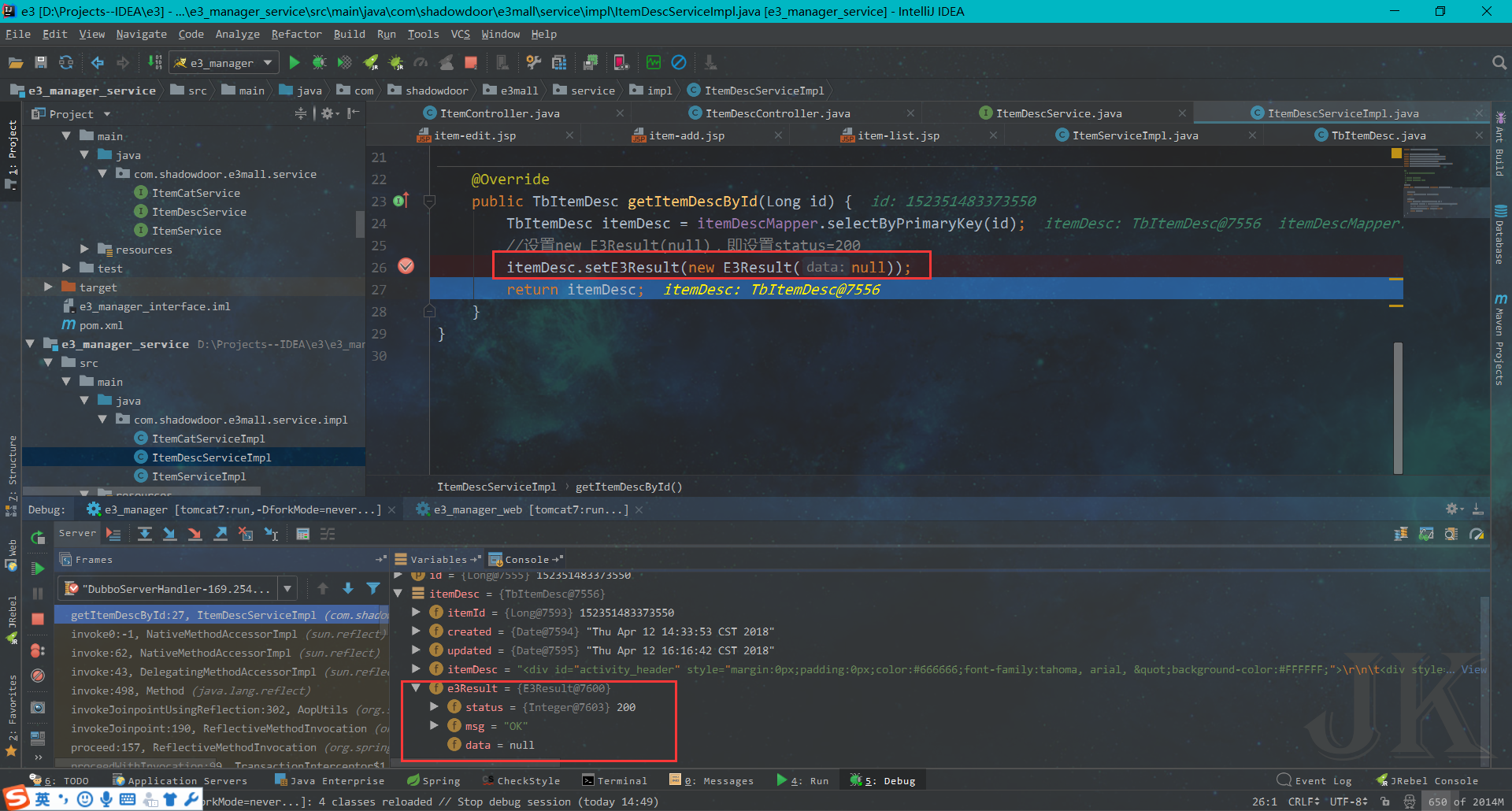
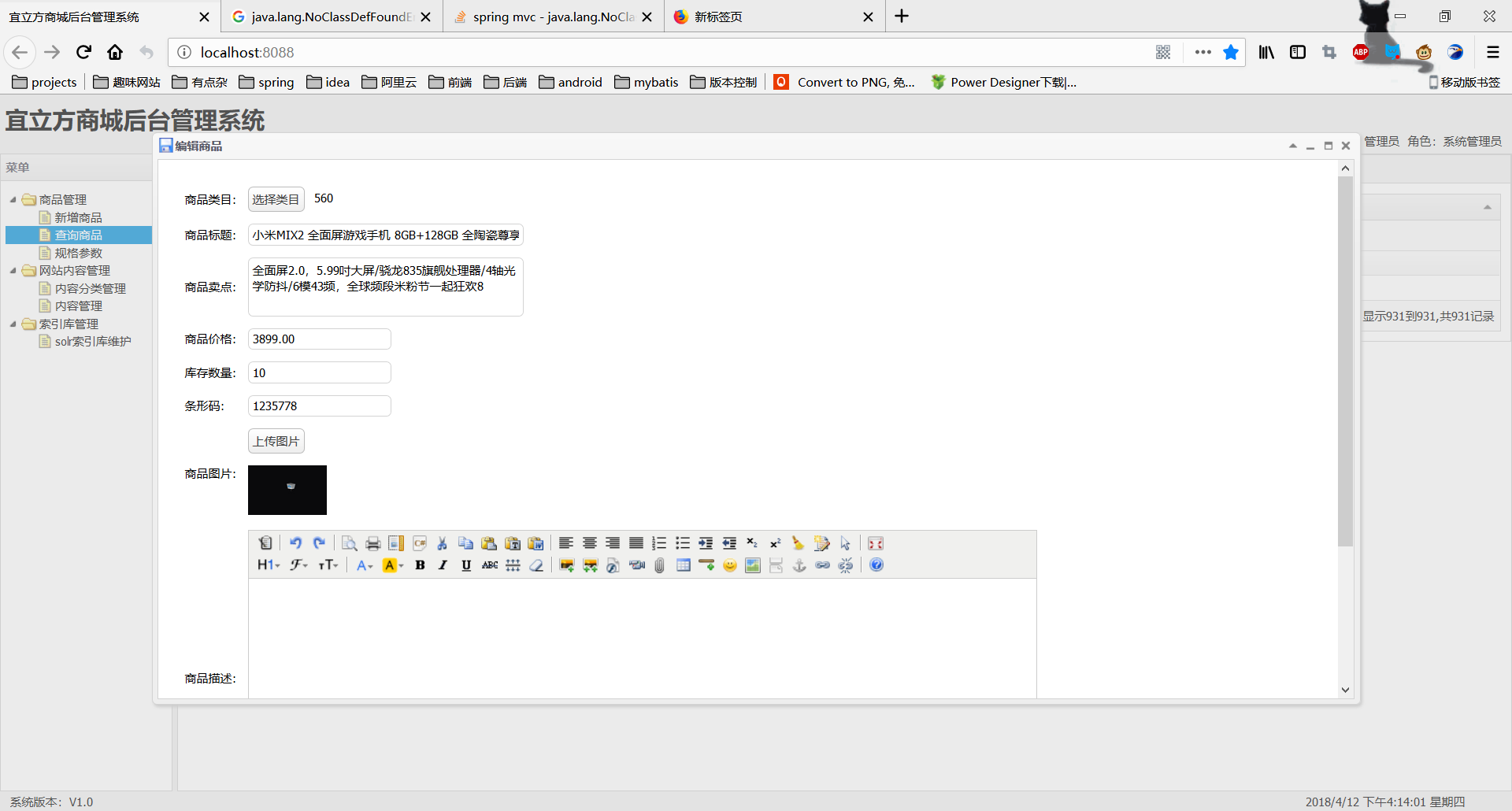
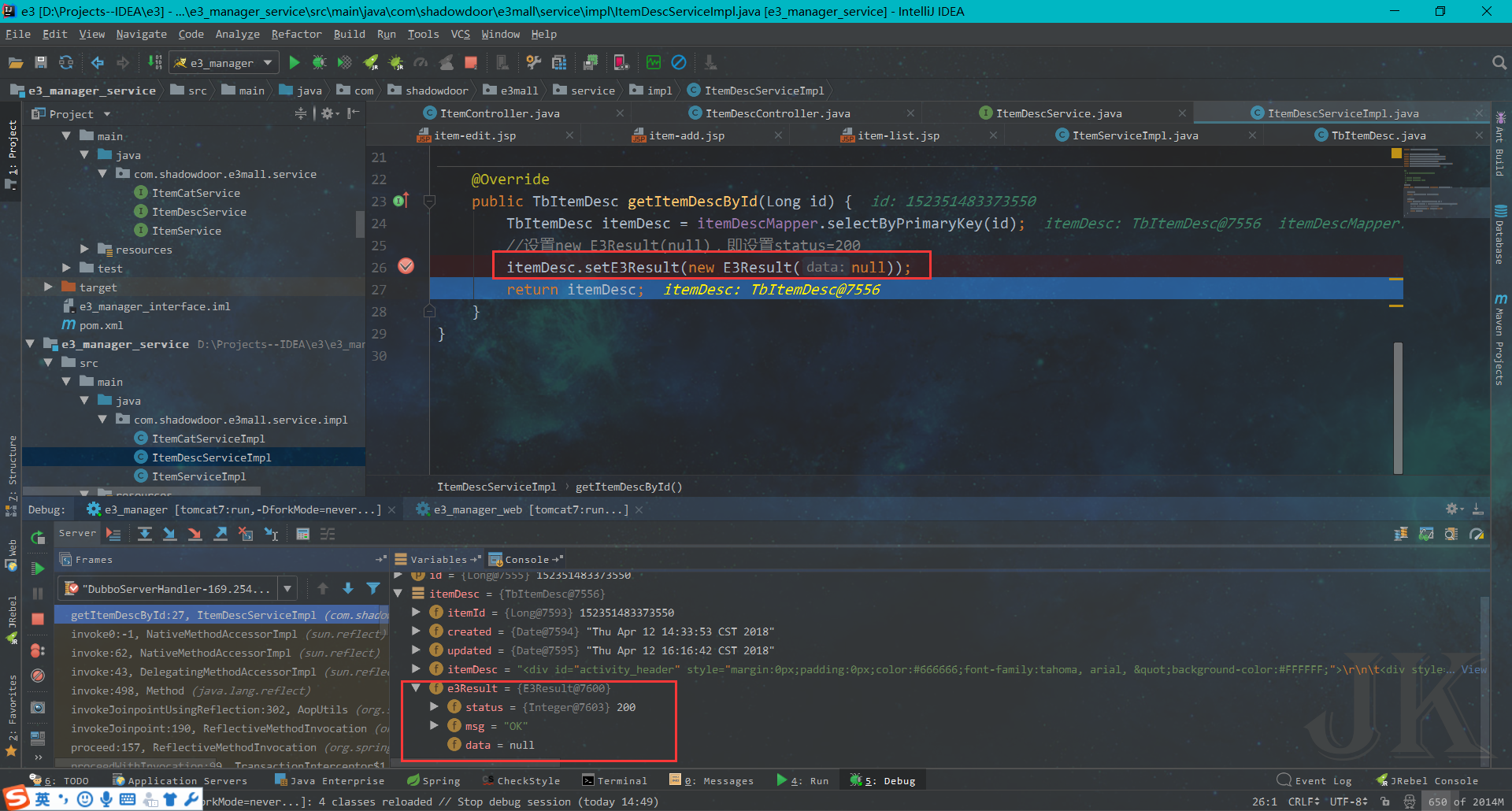
结果:



第二种方法:
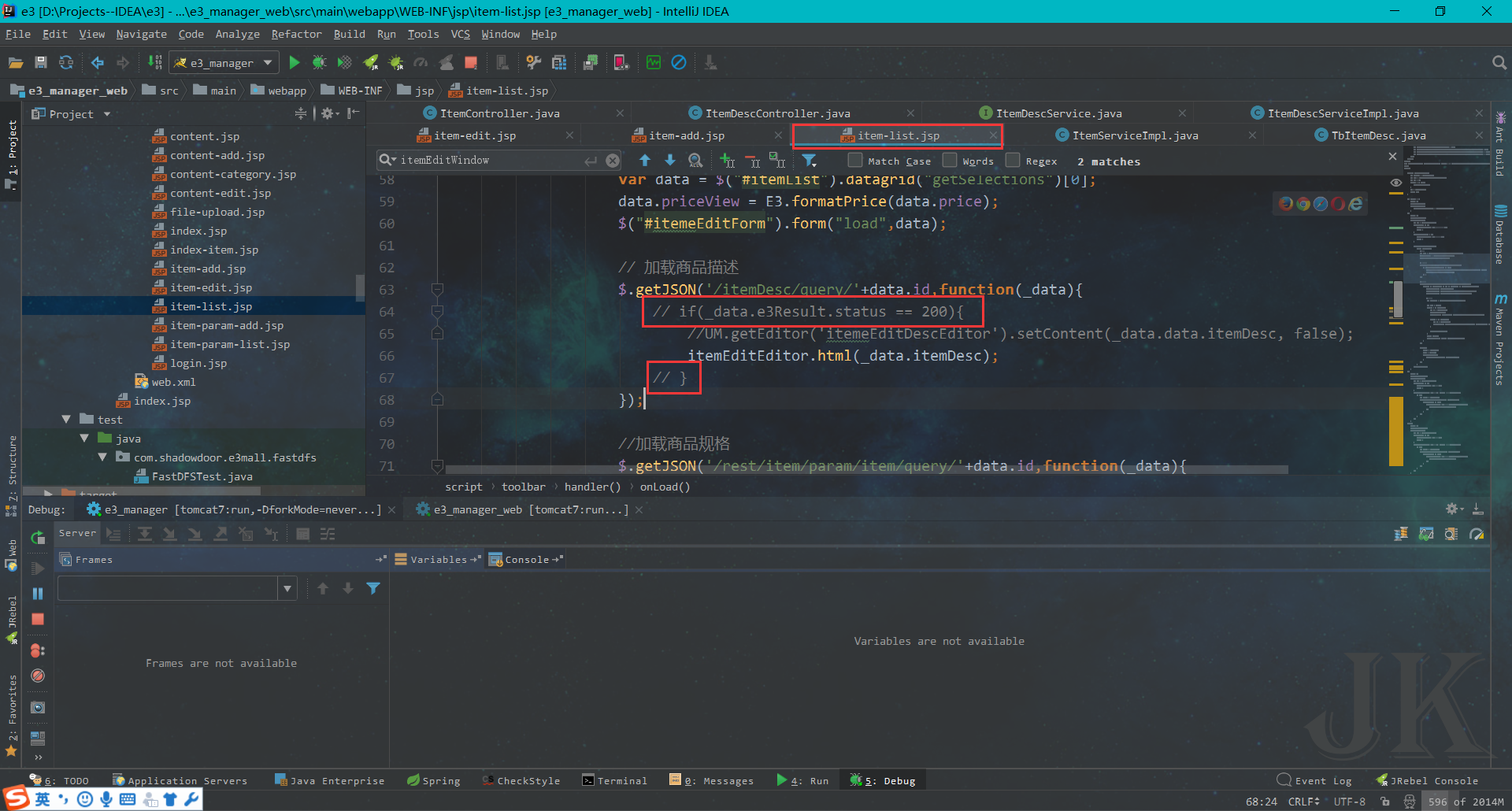
改前端页面,完全不管判断

这样,
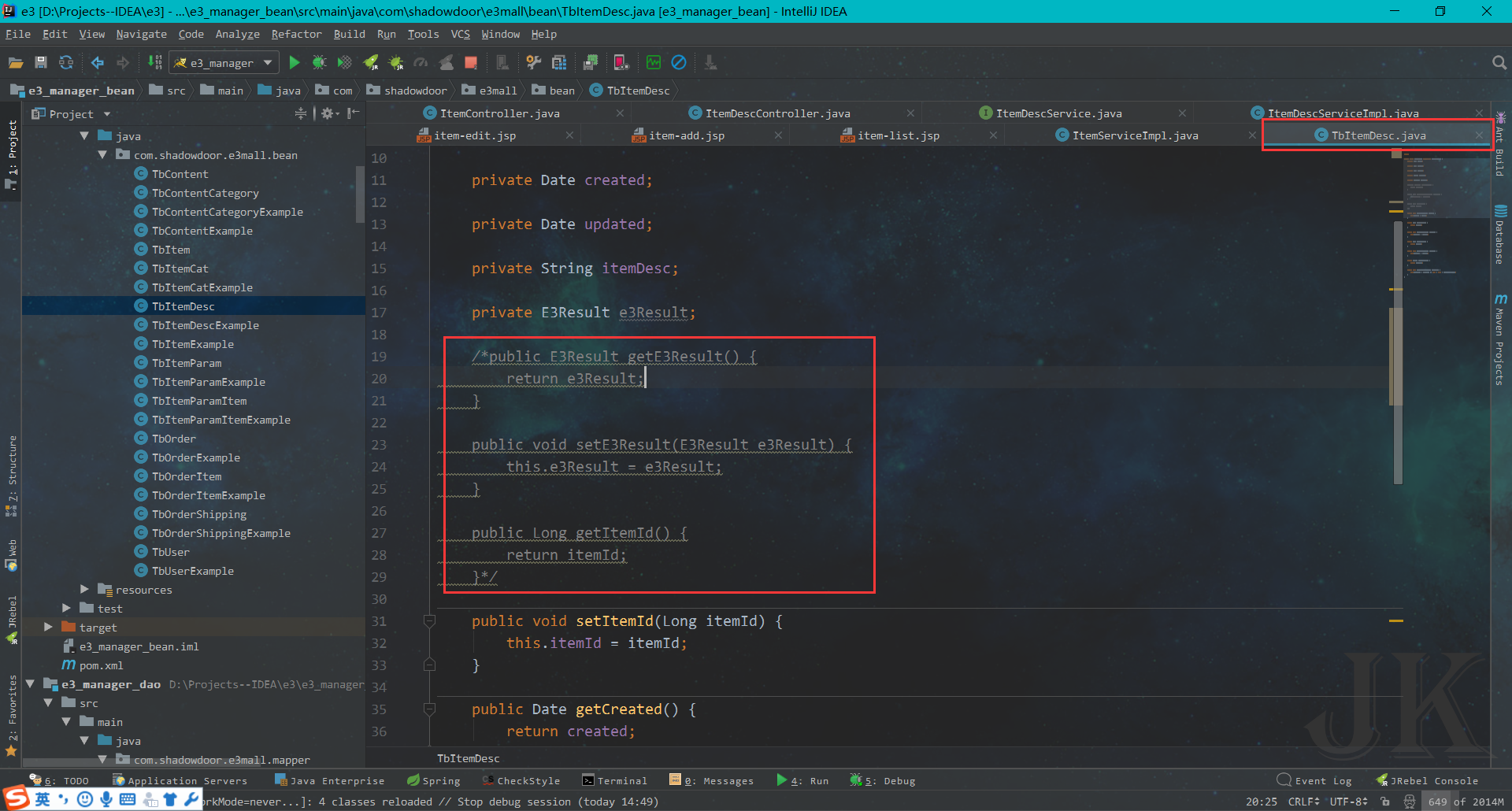
不用改TbItemDesc类

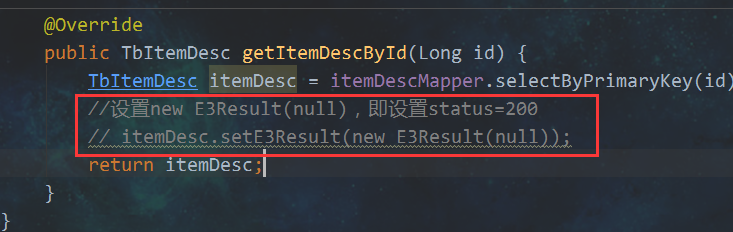
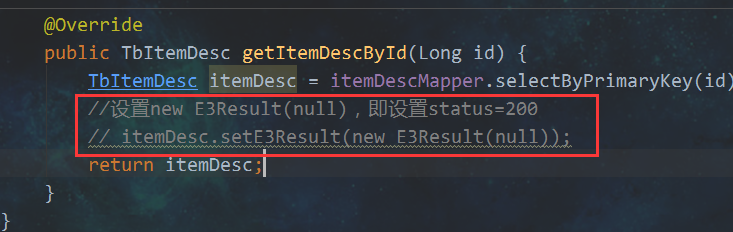
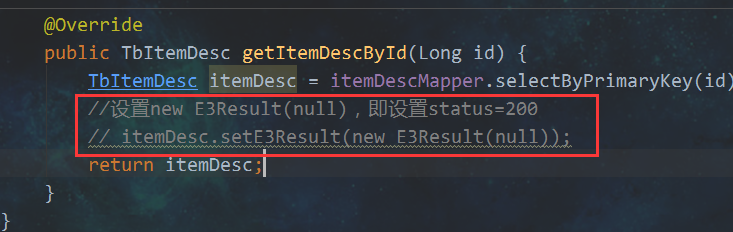
这里也注释

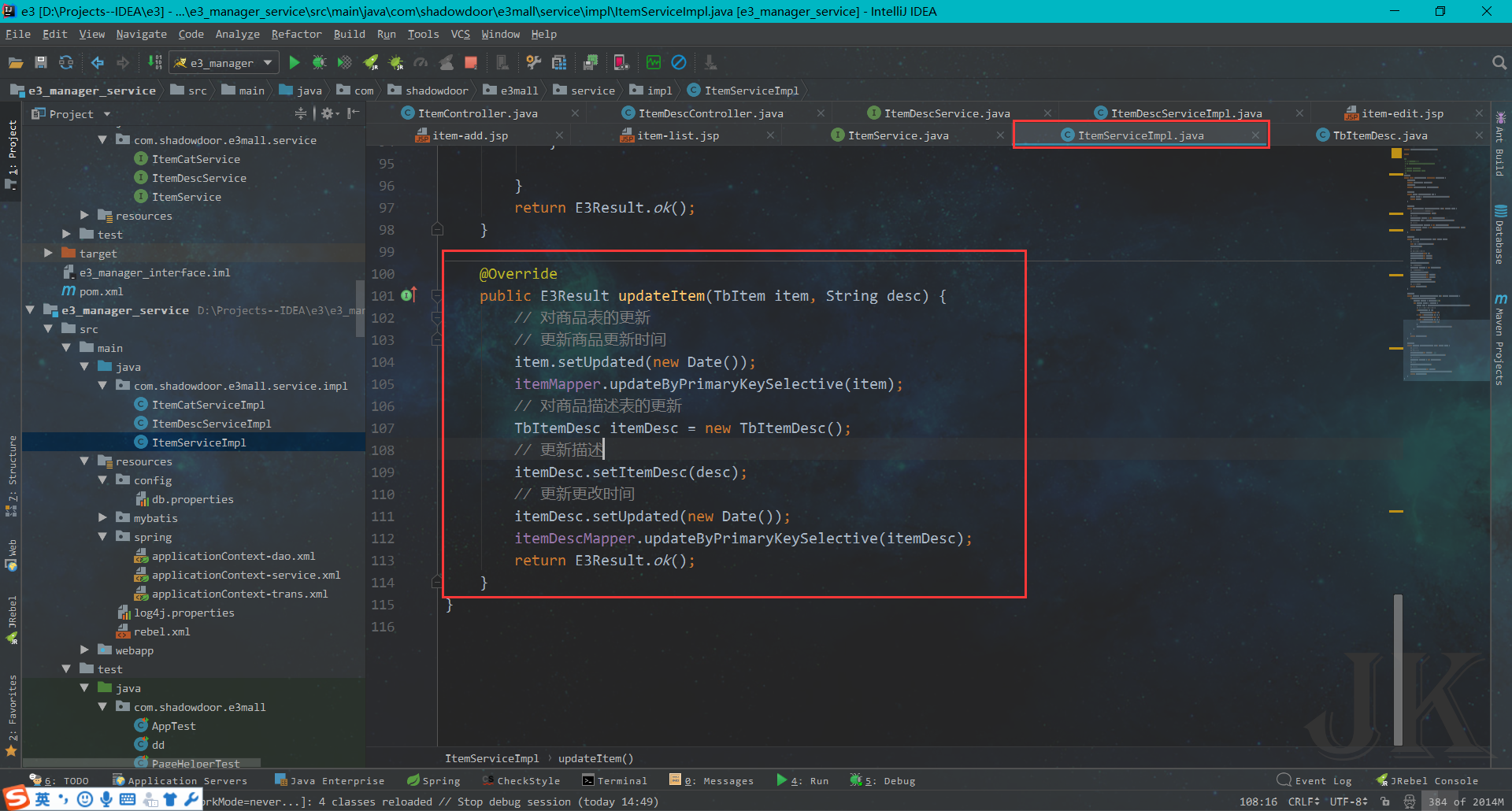
3.更新时需要将TbItem 和TbItemDesc的更新时间updated字段值更改,但是只有TbItem 改了,TbItemDesc无法更改
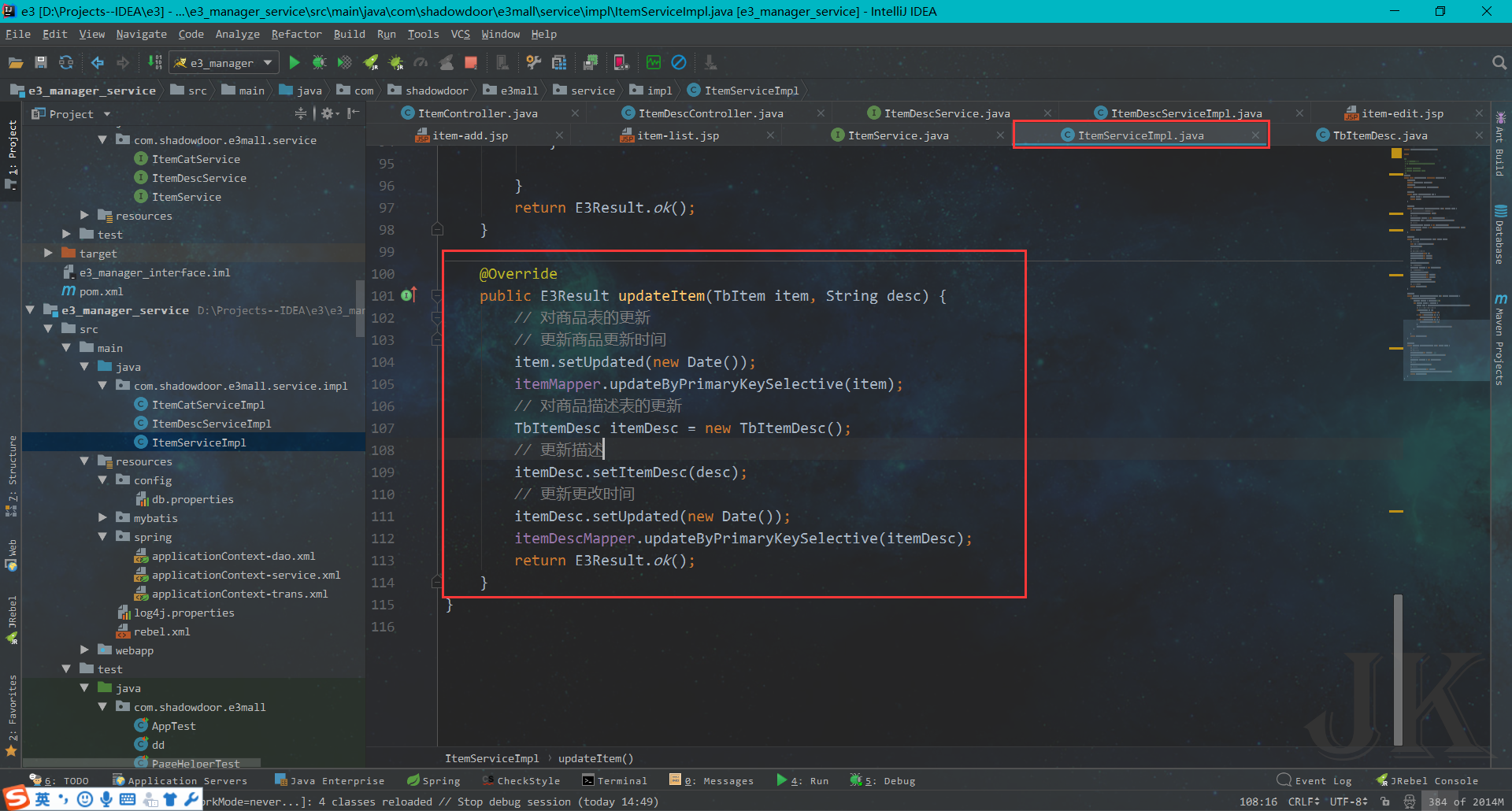
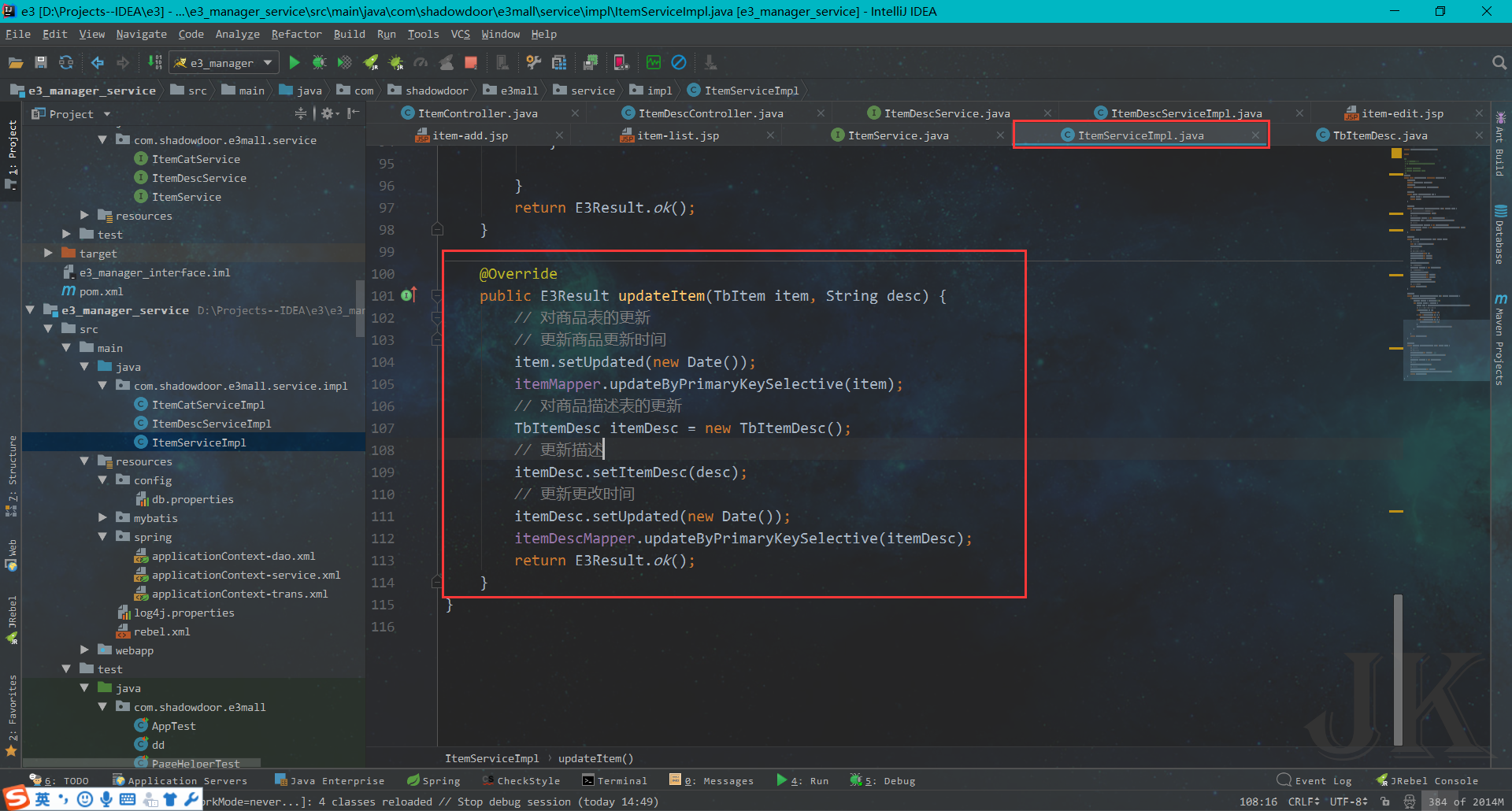
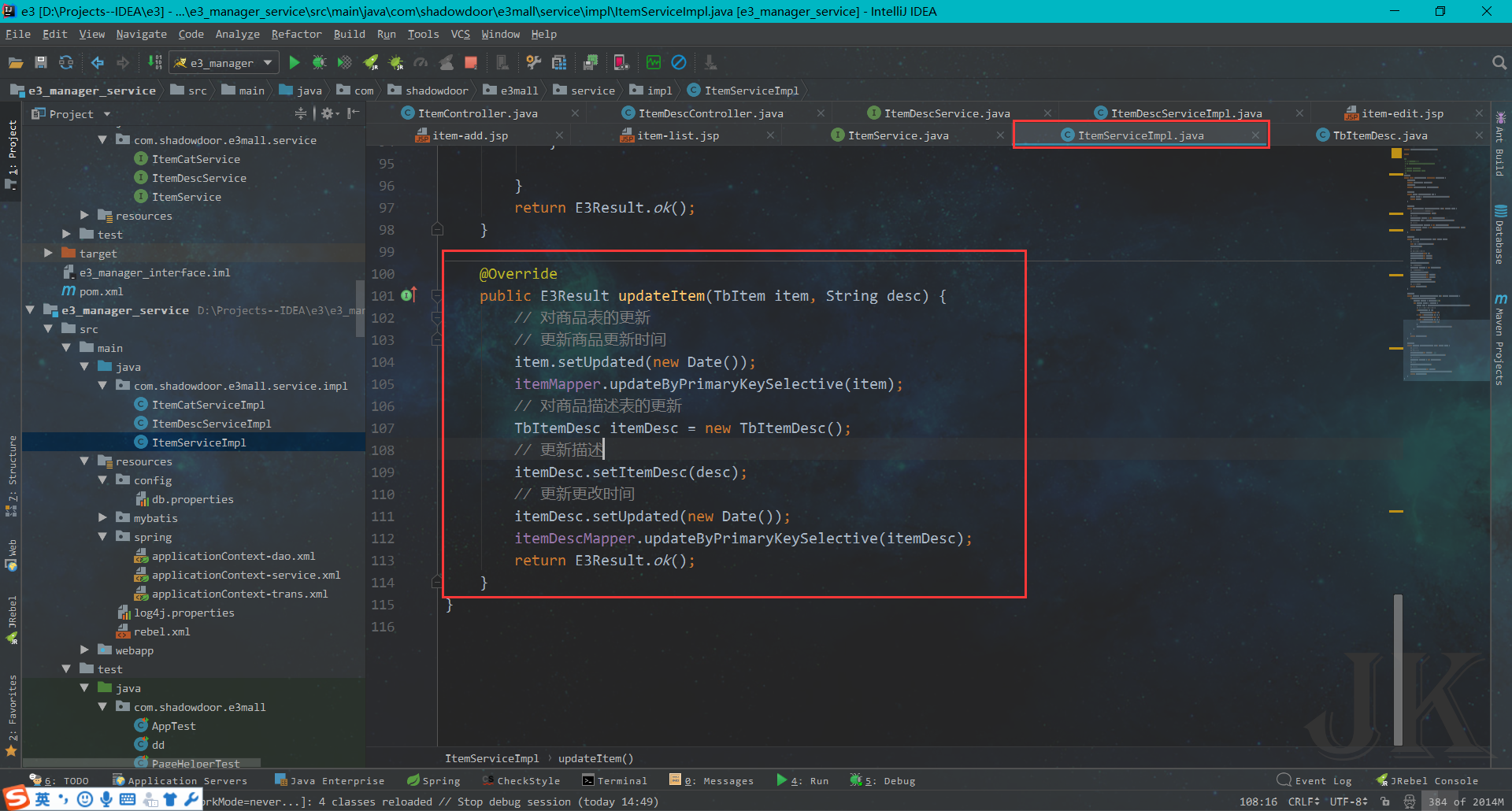
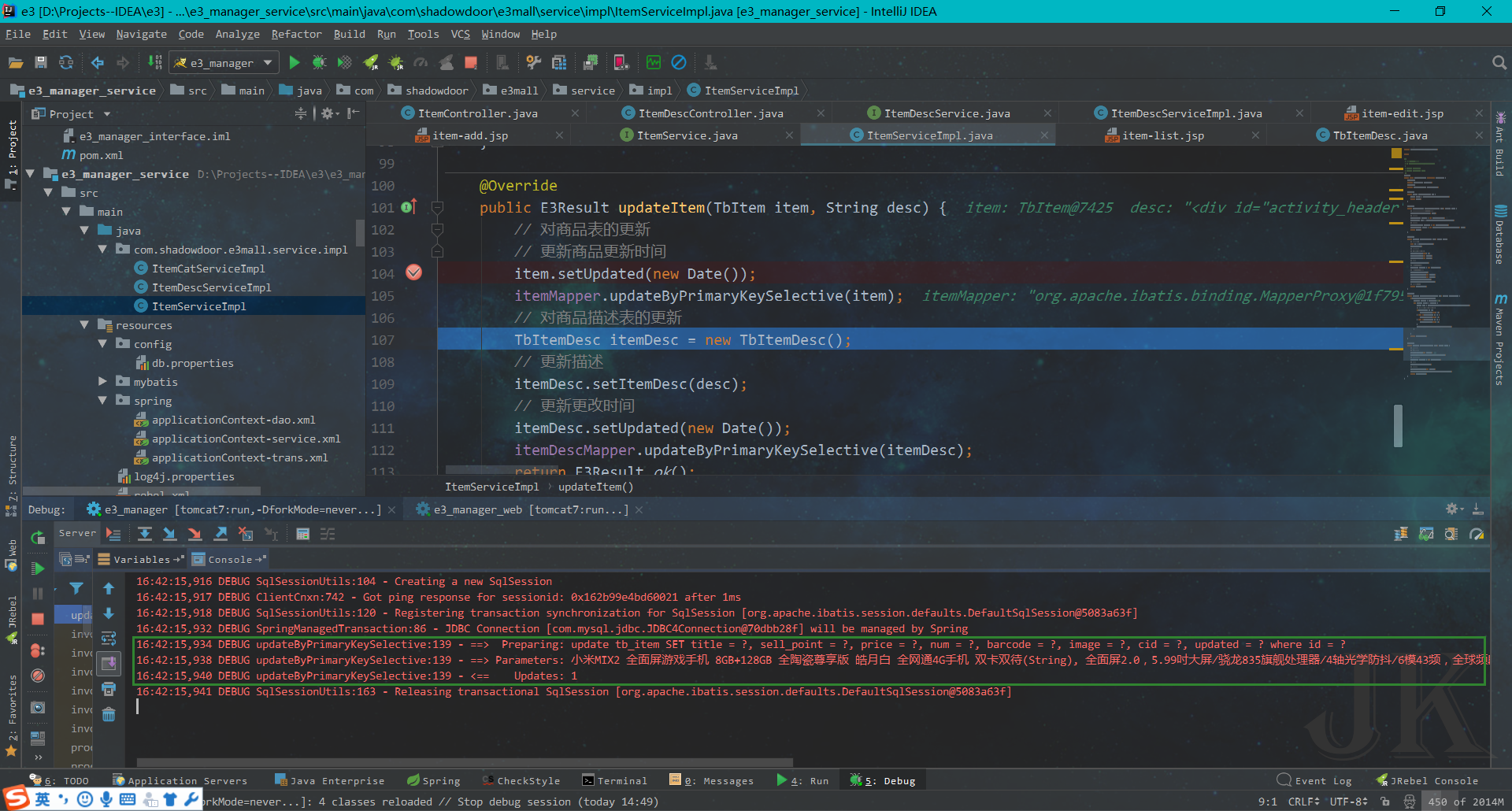
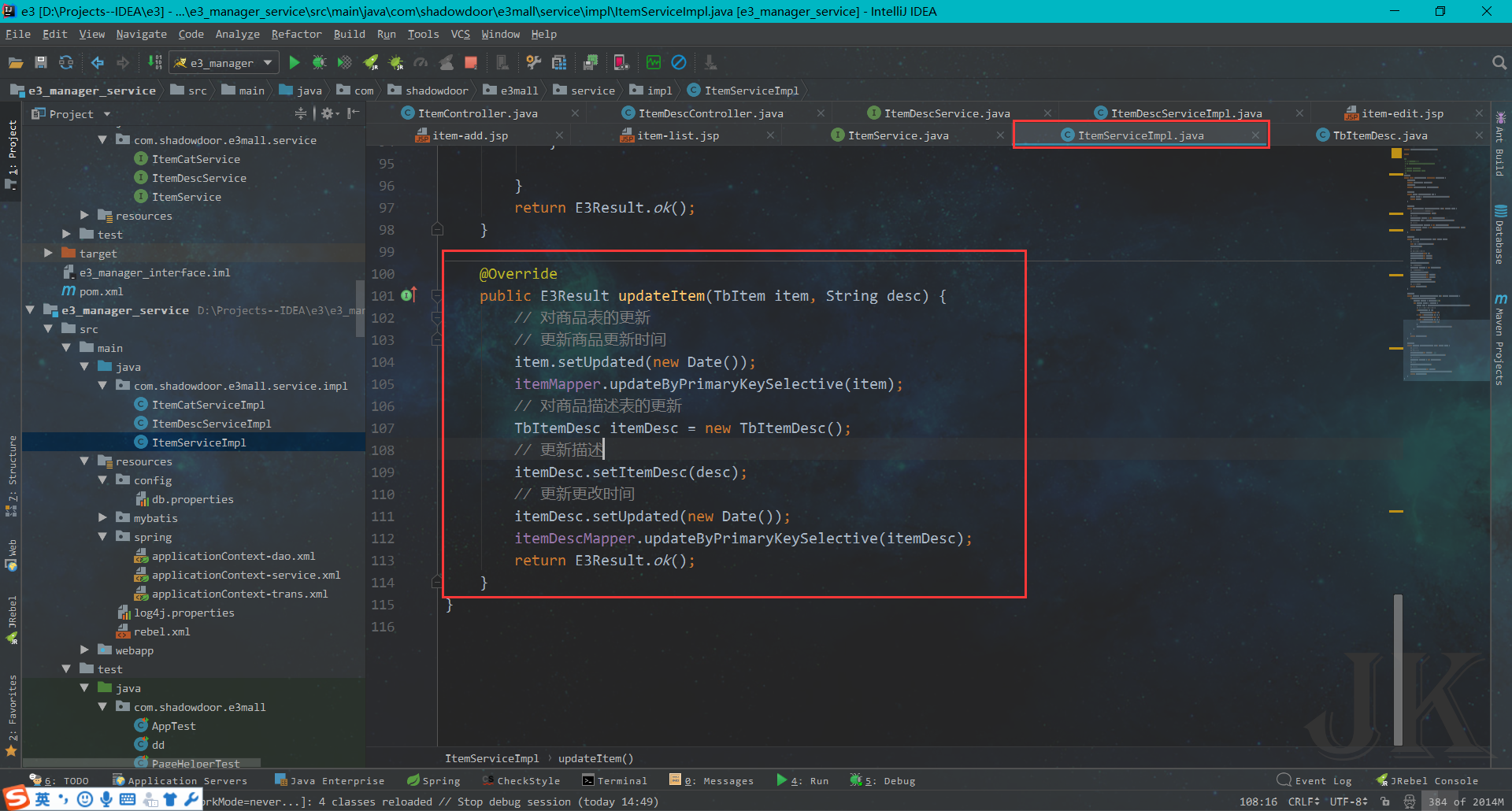
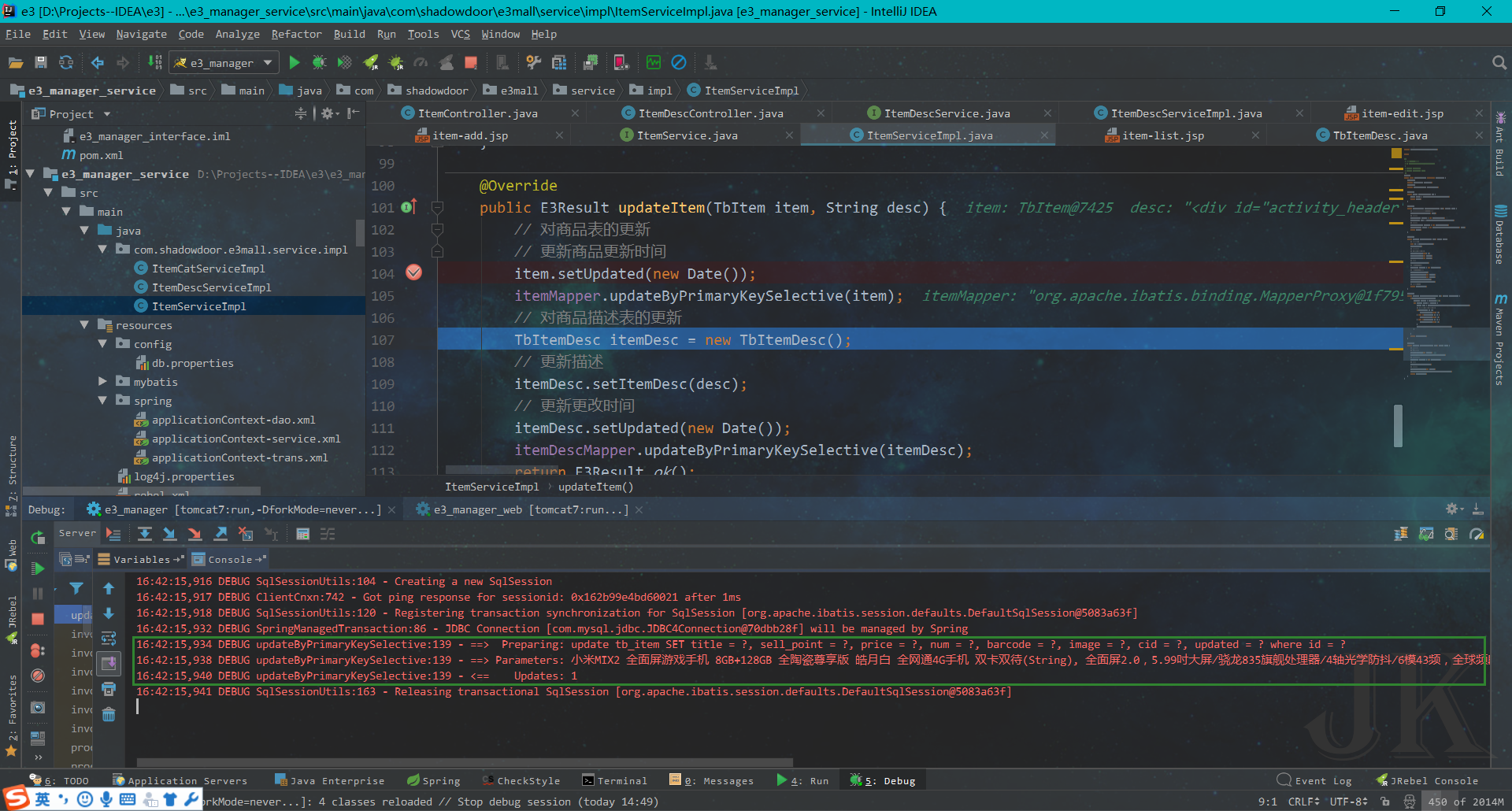
代码是这样的

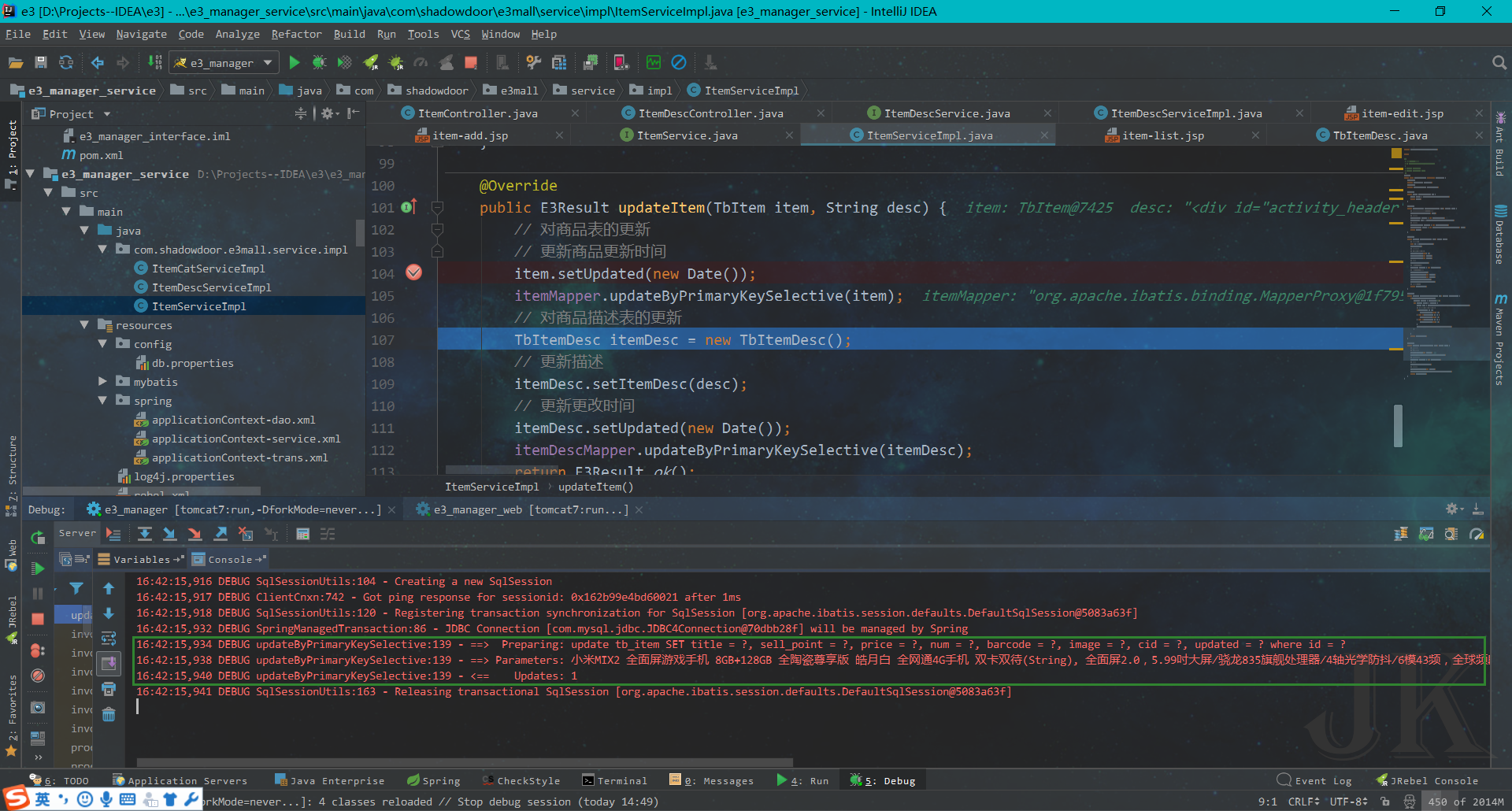
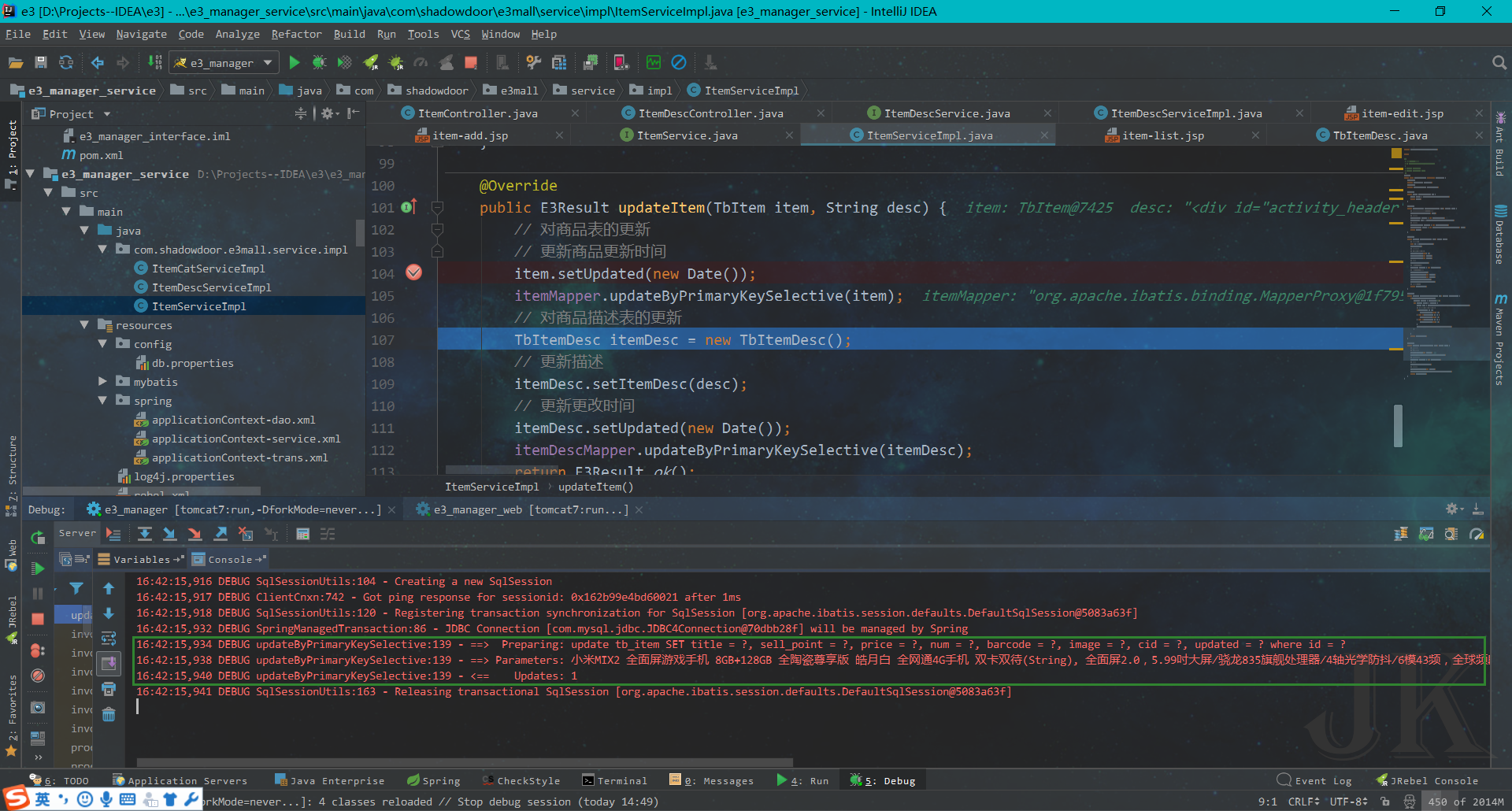
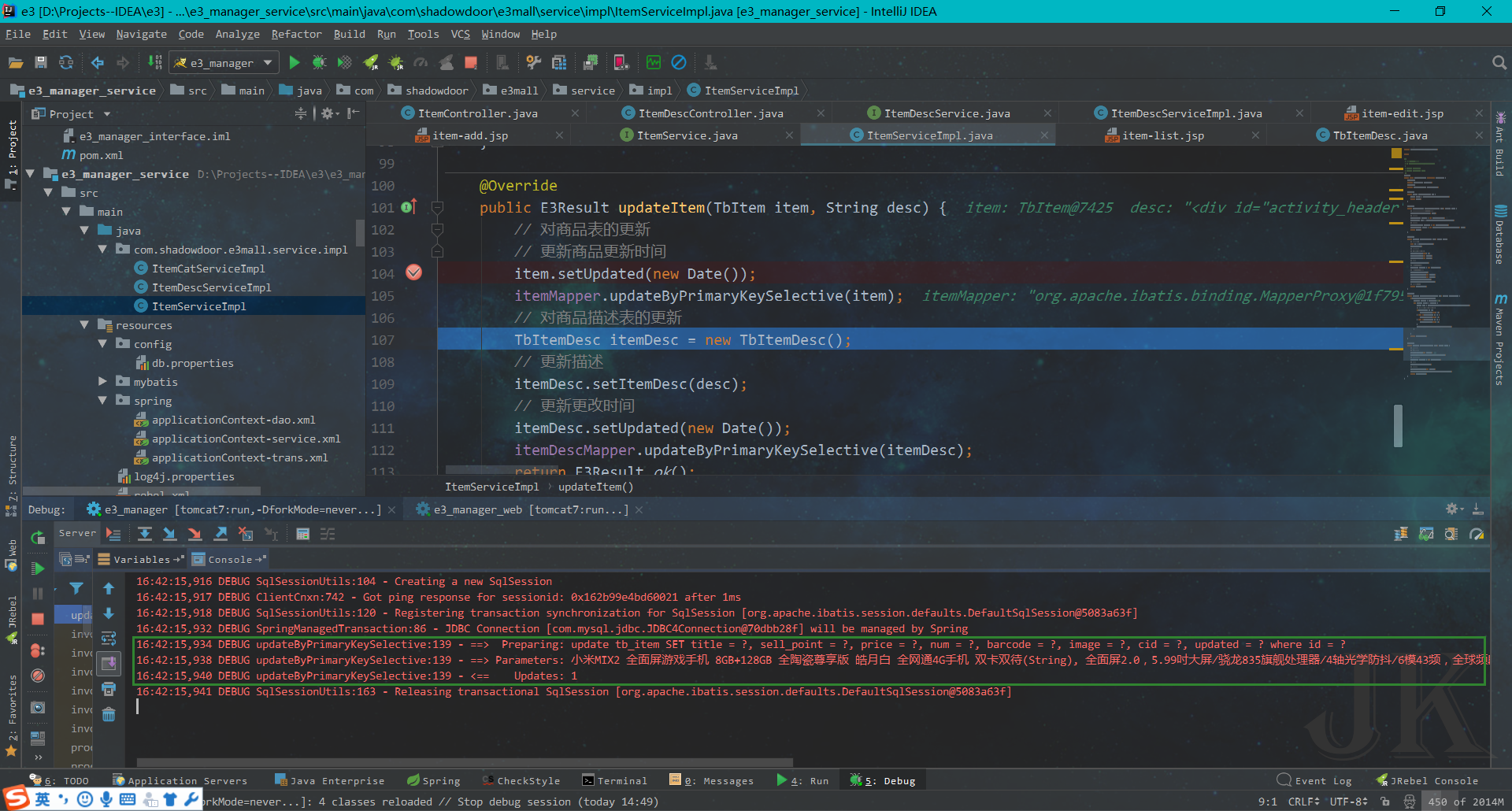
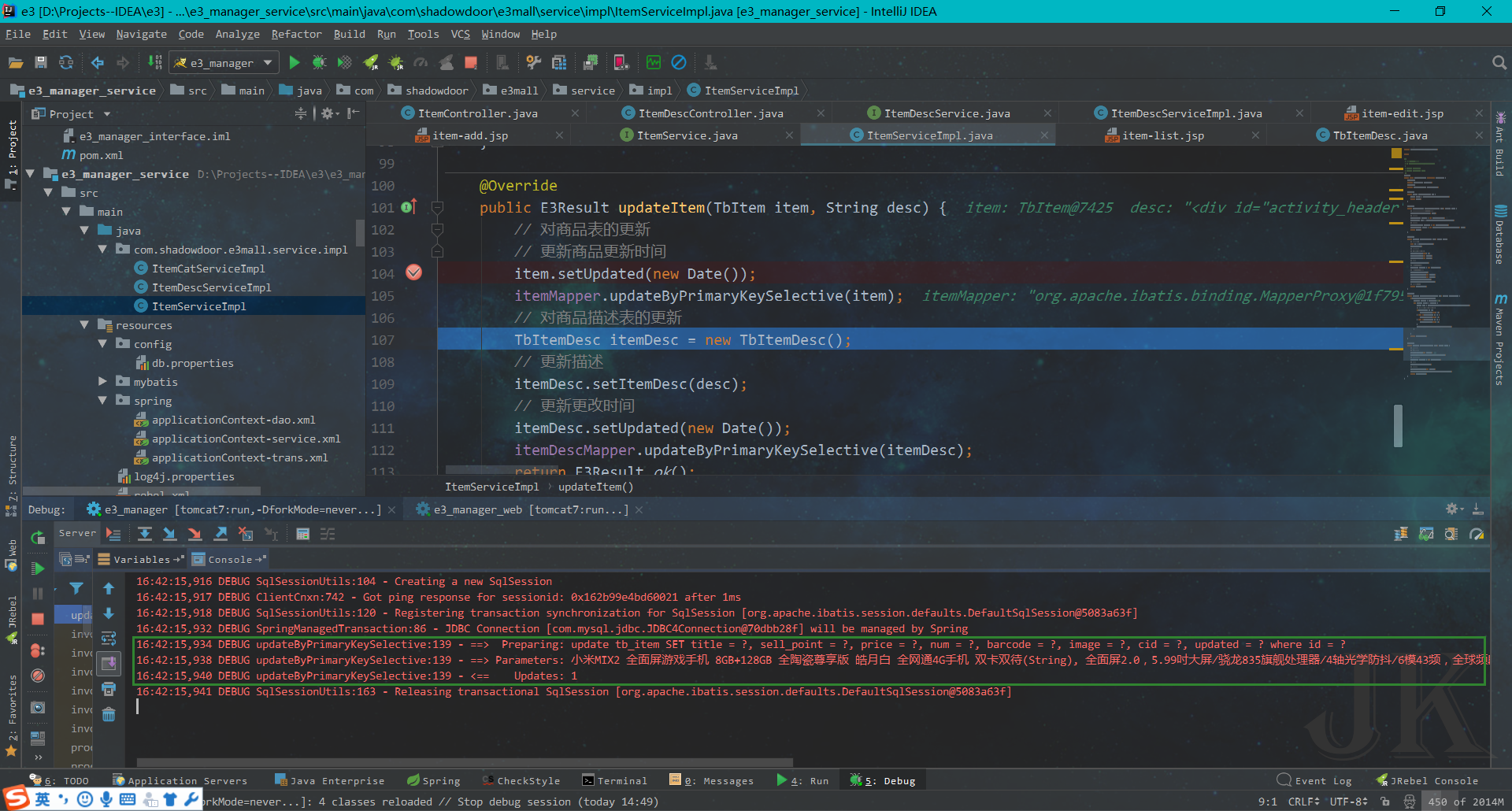
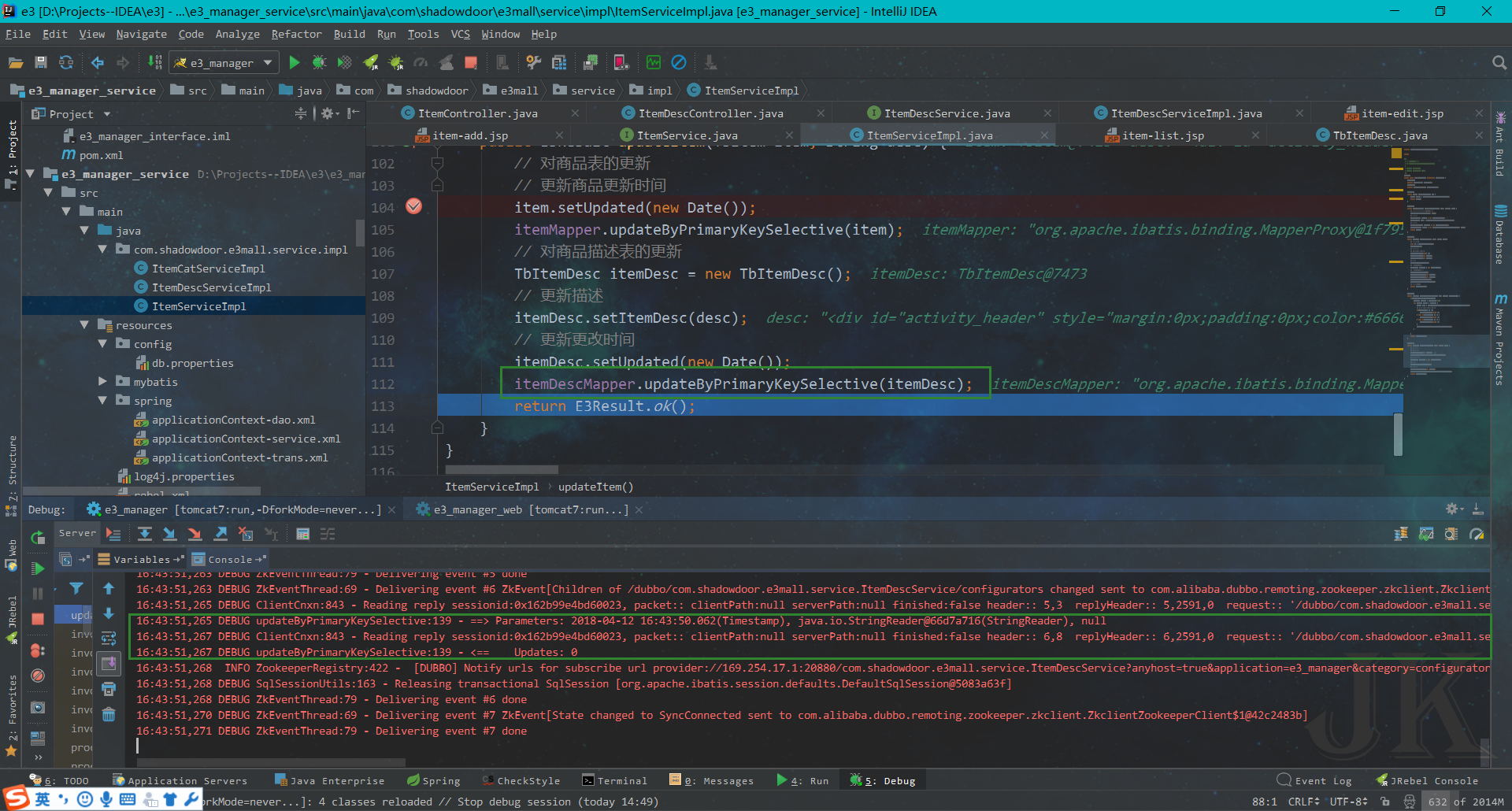
后面查看打印的日志信息,发现了问题

这个是TbItem 的,Updates: 1,
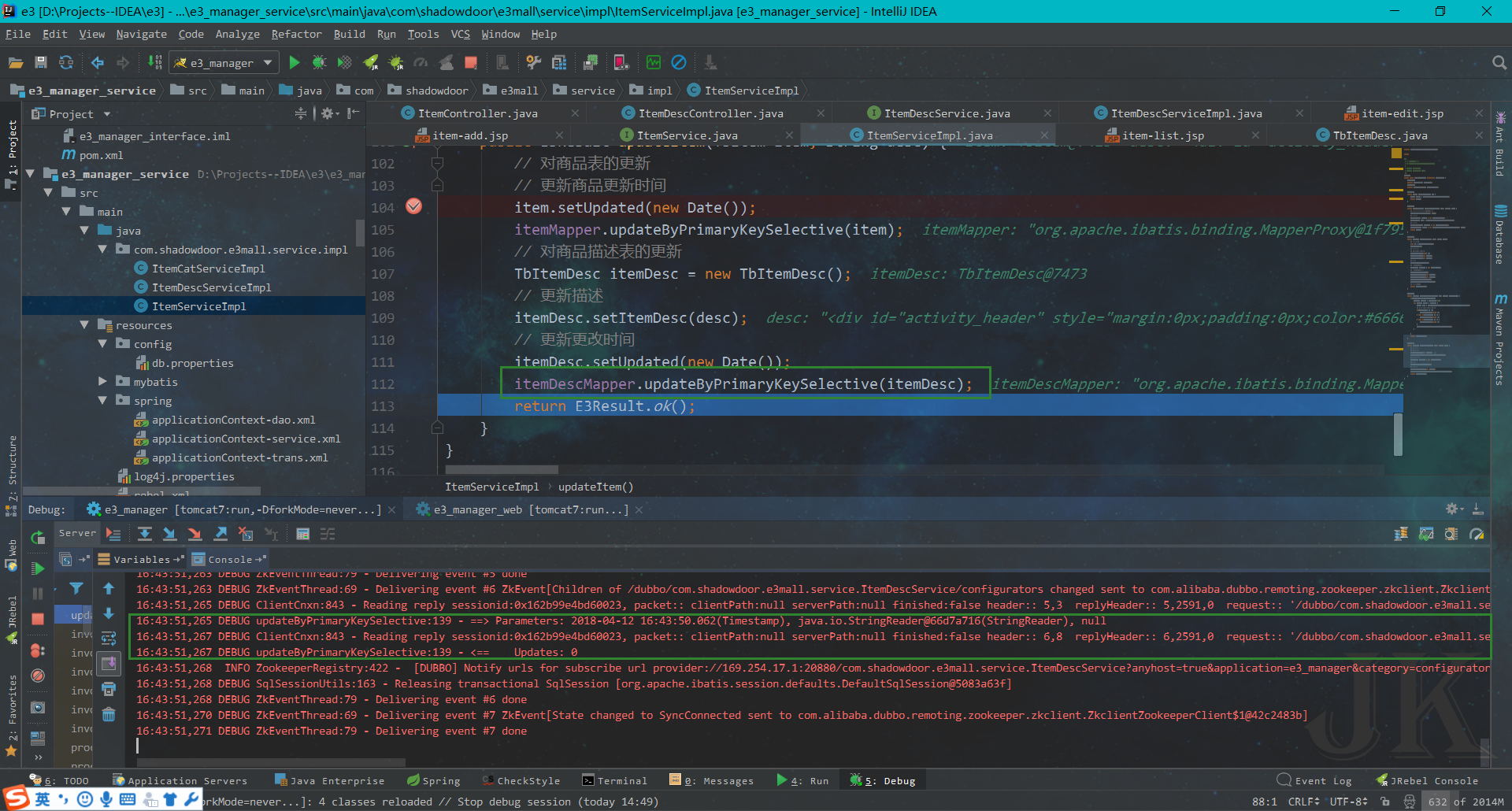
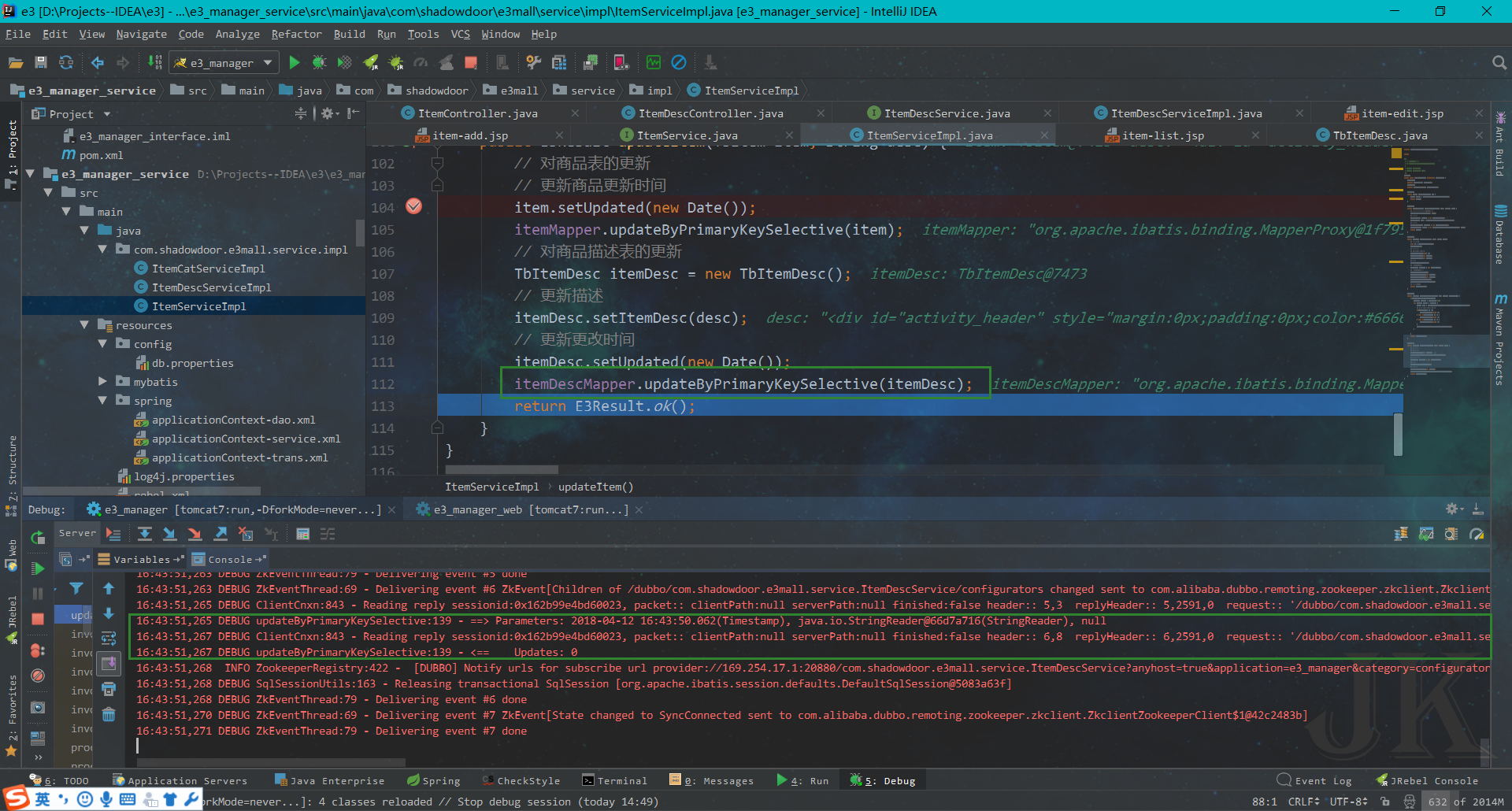
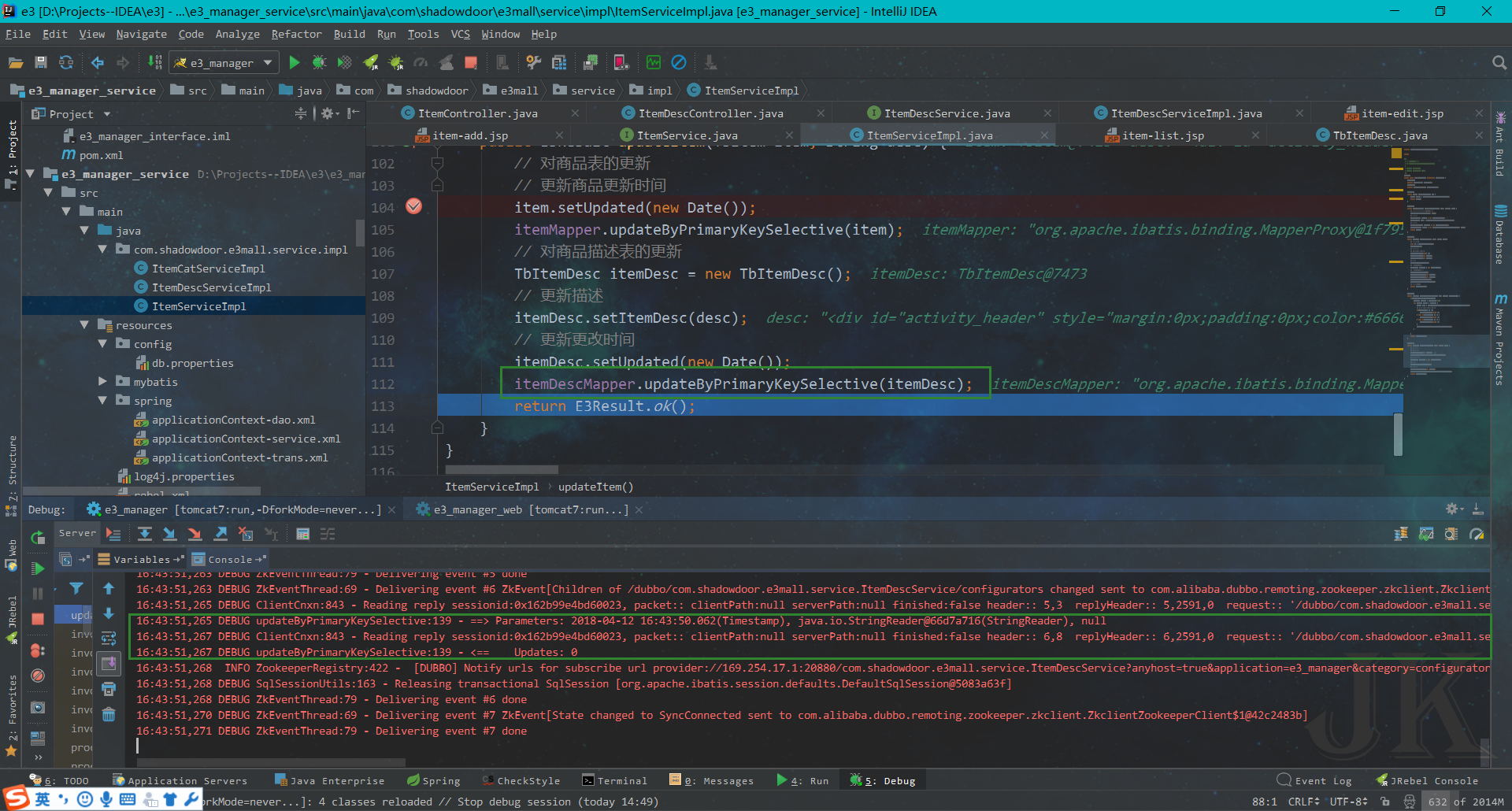
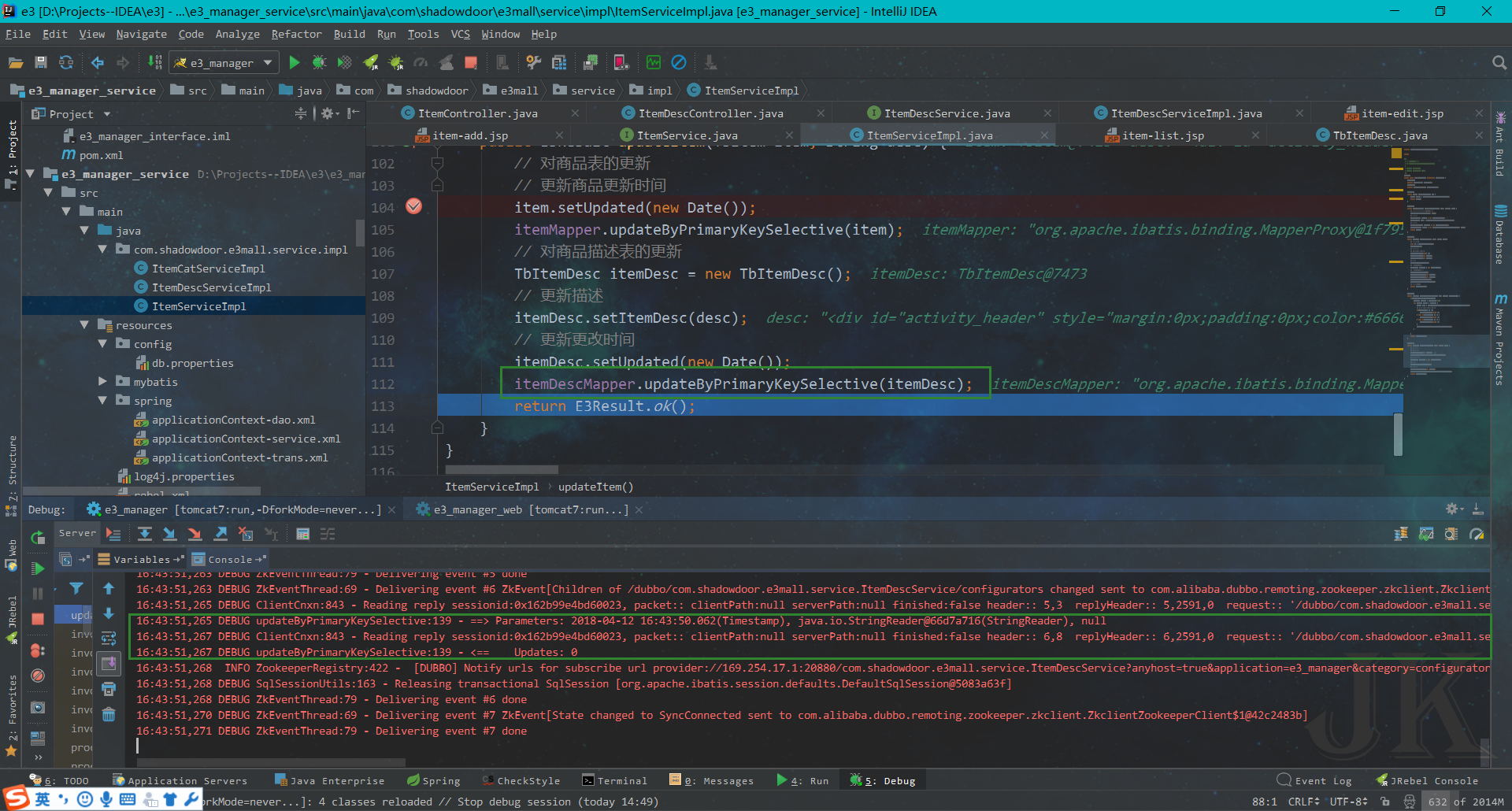
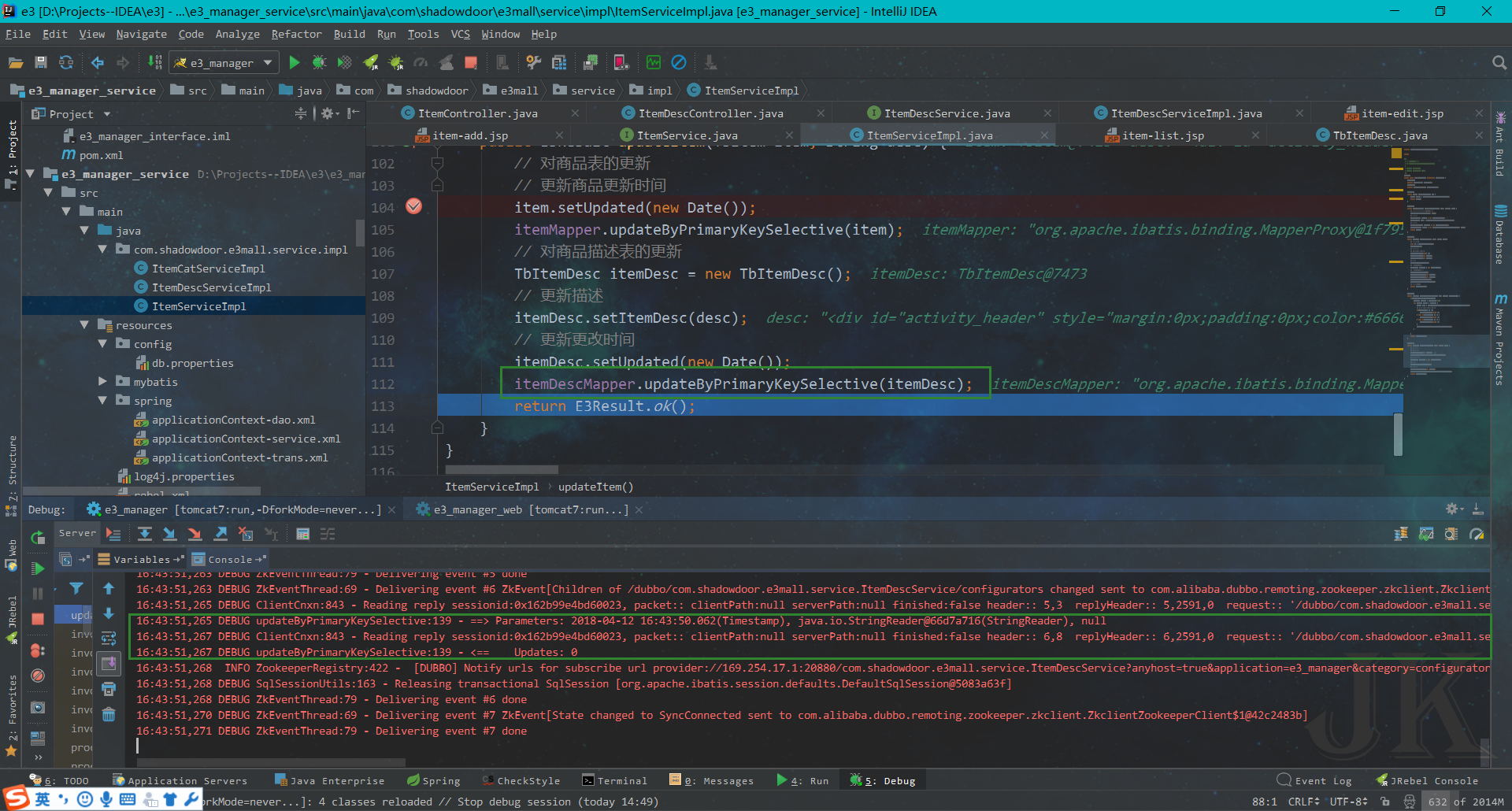
下面这个是TbItemDesc的,显示Updates: 0

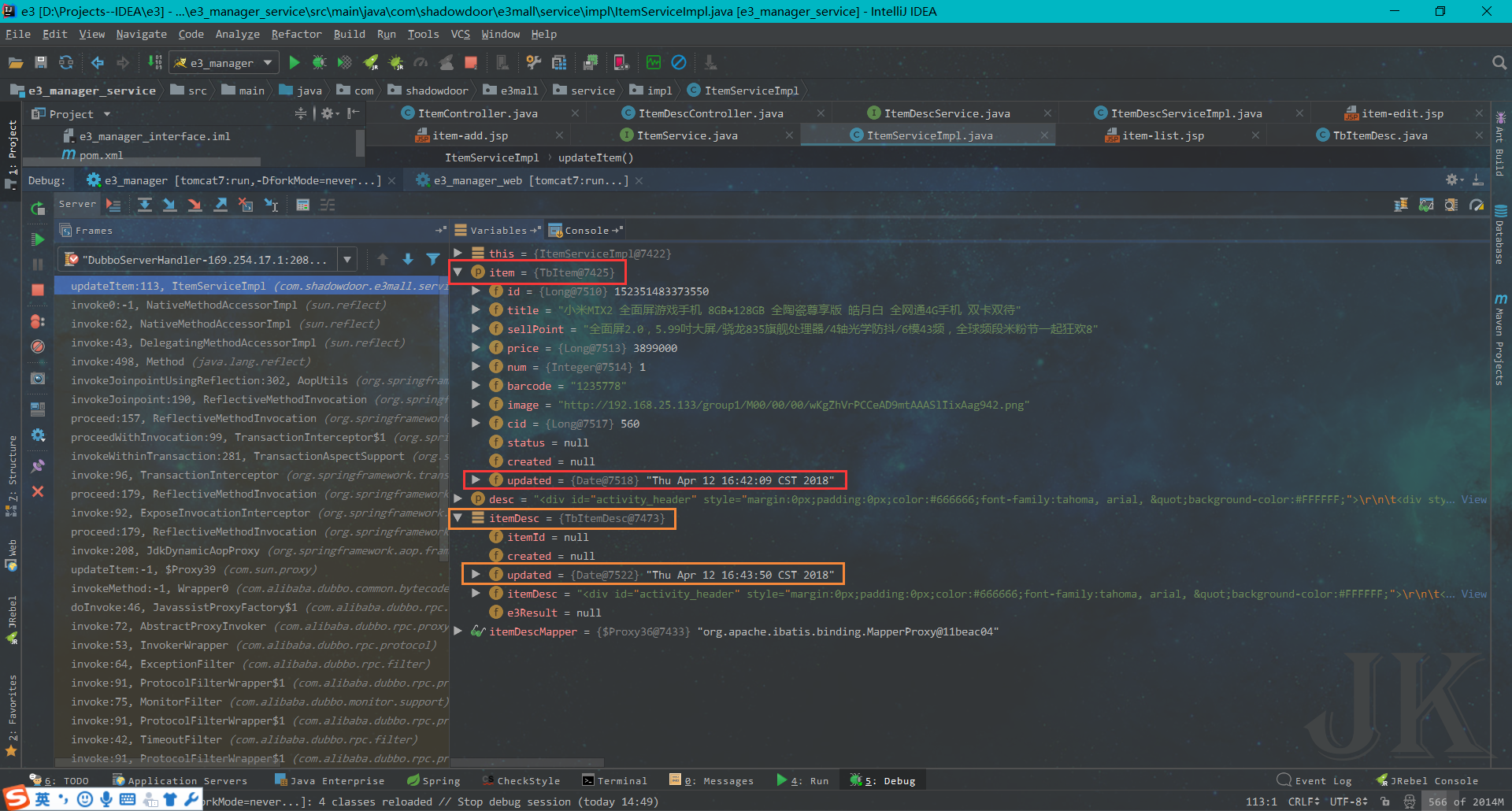
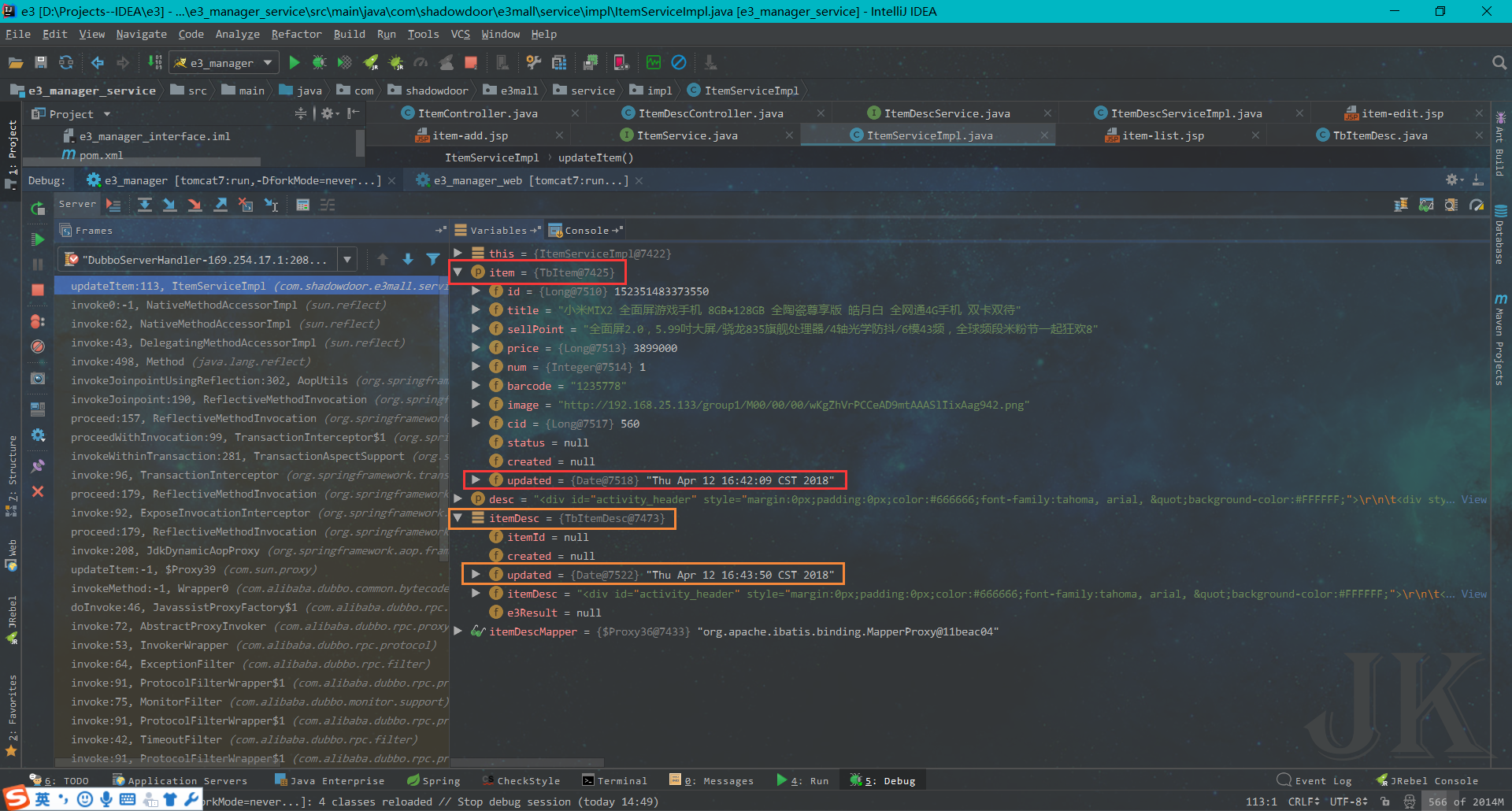
时间都获取到了,但是一个正常更新,另一个却有问题

想了许久,发现自己好蠢,我就没给个id,它往哪更新啊。。。。。。
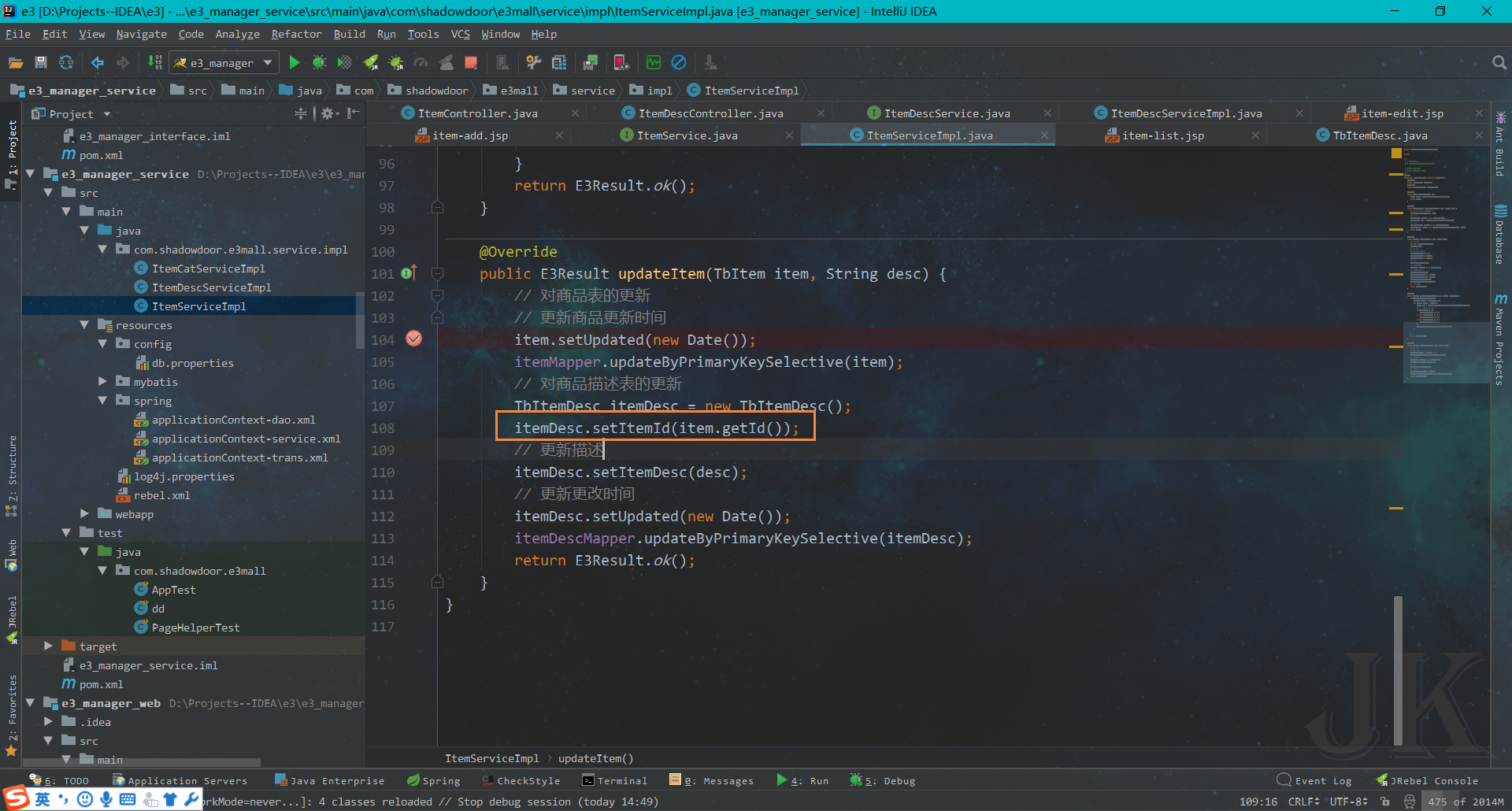
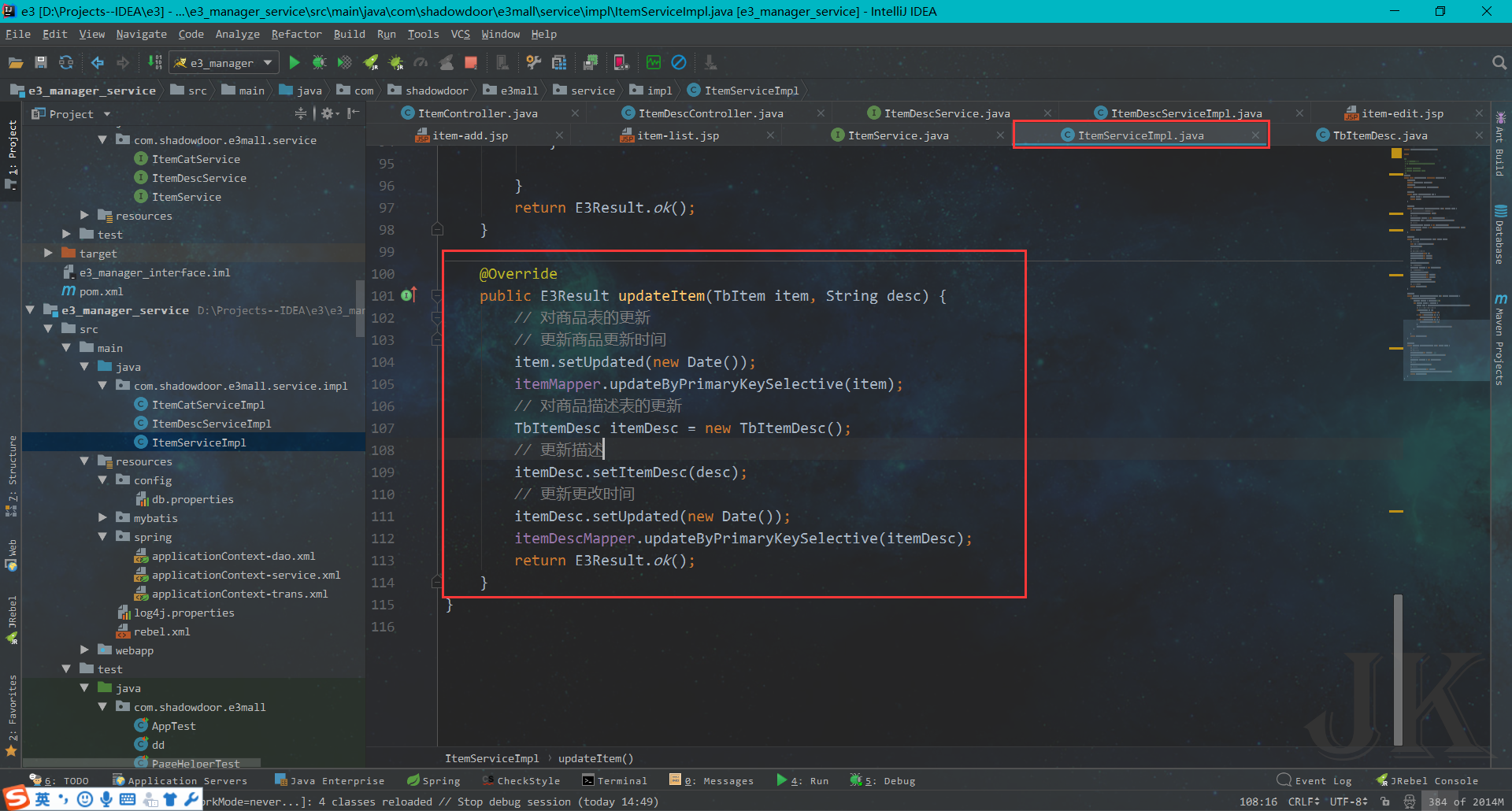
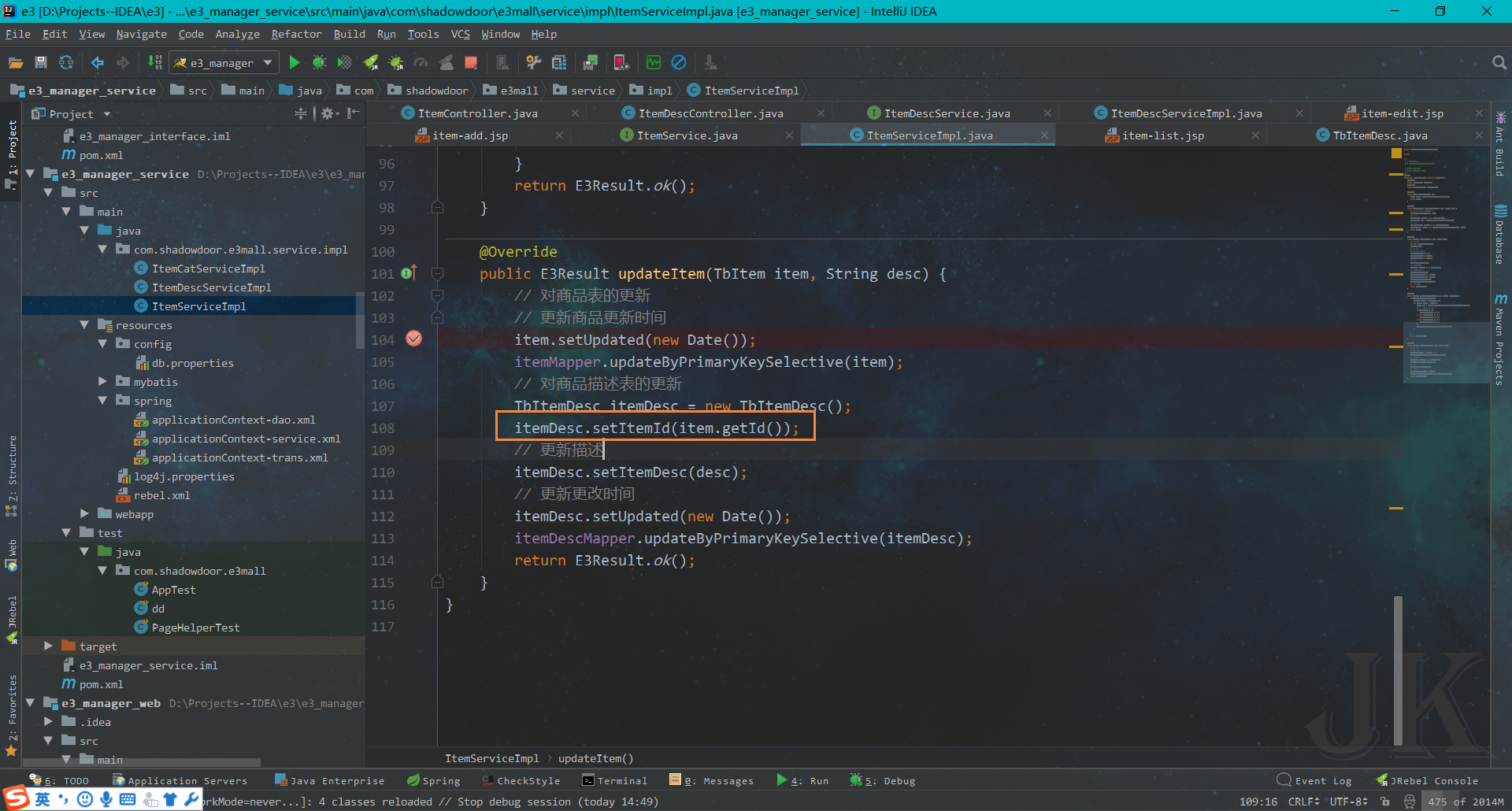
加一行代码

正常了
总结:1.日志信息真的很有用
2.太浮躁了
---------------------------------------------------分割线---------------------------------------------------
好的,我终于记得来更新了
其实如果继续跟进后面黑马的视频,就能发现本文的
一些问题,
正如我
前文第二点说的,
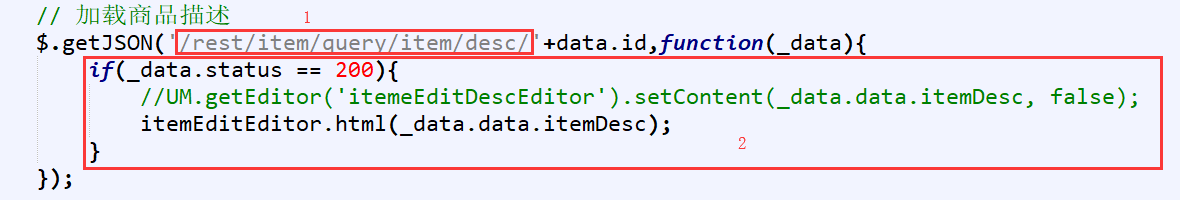
回显商品描述时,回调函数并不符合后端返回的json数据格式
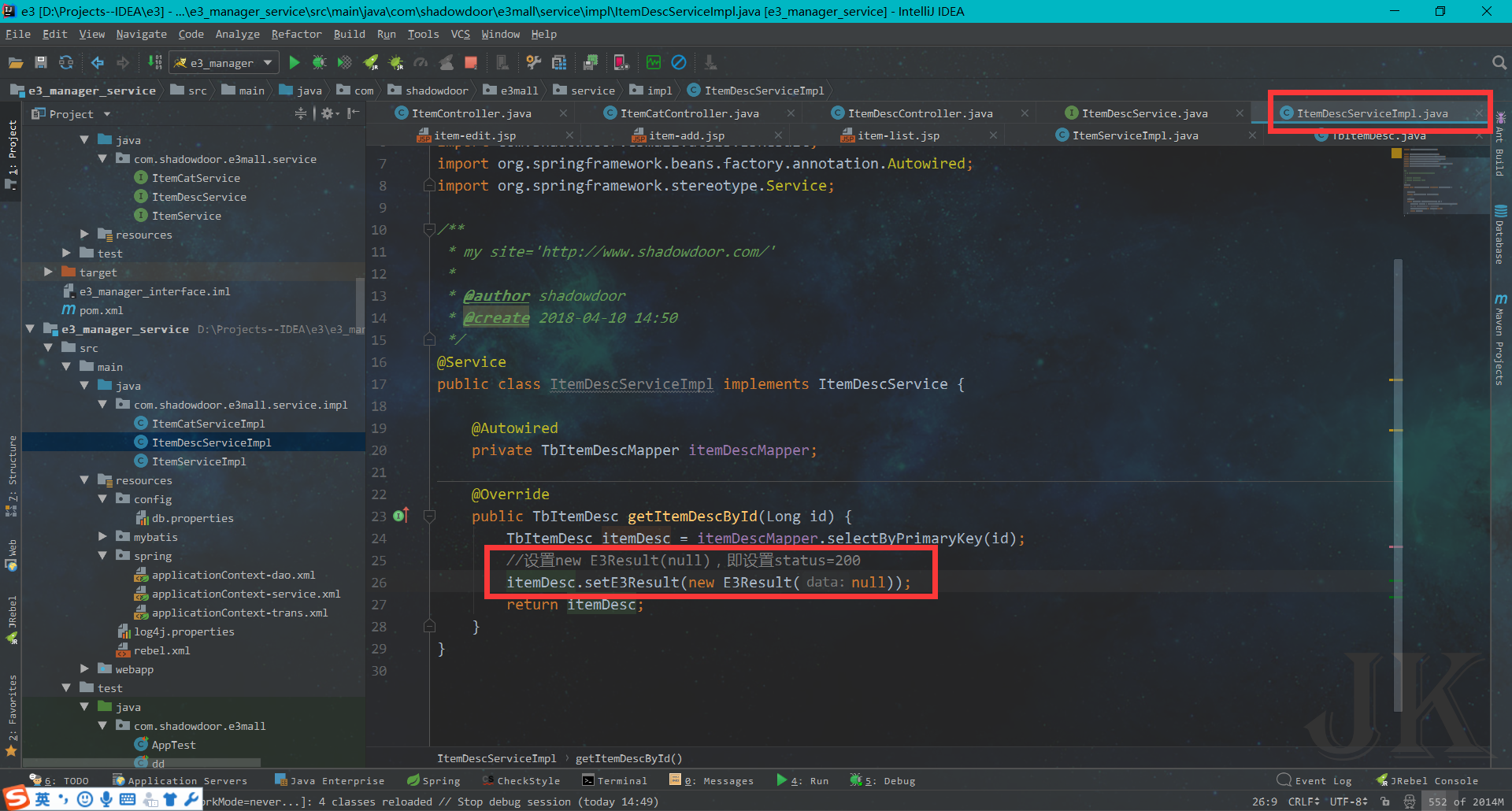
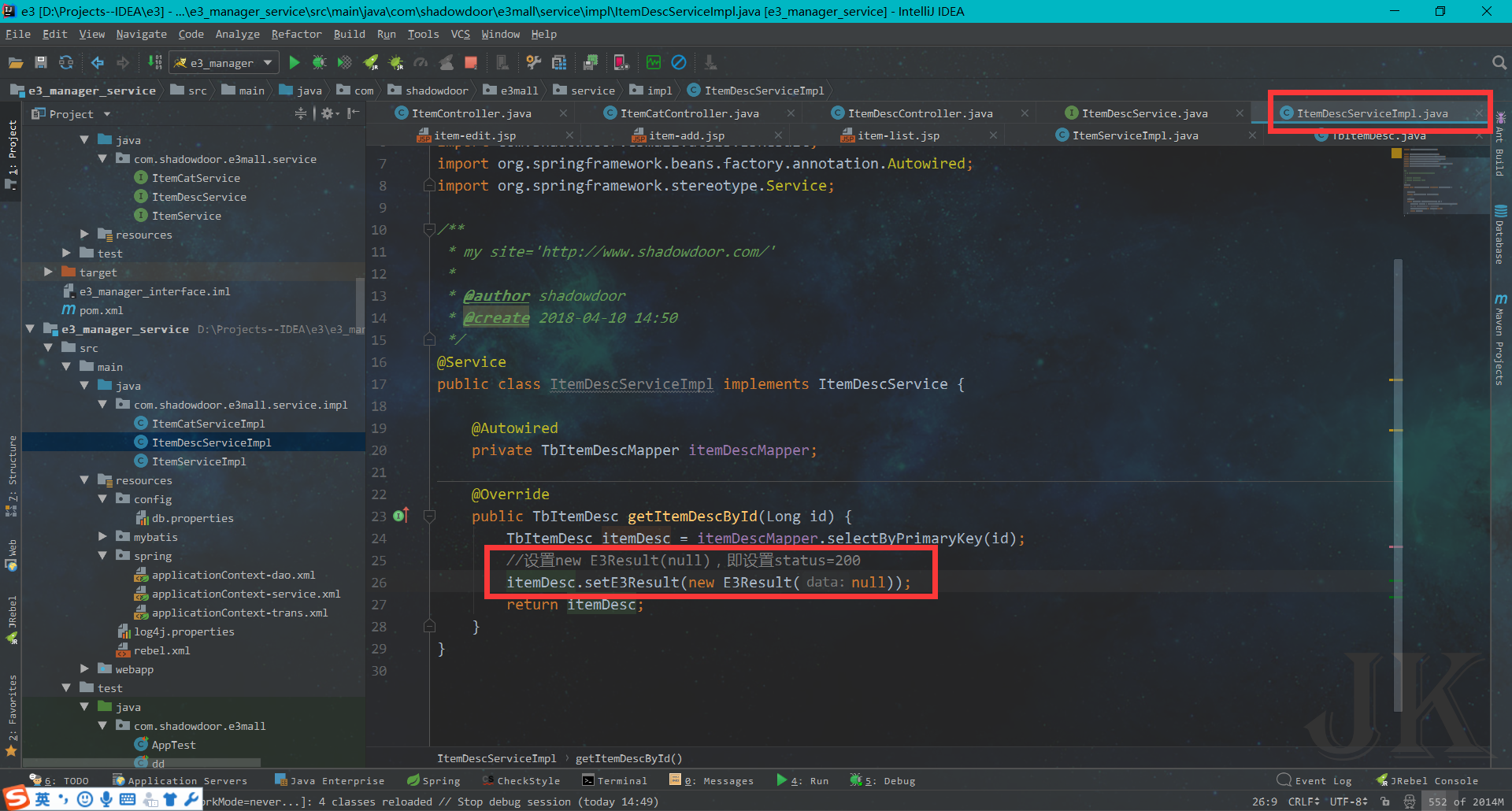
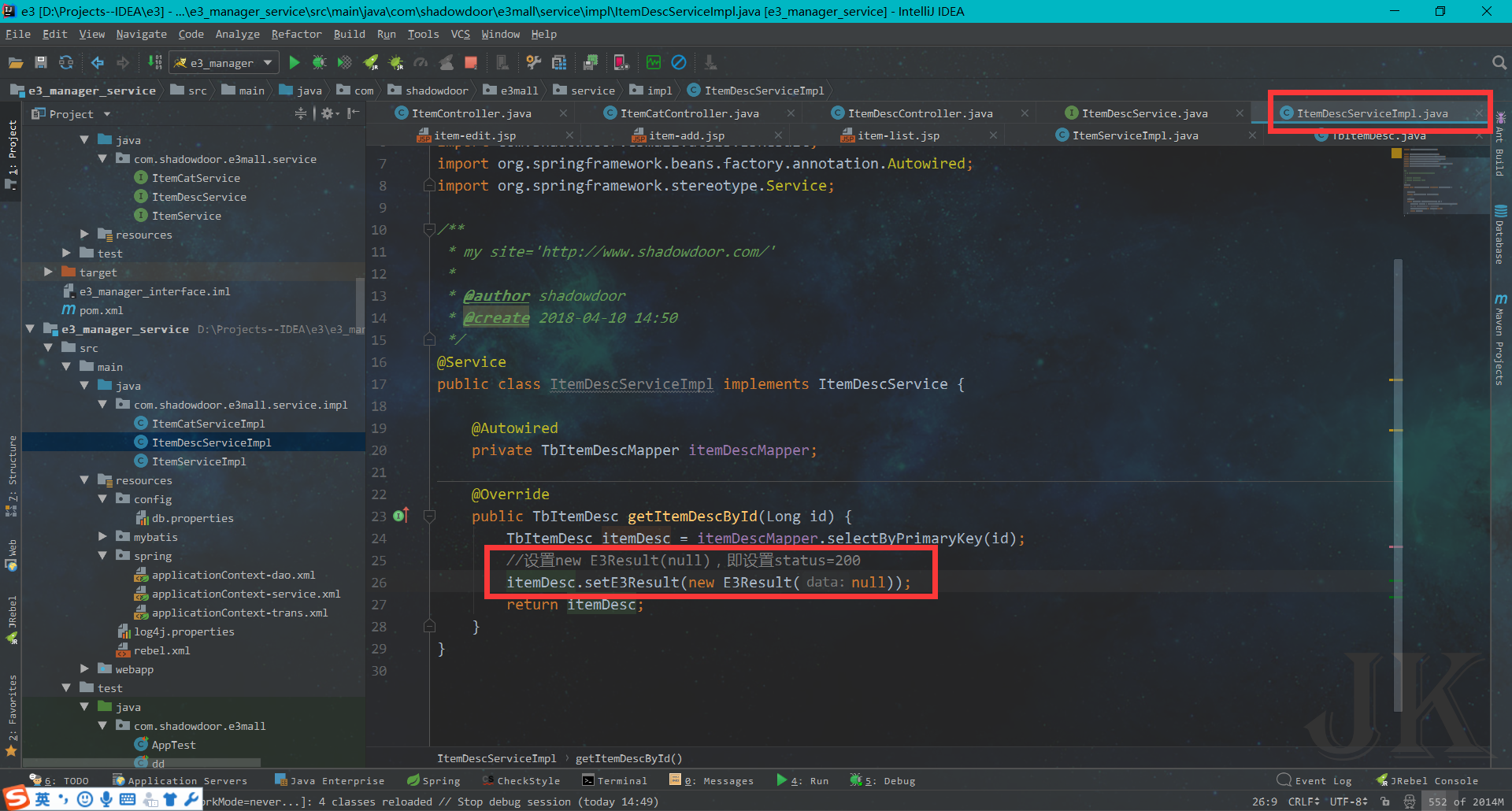
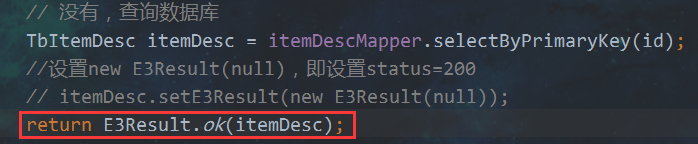
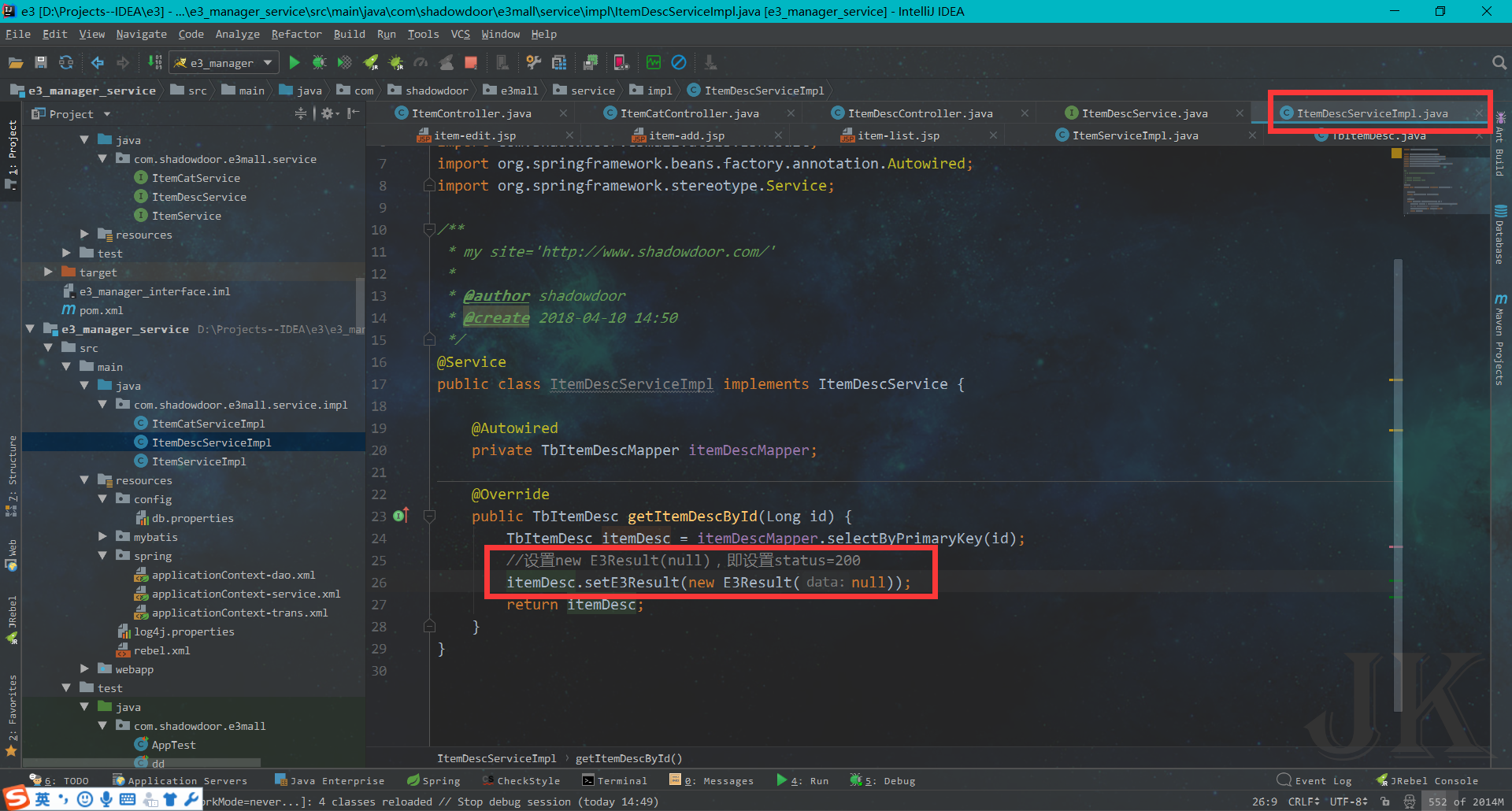
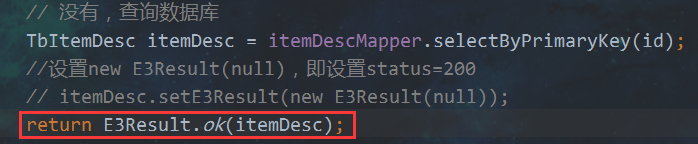
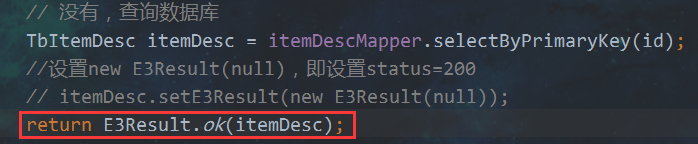
这个说法不对,其实就是E3Result的用法并没有细看,把方法的返回值改成如下就ok了。

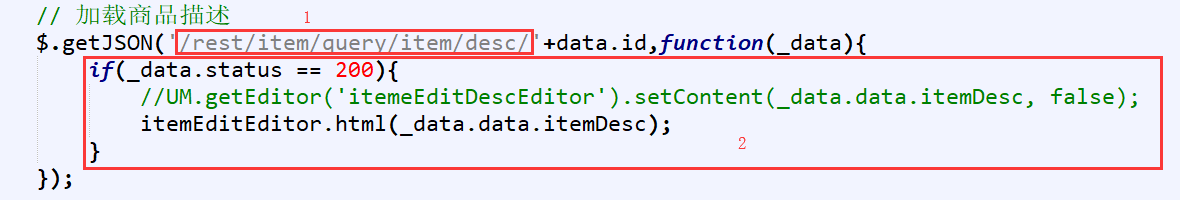
这样的话,1还是根据自己的需求改一下,2的话就不用改了

这个用法后面的视频也用过,细心的小伙伴应该都能知道的
转载自:
1. 根本不知道数据为何不能正常回显

这段代码应该是能够回显当前选中商品的信息的,但是就是显示不出来
浏览器F12结果

其中,更不知道这个是什么东西

后来,发现上面还有这个


再仔细一想,发现这个

href:'/rest/page/item-edit' 明显路径错误
改成href:'item-edit',这样就没问题了


2. 回显商品描述时,回调函数并不符合后端返回的json数据格式

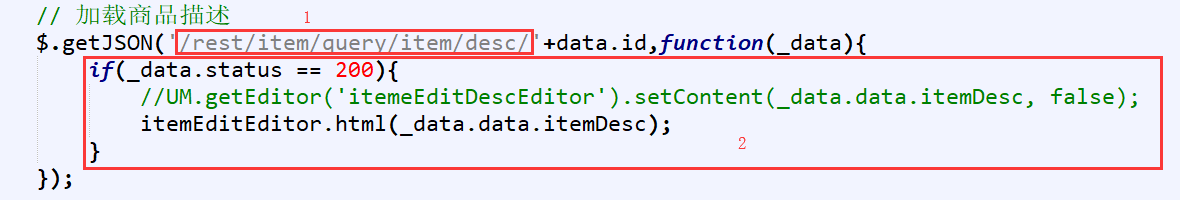
因为要回显得数据肯定是只有itemDesc,哪里有这个status?
解决办法有两种
1.强行加入status
此方法需要更改TbItemDesc类,添加E3result对象

并且在service层根据id查询商品列表数据时,要增加这么一句,使得status=200

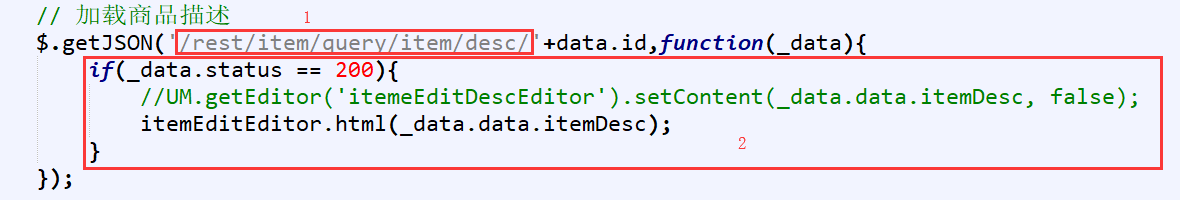
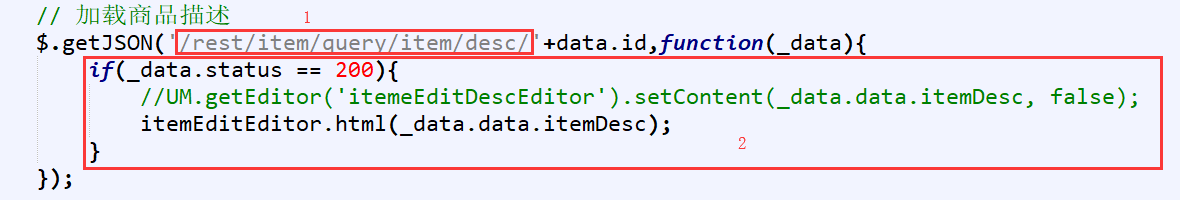
前端页面也要改,三个地方:
请求的url,
if(_data.status == 200)改为if(_data.e3Result.status == 200),
itemEditEditor.html(_data.data.itemDesc);改为itemEditEditor.html(_data.itemDesc);

结果:



第二种方法:
改前端页面,完全不管判断

这样,
不用改TbItemDesc类

这里也注释

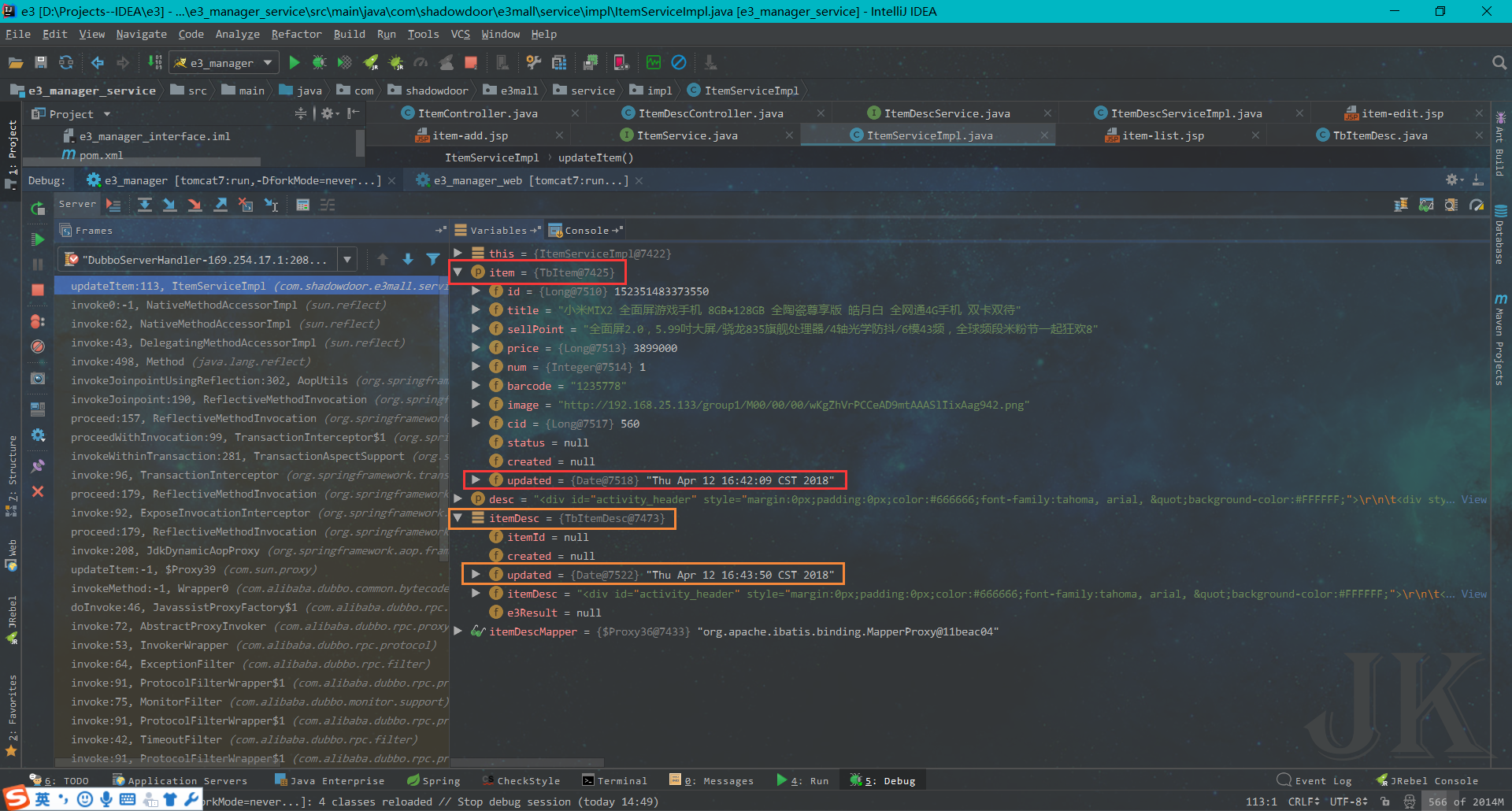
3.更新时需要将TbItem 和TbItemDesc的更新时间updated字段值更改,但是只有TbItem 改了,TbItemDesc无法更改
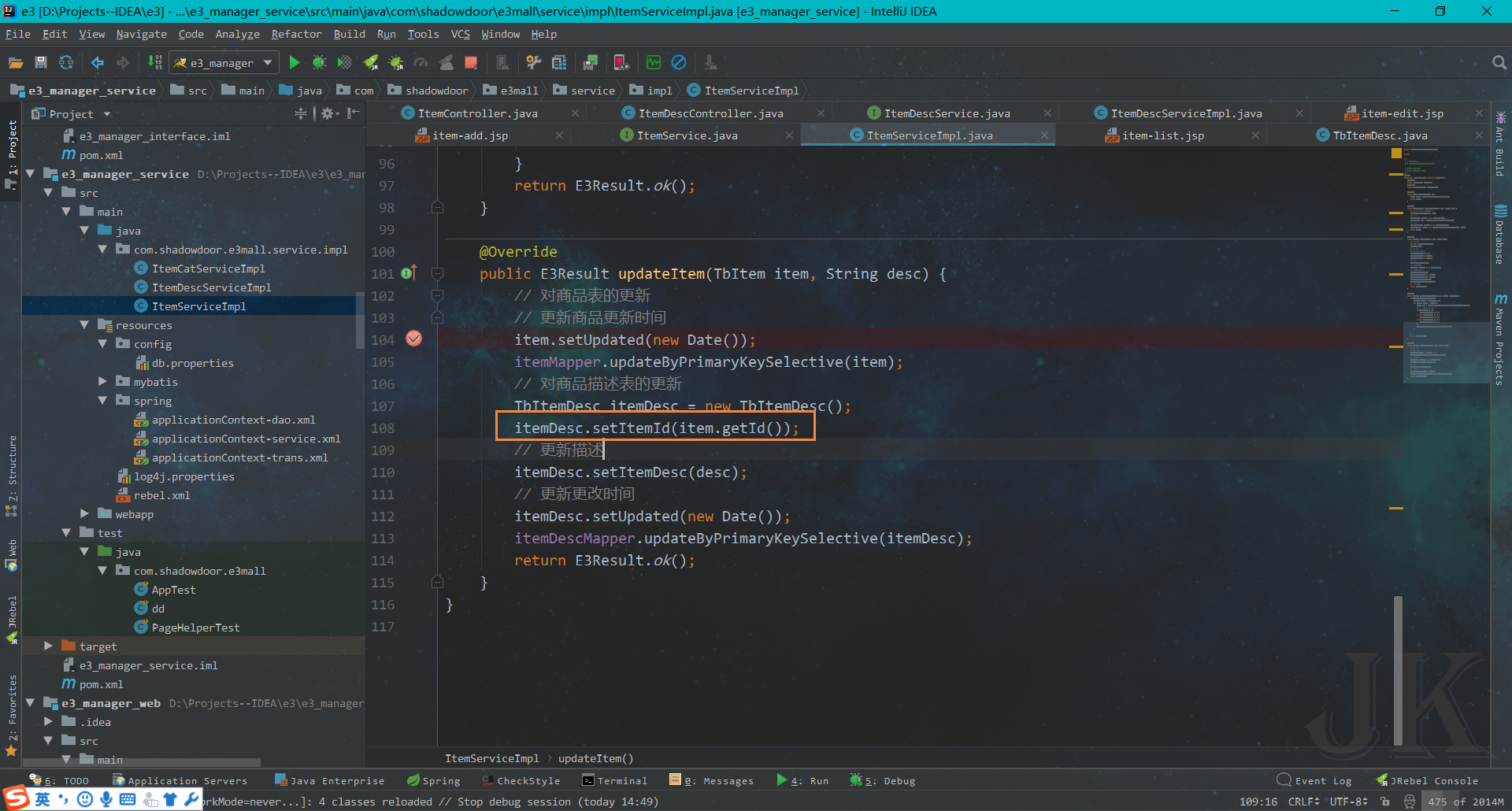
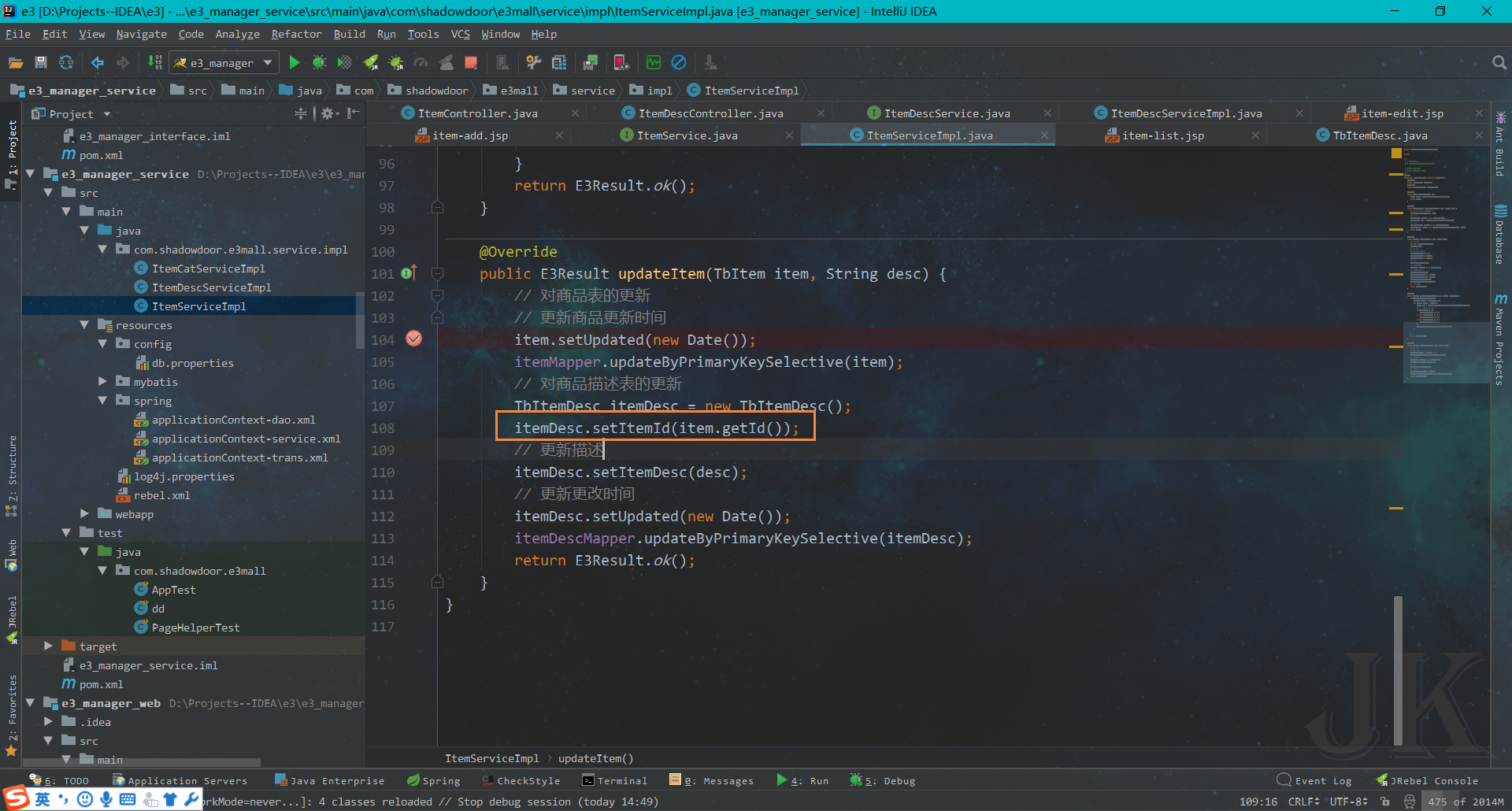
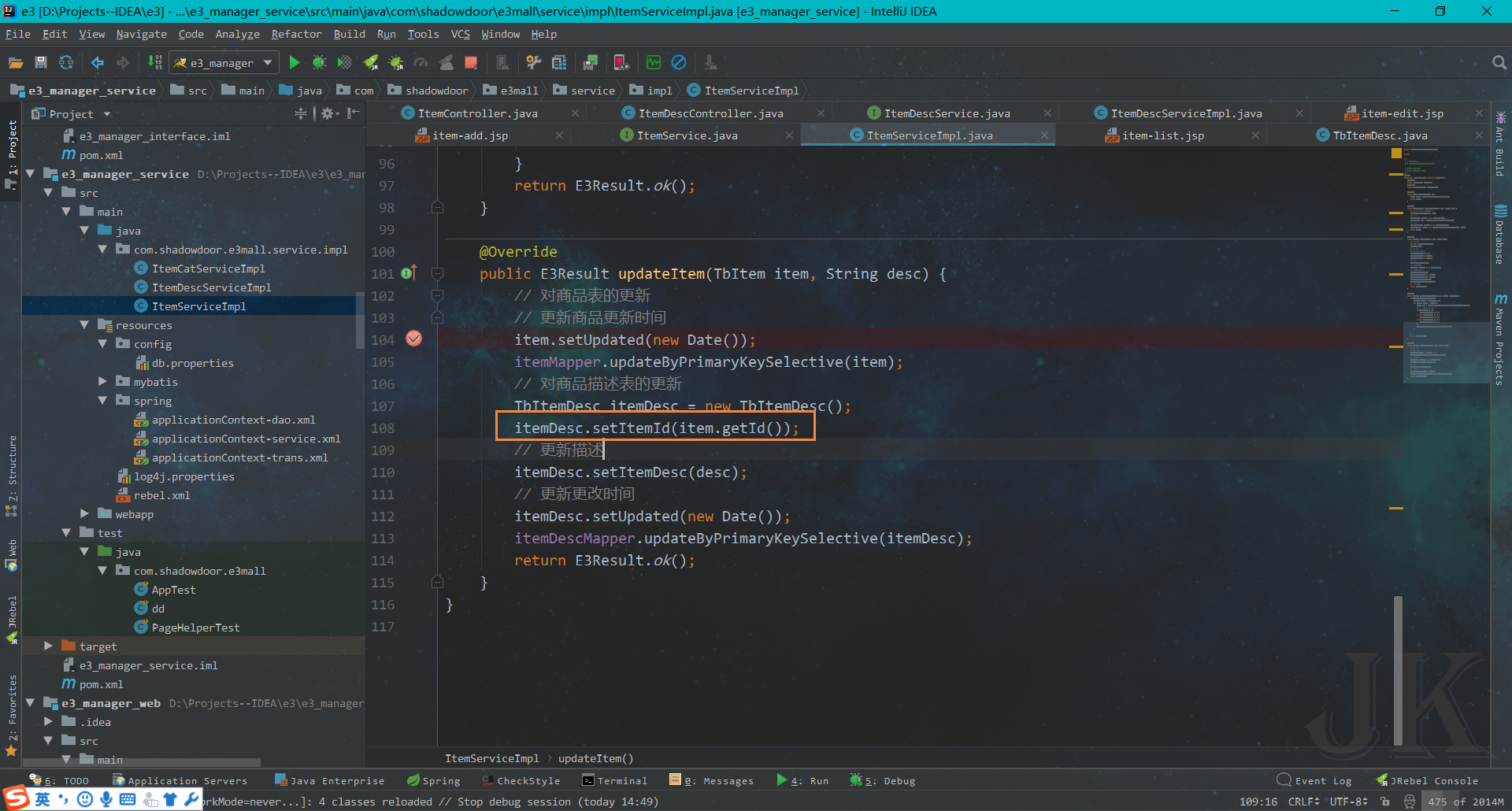
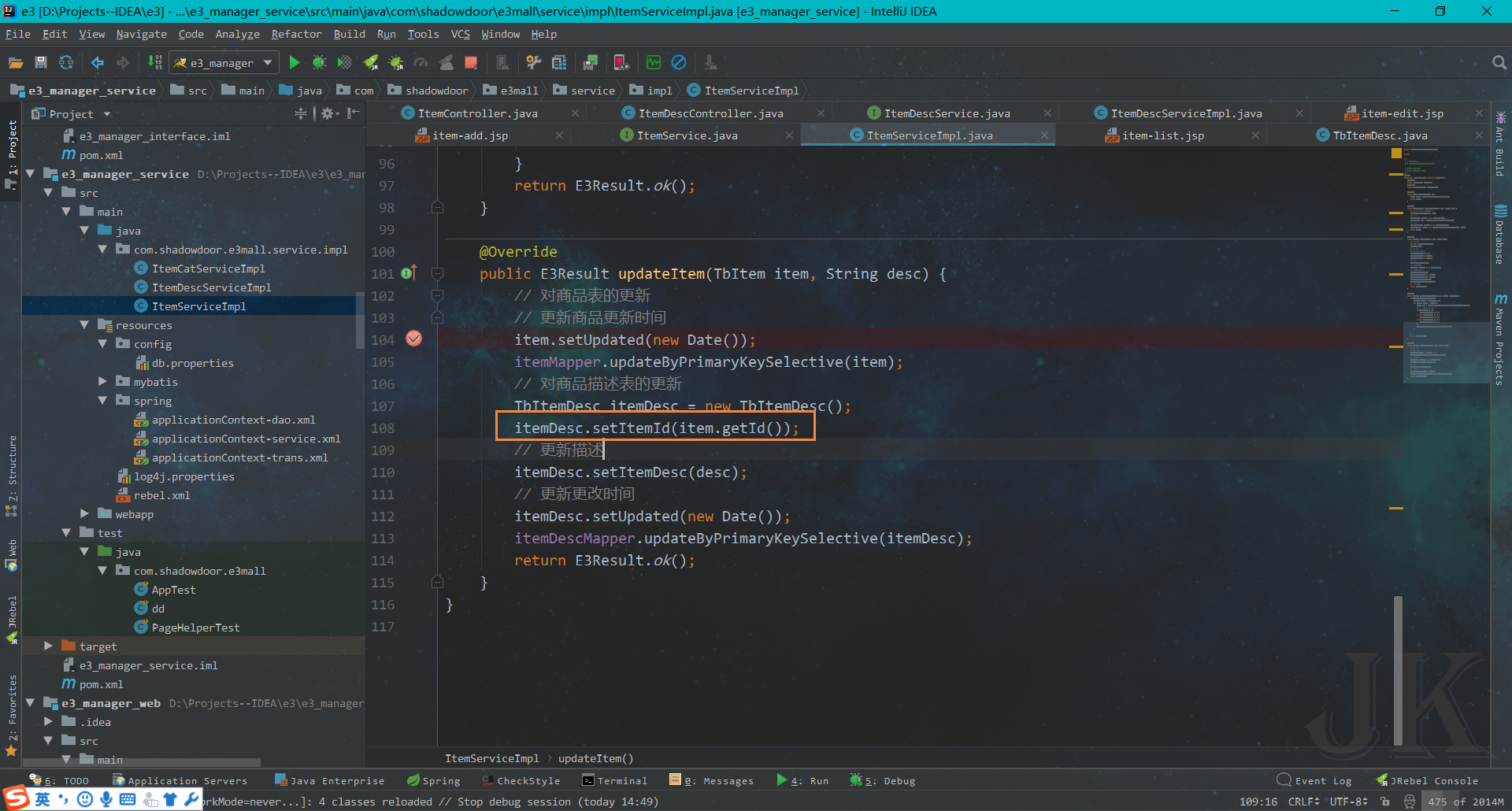
代码是这样的

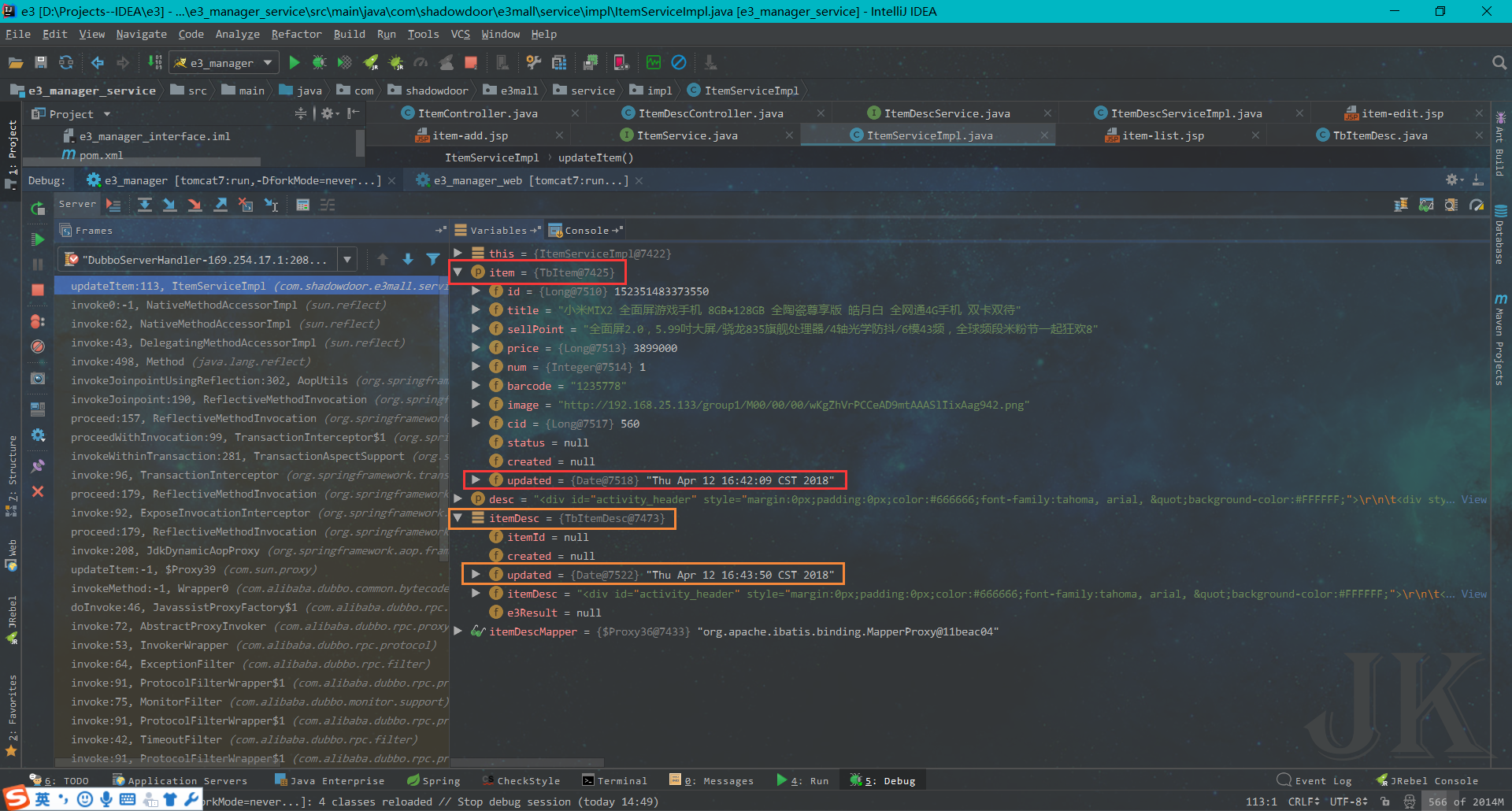
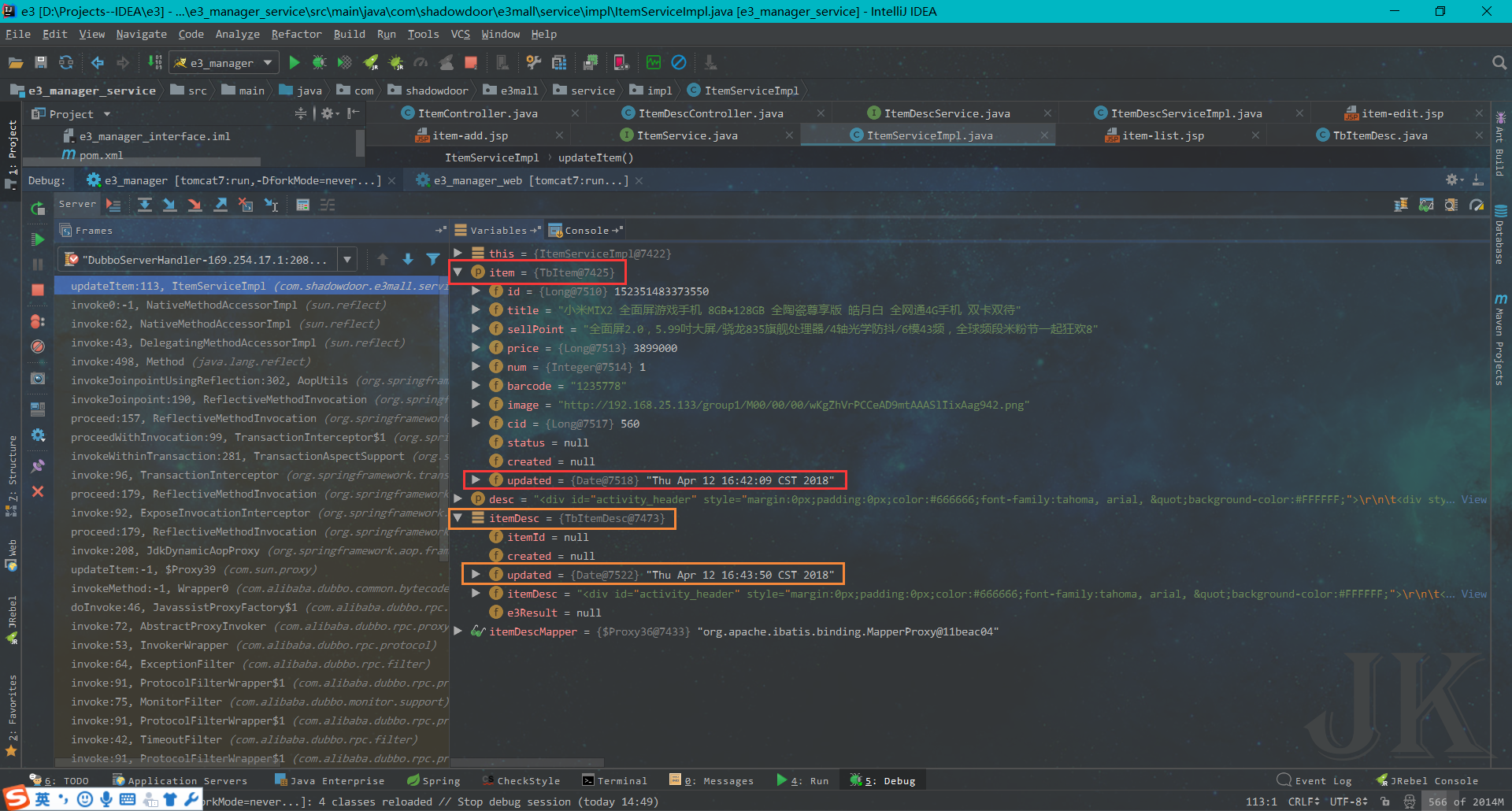
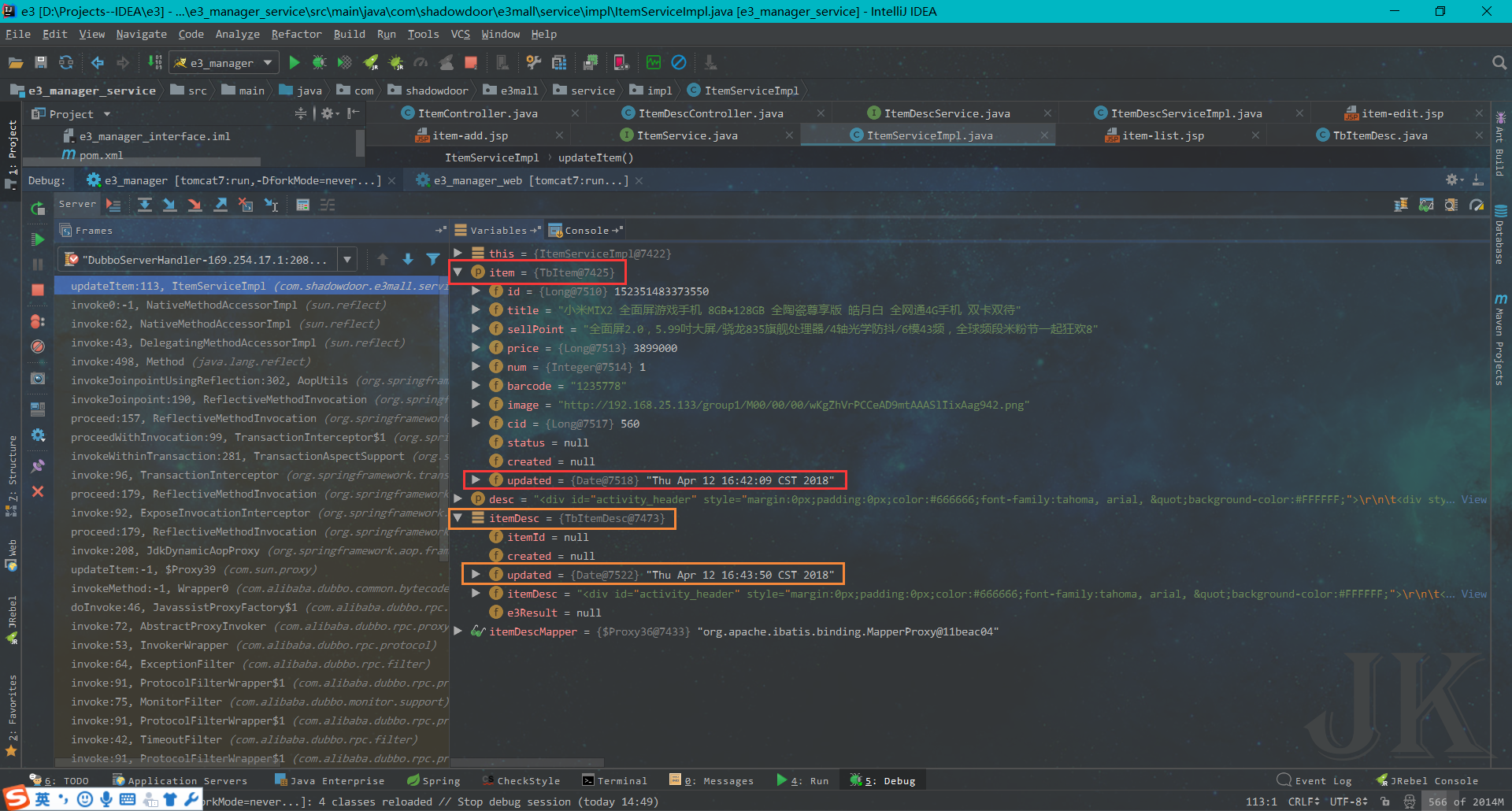
后面查看打印的日志信息,发现了问题

这个是TbItem 的,Updates: 1,
下面这个是TbItemDesc的,显示Updates: 0

时间都获取到了,但是一个正常更新,另一个却有问题

想了许久,发现自己好蠢,我就没给个id,它往哪更新啊。。。。。。
加一行代码

正常了
总结:1.日志信息真的很有用
2.太浮躁了
---------------------------------------------------分割线---------------------------------------------------
好的,我终于记得来更新了
其实如果继续跟进后面黑马的视频,就能发现本文的
一些问题,
正如我
前文第二点说的,
回显商品描述时,回调函数并不符合后端返回的json数据格式
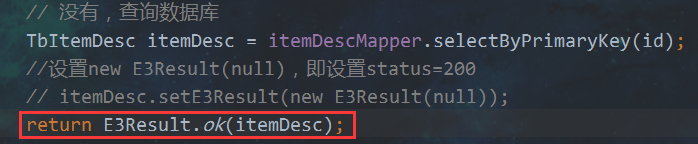
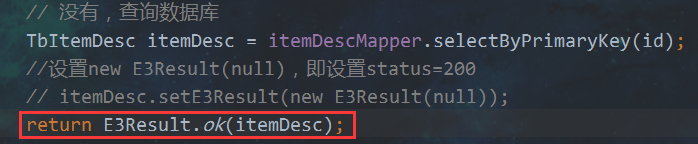
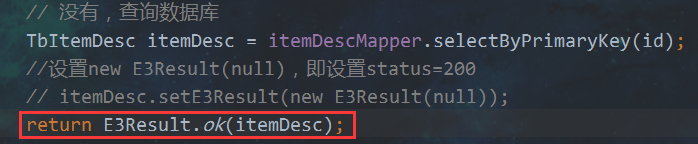
这个说法不对,其实就是E3Result的用法并没有细看,把方法的返回值改成如下就ok了。

这样的话,1还是根据自己的需求改一下,2的话就不用改了

这个用法后面的视频也用过,细心的小伙伴应该都能知道的
转载自:https://www.cnblogs.com/shadowdoor/p/8809010.html
1. 根本不知道数据为何不能正常回显

这段代码应该是能够回显当前选中商品的信息的,但是就是显示不出来
浏览器F12结果

其中,更不知道这个是什么东西

后来,发现上面还有这个


再仔细一想,发现这个

href:'/rest/page/item-edit' 明显路径错误
改成href:'item-edit',这样就没问题了


2. 回显商品描述时,回调函数并不符合后端返回的json数据格式

因为要回显得数据肯定是只有itemDesc,哪里有这个status?
解决办法有两种
1.强行加入status
此方法需要更改TbItemDesc类,添加E3result对象

并且在service层根据id查询商品列表数据时,要增加这么一句,使得status=200

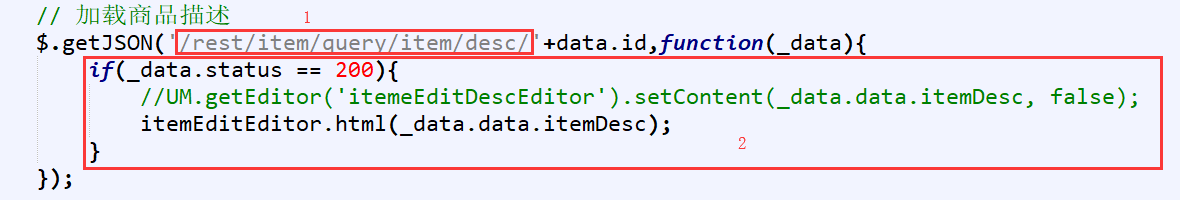
前端页面也要改,三个地方:
请求的url,
if(_data.status == 200)改为if(_data.e3Result.status == 200),
itemEditEditor.html(_data.data.itemDesc);改为itemEditEditor.html(_data.itemDesc);

结果:



第二种方法:
改前端页面,完全不管判断

这样,
不用改TbItemDesc类

这里也注释

3.更新时需要将TbItem 和TbItemDesc的更新时间updated字段值更改,但是只有TbItem 改了,TbItemDesc无法更改
代码是这样的

后面查看打印的日志信息,发现了问题

这个是TbItem 的,Updates: 1,
下面这个是TbItemDesc的,显示Updates: 0

时间都获取到了,但是一个正常更新,另一个却有问题

想了许久,发现自己好蠢,我就没给个id,它往哪更新啊。。。。。。
加一行代码

正常了
总结:1.日志信息真的很有用
2.太浮躁了
---------------------------------------------------分割线---------------------------------------------------
好的,我终于记得来更新了
其实如果继续跟进后面黑马的视频,就能发现本文的
一些问题,
正如我
前文第二点说的,
回显商品描述时,回调函数并不符合后端返回的json数据格式
这个说法不对,其实就是E3Result的用法并没有细看,把方法的返回值改成如下就ok了。

这样的话,1还是根据自己的需求改一下,2的话就不用改了

这个用法后面的视频也用过,细心的小伙伴应该都能知道的