在学习CSS样式的时候,我们肯定会遇到ID选择器。用法一类的这里就不说了,说一说对ID选择器可能存在的一个误区。
误区:id选择器具有唯一性?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#id {
background-color: #00ff00;
}
</style>
</head>
<body>
<div style="width:200px">
<p id="id">哦豁</p>
<p id="id">哦豁</p>
</div>
</body>
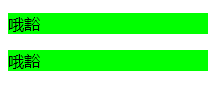
</html>上面违反了一般教程中说到的唯一性,估计大部分初学者会认为,其中有一个标签的样式肯定不能生效,但实际上如下图
纳尼?两个都生效,这不是和类选择器一样了吗,都是通用的。OK,实际上这是对唯一性的理解错了,ID选择器设置的样式其实也能够文档中多次出现并使用。
但是!但是!但是!重要的转折说三边,在JS进行dom操作是就存在问题了,如下面的例子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#id {
background-color: #00ff00;
}
</style>
</head>
<body>
<div style="width:200px">
<p id="id">哦豁</p>
<p id="id">哦豁</p>
</div>
<script type="text/javascript">
document.getElementById("id").style.backgroundColor="#ff0000";
</script>
</body>
</html>按照之前的想法,JS应该针对两个p标签都做了样式修改,但实际上只有第一个修改了。如下图
于是在这里就引申出了所谓的“唯一性”,它是针对JS而言的,当文档存在多个相同ID时,通过getElementById方法获取到的是在文档中第一个出现该ID的标签(DOM节点对象),故都推荐ID在文档中最好只出现一次,即“唯一性”。
在实际开发中,也是遵循这样的原则,class用于CSS布局,id用于JS操作DOM节点对象。