1.Dom树节点
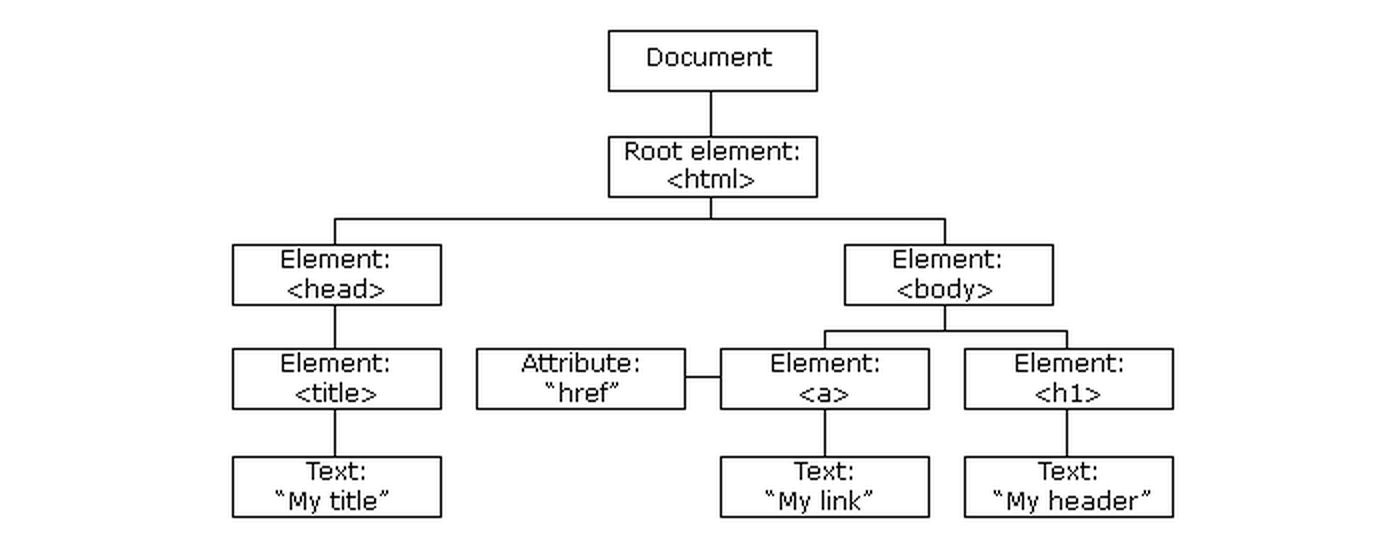
DOM节点分为三大类:元素节点、文本节点、属性节点
文本节点、属性节点,为元素节点的两个子节点;
通过getElement系列方法,可以去到元素节点。
2.查看节点
document.getElementsByClassName() 通过classname获取元素 对象集合(数组)
document.getElementsByName() 元素的名称
document.getElementsByTagName() 通过元素标签获取
document.getElementById() 通过id获取
3.js修改样式
1. .className : 为元素设置一个新的class名字;
div.className = "class";
2. .style : 为元素设置一个新的样式,注意驼峰命名法;
div.style.backgroundColor = "red";
3. .style.cssText : 为元素同时修改多个样式;
div.style.cssText = "width:100px;height100px;";
4.查看节点
1. tagName属性:获取节点的标签名;
2. innerHTML:设置或者获取节点内部的所有HTML代码;
3. innerText:设置或者获取节点内部的所有文字;
5.获取层次节点的常用属性
1 .childNodes:(数组)获取元素的所有子节点
2 .firstChild:获取元素的第一个子节点;
3 .lastChild:获取元素的最后一个子节点;
4 .ownerDocument:获取当前文档根节点。在html文档中,为document节点
5 .parentNode:获取当前节点的父节点;
6 .previousSibling:获取当前节点的前一个兄弟节点
7 .nextSibling:获取当前节点的后一个兄弟节点
8 .attributes:获取当前元素节点的所有属性节点
6.创建并新增节点
1. .createElement("标签名"): 创建一个新的节点。需要配合.setAttribute()方法设置新节点的相关属性;
2. .appendChild(节点名): 在某元素的最后追加一个新节点
扫描二维码关注公众号,回复:
2311295 查看本文章


3. .insertBefore(新节点名,目标节点名):将新节点,插入到目标节点之前
7.删除,替换节点
1. .removeChild(需删除节点):从父容器中,删除指定节点;
2. .replaceChild(新节点,被替换节点):用新节点替换指定节点。如果新节点为页面中已有节点,会将此节点删除后,替换到指定节点。