今天我遇到的一个算是简单又不简单的问题,为什么说简单呢?是因为实现思路很简单,实现方法不管是自己写也好,还是网上搜也好都能搜出好几种方法。那不简单的地方呢,就是明明我已经按照网上说的代码来写了,可是实现不了我想要的效果,甚至这样的效果我以前做的项目中已经实现了,同样的代码搬到这里就不管用了。让人很是费解。
我所遇到的问题就是,当文本超出容器的大小时,让最后一行的文本末尾显示省略号。怎么样,听起来很简单是吗?网上说的答案纯用CSS实现的话大多数都有两种以上的办法。还有一些说是用js或jquery来实现,我认为一个小小的样式没必要用复杂的代码实现。所以,我想到了另一个思路...
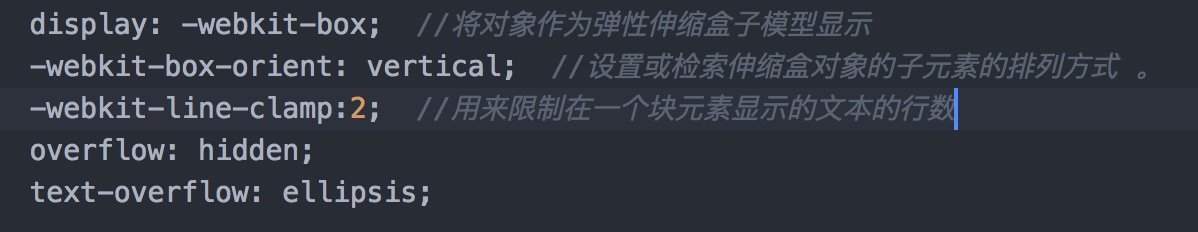
先说我踩过的坑吧,一种最普遍的解决办法是网上说的这种,而且这种方法我曾经用过,并且达到了想要的效果。代码如下
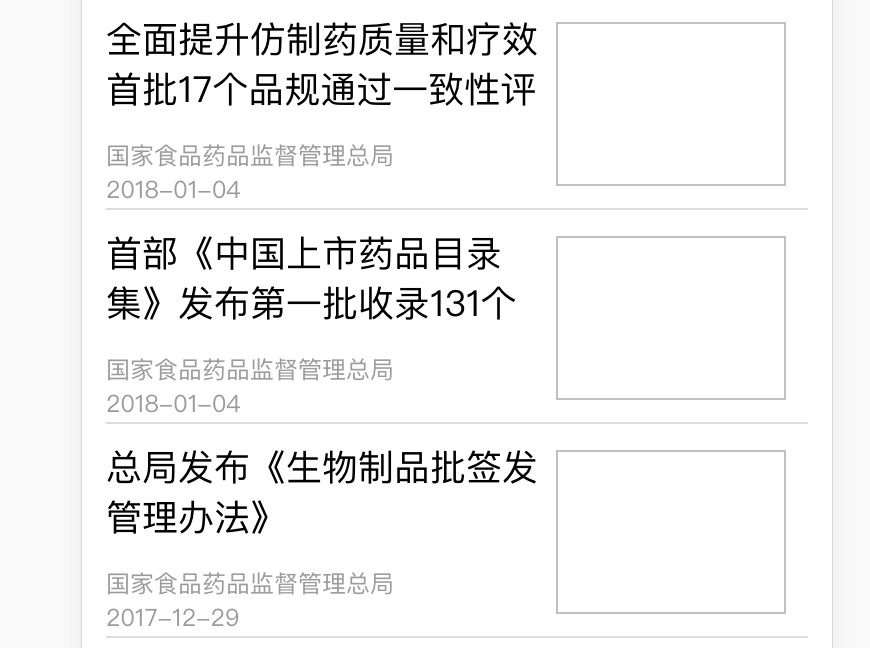
然鹅,并没什么卵用,页面是这样的
并没有显示省略号。。。这个问题令我也很费解,希望路过的大神能帮我把问题解决一下,消除我心中的疑惑。
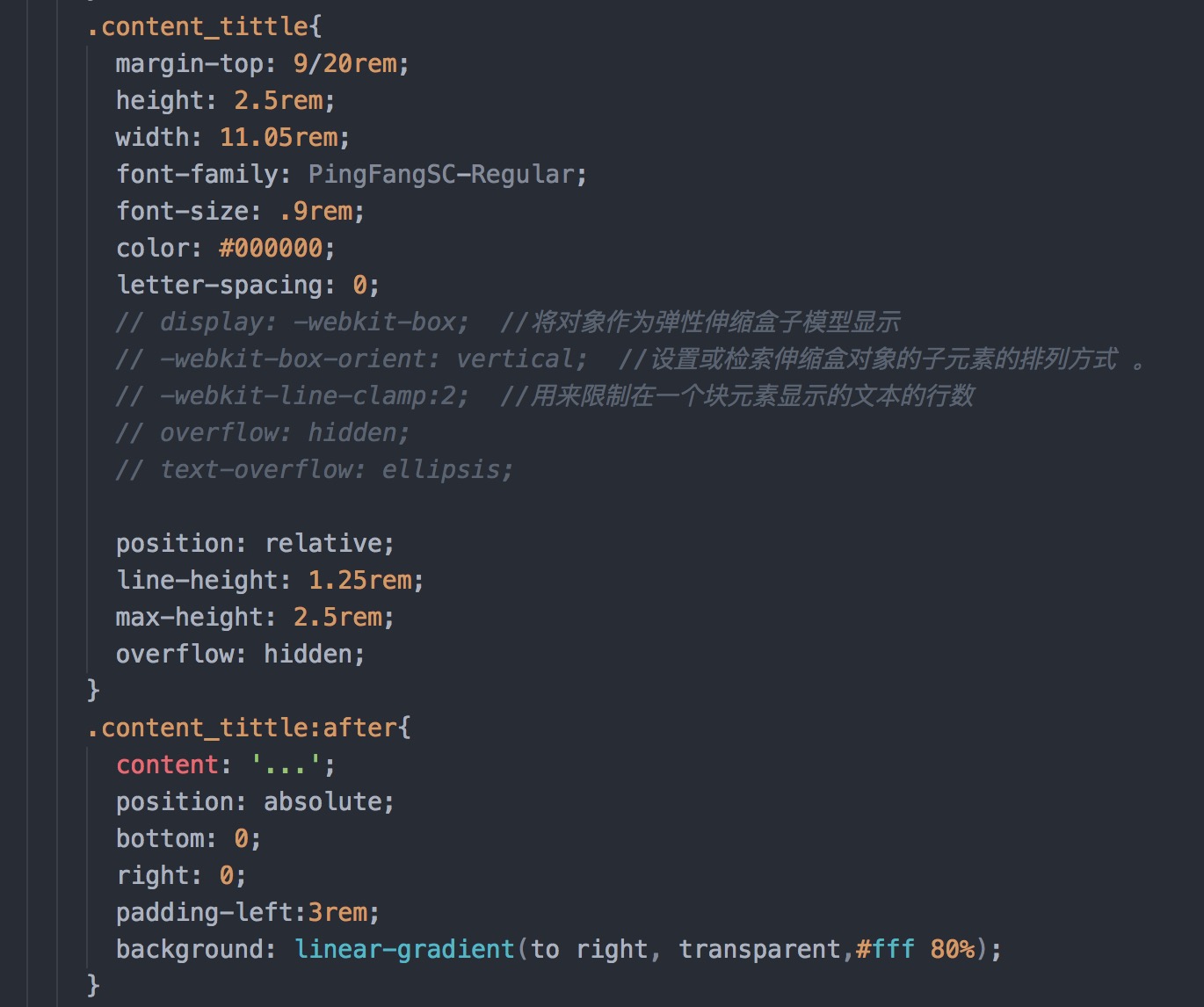
网上所说的第二种方法就是手动添加省略号,代码见下
最后一行代码添加了背景颜色的渐变,实现的效果如下
扫描二维码关注公众号,回复:
2369629 查看本文章


发现问题所在了吗?就是不管第二行文本有没有超出容器大小,都会显示这个省略号,貌似还很不好控制,所以果断放弃了。
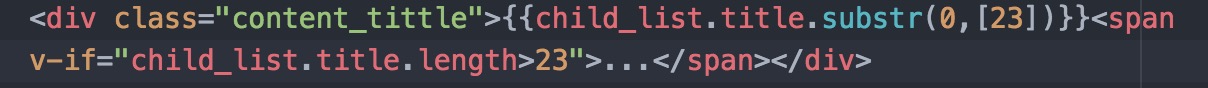
不过,在这个思路的影响下,我想到了另一种方法,同样是手动添加省略号,详见代码
嘻嘻,完成!先看看效果吧
刚好是我想要的。不过这种方法也存在不足,它受限于设置的字体大小,实现思路就是截取字符串的长度。但一般情况下页面的字体大小不会随意变动。
这些方法中我认为最好的方法还是第一种,可是我实在找不到原因,只能另辟蹊径了。希望路过的大神不吝赐教,帮帮在下,不胜感激。综上所述,还是自己的专业知识不够扎实,继续努力吧