参考:https://blog.csdn.net/u011330225/article/details/74612620
index.wxml: <map id="map" polyline="{{polyline}}" markers="{{markers}}" include-points="{{markers}}" style="width: 100%; height: 700rpx;"></map> index.js:
var coors; const config = require("../../utils/config.js"); var qqMapKey = config.qqMapSdk; Page({ data: { polyline:[], markers:[{ latitude:23.362490, longitude:116.715790, }, { latitude:23.37228, longitude:116.75498, }], }, onLoad: function (options) { let that2 = this; wx.request({ url:'https://apis.map.qq.com/ws/direction/v1/driving/?from=23.362490,116.715790&to=23.37228,116.75498&output=json&callback=cb&key='+qqMapKey, success:function(res){ coors = res.data.result.routes[0].polyline for(var i=2; i< coors.length; i++) { coors[i]= coors[i-2]+ coors[i]/1000000 } console.log(coors) //划线 var b=[]; for(var i=0; i< coors.length; i=i+2) { b[i/2]={ latitude: coors[i],longitude:coors[i+1] }; console.log(b[i/2]) } that2.setData({ polyline: [{ points: b, color:"#99FF00", width:4, dottedLine:false }], }) } }) }, });
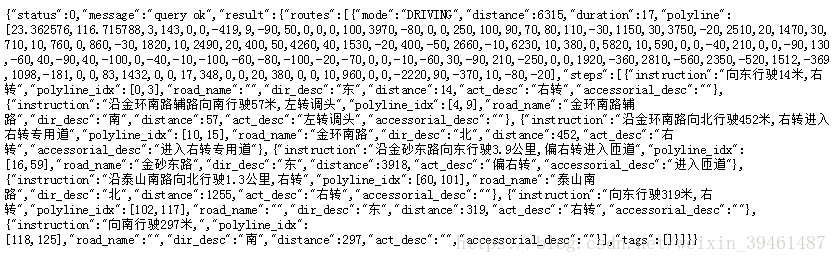
url 请求返回的详细信息:
返回路线: