问题现象:
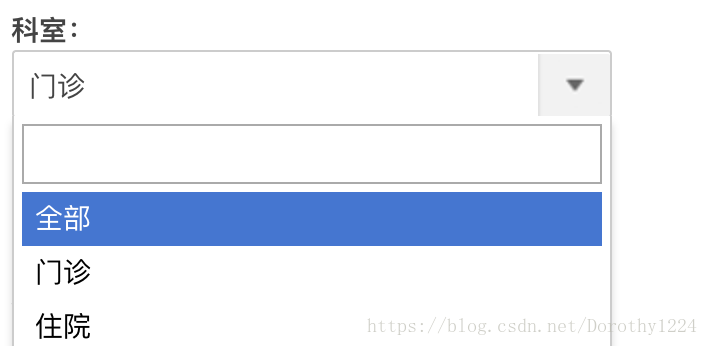
select2 下拉选择框,首次切换到“全部”选项不会触发change事件。
问题背景:
select2 下拉选择框,有设置默认值(非全部),在加载数据时,改动后端返回数据,加了一条“全部”的下拉选择内容:
list.unshift({'id':'','text':'全部'});

问题分析:
首次切换到“全部”选项后,并未触发change事件;
而首次切换到其他选项均可触发change事件;
在首次切换到“全部”后,再切换到其他选择,再切换回“全部”可以触发change事件。
经分析,应该是首次那个id的默认值为空,而select2虽然赋值下拉框,但只是显示,可能并未真正存储,所以无法触发change。
修改为:
list.unshift({'id':'-10000','text':'全部'});
规避了此问题。
问题真正原因不知道是否正确,欢迎大神们指导。
附下我初始化的代码:
initSelection: function (element, callback) {
var deptId = patientInfo.DEPT_ID;
var deptName = patientInfo.DEPT_NAME;
var data = { id: deptId, text: deptName};
callback(data);
}