本文出自:http://blog.csdn.net/dt235201314/article/details/51367931
代码上传到github,欢迎start:https://github.com/JinBoy23520/TingTingMusic
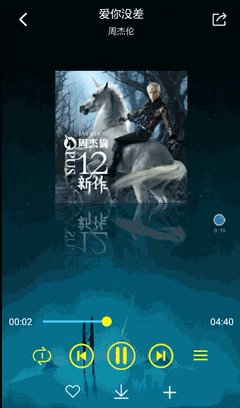
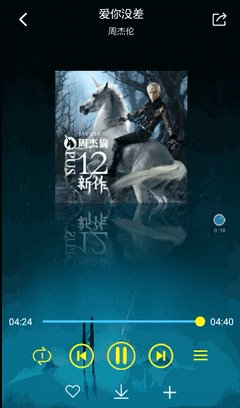
一丶效果演示
二丶实现功能介绍及思路设计
前几篇的博客被指出:纯贴代码没什么用,解释下,本博客是由视频转博客的笔记及自己加深的一些功能,觉得提供代码是最有效的,虽然如此还是觉得屡一下思路是很有必要的,前面几篇博客思路待博客完成后再整理
1.图片倒影实现是采用工具类ImageUtils,在歌曲独立播放页面调用ImageUtils类方法得到倒影图片即可
2.音乐播放进度的拖动,前面实现了随音乐播放进度改变,这里只需要实现seekbar监听即可完成
3.循环模式的实现,这里只实现的歌曲播放完成后下一首该怎样自动播放,实现MediaPlayer.OnCompletionListener,MediaPlayer.OnErrorListener两个接口方法就能达到目的都是用的MediaPlayer自身的方法,然后就是UI的切换变换
三丶代码实现
1.图片倒影功能
xml里两个并挨着的imageview,一个获取歌曲大图,一个获取歌曲大图的倒影
ImageUtils工具类(这个只能贴,有的地方目前也不是很理解,后期可以多玩玩)
public class ImageUtils { /**图片的八个位置**/ public static final int TOP = 0; //上 public static final int BOTTOM = 1; //下 public static final int LEFT = 2; //左 public static final int RIGHT = 3; //右 public static final int LEFT_TOP = 4; //左上 public static final int LEFT_BOTTOM = 5; //左下 public static final int RIGHT_TOP = 6; //右上 public static final int RIGHT_BOTTOM = 7; //右下 /** * 图像的放大缩小方法 * @param src 源位图对象 * @param scaleX 宽度比例系数 * @param scaleY 高度比例系数 * @return 返回位图对象 */ public static Bitmap zoomBitmap(Bitmap src, float scaleX, float scaleY) { Matrix matrix = new Matrix(); matrix.setScale(scaleX, scaleY); Bitmap t_bitmap = Bitmap.createBitmap(src, 0, 0, src.getWidth(), src.getHeight(), matrix, true); return t_bitmap; } /** * 图像放大缩小--根据宽度和高度 * @param src * @param width * @param height * @return */ public static Bitmap zoomBimtap(Bitmap src, int width, int height) { return Bitmap.createScaledBitmap(src, width, height, true); } /** * 将Drawable转为Bitmap对象 * @param drawable * @return */ public static Bitmap drawableToBitmap(Drawable drawable) { return ((BitmapDrawable)drawable).getBitmap(); } /** * 将Bitmap转换为Drawable对象 * @param bitmap * @return */ public static Drawable bitmapToDrawable(Bitmap bitmap) { Drawable drawable = new BitmapDrawable(bitmap); return drawable; } /** * Bitmap转byte[] * @param bitmap * @return */ public static byte[] bitmapToByte(Bitmap bitmap) { ByteArrayOutputStream out = new ByteArrayOutputStream(); bitmap.compress(Bitmap.CompressFormat.PNG, 100, out); return out.toByteArray(); } /** * byte[]转Bitmap * @param data * @return */ public static Bitmap byteToBitmap(byte[] data) { if(data.length != 0) { return BitmapFactory.decodeByteArray(data, 0, data.length); } return null; } /** * 绘制带圆角的图像 * @param src * @param radius * @return */ public static Bitmap createRoundedCornerBitmap(Bitmap src, int radius) { final int w = src.getWidth(); final int h = src.getHeight(); // 高清量32位图 Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888); Paint paint = new Paint(); Canvas canvas = new Canvas(bitmap); canvas.drawARGB(0, 0, 0, 0); paint.setColor(0xff424242); // 防止边缘的锯齿 paint.setFilterBitmap(true); Rect rect = new Rect(0, 0, w, h); RectF rectf = new RectF(rect); // 绘制带圆角的矩形 canvas.drawRoundRect(rectf, radius, radius, paint); // 取两层绘制交集,显示上层 paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); // 绘制图像 canvas.drawBitmap(src, rect, rect, paint); return bitmap; } /** * 创建选中带提示图片 * @param context * @param srcId * @param tipId * @return */ public static Drawable createSelectedTip(Context context, int srcId, int tipId) { Bitmap src = BitmapFactory.decodeResource(context.getResources(), srcId); Bitmap tip = BitmapFactory.decodeResource(context.getResources(), tipId); final int w = src.getWidth(); final int h = src.getHeight(); Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888); Paint paint = new Paint(); Canvas canvas = new Canvas(bitmap); //绘制原图 canvas.drawBitmap(src, 0, 0, paint); //绘制提示图片 canvas.drawBitmap(tip, (w - tip.getWidth()), 0, paint); return bitmapToDrawable(bitmap); } /** * 带倒影的图像 * @param src * @return */ public static Bitmap createReflectionBitmap(Bitmap src) { // 两个图像间的空隙 final int spacing = 4; final int w = src.getWidth(); final int h = src.getHeight(); // 绘制高质量32位图 Bitmap bitmap = Bitmap.createBitmap(w, h + h / 2 + spacing, Config.ARGB_8888); // 创建燕X轴的倒影图像 Matrix m = new Matrix(); m.setScale(1, -1); Bitmap t_bitmap = Bitmap.createBitmap(src, 0, h / 2, w, h / 2, m, true); Canvas canvas = new Canvas(bitmap); Paint paint = new Paint(); // 绘制原图像 canvas.drawBitmap(src, 0, 0, paint); // 绘制倒影图像 canvas.drawBitmap(t_bitmap, 0, h + spacing, paint); // 线性渲染-沿Y轴高到低渲染 Shader shader = new LinearGradient(0, h + spacing, 0, h + spacing + h / 2, 0x70ffffff, 0x00ffffff, Shader.TileMode.MIRROR); paint.setShader(shader); // 取两层绘制交集,显示下层。 paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN)); // 绘制渲染倒影的矩形 canvas.drawRect(0, h + spacing, w, h + h / 2 + spacing, paint); return bitmap; } /** * 独立的倒影图像 * @param src * @return */ public static Bitmap createReflectionBitmapForSingle(Bitmap src) { final int w = src.getWidth(); final int h = src.getHeight(); // 绘制高质量32位图 Bitmap bitmap = Bitmap.createBitmap(w, h / 2, Config.ARGB_8888); // 创建沿X轴的倒影图像 Matrix m = new Matrix(); m.setScale(1, -1); Bitmap t_bitmap = Bitmap.createBitmap(src, 0, h / 2, w, h / 2, m, true); Canvas canvas = new Canvas(bitmap); Paint paint = new Paint(); // 绘制倒影图像 canvas.drawBitmap(t_bitmap, 0, 0, paint); // 线性渲染-沿Y轴高到低渲染 Shader shader = new LinearGradient(0, 0, 0, h / 2, 0x70ffffff, 0x00ffffff, Shader.TileMode.MIRROR); paint.setShader(shader); // 取两层绘制交集。显示下层。 paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN)); // 绘制渲染倒影的矩形 canvas.drawRect(0, 0, w, h / 2, paint); return bitmap; } public static Bitmap createGreyBitmap(Bitmap src) { final int w = src.getWidth(); final int h = src.getHeight(); Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888); Canvas canvas = new Canvas(bitmap); Paint paint = new Paint(); // 颜色变换的矩阵 ColorMatrix matrix = new ColorMatrix(); // saturation 饱和度值,最小可设为0,此时对应的是灰度图;为1表示饱和度不变,设置大于1,就显示过饱和 matrix.setSaturation(0); ColorMatrixColorFilter filter = new ColorMatrixColorFilter(matrix); paint.setColorFilter(filter); canvas.drawBitmap(src, 0, 0, paint); return bitmap; } /** * 保存图片 * @param src * @param filepath * @param format:[Bitmap.CompressFormat.PNG,Bitmap.CompressFormat.JPEG] * @return */ public static boolean saveImage(Bitmap src, String filepath, CompressFormat format) { boolean rs = false; File file = new File(filepath); try { FileOutputStream out = new FileOutputStream(file); if(src.compress(format, 100, out)) { out.flush(); //写入流 } out.close(); } catch (FileNotFoundException e) { e.printStackTrace(); } catch (IOException e) { e.printStackTrace(); } return rs; } /** * 添加水印效果 * @param src 源位图 * @param watermark 水印 * @param direction 方向 * @param spacing 间距 * @return */ public static Bitmap createWatermark(Bitmap src, Bitmap watermark, int direction, int spacing) { final int w = src.getWidth(); final int h = src.getHeight(); Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888); Canvas canvas = new Canvas(bitmap); canvas.drawBitmap(src, 0, 0, null); if(direction == LEFT_TOP) { canvas.drawBitmap(watermark, spacing, spacing, null); } else if(direction == LEFT_BOTTOM){ canvas.drawBitmap(watermark, spacing, h - watermark.getHeight() - spacing, null); } else if(direction == RIGHT_TOP) { canvas.drawBitmap(watermark, w - watermark.getWidth() - spacing, spacing, null); } else if(direction == RIGHT_BOTTOM) { canvas.drawBitmap(watermark, w - watermark.getWidth() - spacing, h - watermark.getHeight() - spacing, null); } return bitmap; } /** * 合成图像 * @param direction * @param bitmaps * @return */ public static Bitmap composeBitmap(int direction, Bitmap... bitmaps) { if(bitmaps.length < 2) { return null; } Bitmap firstBitmap = bitmaps[0]; for (int i = 0; i < bitmaps.length; i++) { firstBitmap = composeBitmap(firstBitmap, bitmaps[i], direction); } return firstBitmap; } /** * 合成两张图像 * @param firstBitmap * @param secondBitmap * @param direction * @return */ private static Bitmap composeBitmap(Bitmap firstBitmap, Bitmap secondBitmap, int direction) { if(firstBitmap == null) { return null; } if(secondBitmap == null) { return firstBitmap; } final int fw = firstBitmap.getWidth(); final int fh = firstBitmap.getHeight(); final int sw = secondBitmap.getWidth(); final int sh = secondBitmap.getHeight(); Bitmap bitmap = null; Canvas canvas = null; if(direction == TOP) { bitmap = Bitmap.createBitmap(sw > fw ? sw : fw, fh + sh, Config.ARGB_8888); canvas = new Canvas(bitmap); canvas.drawBitmap(secondBitmap, 0, 0, null); canvas.drawBitmap(firstBitmap, 0, sh, null); } else if(direction == BOTTOM) { bitmap = Bitmap.createBitmap(fw > sw ? fw : sw, fh + sh, Config.ARGB_8888); canvas = new Canvas(bitmap); canvas.drawBitmap(firstBitmap, 0, 0, null); canvas.drawBitmap(secondBitmap, 0, fh, null); } else if(direction == LEFT) { bitmap = Bitmap.createBitmap(fw + sw, sh > fh ? sh : fh, Config.ARGB_8888); canvas = new Canvas(bitmap); canvas.drawBitmap(secondBitmap, 0, 0, null); canvas.drawBitmap(firstBitmap, sw, 0, null); } else if(direction == RIGHT) { bitmap = Bitmap.createBitmap(fw + sw, fh > sh ? fh : sh, Config.ARGB_8888); canvas = new Canvas(bitmap); canvas.drawBitmap(firstBitmap, 0, 0, null); canvas.drawBitmap(secondBitmap, fw, 0, null); } return bitmap; } }
播放页面java代码(注意这里albumBitmap !=null判断很重要,有的歌曲没有大图,参考的博客这里出了问题)
@Override public void change(int position) { Mp3Info mp3Info = mp3Infos.get(position); tv_play_ui_song.setText(mp3Info.getTitle()); tv_play_ui_artist.setText(mp3Info.getArtist()); tv_play_ui_end_time.setText(MediaUtils.formatTime(mp3Info.getDuration())); iv_play_ui_play.setImageResource(R.drawable.pause); //获取专辑封面图片 Bitmap albumBitmap = MediaUtils.getArtwork(this, mp3Info.getId(), mp3Info.getAlbumId(), true, false); //改变播放界面专辑封面图片 iv_ablum2.setImageBitmap(albumBitmap); sb_play_ui_seekbar.setProgress(0); sb_play_ui_seekbar.setMax((int)mp3Info.getDuration()); if(musicPlayService.isPlaying()){ iv_play_ui_play.setImageResource(R.drawable.pause); }else { iv_play_ui_play.setImageResource(R.drawable.play); } if(albumBitmap !=null) { imageView1_ablum_reflection.setImageBitmap(ImageUtils.createReflectionBitmapForSingle(albumBitmap));//显示倒影 }
2.seekbar实现歌曲进度拖动功能
前实现了歌曲随进度播放,后面只需要实现监听即可
页面实现监听
public class PlayUIActivity extends BaseActivity implements View.OnClickListener,SeekBar.OnSeekBarChangeListener监听方法实现
@Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { if(fromUser){ musicPlayService.pause();//暂停 musicPlayService.seekTo(progress);//拖动 musicPlayService.start();//播放 } } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { }
3.循环模式的实现
service定义几种模式及get set方法
//顺序播放、单曲循环、随机播放 public static final int ORDER_PLAY = 1; public static final int RANDOM_PLAY = 2; public static final int SINGLE_PLAY = 3; public int play_mode = ORDER_PLAY; //用于设置或者获得播放模式 public int getPlay_mode() { return play_mode; } public void setPlay_mode(int play_mode) { this.play_mode = play_mode; }实现MediaPlayer.OnCompletionListener,MediaPlayer.OnErrorListener两个接口方法
public class MusicPlayService extends Service implements MediaPlayer.OnCompletionListener,MediaPlayer.OnErrorListener方法实现
//用于监听当前歌曲播放完后,下一首该如何播放 @Override public void onCompletion(MediaPlayer mediaPlayer) { switch (play_mode){ case ORDER_PLAY: next();//顺序播放 break; case RANDOM_PLAY: play(random.nextInt(mp3Infos.size()));//随机播放 break; case SINGLE_PLAY: play(currentPosition);//单曲循环 break; default: break; } } @Override public boolean onError(MediaPlayer mediaPlayer, int i, int i1) { mediaPlayer.reset(); return false; }剩下的就是播放页面的UI显示变换
@Override public void onClick(View view) { switch (view.getId()){ case R.id.iv_pull_down: finish(); overridePendingTransition(R.anim.abc_fade_in, R.anim.abc_fade_out); break; case R.id.iv_play_ui_play: if(musicPlayService.isPlaying()){ musicPlayService.pause(); iv_play_ui_play.setImageResource(R.drawable.play); }else{ if(musicPlayService.isPause()){ musicPlayService.start(); iv_play_ui_play.setImageResource(R.drawable.pause); }else{ musicPlayService.play(0); } } break; case R.id.iv_play_ui_previous: musicPlayService.previous(); break; case R.id.iv_play_ui_next: musicPlayService.next(); break; case R.id.iv_play_ui_play_mode: switch (musicPlayService.getPlay_mode()){ case MusicPlayService.ORDER_PLAY: iv_play_ui_play_mode.setImageResource(R.drawable.random); musicPlayService.setPlay_mode(MusicPlayService.RANDOM_PLAY); Toast.makeText(getApplicationContext(), "随机播放", Toast.LENGTH_SHORT).show(); break; case MusicPlayService.RANDOM_PLAY: iv_play_ui_play_mode.setImageResource(R.drawable.single_cycle); musicPlayService.setPlay_mode(MusicPlayService.SINGLE_PLAY); Toast.makeText(getApplicationContext(),"单曲循环",Toast.LENGTH_SHORT).show(); break; case MusicPlayService.SINGLE_PLAY: iv_play_ui_play_mode.setImageResource(R.drawable.list_cycle); musicPlayService.setPlay_mode(MusicPlayService.ORDER_PLAY); Toast.makeText(getApplicationContext(),"顺序播放",Toast.LENGTH_SHORT).show(); break; } break; default: break; } }这里简单理一下思路及部分代码段,前面的思路后期补上,这里其实还有其他很多功能可以自己完善
整体代码会在最后贴出,如有疑问可加群讨论