开发工具及概念
一、WebStorm工具
常用快捷键:
Tab 自动补全
command+d 复制当前行
command+/ 单行注释
command+option+/ 多行注释
command+option+L 格式化代码
option+多行选中 同时编辑
ul>li*数量+Tab 自动补全
二、H5页面格式

其中
<!DOCTYPE html> 文档类型声明,让浏览器知道按什么标准解析代码,!DOCTYPE html表示按H5标准解析
<meta charset=UTF-8 /> 表示字符集
<meta name=”keyword” content=”关键字1 关键字2 .....”/> 表关键字,给搜索引擎看
<meta name=”description” content=”该网页的描述”/> 描述网页信息
<meta name=”author” content=”个人基本信息,可以放邮箱电话信息”/> 信息
<link/>,<style></style> 引入css
<scrip> 引入js
<title></title> 显示网页标题
三、HTML标签(标签也叫标记、属性)
1、类别
按单双标记分:
(1)双标记(封闭型标记:<开始标记></结束标记>):div,span,p,h1-h6,a,b,i,u,sup,sub,del,s,ul,ol,li,form,table,tr,td....
(2)单标记(非封闭型标记):img,br,hr,input,link,meta....
按块级元素和行内元素区分
(1)块级元素:div , p , hr , h1-h6 , ul , ol , li ,dl , dd , dt , table , header , nav , footer , aside , section....
(2)行内元素(内联元素):img , span ,em , strong , s , a , b , i , u , sup , sub , input , button...
(注意:
块级元素和行内元素的区别
1)块级元素独占一行,行内元素同一行显示
2)块级元素默认宽度为100%,行内元素宽度由内容撑开
3)块级元素可以设置宽高,行内元素不可以设置宽高
4)块级元素可以设置margin和padding的四周,行内元素margin和padding和上下不生效
5)块级元素默认display:block 行内元素默认display:inline
6)块级元素可以包含块级元素和行内元素,行内元素不要包含块级元素)
2、 常用标签及属性、使用
(1)<hr/>水平线: color
width="500"(默认为px) , width="50%"(水平居中)
size="30"(垂直方向上的大小)
align="left"(水平对齐方式)
(2) <a></a>超链接:href="http………写完整"(绝对路径跳转)
href=" 233.html"<相对路径>
target (_self 原窗口打开,_blank新窗口打开)
href="#"(空链接,返回当前网页顶部)
锚点情况一:
在当前页面中,从某个位置跳转到另一个位置
<a href = "#me">点击我</a>
<a id="me">到了目标位置</a>
锚点情况二:
在当前页面A点击,跳转到另一个页面B的某个位置
A页面:<a href="b.html#me">点击</a>
B页面:<a name="me">到了目标位置</a>
(3)文本格式化标签: <b>加粗</b>
<i>倾斜</i>
<u>下划线</u>
<em>倾斜,语义上表强调</em>
<strong>加粗,语义上表强调</strong>
<sub>上标</sub>
<sup>下标</sup>
<s>删除线</s>
<del>删除线</del>
<ins>通常配合删除线用,语义上表插入</ins>
<big>大号字体</big>
<small>小号字体</small>
(4)无序列表(简单写法ul>li*数量)
<ul type="" (circle空心圆 disc黑色实心圆 none无 square实心矩形)> <li>内容</li> </ul>
(5)有序列表
<ol type="1"(顺序类型有 A,a,1,....) start="5"(从5开始有序排序) reversed(是reversed=”reversed”的简写,表示倒序)> <li>内容</li> </ol>
(6)自定义列表
<dl> <dt>主题<dt> <dd>详细描述<dd>(块级元素,自动换行) </dl>
(7)表格
<table border=”1”(默认没有边框,此时定义边框粗细的大小px=1) width =”600”(表格宽度为600px) height=”300”(表格的高度为300px) cellpadding=”20”(单元格中内容离单元格边缘20px) cellspacing=”10”(单元格与单元格之间距离为10) bgcolor=”red”(背景颜色) background=”image/123.jpg”(背景图片) border color=”blue”(边框颜色) > <caption>表格的标题</caption> <tbody> 表格主体和<thead>(表格头部)和<tfoot>(表格脚部)对表格样式没影响,只做语义上区分 </tbody> <th>(用来表示表格头部,特殊单元格,默认加粗和居中) <td></td> <td></td> </th> <tr>(定义行,此时为2行) <td>内容</td>(定义列数,此时为3列) <td></td> <td></td> </tr> </table>
其中tr的属性:
align="center" 水平居中方式
valign="middle" 垂直居中方式
width 宽度
height 高度
bgcolor 背景颜色
td的属性:
width
height
align
colspan水平合并单元格(<td colspan=3(表示合并之后的3个单元格)></td>)
rowspan垂直合并单元格
(8)表单及表单域(表单指form,表单域指能被包含在form中的元素,如button,input.....)
<form action=””(提交地址) name=””(表单的名字)method=””(get/post提交方式)> 姓名:<input type=”text”/> <br> 密码:<input type=”password”/> <br> 性别:
<input type=”radio” name=”sex”(表单域的名字)>男 <input type=”radio” name=”sex”>女 (单选按钮要加上name属性,这样子就可以实现只选一个的效果)
<br> 爱好:
<input type=”checkbox”/>看课外书
<input type=”checkbox”/>打游戏
<input type=”checkbox”/>运动
<input type=”checkbox”/>唱歌 <br> <input type=”submit” value=”提交”/>(此时为按钮,value属性可以修改当前默认的按钮名字,submit默认值为提交) <input type=”reset” value=”重置”/>(此时为按钮,value属性可以修改当前默认的按钮名字,reset默认值为重置) <input type=”button” value=”普通按钮”/>
<input type=”images”/>
隐藏域:<input type=”hidden”/>
图片提交按钮:<input type=”image” src=”images/01.jpg”>
<button>提交</button>(此时与input的submit效果一样,button默认值为submit)
<button type=”reset”>重置</button>(此时与reset效果一样)
<button type=”button”>普通按钮</button>
</form>
如果传输文件:
a、<form enctype="multipart/form-data”(当传输文件时,这个必须写,它是设置表单的MIME编码。默认情况,这个编码格式是application/x-www-form-urlencoded,不能用于文件上传;) method=”post”(当传输文件时,这个必须为post)>
<input type=”file”/>
</form>
b、method中get与post区别
get:不安全,传输小于2K的数据
post:相对安全,传输大小无上限
其中input的H5新增属性:
1)placeholder 默认提示文字(配合文本框和多行文本使用);
2)checked 默认被选中(配合单选和复选按钮使用);
3)selected 默认显示(配合下拉列表select中的option使用)。
属性type新增H5属性值:
1)email 邮箱(限制邮箱必须填@)
2)number 数字(限制只能输入数字,同时搭配的属性还有max(限制最大值),min(最小值),step(步长,指以多大的数字间隔跳,默认为1))
3)range(滑块范围,同时搭配的属性还有max(限制最大值),min(最小值),step(步长,指以多大的数字间隔跳,默认为1),value(指当前值,默认值在中间)
4)search搜索(有个文本框后面有个叉)
5)date 日期
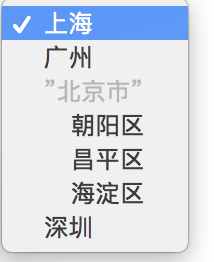
(9)下拉列表
<select name=”city”(给机器看)> <option>上海</option> <option>广州</option>
<optgroup label=”北京市”>(optgroup表示组内分组)
<option>朝阳区</option>
<option>昌平区</option>
<option>海淀区</option>
</optgroup>
<option>深圳</option>
<select>
效果:
![]()

(10)多行文本框
<tetxtarea
name=”” cols=”10”(这里的10指10个英文的大小,即5个汉字大小,字多时,出现滚动条时,效果能出现,一般字少时不出现滚动条时,比10多4个英文字符大小) rows=”30”(指30行)>
.....内容........
</textarea>
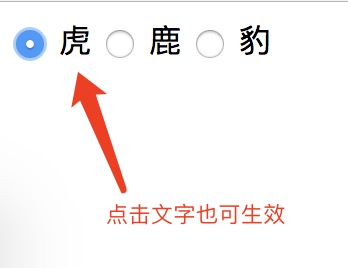
(11)label标签(可以和radio,checkbox配合使用,提高用户体验,不用精准点击“选择框”, 点击中文一样可以选中)
<input type="radio" id="a" name="animal"> <label for="a">虎</label> <input type="radio" id="b" name="animal"> <label for="b">鹿</label> <input type="radio" id="c" name="animal"> <label for="c">豹</label>
效果:

(12)图片描述组合(2种方式)
第一种:
<dl>
<dt>
<img src="图片路径">
</dt>
<dd>图片描述</dd>
</dl>
第二种:
<figure>
<img src="图片路径">
<figcaption>图片描述</ficaption>
</figure>
(13)描述细节
<details>
<summary>主题</summary>
<p>打开之后</p>
</details>
如:
![]()

(14)source提供多种格式使用
<video>
<source src="1.ogg">
<source src="2.mp4">
</video>
(15)embed定义嵌入内容,可以嵌入视频,音频(样式不好看,不推荐)
<embed src="1.mp4"></embed>
如下图


(16)iframe内联边框
<iframe src="需要放入框里的HTML资源" width=" " height=" " scroll="YES"(是否产生滚动条,默认为auto)frameborder="0"(是否产生边框,默认为0,即没有边框)>
如下图
![]()
![]()
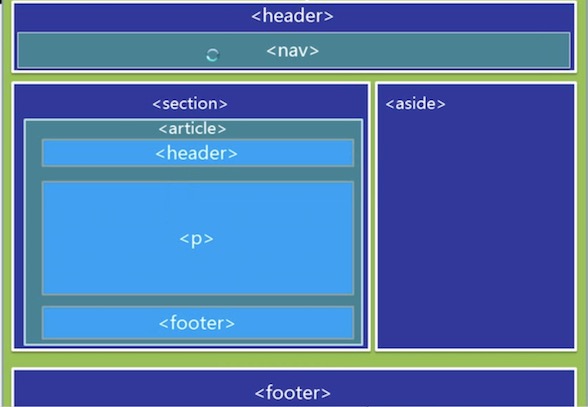
3、H5新增的HTML结构元素标签(常用):
(1)总体结构(块级元素)
<header>头部
<nav>导航
<footer>页脚
<artical>文章
<section>章节
<aside>侧边栏

(2)视频和音频(行内元素)
<video src=”vide/c.mp4” autoplay(自动播放) loop(循环播放) controls(控制面板,支持下载和进度) width height poster=”填写图片路径”(视频播放前,显示一张图片)>您的浏览器不支持视频</video>
(视频video仅支持mp4,ogg(移动端)webM格式,IE6和7和8都不支持)
<audio src="" autoplay(自动播放) loop(音频循环) controls(控制面板) muted(静音)>您的浏览器不支持该音频</audio>
4、其他
(1)实体字符(指敲不进去的字符,需要特殊方式输入)
常用:
空格
< “<”
> “>”
© ©️版权符号
(2)颜色取值
a、关键字 如:red、pink...
b、十六进制:#ffffff #ff0000 可以简写为#fff #f00
c、rgba(255,255,255,0.5) 其中a表示透明度0~1,0完全透明,1不透明
d、rgb(255,255,255)