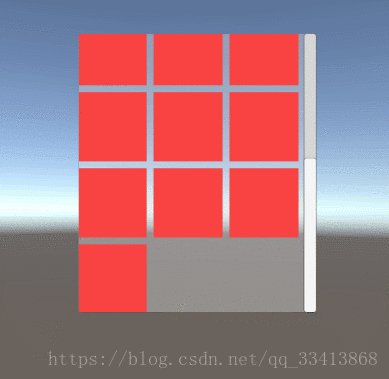
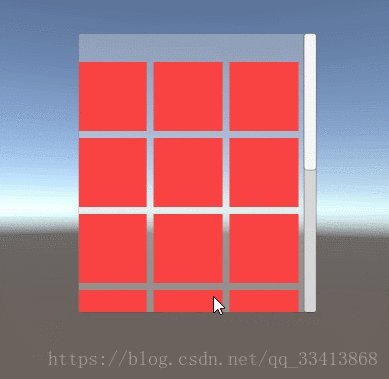
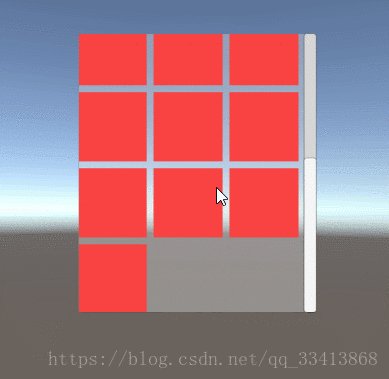
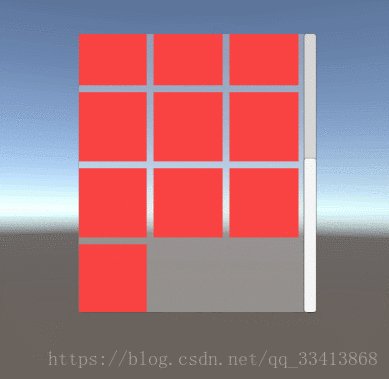
效果是这样 ,增加图片会自动增加高度
其实很简单,不过我当时学的时候费了很多劲,才发现这么好用的组件
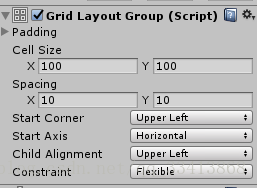
先新建一个Scroll view,在conten上面加上这个组件,为了控制子物体按规律排列
Cell Size: 就是上面每个图片的大小
Spaceing : 各个图片之间的间隔
Start Corner: 开始的位置,看需求,一般是左上角
Start Axis: 开始的轴向,Horizontal会优先铺满x坐标,Vertical会优先铺满y坐标
Child Alignment: 子物体的对齐方式
Constraint: 可以约束行数,列数,或者系统自动
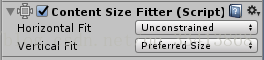
鼠标可活动的距离随着content的大小来改变,所以我们需要动态控制conten的大小,这就需要下面这个组件
x轴约束和y轴约束
选项的mini size我没搞懂什么意思,而且好像也不常用,最多的是Preferred Size
直译是首选尺寸,功能是根据内容的大小来动态改变当前轴的大小
有了这两个组件,我们就可以随心所欲的向Scroll View中添加东西了
不过一般项目中,如果内容太多了,是不会用这种方法,因为实例化太多物体会很耗费资源
会使用循环的方式,先在里面放一些,如果不够了把最上面不显示的物体移到下面来重复使用,这样就达到了节省空间的方法
不过这种有点麻烦,以后再说