本文参考自: 原文地址
原文:https://blog.csdn.net/wypersist/article/details/80492576
你可以采用以下两种方式来安装:
1、Windows 安装包(.msi)
2、Windows 二进制文件 (.exe)安装
准备
根据选择下载
开始安装node.js
点击运行

扫描二维码关注公众号,回复:
2672080 查看本文章


安装成功!
版本测试
Cmd命令
检查是否配置环境,path下:
输入:node --version
输入npm -v
安装cnpm
由于npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org
安装webpack
npm install webpack -g
安装vue-cli
cnpm install vue-cli -g
生成了项目以后是不能直接运行的,现在很多项目都依赖许许多多的模块,需要逐一安装依赖。
ctrl+c 停掉刚生成项目的命令,cd my-vue 进入项目跟目录, 用命令
npm install
安装

若安装缓慢同样可以使用淘宝镜像
即输入命令:npm install --registry=https://registry.npm.taobao.org(推荐)
当这个命令运行完成以后会多出一个node_modules文件夹,里面就是项目所需的所有依赖
可以看到有很多模块,这些模块都是在package.json文件里定义好了的.
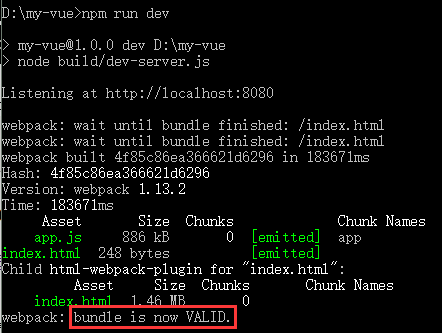
5.运行测试
npm run dev
出现如下红色框框表示启动完成,一般流览器会自动跳转出界面http://localhost:8080/,也可以手动打开流览器器输 入地址。

浏览器界面截图:

这样项目就搭建完成了。
















