需求

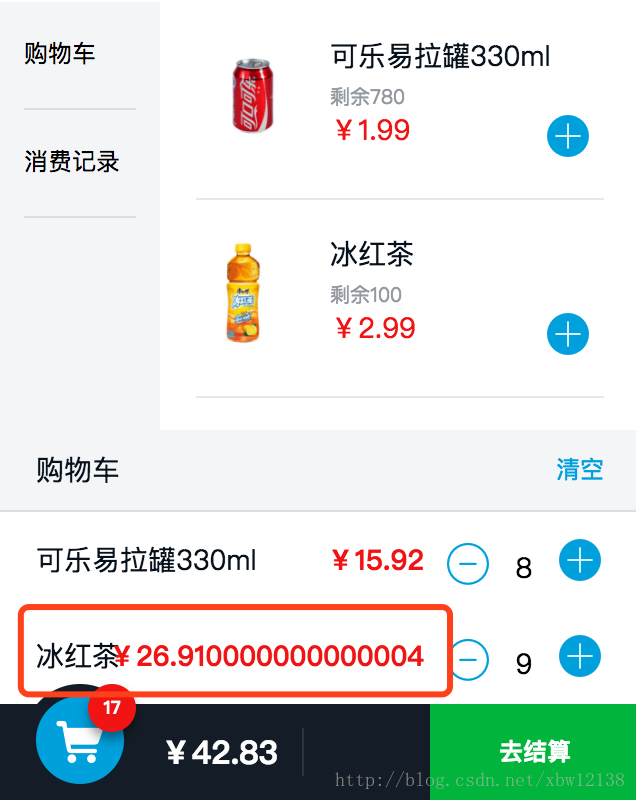
在wxml中计算价格*数量小数出现问题。
需要新建一个wxs文件
var filters = {
toFix: function (value) {
return value.toFixed(2)//此处2为保留两位小数
}
}
module.exports = {
toFix: filters.toFix
}在wxml文件中引入
<wxs module="filters" src="../addmul.wxs"></wxs>修改
<view class="price" wx:if="{{item.num > 0}}">
<span>¥{{item.price*item.num}}</span>
</view>为
<view class="price" wx:if="{{item.num > 0}}">
<span>¥{{filters.toFix(item.price*item.num)}}</span>
</view>解决小数问题