ES6十大新特性
1、有了默认参数
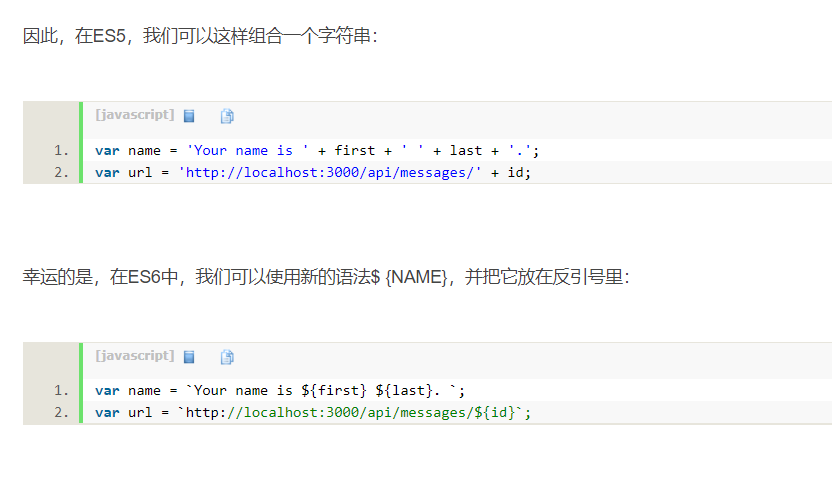
2、新增在``反引号中可以用${name}的形式,来给字符串传值。例如:

3、反引号可引用多行字符串
4、解构赋值
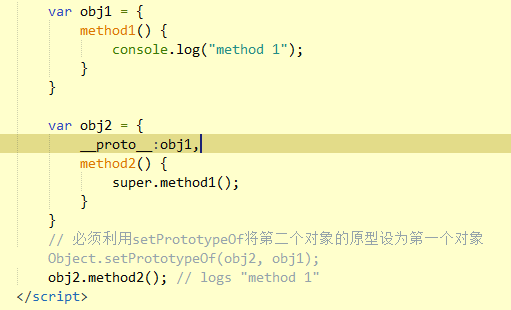
5、增强的对象字面量

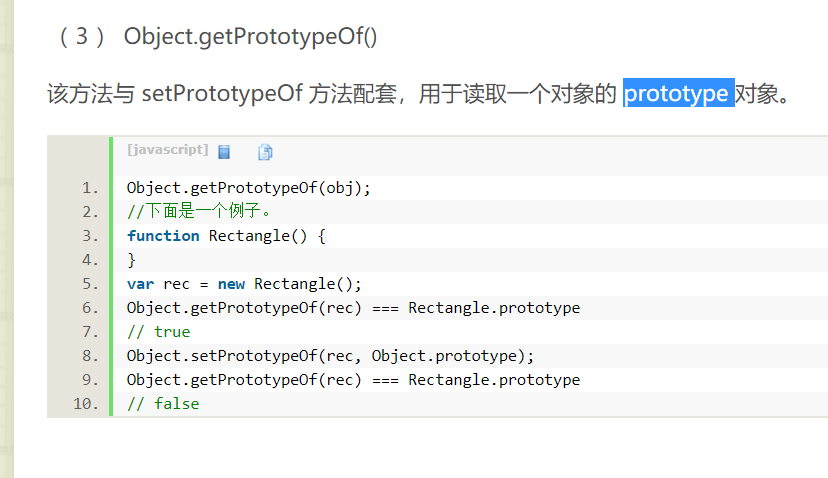
1>关于原型设置setPrototypeOf()和__proto__
setPrototypeOf将第二个对象的原型设为第一个对象
Object.setPrototypeOf(obj2, obj1);或写为
__proto__
:
obj1


2>
valueOf()方法
语法:
var a=变量名.valueOf()
可以获取变量对象的值
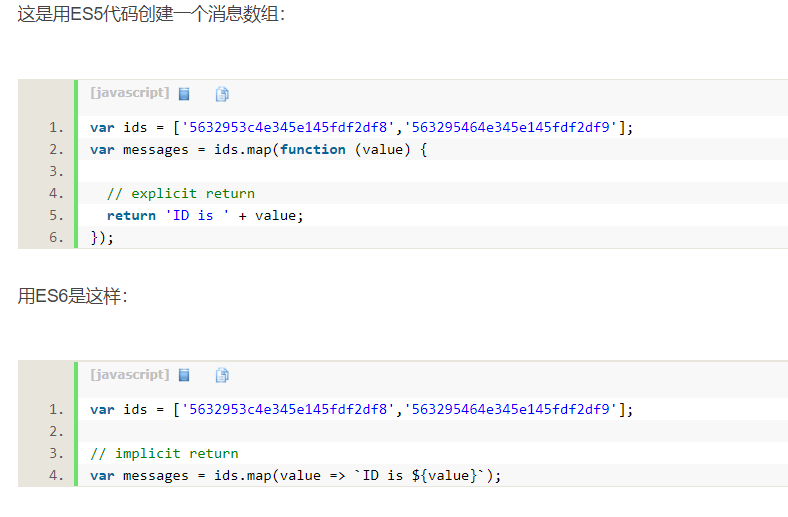
6、箭头函数
obj1.call(obj2[,param1,param2,...])
obj1.
apply
(obj2[,arrArg])
用obj2对象来代替obj1,调用obj1的方法。即将obj1应用到obj2上。
call()与apply()作用一样,但apply()只能接受数组参数,call()可以接受任何类型的参数。

7、promises在es6中的使用、重写
promises是一个异步处理的机制
,
代替了回调函数,虽然让代码看起来整洁,但不好理解。
要注意的方法有:
1、.then()
2、
http://web.jobbole.com/82601/
.
Promise.all()会有顺序的执行,是异步循环的产物。不能用forEach()/for/while,因为他们执行起来 在异步中没有顺序可言
3、 不要忘记在代码中添加.catch()方法
4、关于延迟加载,注意deferred对象,关于deferredhttp://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_deferred_object
关于promises要注意的地方:
http://web.jobbole.com/82601/
8、块作用域和构造let、const
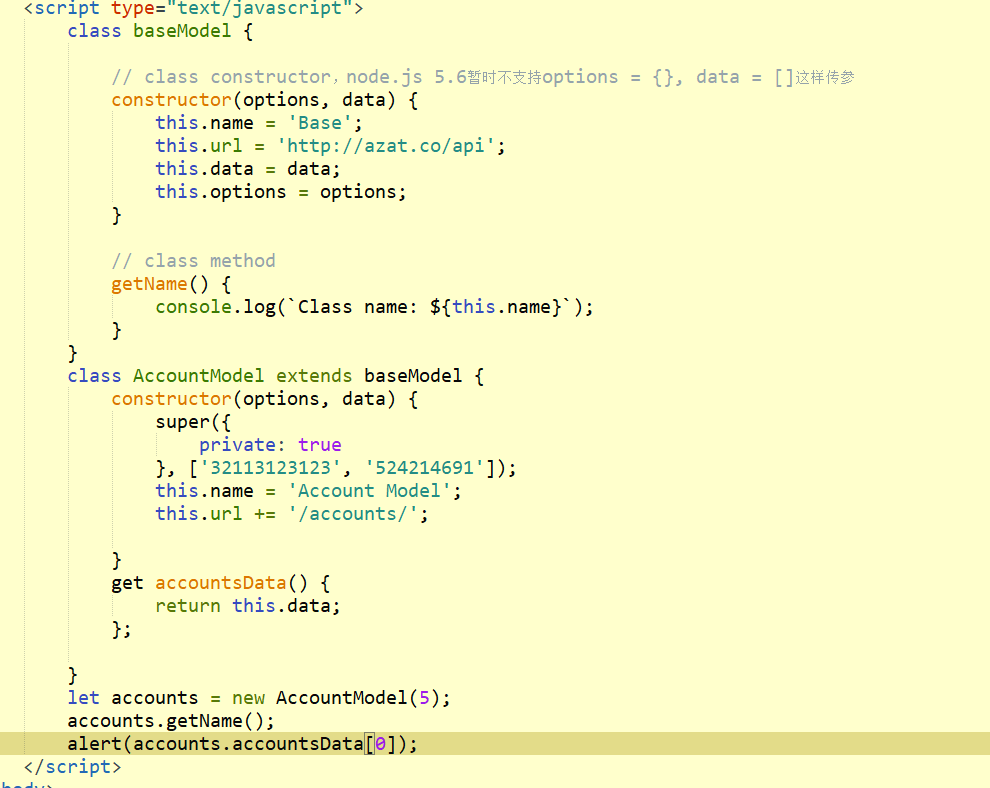
9、Classes(类)in ES6

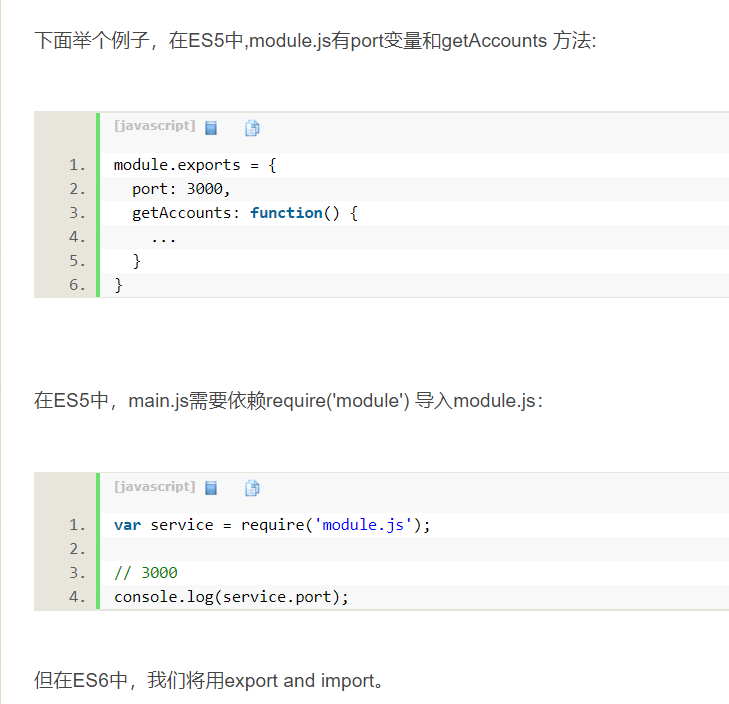
10、Modules(模块)in ES6

再提及一个工具
Babel,可以将ES6+的代码转换为ES5