Idea创建三层架构项目
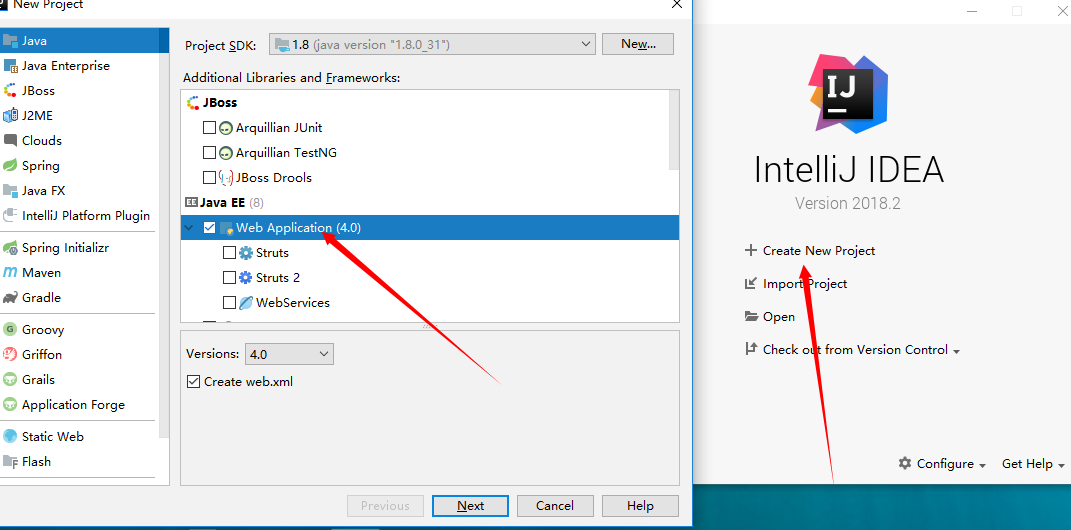
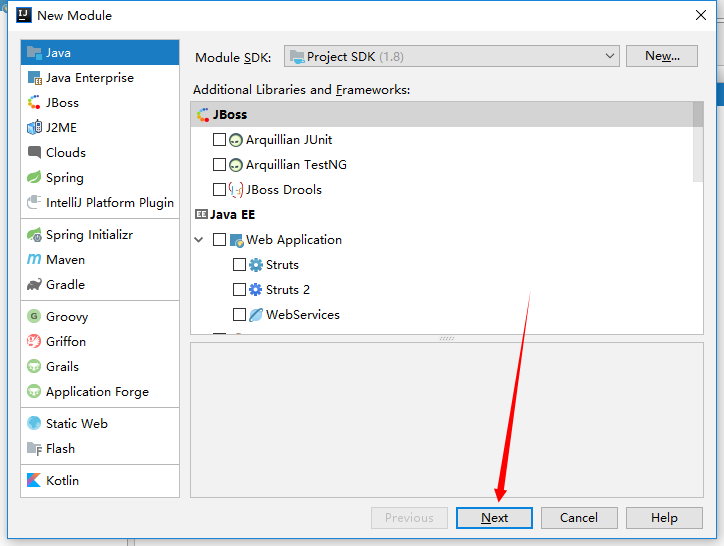
首先创建一个Web项目model

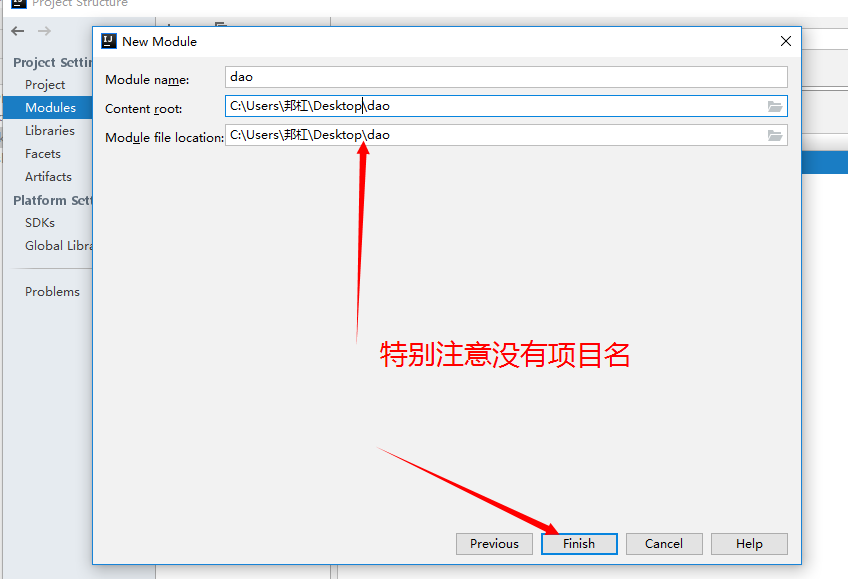
创建Web完成后进行创建entity、dao、service



特别注意

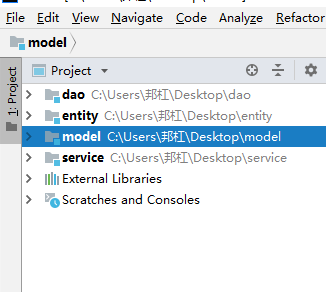
根据上面的步骤进行创建即可得到

创建完成
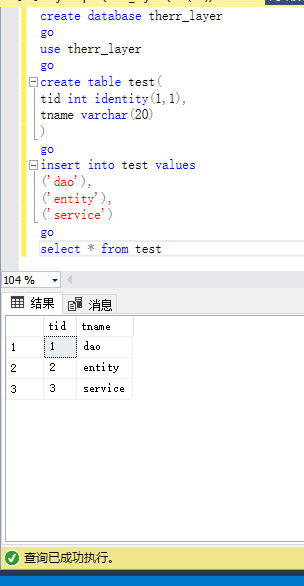
我们首先创建数据库
create database therr_layer go use therr_layer go create table test( tid int identity(1,1), tname varchar(20) ) go insert into test values ('dao'), ('entity'), ('service') go select * from test

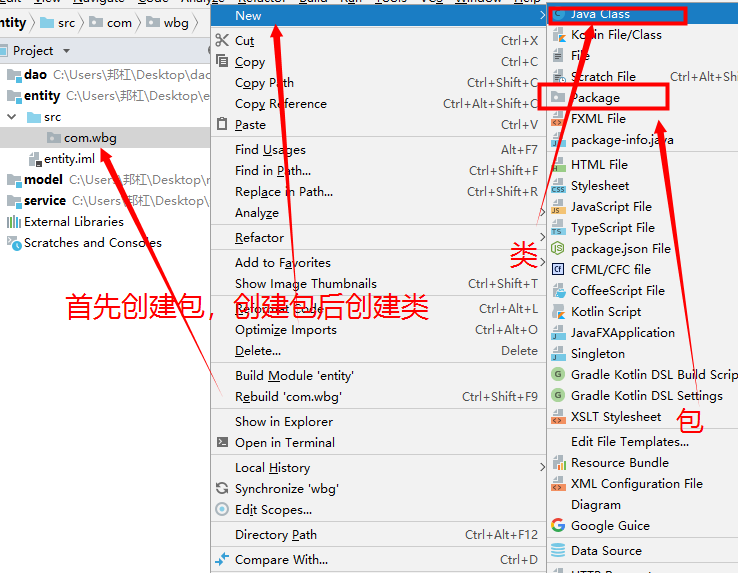
现在我们进行在实体层(entity)创建类

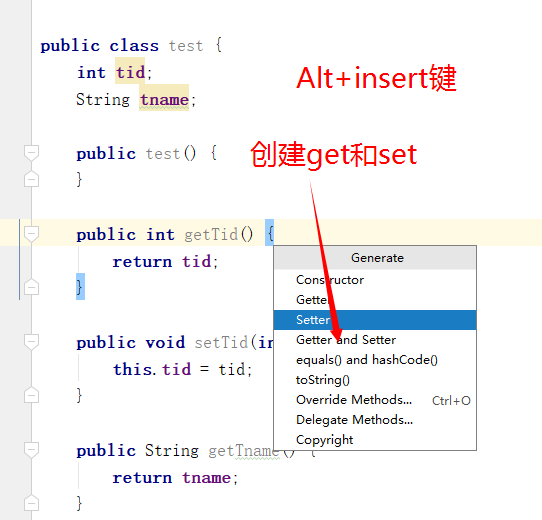
创建完成后,进行创建字段和方法

package com.wbg; public class test { int tid; String tname; public test() { } public int getTid() { return tid; } @Override public String toString() { return "test{" + "tid=" + tid + ", tname='" + tname + '\'' + '}'; } public void setTid(int tid) { this.tid = tid; } public String getTname() { return tname; } public void setTname(String tname) { this.tname = tname; } public test(int tid, String tname) { this.tid = tid; this.tname = tname; } }
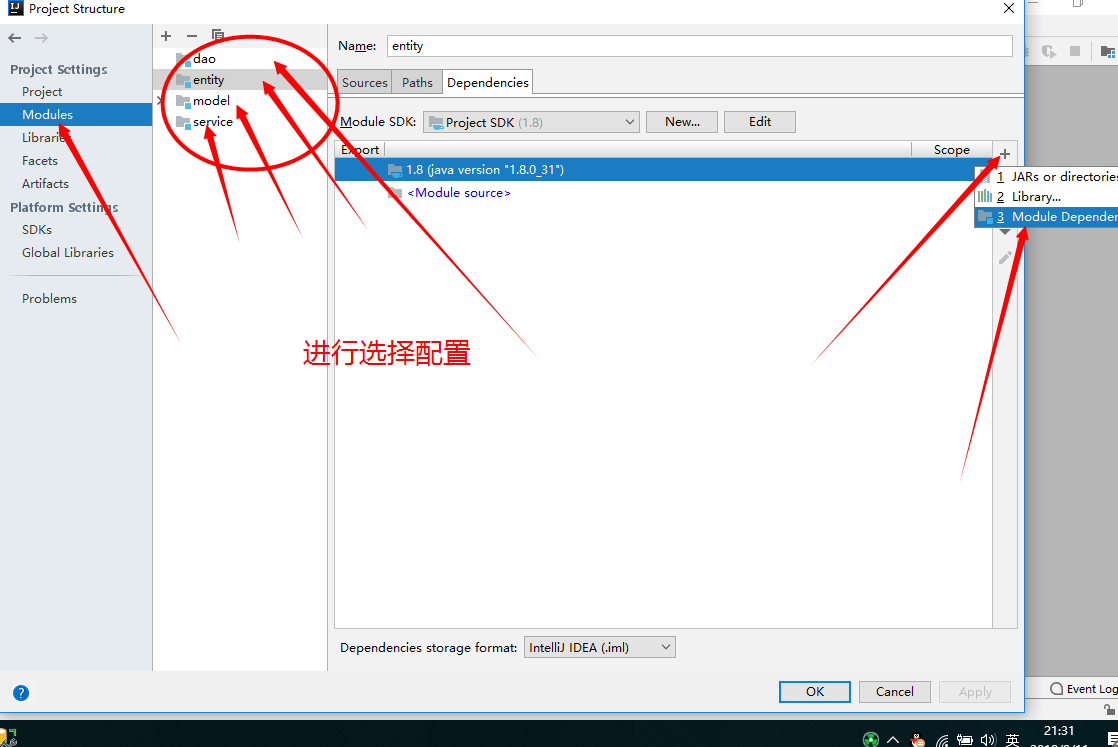
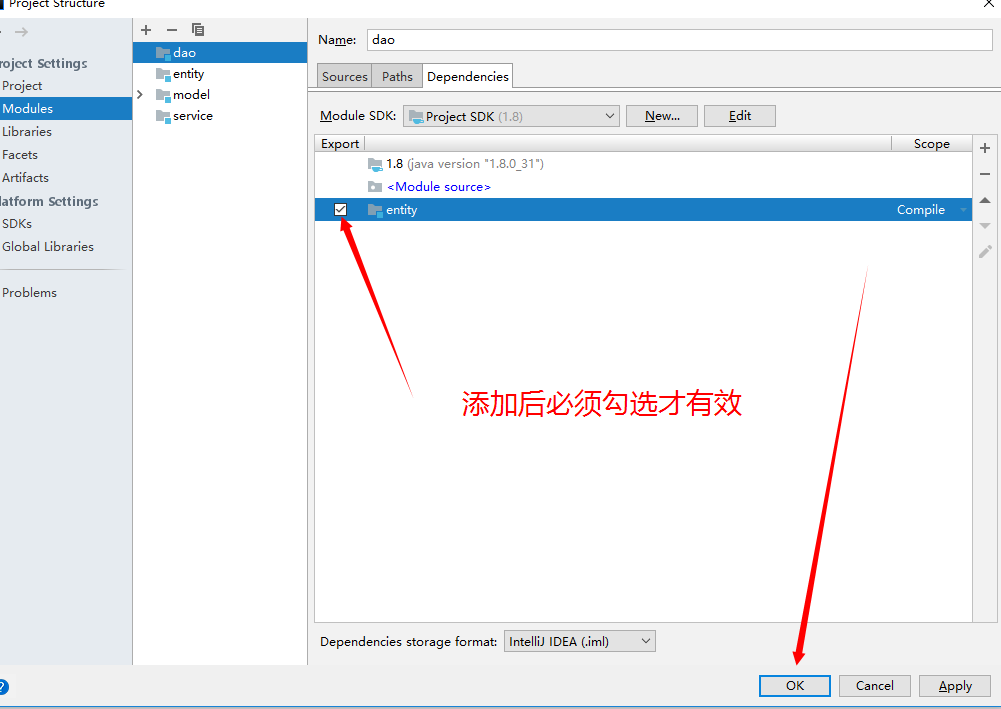
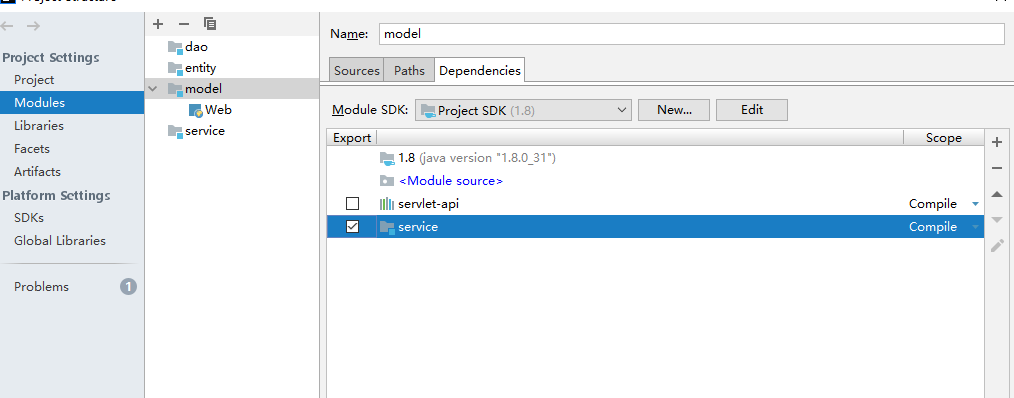
创建完成后,现在先配置依赖关系
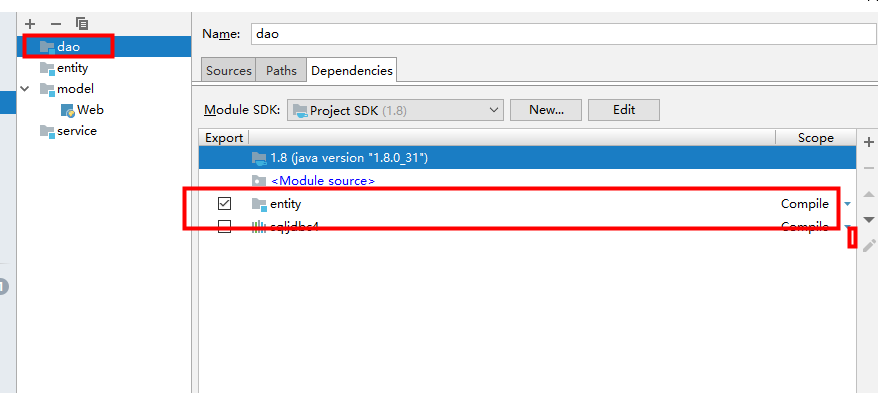
数据访问(dao)模块需要依赖实体层(entity)
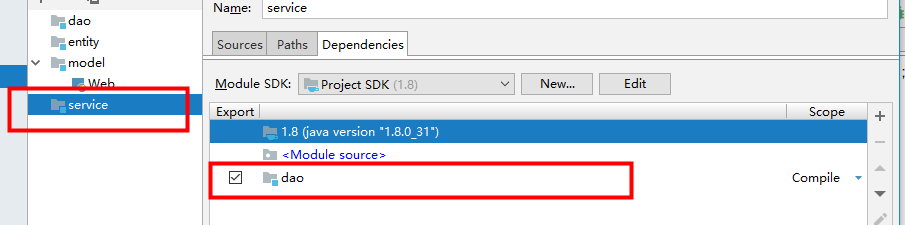
服务(service)模块需要依赖数据访问层(dao)
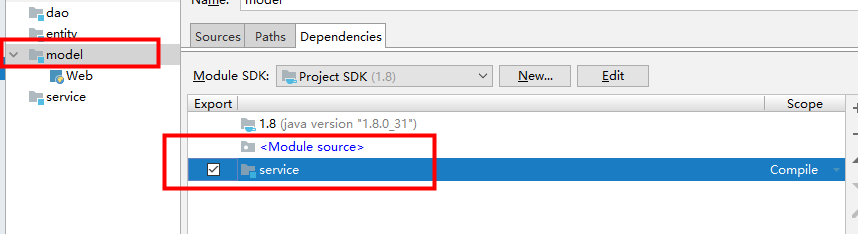
model需要依赖服务层(service)
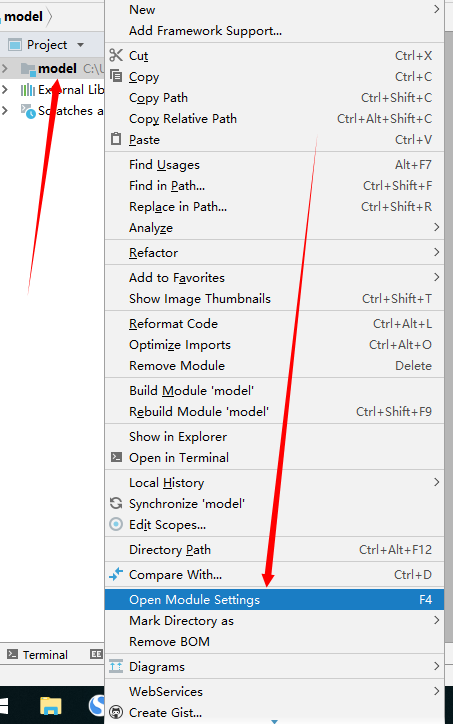
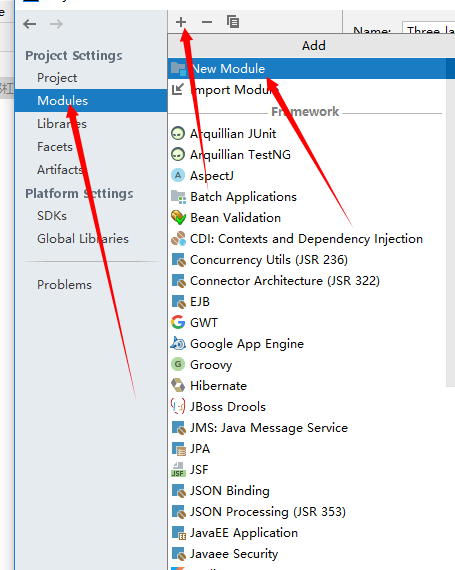
右键->F4->Modules
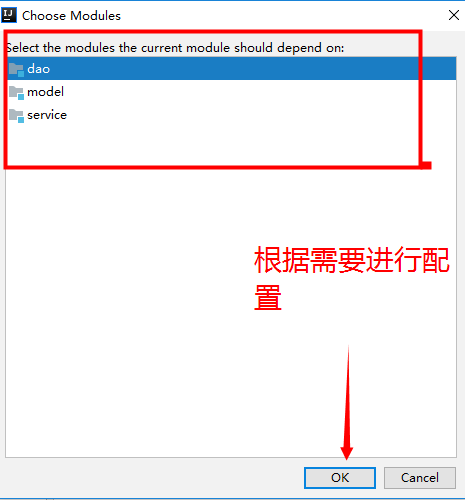
如图进行配置






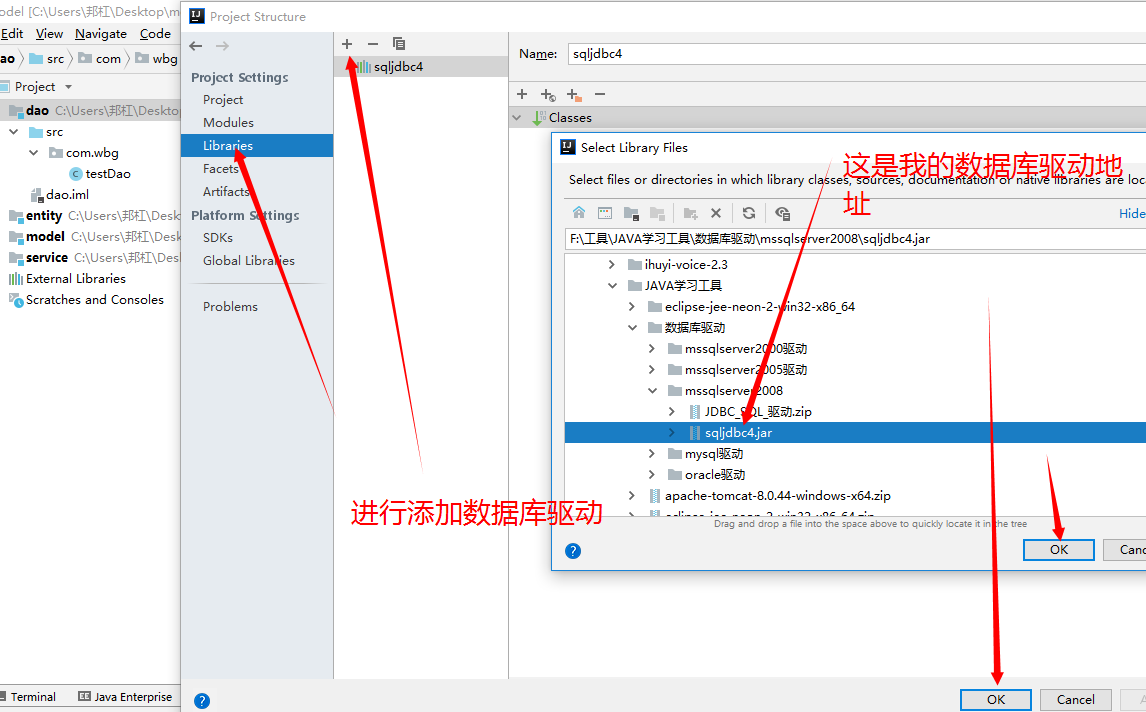
现在进行配置数据库驱动

配置后进行创建数据访问层(dao)

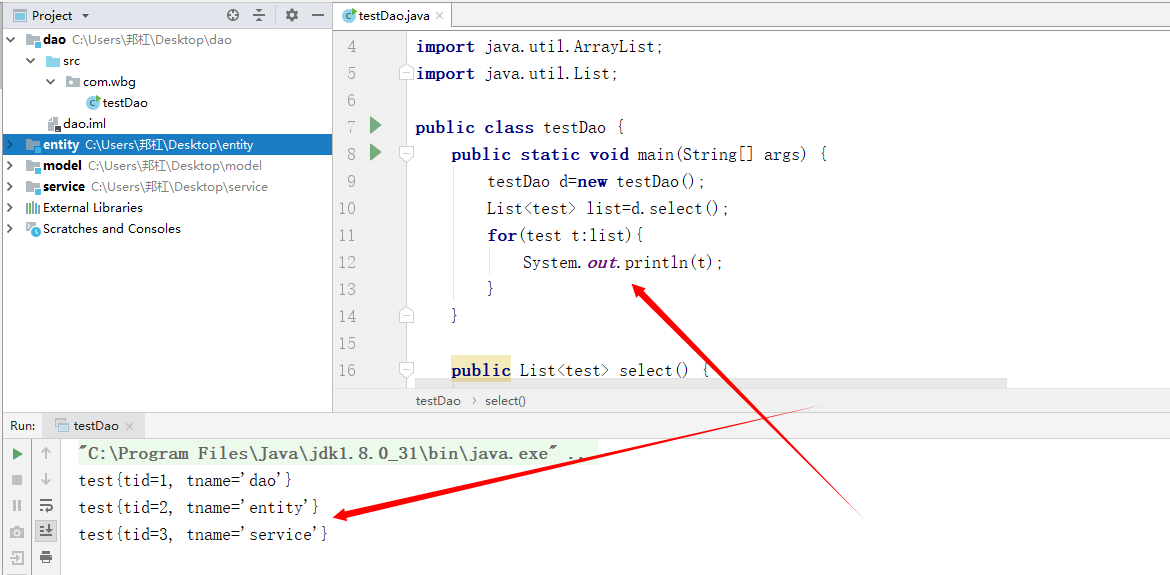
package com.wbg; import java.sql.*; import java.util.ArrayList; import java.util.List; public class testDao { public static void main(String[] args) { testDao d=new testDao(); List<test> list=d.select(); for(test t:list){ System.out.println(t); } } public List<test> select() { Connection con=null; List<test> list=new ArrayList<test>(); test te=null; //加载驱动 try { Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver"); con= DriverManager.getConnection("jdbc:sqlserver://localhost:1433;databasename=therr_layer","sa","123456"); } catch (ClassNotFoundException e) { e.printStackTrace(); } catch (SQLException e) { e.printStackTrace(); } String sql="select * from test"; Statement stat=null; ResultSet rs=null; try { stat= con.createStatement(); rs=stat.executeQuery(sql); while (rs.next()){ te=new test(rs.getInt("tid"),rs.getString("tname")); list.add(te); } } catch (SQLException e) { e.printStackTrace(); }finally{ try { if(!rs.isClosed()) rs.close(); if(!con.isClosed()) con.close(); if(!stat.isClosed()) stat.close(); } catch (SQLException e) { e.printStackTrace(); } } return list; } }
测试完成,现在创建服务层

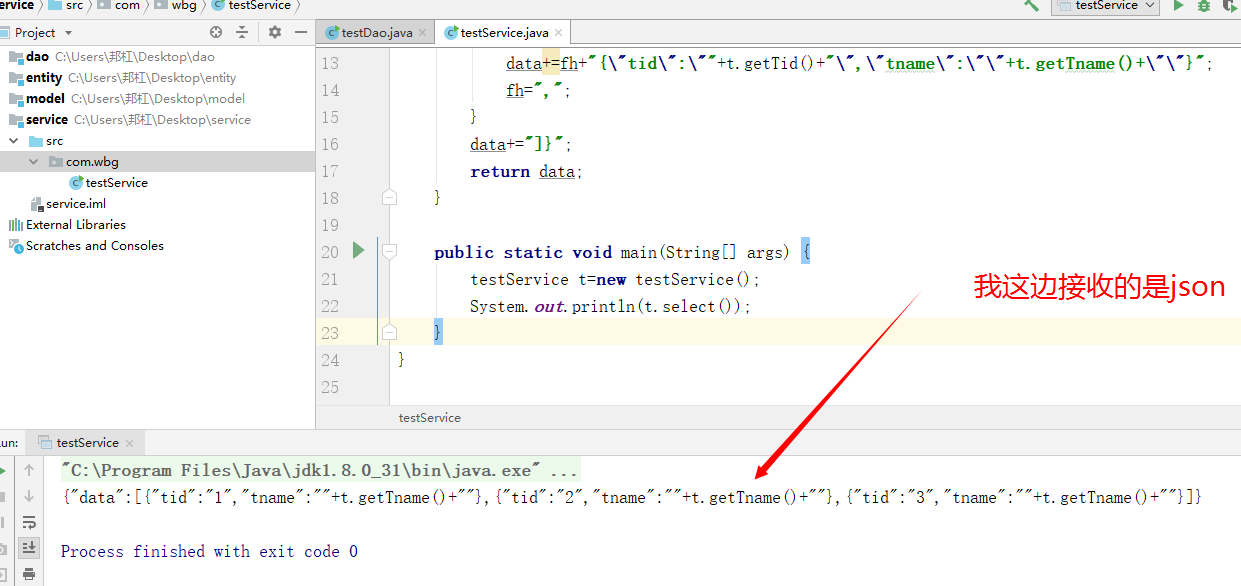
package com.wbg; import java.util.List; public class testService { public String select(){ String data="{\"data\":["; String fh=""; testDao d=new testDao(); List<test> list=d.select(); for(test t:list){ data+=fh+"{\"tid\":\""+t.getTid()+"\",\"tname\":\"\"+t.getTname()+\"\"}"; fh=","; } data+="]}"; return data; } public static void main(String[] args) { testService t=new testService(); System.out.println(t.select()); } }
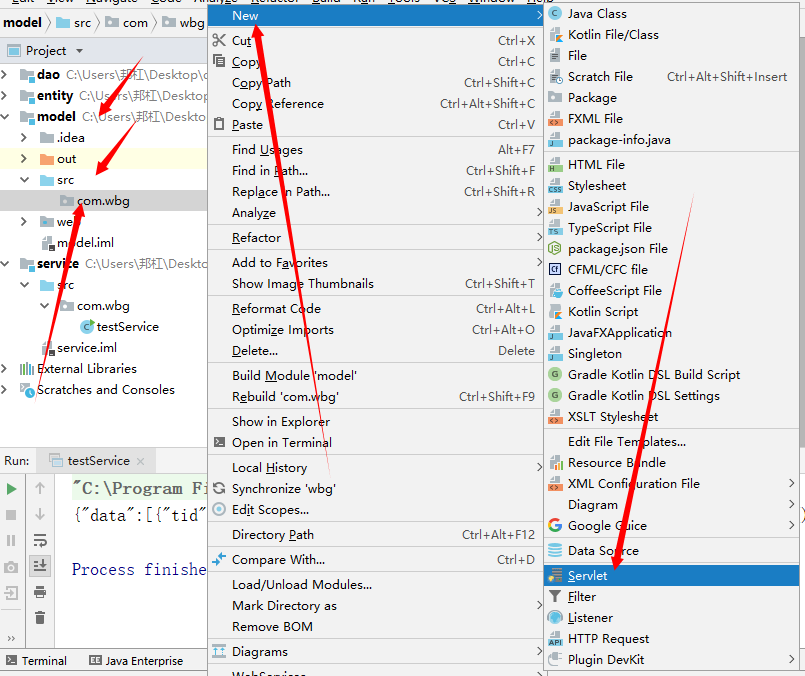
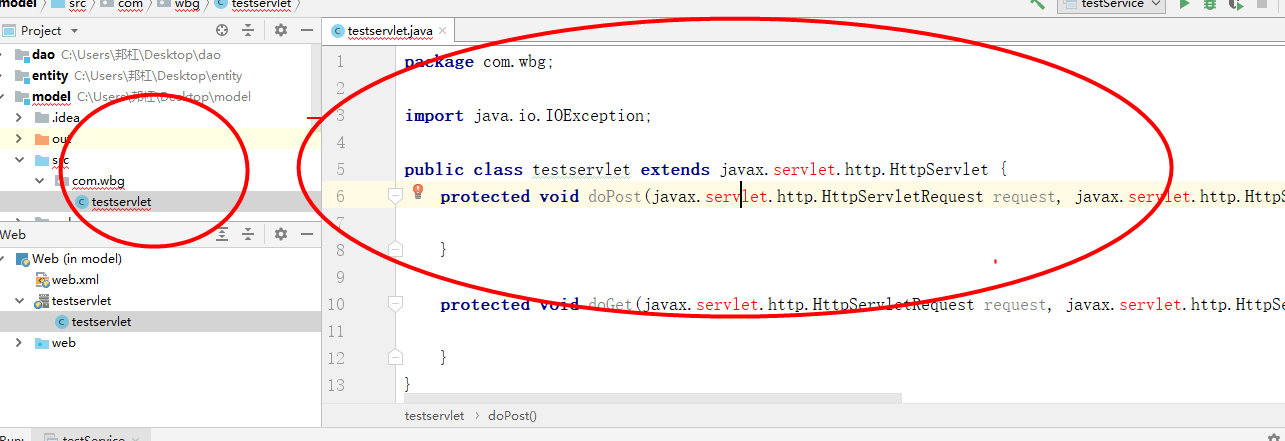
测试完成,现在进入我们的项目model层创建后台Servlet

创建完成后发现报错,原因没有引入




已经解决
如果根据上面的图没有解决,看下Intellij idea创建(包、文件)javaWeb以及Servlet简单实现(Tomcat):https://www.cnblogs.com/weibanggang/p/9439938.html
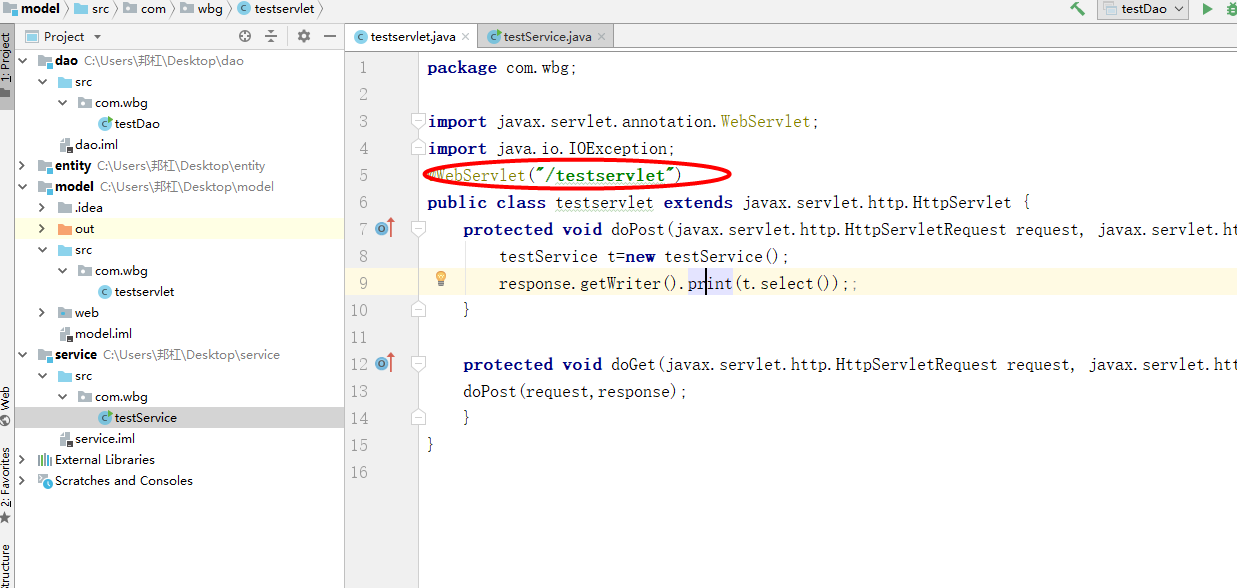
进行写注释@Webservlet

package com.wbg; import javax.servlet.annotation.WebServlet; import java.io.IOException; @WebServlet("/testservlet") public class testservlet extends javax.servlet.http.HttpServlet { protected void doPost(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException { testService t=new testService(); response.getWriter().print(t.select());; } protected void doGet(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException { doPost(request,response); } }
现在使用Tomect进行启动
如果不知道Tomect,看下Intellij idea创建(包、文件)javaWeb以及Servlet简单实现(Tomcat):https://www.cnblogs.com/weibanggang/p/9439938.html

jsp代码
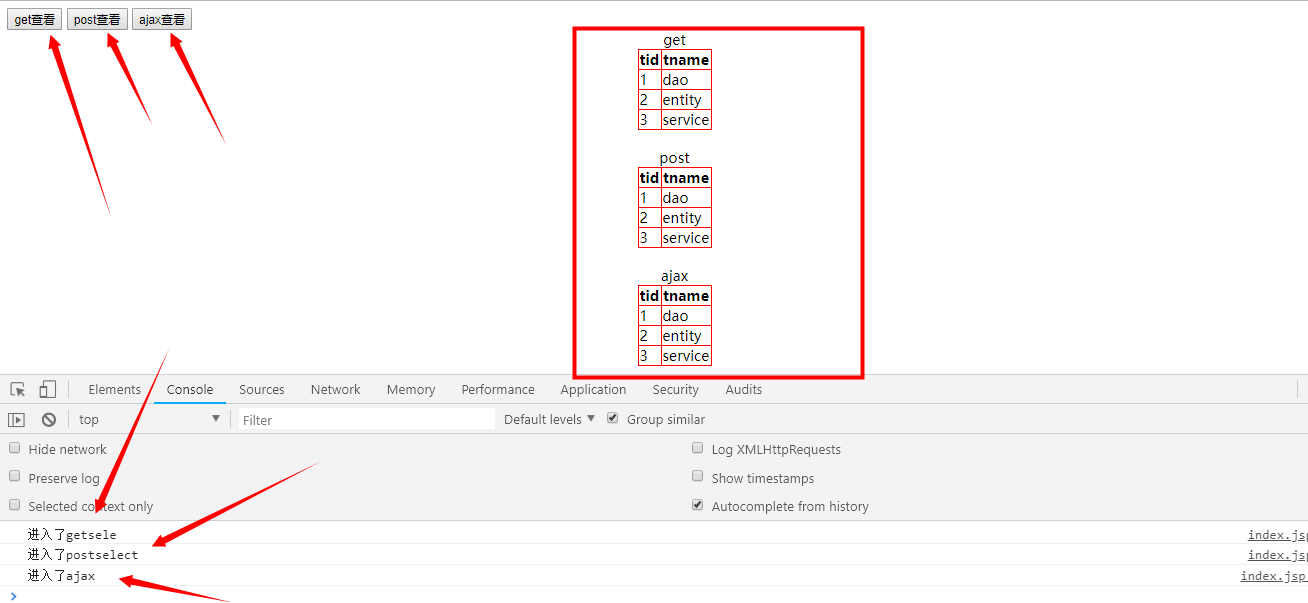
<%-- Created by IntelliJ IDEA. User: 邦杠 Date: 2018/8/11 Time: 20:59 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> <style> table ,th,td{border:1px solid red;border-collapse:collapse} table{margin: auto;margin-bottom: 20px;} </style> </head> <body> <input type="button" value="get查看" onclick="getsele()"/> <input type="button" value="post查看" onclick="postselect()"/> <input type="button" value="ajax查看" onclick="ajaxsele()"/> <table id="tab1"> <caption>get</caption> <th>tid</th><th>tname</th> </table> <table id="tab2"> <caption>post</caption> <th>tid</th><th>tname</th> </table> <table id="tab3"> <caption>ajax</caption> <th>tid</th><th>tname</th> </table> <script src="js/jquery.js"></script> <script> function getsele(){ console.log("进入了getsele"); //创建对象XMLHttpRequest var ajax=new XMLHttpRequest(); //创建http请求,设置请求地址 ajax.open("get","testservlet.do"); //发送请求 (get为null post为参数) ajax.send(null); //给ajax设置事件(这里最多感知4[1-4]个状态) ajax.onreadystatechange = function(){ //5.获取响应 //responseText 以字符串的形式接收服务器返回的信息 //console.log(ajax.readyState); if(ajax.readyState == 4 && ajax.status == 200){ //使用JSON.parse方法将json字符串解析称为json对象 var data = JSON.parse(ajax.responseText); //使用eval方法将json字符串解析成为json对象 //var data=eval("("+ajax.responseText+")"); var tab=document.getElementById("tab1"); for(var i=0;i<data.data.length;i++){ var tr=document.createElement("tr"); var tdtid=document.createElement("td"); var tdtname=document.createElement("td"); var tid=document.createTextNode(data.data[i].tid); var tname=document.createTextNode(data.data[i].tname); tdtid.appendChild(tid); tdtname.appendChild(tname); tr.appendChild(tdtid); tr.appendChild(tdtname); tab.append(tr); } } } } function postselect(){ console.log("进入了postselect"); //创建对象 var ajax=new XMLHttpRequest(); //创建请求路径 ajax.open("post","testservlet.do"); //post方式传递数据是模仿form表单传递给服务器的,要设置header头协议 ajax.setRequestHeader("content-type","application/x-www-form-urlencoded"); //post在这里传参数 这里我们没有参数 ajax.send("null"); //给ajax设置事件(这里最多感知4[1-4]个状态) ajax.onreadystatechange = function() { //5.获取响应 //responseText 以字符串的形式接收服务器返回的信息 //console.log(ajax.readyState); if (ajax.readyState == 4 && ajax.status == 200) { //使用JSON.parse方法将json字符串解析称为json对象 var data = JSON.parse(ajax.responseText); //使用eval方法将json字符串解析成为json对象 //var data=eval("("+ajax.responseText+")"); var tab = document.getElementById("tab2"); for (var i = 0; i < data.data.length; i++) { var tr = document.createElement("tr"); var tdtid = document.createElement("td"); var tdtname = document.createElement("td"); var tid = document.createTextNode(data.data[i].tid); var tname = document.createTextNode(data.data[i].tname); tdtid.appendChild(tid); tdtname.appendChild(tname); tr.appendChild(tdtid); tr.appendChild(tdtname); tab.append(tr); } } } } function ajaxsele(){ //使用jq中的ajax进行请求 console.log("进入了ajax"); $.ajax({ type:"get", url:"testservlet.do", dataType:"json", success:function (data) { var tab= $("#tab3"); $.each(data.data,function (index,da) { var tr=$("<tr/>"); var td1=$("<td/>").html(da.tid).appendTo(tr); var td2=$("<td/>").html(da.tname).appendTo(tr); tab.append(tr); }) } }) var tab=$("tab3"); } </script> </body> </html>
运行结果: